作者:京东零售 吴静
自从Vue发布以来,就受到了广大开发人员的青睐,提到Vue,我们首先想到的就是Vue的响应式系统,那响应式系统到底是怎么回事呢?接下来我就给大家简单介绍一下Vue中的响应式原理。
vue2的响应式原理
尽管Vue2将于2023年12月31日停止维护,但是我们依然有很多项目是基于Vue2.X进行开发的,那么我们先简单看一看Vue2.X是基于什么实现的吧~
Object.defineProperty
Vue2的响应式原理是基于对象的defineProperty()方法进行开发的,那么这个方法有什么作用呢?MDN是这样介绍的: **
object.defineProperty()方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
也就是说,我们可以通过对象的这个方法精确的添加或者修改对象的属性。每个对象都具有get/set属性,当访问get属性时,会调用getter方法,当对象的属性值被修改时,会调用setter方法,正式基于getter和setter方法,Vue才可以利用Object.defineProperty来实现响应式系统。
Object.defineProperty在Vue中的使用
在vue中,当把一个普通的JavaScript对象传入Vue实例作为data选项,Vue会遍历此对象的所有属性,并使用object.defineProperty将这些属性转为getter/setter,
getter/setter可以追踪依赖,在属性被访问的时候通知视图变更。
Object.defineProperty(obj, 'targetObj', {
get() {
// 完成依赖收集
},
set() {
// 发生变更,同时通知相关依赖
}
})vue3的响应式原理
vue2.0很好的实现了数据的双向绑定,但是也遗留了一个很重要的问题:由于Vue会在初始化实例时将property转化为getter/setter,所以,property必须在data对象上先存在才能让Vue将其转换为响应式数据。那么对于新增加的对象、或者某些需要特殊操作的数组想要转换为响应式数据就需要使用Vue.set等方法。
Vue3就很好的解决了这个问题。那么,Vue3是如何解决的呢?让我们就一起看看吧~
Proxy
提到Vue3的数据拦截,我们首先要了解什么是proxy?
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。Proxy 这个词的原意是代理,用在这里表示由它来“代理”某些操作,可以译为“代理器”。
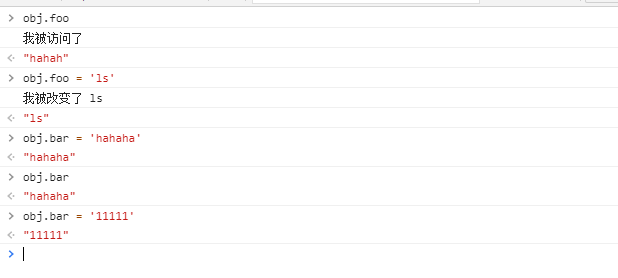
原来,Vue3用了Proxy代理代替了Object.defineProperty方法。同样的,在proxy中也有get/set方法,举个例子~
var obj = new Proxy({}, {
get: function (target, name) {
return name;
},
set: function (target, key, val) {
target[key] = val
return target;
}
});我们通过给每一个目标对象都建立一个对应的Proxy对象对其代理就可以弥补Object.defineProperty对于新增对象无法监听的缺陷。
简单设计一个Vue3的响应系统
实现一个简单的响应系统的思路:
•读取(get)时,将副作用函数入栈;
•设置(set)时,将副作用函数出栈,执行副作用函数。
// 存储副作用函数的栈
const bucket = new Set()
// 存储被注册的副作用函数
let activeEffect
// 注册副作用函数
function effect (fn) {
// 存储副作用函数
activeEffect = fn
fn()
}
// 副作用函数fn
effect (
() => {
document.body.innerText = obj.text
}
)执行匿名函数fn方法时,会触发响应式数据obj.text的读取操作,进而触发代理对象Proxy的get拦截函数:
const Proxy = new Proxy(data, {
get (target, key) {
if (activeEffect) {
bucket.add(activeEffect)
}
return target[key]
},
set (target, key, newVal) {
target[key] = newVal
bucket.forEach(fn => fn())
return true
}
})到此,我们会发现,有一个疑问,我们怎样能保证修改一个属性之后触发的副作用函数是我预期想要触发的副作用函数呢?为了解决这个问题,我们还需要建立副作用函数与目标对象的联系:
我们仅需要用WeakMap代替Set数据结构:
const bucket = new WeakMap()修改Proxy对象:
const Proxy = new Proxy(data, {
get (target, key) {
if (!activeEffect) return target[key]
// 先从栈中取出depsMap,depsMap中保存目标对象和其相关副作用函数的一对多的关系
let depsMap = bucket.get(target)
if (!depsMap) {
bucket.set(target, (depsMap = new Map())
}
// 再根据key从depsMap中取得deps,deps保存所有与key相关联的副作用函数
let deps = depsMap.get(key)
if (!deps) {
depsMap.set(key, (deps = new Set())
}
deps.add(activeEffect)
return target[key]
},
set (target, key, newVal) {
target[key] = newVal
const depsMap = bucket.get(target)
if (!depsMap) return
const effects = depsMap.get(key)
effects && effects.forEach(fn => fn())
}
})这样,我们就实现了一个简易的响应系统。那么为什么要用weakMap而不是使用Map呢?就交给大家一起思考啦~
参考文献
《Vue.js设计与实现_霍春阳》
《ECMAScript 6入门》-阮一峰