作者:水水,iOS 开发,就职于字节跳动影像团队
Session: https://developer.apple.com/videos/play/wwdc2020/10097
前言
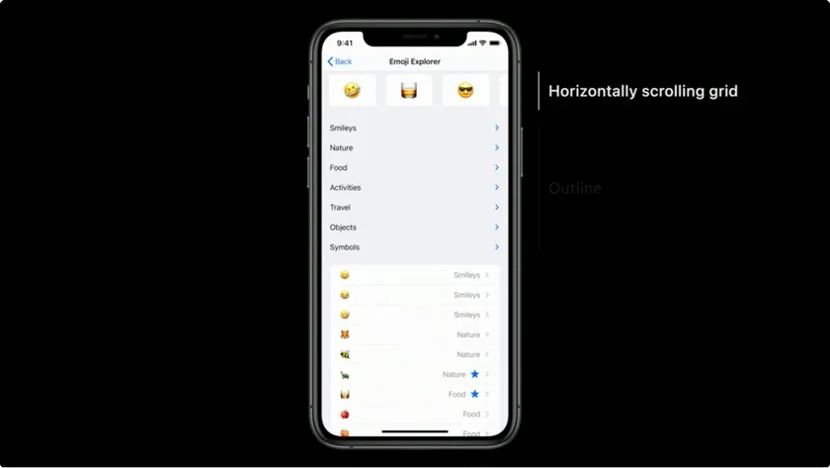
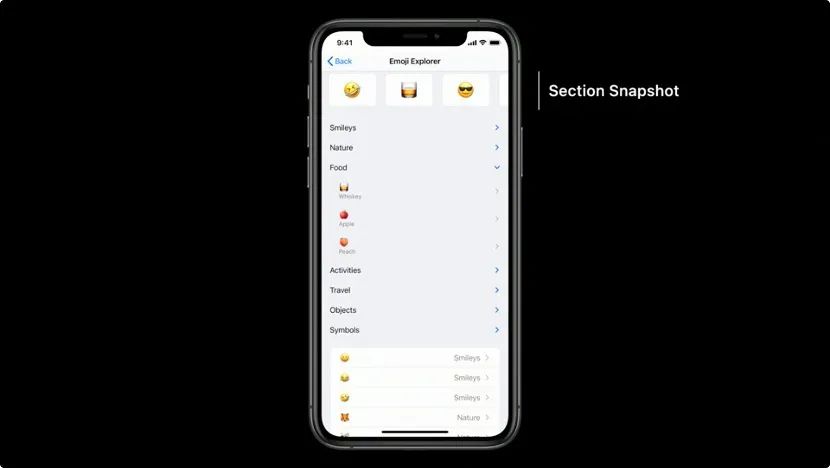
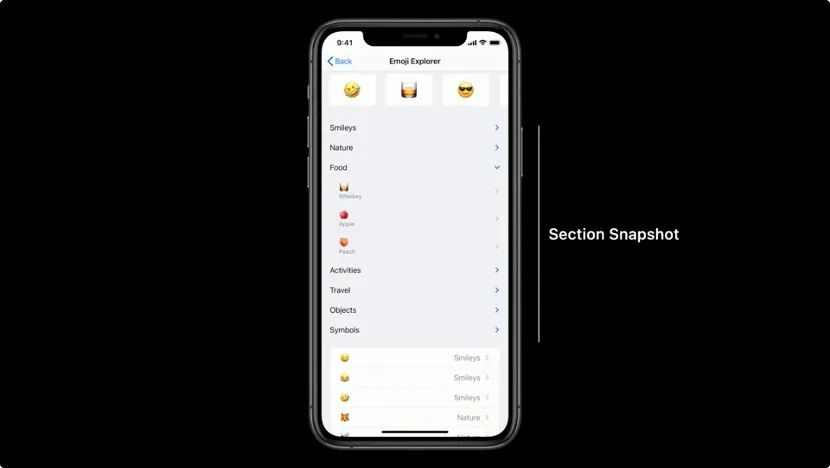
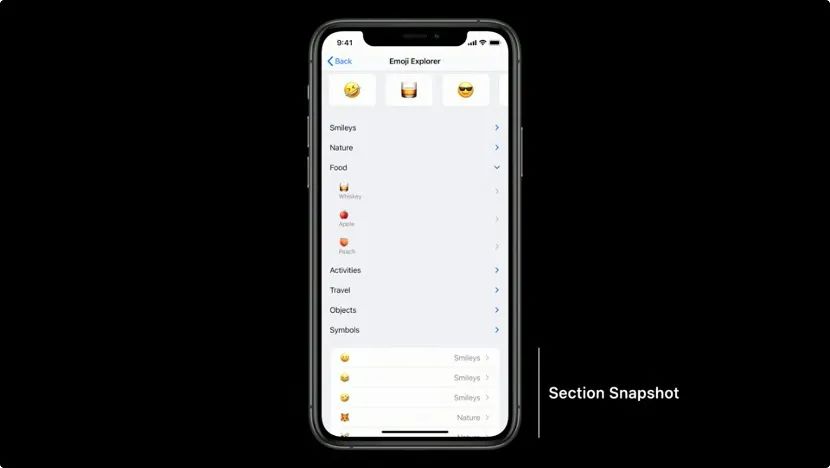
本 Session 主要聊一些关于 UICollectionView 在iOS 14 中的升级。在深入介绍 Session 的内容之前,让我们一起看一下 Session 的重点展示的部分,即标题为 Emoji Explore 的项目(后文的 Demo)。通过下图我们可以看到,Demo 中将许多有趣的组件纳入其设计。在第一个 Section(这里为了对应 UICollectionView 中的相关概念所以并没有将 Section 翻译过来,后同)中,有一个水平滚动的表情符号网格。这也是目前应用程序中非常常见的设计元素。

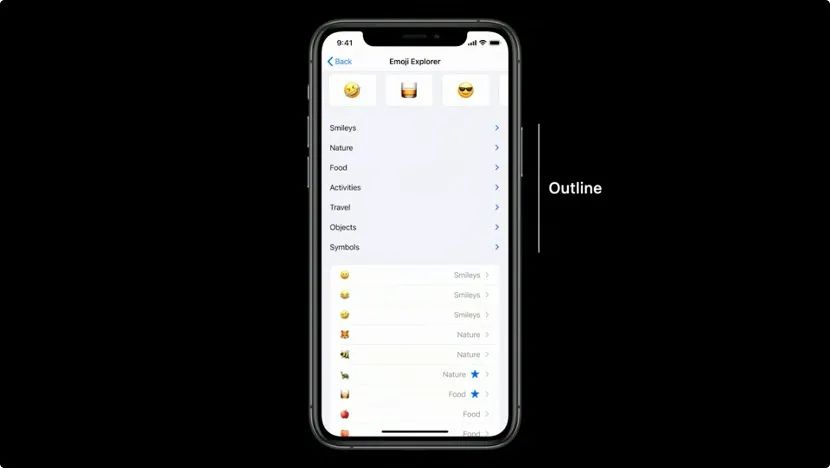
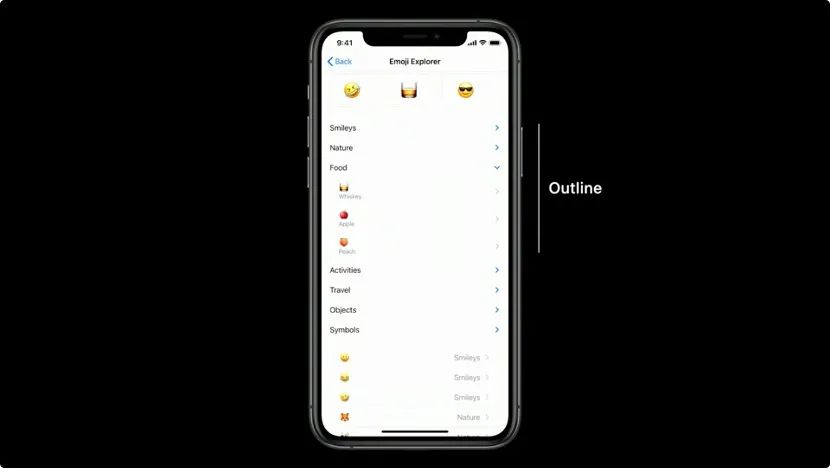
接着我们看到中间的 Section,这是一个可扩展,可折叠的概要选项(outline),这是iOS 14中的新增功能,可以看到是非常的新颖。


<<< 左右滑动见更多 >>>
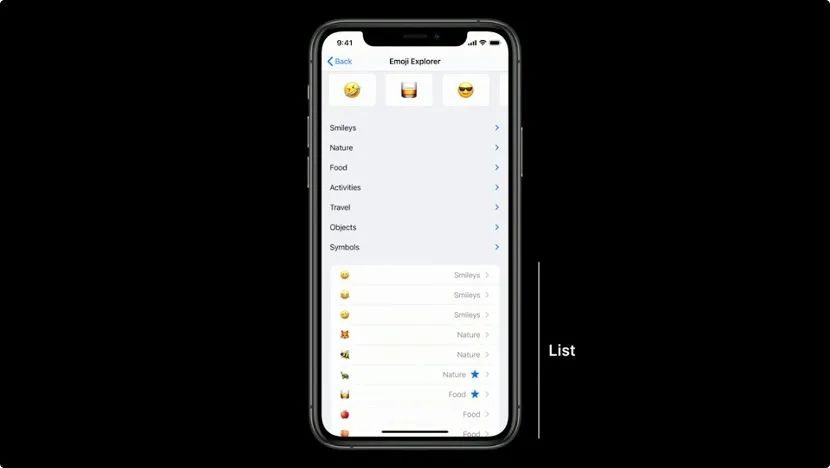
最后,在最后一个 Section中,有一个设计得看起来非常像的 UITableView 的组件,位于我们的 UICollectionView 中。

UICollectionView 概要
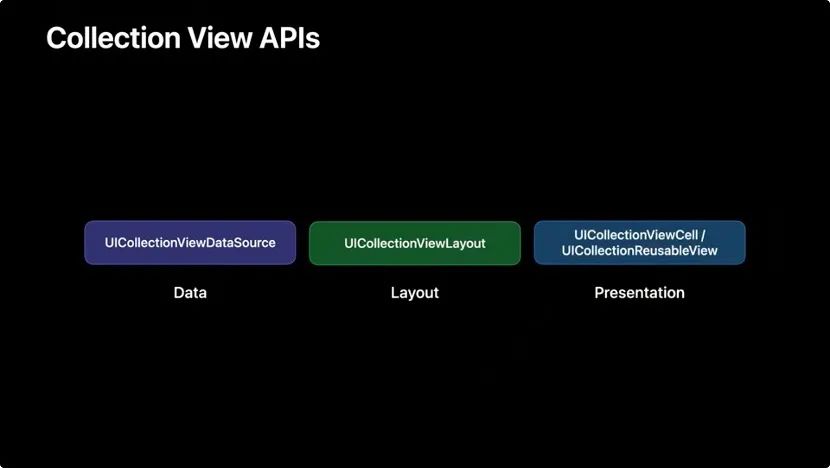
UICollectionView 的 API 组成可以分为三个不同的类型:数据,布局和表示形式。UICollectionView 较比传统的UI 组件不一样的概念之一就是将数据(内容)与布局(内容渲染的位置)之间关注点分离,也正是这种区别才让 UICollectionView 能够如此的灵活。

在iOS 6中首次发布 UICollectionView 时,数据(data)是通过基于索引路径(indexPath)的协议 UICollectionViewDataSource 进行管理的,而对于布局,UIKit 有一个抽象类 UICollectionViewLayout ,并且在布局上 UIKit 还提供了一个具体的子类 UICollectionViewFlowLayout 来帮助快速布局。在呈现方面,UIKit 发布了两种视图类型:UICollectionViewCell 和 UICollectionReusableView。
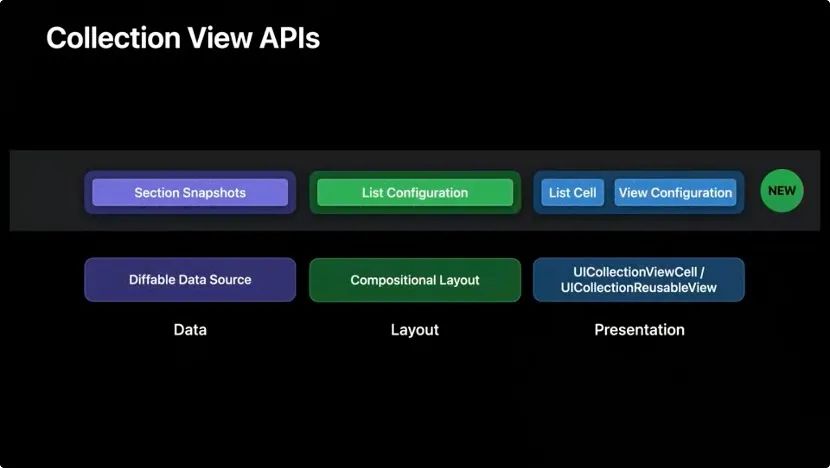
早在iOS 13中,我们分别针对数据和布局引入了两个新组件,分别是 Diffable Data Source 和 Compositional Layout。这些组件中的 API 都是目前通过 UICollectionView 构建的应用程序中会使用到的。对于 iOS 14,我们在这些现有的 API 基础上,在上面描述三个 API 类别(数据,布局,呈现)中引入了新功能,并对 Diffable Data Sources,Compositional Layout 和 Modern Cell 进行了增强。

Diffable Data Source 的增强功能
iOS 13
iOS 13中引入的 Diffable Data Source,通过添加新的 Snapshot 数据类型极大地简化了UI状态的管理。快照通过使用唯一的 section和 item 标识符来封装整个UI状态。当更新 UICollectionView 时,我们首先创建一个新快照,并用当前UI状态填充它,然后将其应用于数据源。Diffable Data Source 计算差异并自动生成动画,而无需开发者进行任何其他工作。我们在 WWDC 2019 视频《Advances in UI Data Sources》中详细介绍了该 API,建议你可以去看这个视频了解更多信息。
iOS 14
在 iOS 14 中,我们添加了一个新的 Snapshot 类型,我们称为 Section Snapshots。顾名思义,Section Snapshots 将 UICollectionView 中单个 Section 的数据封装起来。进行这个优化有两个原因。
首先是需要让数据源变得更加的可组合,让其以 Section大小的数据块进行组合。
其次是为了支持针对不同层次数据进行建模,这是为了支持呈现 Outline 样式的UI所必需的,同时这也是iOS 14中非常普及的通用视觉设计。
项目演示
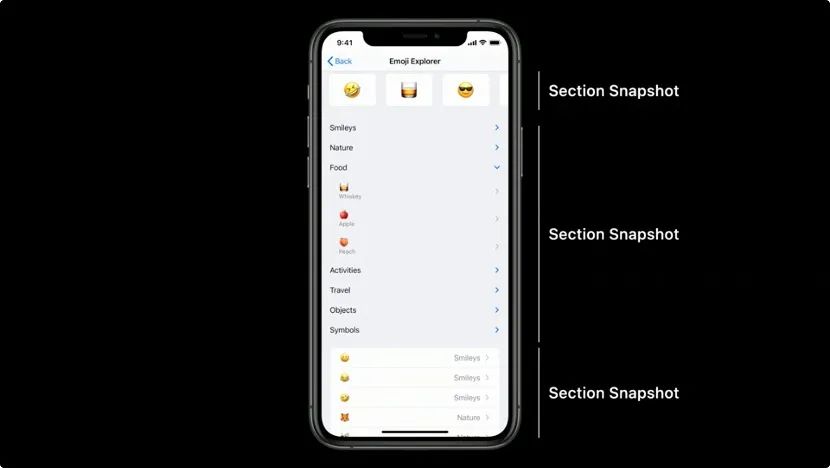
让我们回到 Demo 项目中,看看如何使用 Section Snapshots 来构建 Demo应用程序。
- 首先,在水平滚动 Section 中,我们看到我们正在使用单个 Section Snapshot 来对这里的内容进行完整的建模。

- 接下来,在第二部分中,我们看到了这种可伸展,可折叠的 Outline 样式,第二个 Section Snapshot 被用于对该分层数据进行建模。

- 最后,我们使用第三个 Section Snapshot 为列表部分的内容建模。

因此,对于Demo 工程来说,我们将 Diffable Data Source 组合成了三个不同的 Section Snapshot,每个代表一个 Section 的内容。以上就是苹果在 iOS 14中添加到 UICollectionView Diffable Data Source 中新 Section Snapshot 的简单介绍。

但是不仅仅只有这些。苹果还为我们添加了新的重新排序API。
要深入研究这些新的API,请观看视频 《Advances in Diffable Data Sources》。
iOS 14 Compositional Layout 改进
Compositional Layout 是在iOS 13中引入的,它使我们可以通过将较小的,易于使用的布局部分组合在一起来构建丰富,复杂的布局。Compositional Layout 的构建十分的快,因为开发者需要描述的是布局的外观,而不是布局的工作方式。Compositional Layout 还包含了基于特定 Section 布局的功能,来帮助开发者构建更复杂的UI,甚至还支持正交(横向或纵向)滚动 Section。如果想要了解有关 Compositional Layout 的更多信息,请查看 WWDC 2019 视频《Advances in Collection View Layout 》。
因此在 iOS 14 中我们在 Compositional Layout 的基础上构建了一个称为 Lists(列表)的新功能。Lists允许开发将类似 UITableView 的部分直接包含在任何 UICollectionView 中。并且这些 Lists 具有丰富的功能,就像跟你在 UITableView 所期待的功能一样,例如滑动操作和许多常见的 cell 布局。并且创建 Lists 样式的布局很简单。由于 Lists 是基于 Compositional Layout 构建的,因此我们可以轻松地按 Section 将 List布局与其他类型的布局混合和搭配在一起。让我们通过一个代码片段来了解和使用 Compositional Layout 创建列表样式的布局有多么容易。

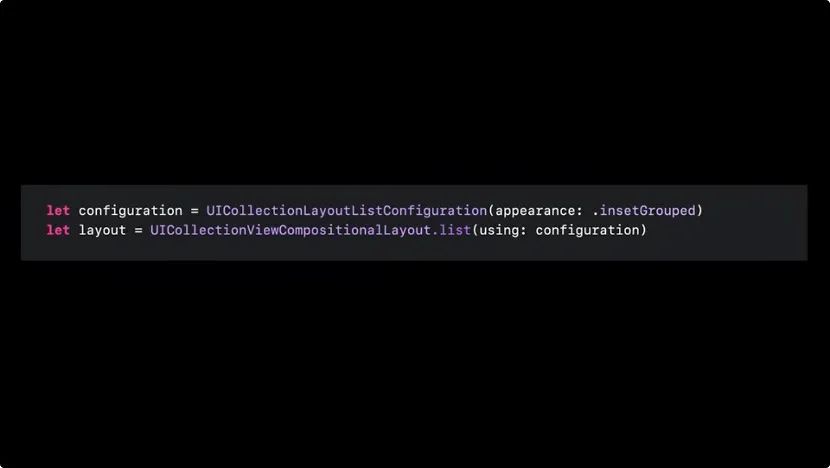
如你能看到的,构建 Compositional Layou 非常简单,仅仅两行代码
在这个示例中,我们将创建一个 UICollectionViewLayout,其中 CollectionView 的每个 Section 都是带有插图分组外观的列表

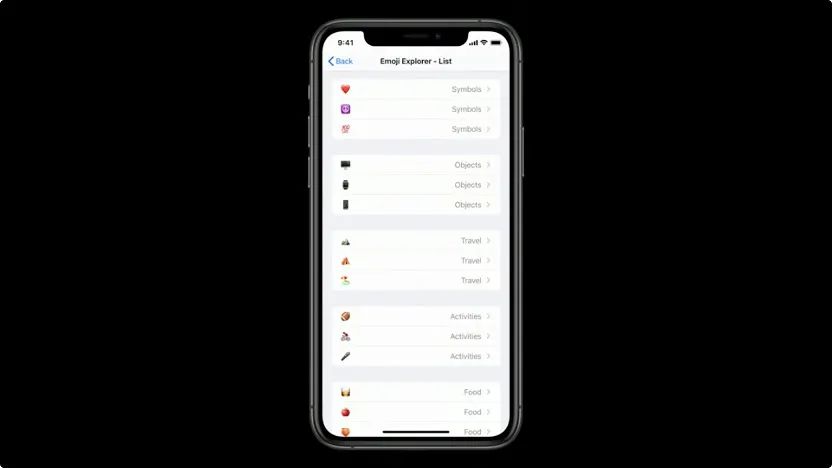
这就应该是布局的样子啦。到此为止,这只是 Compositional Layout Lists 的简短介绍,但是还有新的功能可以列出来,我们在许多iPadOS系统应用程序中看到了新的UICollectionViewListCell 的样子,以及对 UICollectionView header 和 footer 的支持,以及新的侧边栏外观。如果想要深入了解这些,可以查看关于《Lists in UICollectionView》视频。
ModernCell 与 Cell 全新注册机制
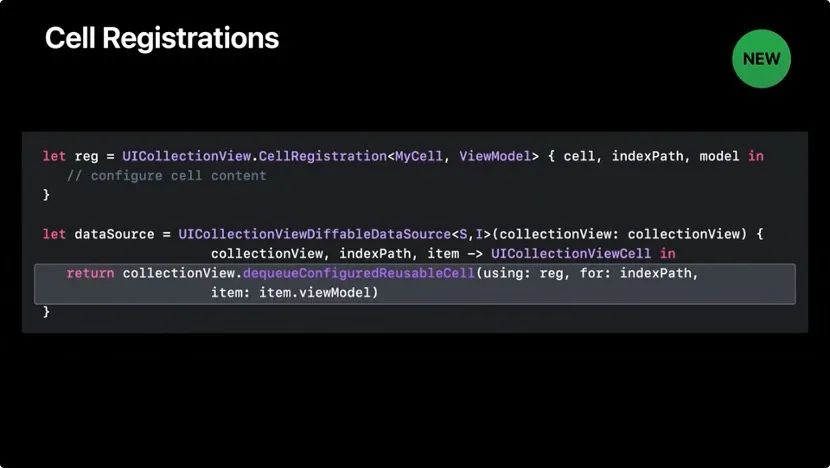
最后,让我们来聊聊 UICollectionView 中新引入的 Modern Cells 吧。在iOS 14 中,我们通一个叫做 cell 注册的新 API 来为开发者提供一种全新的配置 cells 的方式。cell 注册是一种从视图模型(view model)设置cell 的简单,可重复使用的方法。cell 注册消除了注册 cell 类或 nib 来让它与对应重用标识符关联的额外步骤。取而代之的是,我们使用一种通用的注册类型,该类型包含一个配置闭包,用于从视图模型中设置新的单元格。
让我们一起来看看这个 API 的实际作用吧

首先,我们创建单元格注册,该方法在cell类(在本例中为MyCell)和 ViewModel 类上是通用的。可以注意到注册采用的是闭包的方式,每当构造一个新的cell时都会调用该闭包方式。这是我们从视图模型配置单元格内容的地方。使用 cell 注册,我们不再需要额外调用注册步骤。我们只需简单使用Diffable Data Source cell提供的新的API dequeueConfiguredReusableCell, using registration 来进行 cell 的注册。这就是 cell 注册,接下来,cell 中内容的配置。cell 内容配置为 cell 提供了标准化的布局,类似于在 UITableView 标准 cell 类型中看到的布局,这些配置可以与任何cell甚至通用UI视图一起使用,它们非常灵活。
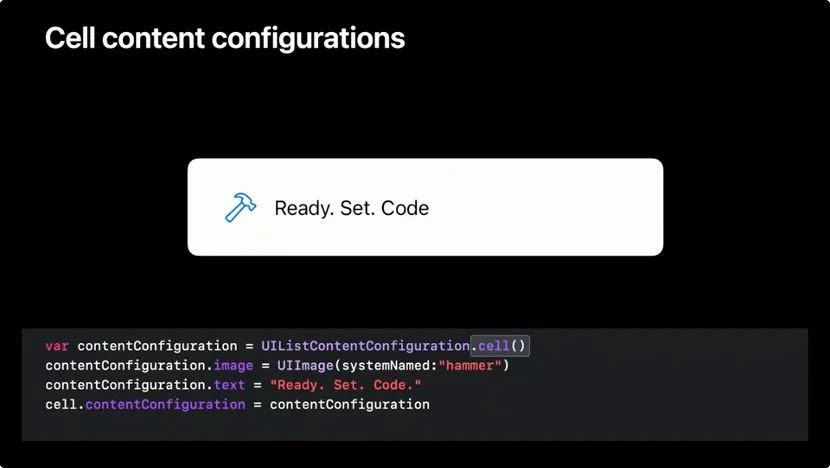
让我们查看一些 UI 例子,以了解全新 Cell 注册的工作原理吧

在这里我们可以看到图像和文本的排列的简单情况,以及非常标准的 cell 布局样式(image + label)。
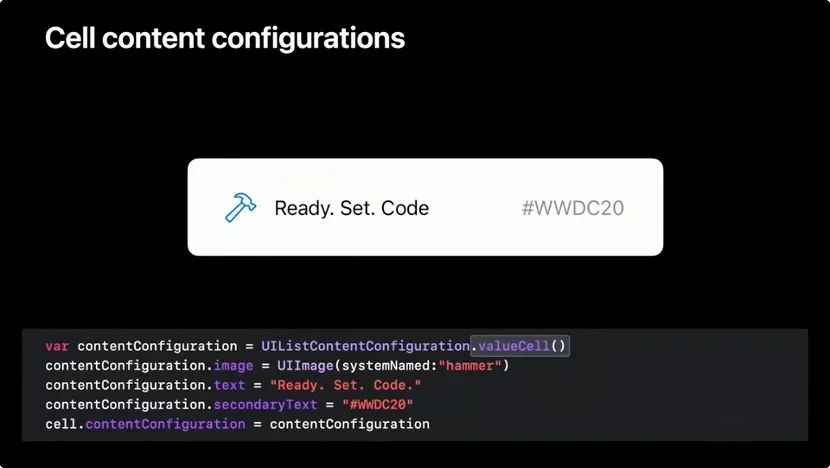
下面展示的是上面 valueCell(系统这么叫) 的变体,其中第二个文本在cell的尾部

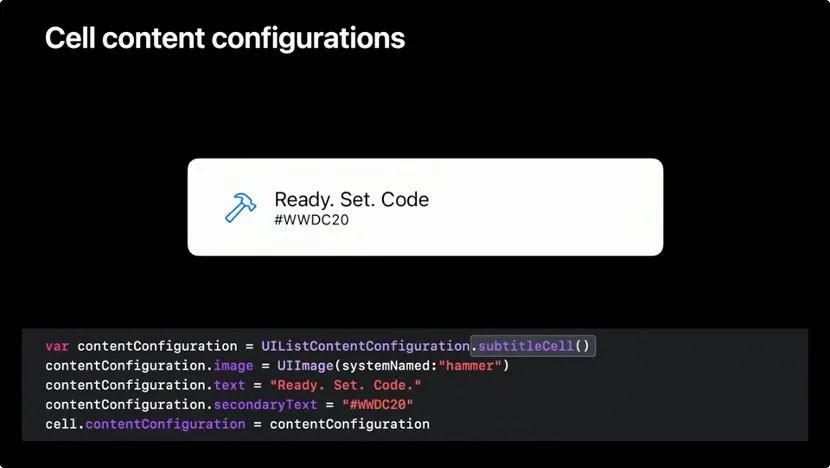
下面的是 subtitleCell 其 subtitle 文本在主文本下方

可以注意到上面看到的这些内容配置类型非常轻巧,并且简要的描述内容的外观。该框架会自己考虑所有布局注意事项,并会自动优化性能。
最后是背景配置,其实这些与内容配置非常相似,但可应用于任何单元格的背景,并具有调整颜色,边框样式等属性的能力。因此,我们几乎没有对 Modern Cell 基础配置的修改。想要进行更深入的了解,请查看视频《Modern Cell Configuration》。
总结
以上就大概总结了iOS 14的 UICollectionView 中的一些改进。你们也可以自己去下载示例应用程序来查看这些 API 的实际应用。并使用苹果的代码作为将开发自己应用程序这块儿的基础。如果你想了解更多信息,请查看该 Session 对应视频。
关注我们
我们是「老司机技术周报」,每周会发布一份关于 iOS 的周报,也会定期分享一些和 iOS 相关的技术。欢迎关注。

关注有礼,公众号回复【2019】领取学习大礼包一份~
支持作者
这篇文章的内容来自于 《WWDC20 内参》。在这里给大家推荐一下这个专栏,专栏目前已经创作了 105 篇文章,只需要 29.9 元。点击【阅读原文】,就可以购买继续阅读 ~
WWDC 内参 系列是由老司机周报、知识小集合以及 SwiftGG 几个技术组织发起的。已经做了几年了,口碑一直不错。 主要是针对每年的 WWDC 的内容,做一次精选,并号召一群一线互联网的 iOS 开发者,结合自己的实际开发经验、苹果文档和视频内容做二次创作。
本文分享自微信公众号 - 老司机技术周报(LSJCoding)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。












