前言
今天来给大家盘点三个JavaScript案例,分别是实现限时秒杀、定时跳转、改变盒子大小案例,一起来看看吧!
一、实现限时秒杀案例
1.在淘宝网中,商家为了促销经常搞一些活动,例如限时秒杀是常见的一种活动,来增加消费者购买商品。
2.实现限时秒杀案例,具体代码如下所示:
HTML
<div class="box">
<div style="width:190px">距离5/20号限时秒杀还有</div>
<div id="day"></div>
<div id="hour"></div>
<div id="minute"></div>
<div id="second"></div>
</div>在上面代码中,id为day、hour、minute、second分别表示剩余的天数、小时、分钟、秒数。
CSS
*{
margin: 0;
padding: 0;
}
.box {
width: 702px;
height: 378px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
text-align: center;
border: 1px solid #000;
}
.box div {
display: flex;
color: royalblue;
width: 50px;
height: 50px;
border: 1px solid #ccc;
align-items: center;
justify-content: center;
}在上面代码中,使用弹性布局display:flex,用于盒子模型提供很大的一个灵活性。
flex-direction属性表示控制主轴的方向,row表示水平方向。
justify-content属性表示项目在主轴上的对齐方式,center表示中间。
align-items属性表示项目在交叉轴上对齐方式,center表示中间。
JavaScript
//设置秒杀结束时间
var endTime = new Date('2021', '4', '20'); //指定日期
var endSec = endTime.getTime(); //指定日期的毫秒数
// 声明变量保存剩余的时间
var d = h = m = s = 0;
// 设置定时器,实现限时秒杀效果
var id = setInterval(show, 1000);
function show() {
var nowtime = new Date(); // 获取当前时间
// 获取时间差,单位秒
var gain = parseInt((endSec - nowtime.getTime()) / 1000);
// 判断秒杀时间是否到期
if (gain > 0) {
// 计算剩余天数
d = parseInt(gain / (60*60*24));
// 计算剩余小时
h = parseInt((gain / (60*60)) % 24);
// 计算剩余分钟
m = parseInt((gain / 60) % 60);
// 计算剩余秒
s = parseInt(gain % 60);
} else {
clearInterval(id); // 清除定时器
d = h = m = s = '00';
}
// 将剩余的天、小时、分钟、秒显示在网页中
document.getElementById('day').innerHTML = d + '天';
document.getElementById('hour').innerHTML = h + '时';
document.getElementById('minute').innerHTML = m + '分';
document.getElementById('second').innerHTML = s + '秒';
}在上面代码中,首先是创建秒杀结束时间,利用Date对象的getTime()方法分别获取结束秒杀的时间和当前时间的毫秒数。判断秒杀时间是否到期,如果没到期,计算剩余天数、小时、分钟、秒数。如果到期清除计时器。
使用document.getElementById()方法根据指定的Id对象插入相应的内容。
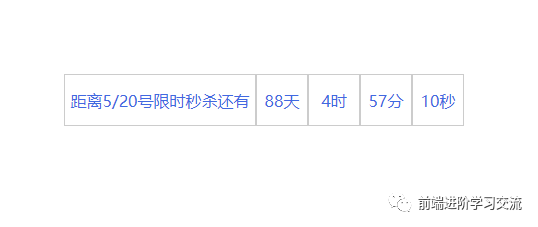
效果图如下所示:

二、实现定时跳转案例
1.在现实生活中,用户付款成功后,页面停留几秒钟显示信息,之后,返回到首页。小编带大家一起来学习利用定时器实现跳转的效果!
2.实现定时跳转案例,具体代码如下所示:
HTML
<div style="text-align: center;">
<h1>定时跳转</h1>
<a href="https://www.baidu.com/">
<span id="sec">5</span>秒后自动跳转页面或点击链接跳转
</a>
</div>在上面代码中,实现简单的页面布局,h1标签表示大标题,a标签表示定义超链接,span是行内元素。
JavaScript
function jump(sec,url){
var sec=document.getElementById("sec").innerHTML=--sec;
if(sec>0){
setTimeout('jump('+sec+',\''+url+'\') ',1000)
}else{
location.href=url;
}
}
jump(5,"https://www.baidu.com/")在上面代码中,首先是使用document.getElementById()方法获取id为sec,将初始化的秒数减一使用innerHTML方法插入到id为sec位置。
判断秒数是否大于0,如果大于0,继续计数。如果小于0,直接跳转到指定的页面。
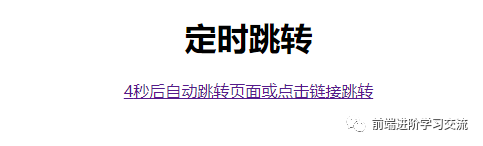
效果图如下所示:

三、实现改变盒子大小案例
1.在Web项目开发中,用户根据不同操作修改显示的内容、CSS样式是最常见的功能。小编带大家一起来学习一个改变盒子大小的案例!
2.实现改变盒子大小的案例,具体代码如下所示:
HTML
<div id="box" style="width:100px;height:100px;background:burlywood;">点我发生变化</div>在上面代码中,实现一个宽和高为100px的div,id为box。
JavaScript
//获取指定Id为box对象
var box = document.getElementById('box');
//存储点击的次数
var num = 0;
// 处理点击事件
box.onclick = function() {
num++;
// 点击次数是奇数,盒子变大
if (num % 2) {
this.style.width = '250px';
this.style.height = '250px';
this.innerHTML = '大盒子';
} else {
// 点击次数是偶数,盒子变小
this.style.width = '100px';
this.style.height = '100px';
this.innerHTML = '小盒子';
}
};在上面代码中,首先是使用document.getElementById()方法获取id为box,定义一个num用来存储点击的次数,为box添加点击事件并处理,如果num的值为偶数,盒子变小。如果num的值为奇数,盒子变大。

本文案例参考《JavaScript前端开发案例教程》,黑马程序员编著
四、总结
1.本文基于JavaScript基础,实现限时秒杀、定时跳转、改变盒子大小的功能。对每一个div层进行详解,让读者更好的理解。
2.在JavaScript中,实现限时秒杀、定时跳转案例主要帮助理解定时器的使用,改变盒子大小案例主要是帮助理解如何去修改显示的内容、CSS样式操作。
3.代码没有那么复杂,希望对你有所帮助!
将文中的代码块组织在一起,就是给个案例的完整代码了,小编在这里就不单独提供代码文件啦,记得添加小编微信,有问题可以随时联系小编进行解决哈~
**-----**------**-----**---**** End **-----**--------**-----**-****

往期精彩文章推荐:

欢迎各位大佬点击链接加入群聊【helloworld开发者社区】:https://jq.qq.com/?_wv=1027&k=mBlk6nzX进群交流IT技术热点。












