
场景使用:适用于定时显示区域信息、区域警报提醒。
设置城市中心点
var center = {
"南京市":[118.767413,32.041544],
"无锡市":[120.301663,31.574729],
"徐州市":[117.184811,34.261792],
"常州市":[119.946973,31.772752],
"苏州市":[120.619585,31.299379],
"南通市":[120.864608,32.016212],
"连云港市":[119.178821,34.600018],
"淮安市":[119.021265,33.597506],
"盐城市":[120.139998,33.377631],
"扬州市":[119.421003,32.393159],
"镇江市":[119.452753,32.204402],
"泰州市":[119.915176,32.484882],
"宿迁市":[118.275162,33.963008]}
注册地图,并渲染map
$.get(uploadedDataURL, function(json) {
echarts.registerMap('lockdatav', json);
var option = {
backgroundColor: '#020933',
geo: [{
map: 'lockdatav',
roam: false, //是否允许缩放
zoom: 1.1, //默认显示级别
itemStyle: {
normal: {
areaColor: '#00186E',
borderColor: '#195BB9',
borderWidth: 1,
},
emphasis: {
areaColor: '#195BB9'
}
},
}],
series: [{
type: 'effectScatter',
coordinateSystem: 'geo',
z: 5,
data: [],
symbolSize: 14,
label: {
normal: {
show: true,
formatter: function(params) {
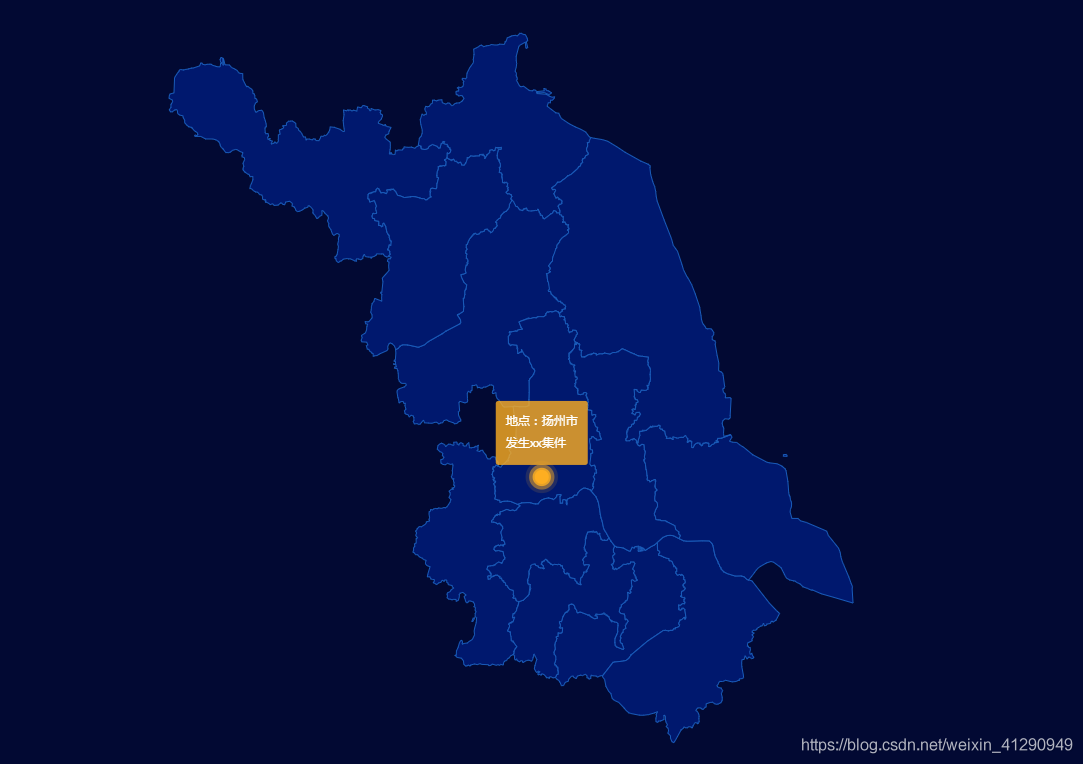
return '{fline|地点:'+ params.data.city +'}\n{tline|'+ (params.data.info || '发生xx集件') +'}';
},
position: 'top',
backgroundColor: 'rgba(254,174,33,.8)',
padding: [0, 0],
borderRadius: 3,
lineHeight: 32,
color: '#f7fafb',
rich: {
fline: {
padding: [0, 10, 10, 10],
color: '#ffffff'
},
tline: {
padding: [10, 10, 0, 10],
color: '#ffffff'
}
}
},
emphasis: {
show: true
}
},
itemStyle: {
color: '#feae21',
}
}
]
};
myChart.setOption(option);
});
设置定时器,推送option.series[0].data
var timer = setInterval(() => {
var cityIndex = Math.floor(Math.random() * 13);
var runidx = Math.floor(Math.random() * 3);
var coordCity = Object.keys(center)[cityIndex];
var coord = center[coordCity];
option.series[0].data = [{
city: coordCity,
value: coord
}];
myChart.setOption(option, true);
},2000);
Done!
本文同步分享在 博客“漏刻有时”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













