最近在学习webpack打包过程中遇到的一个问题向大家分享下!
创建了一个webpacksty的目录,目录下放着dist,src子目录,然后通过node环境下,npm init -y 初始化项目出现package.json文件,src子目录下又存放着index.html和main.js文件,接下来尝试着在main.js输入一句代码当验证打包后续是否成功的过程:
console.log("ok");
接下就是执行webpack打包命令了
把src下的main.js打包到dist下的bundle.js,执行命令:
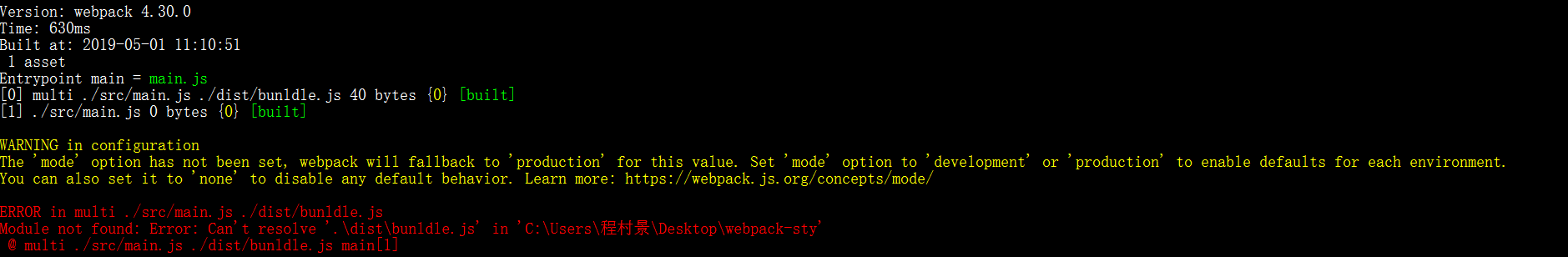
webpack .\src\main.js .\dist\bundle.js
执行后:

报错了!此时也可以直接看出我的webpack版本号:4.30.0 ,算是新版本了。
当然此时查看结构目录下dist肯定没有bundle.js的文件出现,然后自己也是看别人的博客查询到了原来是版本过高,以前的命令已经不适用了,只要加-o就轻松解决原来。
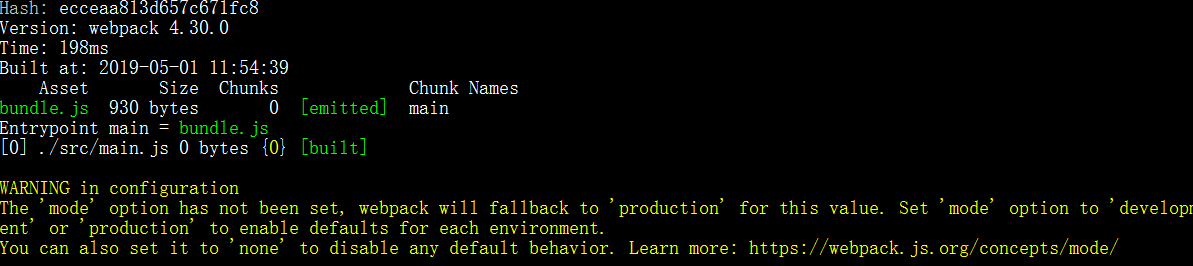
webpack .\src\main.js -o .\dist\bundle.js
此时就执行成功了!

在dist目录下也自动生成了bundle.js的文件。
然后在index.html导入这个生成的文件,运行在浏览器查看

打包成功!
有人会问,解决办法的博客这么多,你为什么不在出问题的时候看别人的博客解决问题或者是转载别人的,但是我自己坚持只有你真正动手了才会印象更深刻,开发这条路容不得偷懒,想要不被这个时时刻刻都在技术变更的时代不被淘汰,那就努力吧!一个小小的问题别嫌它小,小也有小的解决办法!加油!













