(1)打包项目
1、yarn run build或者2、npm run build
打包后,webpack会自动在根目录生成build文件,里面存放着相关文件

(2)运行打包项目&&跨域分析
1) 与服务器端项目独立运行
问题: 存在 ajax 请求跨域问题
解决: 由服务器端工程师配置代理服务器(前端工程师不用亲自操作)
这种便是 有跨域情况,项目与服务端运行在不同服务器或端口下。
这里说到一般是由后端工程师处理的,我们作为前端简单了解下。需要使用nginx工具

该工具主要用来给后端开发人员做集群的,还可以用来做代理服务器,接下来介绍下nginx实现生产环境下的服务器代理。
注意:该文件不能在中文路径下运行,所以需要注意。
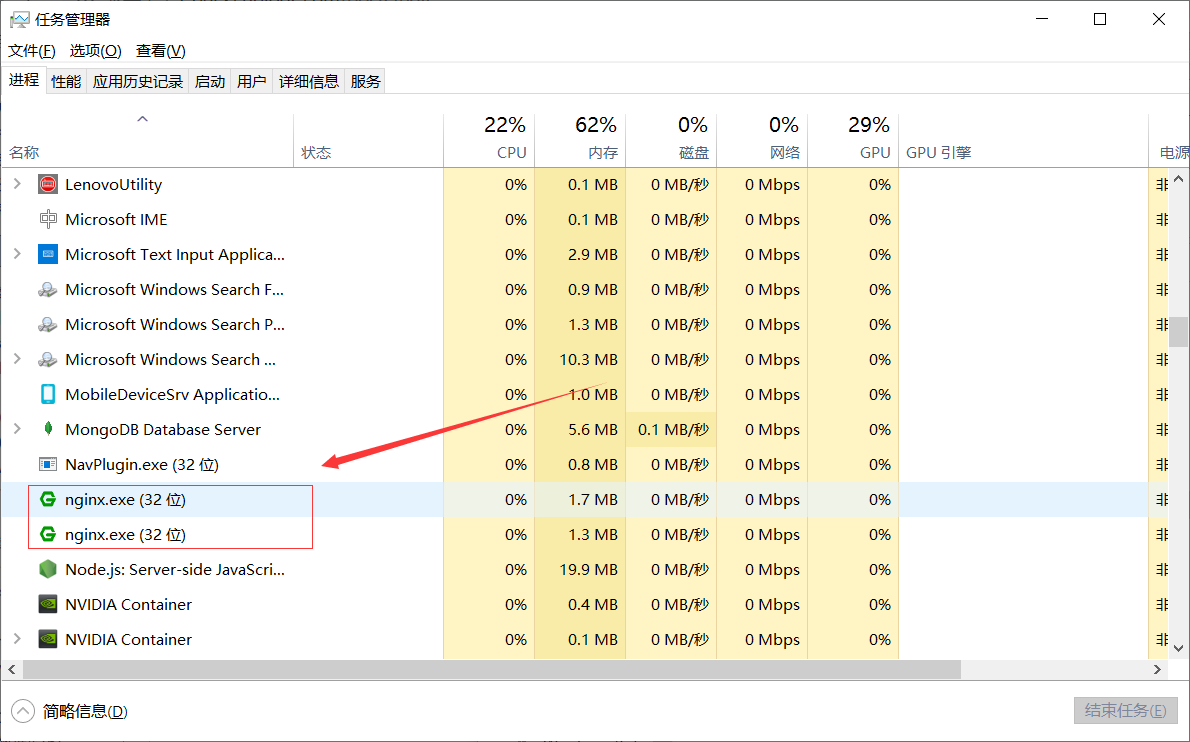
点击运行后,并不会出现运行界面,需要在任务管理器里查看。

然后查看相应进程,会有对应的启动服务。

接下来看下配置文件


2) 合并到服务端项目一起运行
不再有 ajax 请求跨域问题
这里我们采用方式2,直接将打包文件build中的文件放到node后台搭建项目的根目录下的public目录下,如下所示。这种便是无跨域情况.

直接将build下打包生成的文件放过来,然后运行项目即可正常预览

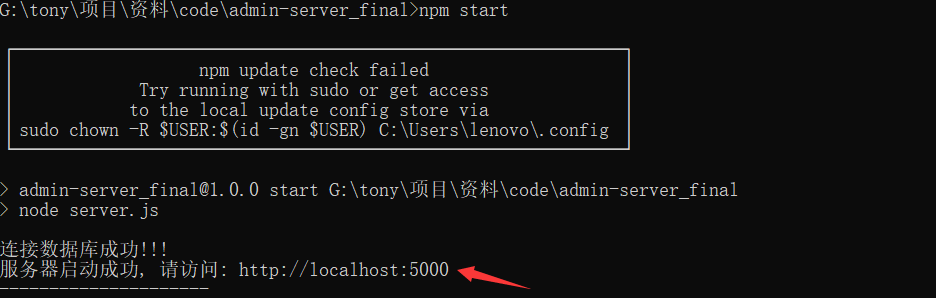
现在启动服务端,直接预览即可


.













