主要代码:
代码详见GitHub:https://github.com/toly1994328/svg-night:

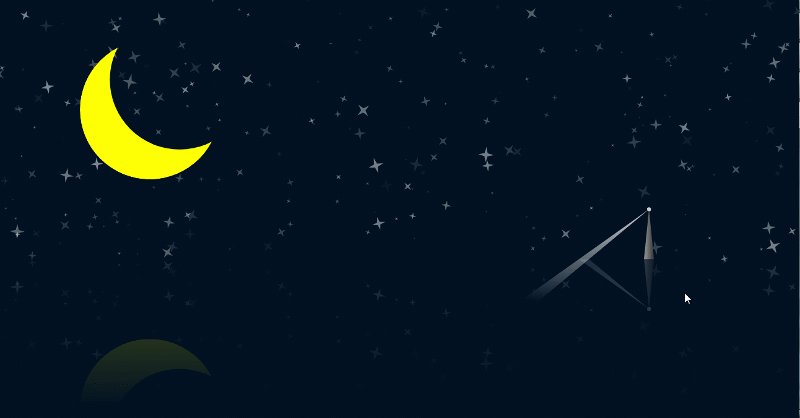
svg星空
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
background: #001122;
line-height: 0;
font-size: 0;
}
</style>
<body>
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" id="main-svg"
viewBox="-400 -300 800 600"
preserveAspectRatio="xMidYMid slice">
<defs>
<polygon id="star" points="0 -10 2 -2 10 0 2 2 0 10 -2 2 -10 0 -2 -2" fill="#fff"></polygon>
</defs>
<g id="real">
<g id="star-group"></g>
<g id="tower-group" transform="translate(250,0)">
<defs>
<linearGradient id="tower" x1="0" y1="0" x2="1" y2="0">
<stop offset="0" stop-color="#999"></stop>
<stop offset="1" stop-color="#333"></stop>
</linearGradient>
</defs>
<defs>
<radialGradient id="light" cx="0.5" cy="0.5" r="0.5">
<stop offset="0" stop-color="rgba(255,255,255,0.8)"></stop>
<stop offset="1" stop-color="rgba(255,255,255,0)"></stop>
</radialGradient>
</defs>
<clipPath id="light-clip">
<polygon points="0 0 -400 -15 -400 15" fill="rgba(255,255,255,0.6)">
<animateTransform
attributeName="transform"
attributeType="XML"
type="rotate"
from="0"
to="360"
dur="10s"
repeatCount="indefinite">
</animateTransform>
</polygon>
<circle cx="0" cy="0" r="2"></circle>
</clipPath>
<polygon points="0 0 5 50 -5 50" fill="url(#tower)">
</polygon>
<ellipse cx="0" cy="0" rx="300" ry="100" fill="url(#light)" clip-path="url(#light-clip)"></ellipse>
</g>
<g id="moon-group" transform="translate(0,-50)">
<mask id="mask">
<circle cx="-250" cy="-50" r="70" fill="white"></circle>
<circle cx="-220" cy="-80" r="70" fill="black"></circle>
</mask>
<circle cx="-250" cy="-50" r="70" fill="#ff0" mask="url(#mask)"></circle>
</g>
</g>
<g id="ref" transform=" translate(0,50)" mask="url(#ref-mask)">
<defs>
<linearGradient id="fade" x1="0" y1="0" x2="0" y2="1">
<stop offset="0" stop-color="rgba(255,255,255,.3)"></stop>
<stop offset="0.5" stop-color="rgba(255,255,255,0)"></stop>
</linearGradient>
<mask id="ref-mask">
<rect x="-400" y="0" width="800" height="300" fill="url(#fade)"></rect>
</mask>
</defs>
<use xlink:href="#real" transform="scale(1,-1) translate(0,-50)"></use>
</g>
</svg>
</body>
<script src="jquery-3.3.1.js"></script>
<script src="$utils.js"></script>
<script>
var starCount = 1000;
let $star_g = $('#star-group');
renderStar();
function renderStar() {
for (let i = 0; i < starCount; i++) {
var $use = $.addSVGel('use');
$use[0].setAttributeNS($.XLINK_NS(), 'xlink:href', '#star');
$use.attrSVG({
t: {x: $.range([-400, 400]), y: $.range([-300, 50])},
sca: $.range([0.2, 0.3]),
rot: $.range([0, 360]),
op: $.range([0.2, 0.5])
});
$star_g.append($use);
}
}
</script>
</html>











