作为一个专业UI设计师,不仅仅要了解整个产品在UI界面设计,交互设计中的工作流程,更需要了解整个产品从需求提出到产品上线的整个工作流程。
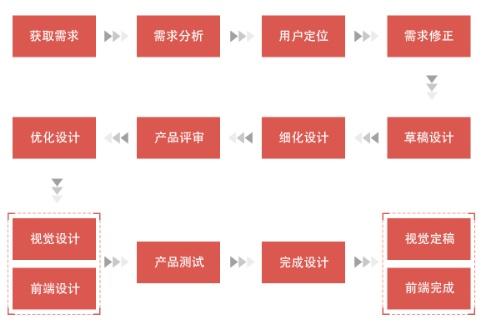
以下是互联网产品个部门的工作分配及流程:

从图中可以看到,一个互联网产品从策划到最后的上线营销,都需要由不同的部门分担其责,而每个部门中,根据岗位的划分,在细分到每个工种上来,所以一个互联网产品的开发流程,并不是单个的人,或者个别的部门可以实现完成的,它是一个完整的团队通力合作的产物。部门与部门,岗位与岗位相互协作配合,才会出色高效的完成项目。
一般互联网公司会有几个部门划分:
1、产品部门(产品经理、产品专员)
2、设计部门(GUI设计师、交互设计师、前端工程师)
3、研发部门(构架工程师、程序开发)
4、测试部门(测试专员)
5、市场部门(销售、渠道、公关、品牌)
6、运营部门(客服、运维)
各部门的工作职责如下:
产品部门:负责产品调研,产品方案策划,产品原型图设计,和技术开发对接,后续可能和运营部门对接。
设计部门:负责产品视觉设计,交互设计,前端布局。有一些公司会把前端这一块划分到开发部门,理由是前端的工作和程序开发一样,都是码代码,设计部门就是单纯的只管视觉设计方面。但是这种说法其实不太正确,前端的代码实现和后台的程序开发,虽然都是码代码,但是运用的技术是不一样的,实现的功能和效果也是不相同的,所以前端工程师划分到设计部门会更合理一些。
研发部门:产品构架设计,数据库设计,前后台编码设计,后期的运维,网络安全。
测试部门:测试程序中的bug,编写测试计划、测试用例及测试报告等文档,优化流程。
市场部门:产品企划策略,促销活动的策划及组织,品牌规划和品牌的形象建设,市场广告推广活动和公关活动。
运营部门: SEO/SEM优化推广,平台活动策划(线上线下),广告投放,客户关系管理,数据分析。
设计部门的岗位划分通常有UI设计师、交互设计师、前端工程师,小型公司岗位划分不完善,会把交互设计师的工作(交互流程、交互线框、交互动效)交由产品人员来完成,以下梳理出UI设计师参与和需完成的流程:

一、需求梳理、分析
发生在产品开发前,以APP产品为例,会对市场和用户进行调研分析:市场定位(用户定位、产品定位、技术定位),市场需求分析(目标客户群分析、竞争对手分析)。在前期的产品需求分析会议中,UI设计、技术工程师都会参与。此过程UI设计师了解清晰的用户定位,产品定位,竞争对手分析,为后期的素材收集和风格把控做准备。
在这个过程中会根据提炼的真实用户需求来确定产品需求,产品经理将根据沟通中的相关资料的word、ppt、jpg等等东西翻译成逻辑语言,最简单的就是产出一张产品功能脑图或者一份功能列表。
产品功能脑图:

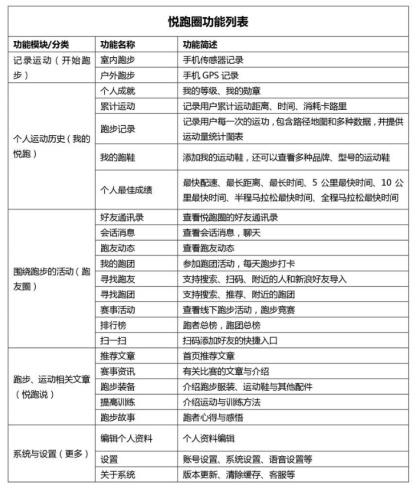
产品功能列表:

大家开始讨论用户体验流程,在白板上边画流程边添加粗略的UI元素。之后产品经理会在纸上做手绘版线框图。这阶段产品经理、UI设计师、包括技术工程师会一同作大量的讨论,而且主要讨论的是流程和主要功能,因此手画故事版最快最方便并易于修改的。此环节要敲定userflow,用户流程及其中的关键步骤,每一步骤都是一个主要界面。之后产品经理绘制纸质版低保真交互原型图(可借用专业的模板本和工具)

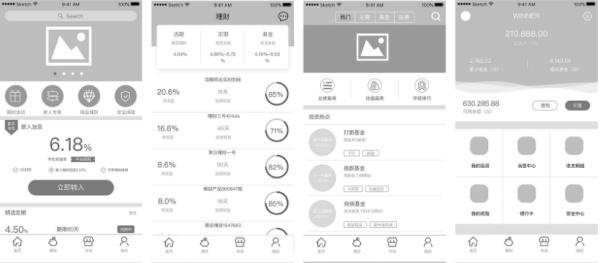
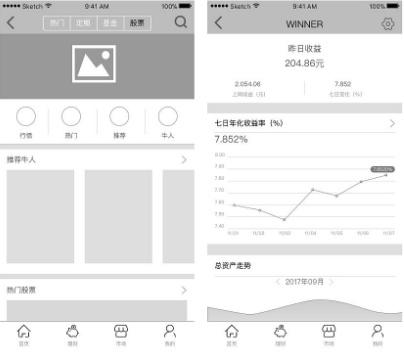
二、关键界面线框图(可不带交互功能)
初步产品功能需求梳理清楚之后,产品经理持续跟进,反复沟通,在确定的用户流程中,选出几个关键的,有代表性的步骤,做1:1细化线框图。此环节要确定关键界面里的UI元素和布局,以及全局的布局排版风格。


三、关键界面视觉设计
此环节UI设计师会做关键界面的整体视觉设计,尝试不同风格、颜色的搭配,UI元素的运用,最终确定产品的视觉设计风格。
四、 全部界面线框图(带交互功能)
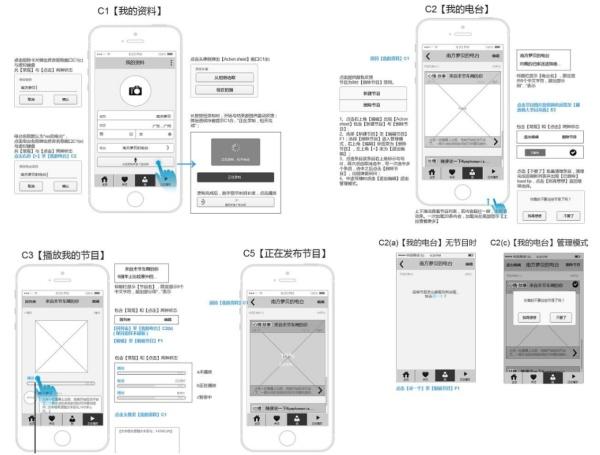
产品经理完成1:1带交互和流程的全部界面线框图设计并确认。
界面线框图(为交互功能添加释义和说明。)

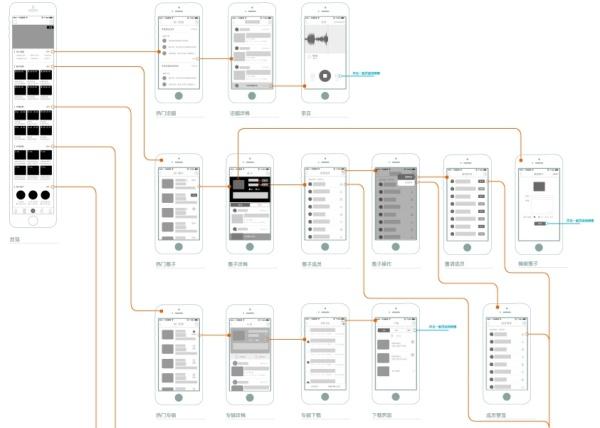
线框流程图

五、 全部界面视觉设计
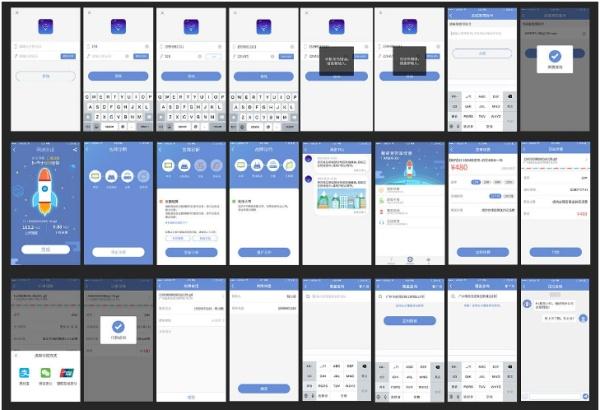
UI设计师输出全部界面的视觉设计图,并确认。

六、 界面标注、切图
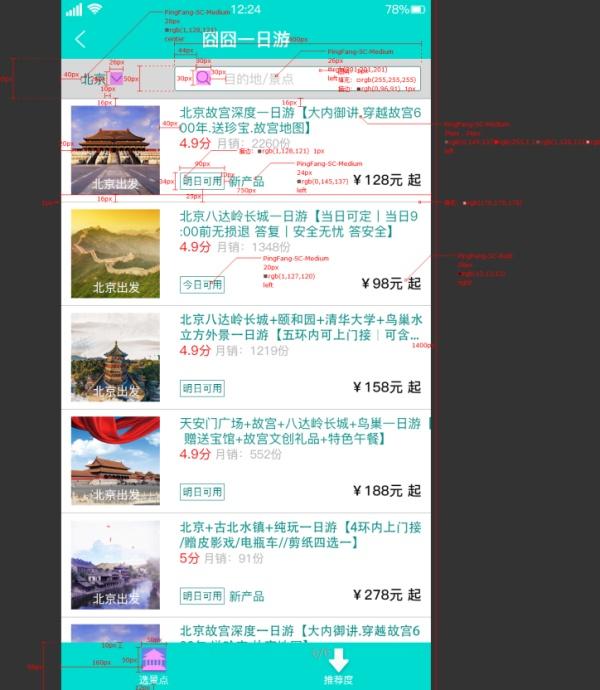
1、在确认全部界面视觉稿以后,首先对每个界面进行标注,标注图移交前端工程师。
标注图(像素大厨、蓝湖等软件)

2、界面切图,移交前端工程师
切图文件夹

切图文件

至此,UI的工作流程才算完成,但是现实项目中,很多环节是一个交替迭代的过程,需要不停的修改和优化,包括整个流程进入到开发以后,也会需要UI设计师协同调整,所以UI设计师的工作,不单单是只完成单纯的界面视觉设计,前面包括用户定位,线框绘制,流程梳理,交互实现,后面包括前端布局,很多环节,UI设计师都必须参与进来,只有多角度的了解项目,了解各岗位的工作流程,才能做出符合市场需求,符合用户需求的产品。
来源:千锋UI设计
转自:千锋UI设计学院的回答 - 知乎














