1. Nuxt.js概述
1.1 我们一起做过的SPA
SPA(single page web application)单页 Web 应用,Web 不再是一张张页面,而是一个整体的应用,一个由路由系统、数据系统、页面(组件)系统 等等,组成的应用程序。
Vue就是SPA中的佼佼者。
SPA 应用广泛用于对SEO要求不高的场景中
SEO:搜索引擎优化(增加收录、提高权重)
SSR:服务器端渲染
将前端拆分2部分:客户端和服务端
服务器端渲染,就是让前端服务端的代码先执行,就可以提前获得后端提供的数据
nuxt.js就是基于vue.js的SSR技术。
2、Nuxt.js
官网:https://zh.nuxtjs.org/guide/
Nuxt.js是一个基于Vue.js的通用应用框架。主要关注的是应用的UI渲染。
Nuxt.js预设了利用Vue.js开发服务端渲染的应用所需要的各种配置。
我们都知道Vue.js原来是开发SPA(单页应用)的,现在很多人想用Vue开发多页应用,并想要在服务端完成渲染。Nuxt.js应运而生,她简化了SSR的开发难度,而且还可以直接用命令把我们制作的vue项目生成静态html
nuxt generate命令:为基于Vue.js的应用提供生成对应的静态站点的功能。
按照官方说法:"是向开发集成各种微服务(Microsevices)的Web应用迈开的新一步"
作为框架,Nuxt.js为客户端/服务端这种典型的应用架构模式提供了许多有用的特性,例如异步数据加载、中间件支持、布局支持等。
2.1 什么是SSR?
SSR,即服务端渲染,就是在服务器端将对Vue页面进行渲染生成html文件,将html页面传递给浏览器。
- SSR两个优点:
- SEO不同于SPA的HTML只有一个无实际内容的HTML和一个app.js,SSR生成的HTML是有内容的,这让搜索引擎能索引到页面内容。
- 更快内容到达时间 传统的SPA引用是将bundle.js从服务器获取,然后在客户端解析并挂载到dom。而SSR直接将HTML字符串传递给浏览器。大大加快了首屏加载时间。
SEO: 搜索引擎优化(Search Engine Optimization), 通过各种技术(手段)来确保,我们的Web内容被搜索引擎最大化收录,最大化提高权重,最终带来更多流量。
3. 为什么用Nuxt.js的原因
最主要的原因是SPA(单页应用)不利于搜索引擎SEO操作,比如制作一个类似新闻网站等,流量的一个主要来源是通过百度等搜索引擎,但是它们对SPA的抓取并不好,特别是百度根本没法抓取到SPA的内容页面,所以我们必须把我们的应用在服务端渲染成适合搜索引擎抓取的页面,再下载到客户端。Nuxt.js适合做新闻、博客、电影、咨询这样的需要搜索引擎提供流量的项目。
3.1、NUXT.JS特性(优点):
- 基于Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES2015+语法支持
- 打包和压缩JS和CSS
- HTML头部标签管理
- 本地开发支持热加载
- 集成ESLint
- 支持各种样式预处理器:SASS、LESS、Stulus等等
- 支持HTTP/2推送
4、Nuxt环境搭建
4.1、nuxt.js安装
在使用npm前需要安装Node到系统中,如果你还没有或是不会安装Node,那就先从Vue基础课程开始学起吧。如果你已经安装了,省略这步。
npm install vue-cli -g
测试是否安装成功(出现版本号,即为安装成功)
vue-V

4.2、使用vue安装nuxt
create 安装
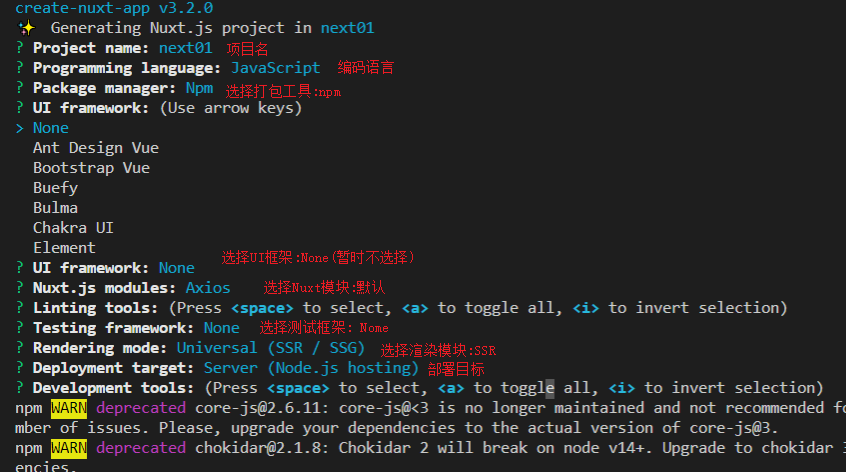
npx create-nuxt-app 项目名

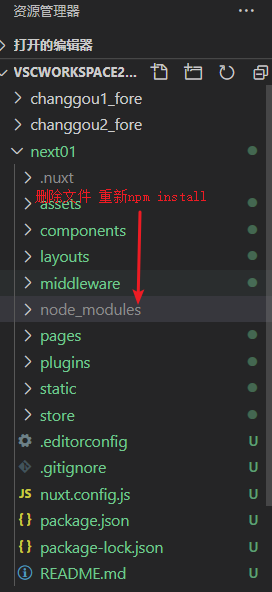
- 这个过程要等一会,如果这个过程安装失败,不要慌,你可以直接删除项目中的node_modules文件夹后,重新安装

4.3使用npm run dev启动服务
npm run dev

3.4、Hello Nuxt
国际惯例,来个Hello World
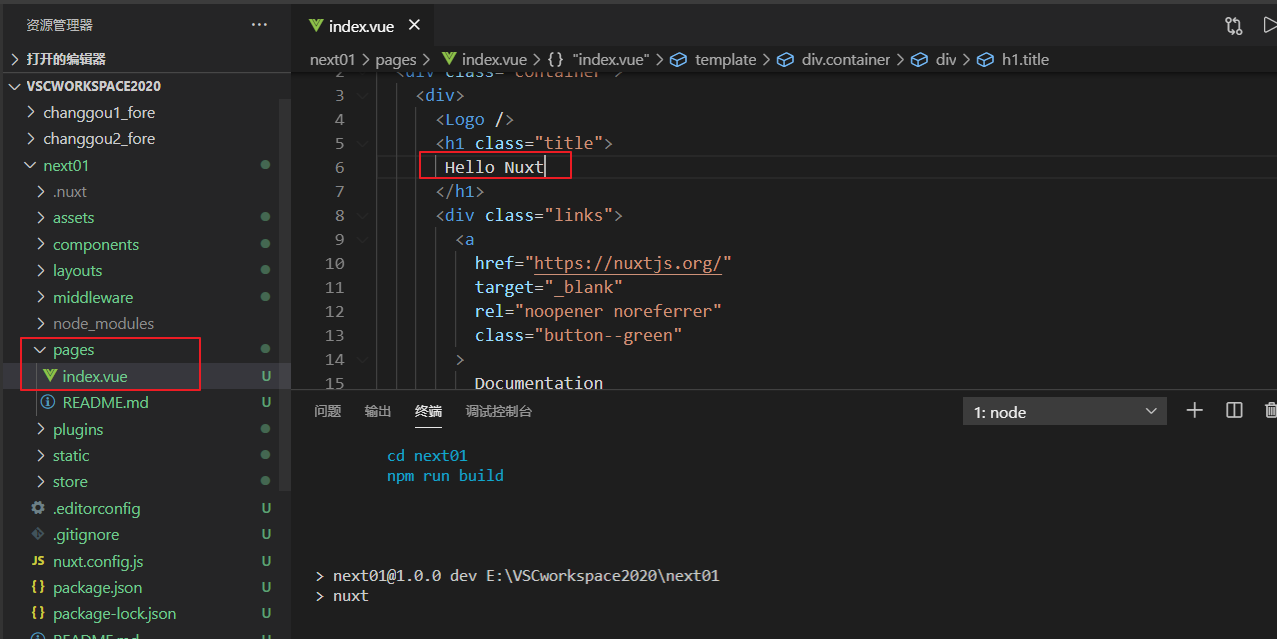
在项目根目录下找到/pages/index.vue文件,让后把项目名称改写成Hello World(这里我就写自己名字了)。框架支持热更新,所以你不用刷新就自动更新了。


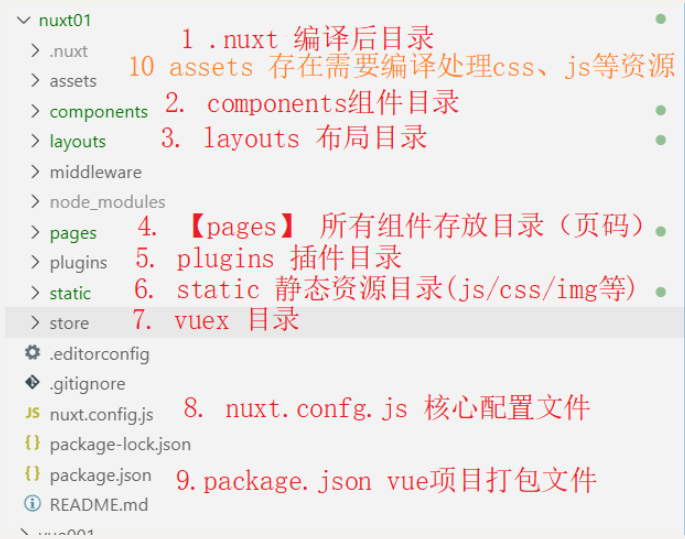
3.5 nuxt项目目录结构