开发网站应该是一种有趣、自由的体验。
根据您正在构建的内容,自由选择您想要使用的任何框架。
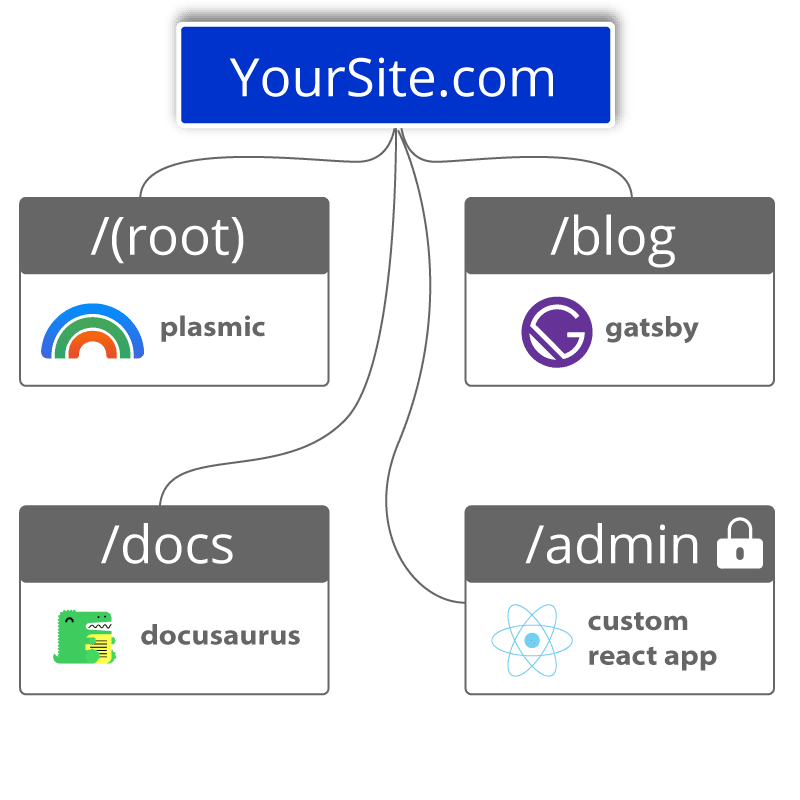
我们使用“路由”,允许您在单体应用之外运行任意数量的应用程序或页面。将路由视为网站的子路径,例如 /docs 或 /blog。您的单体可能包含您的主站点和一些路由,但使用模块化方法,您不会被困在单体中。每条路线及其应用程序都可以由使用不同框架的不同团队创建。
使用任何 JavaScript 框架来构建网站的一个方面,然后使用不同的框架来构建站点的其他部分。

可组合前端改变了人们开发网站的方式。
Nuxt.js 流行度
我们决定深入研究 Nuxt 的原因之一是它在去年的受欢迎程度如何飙升。
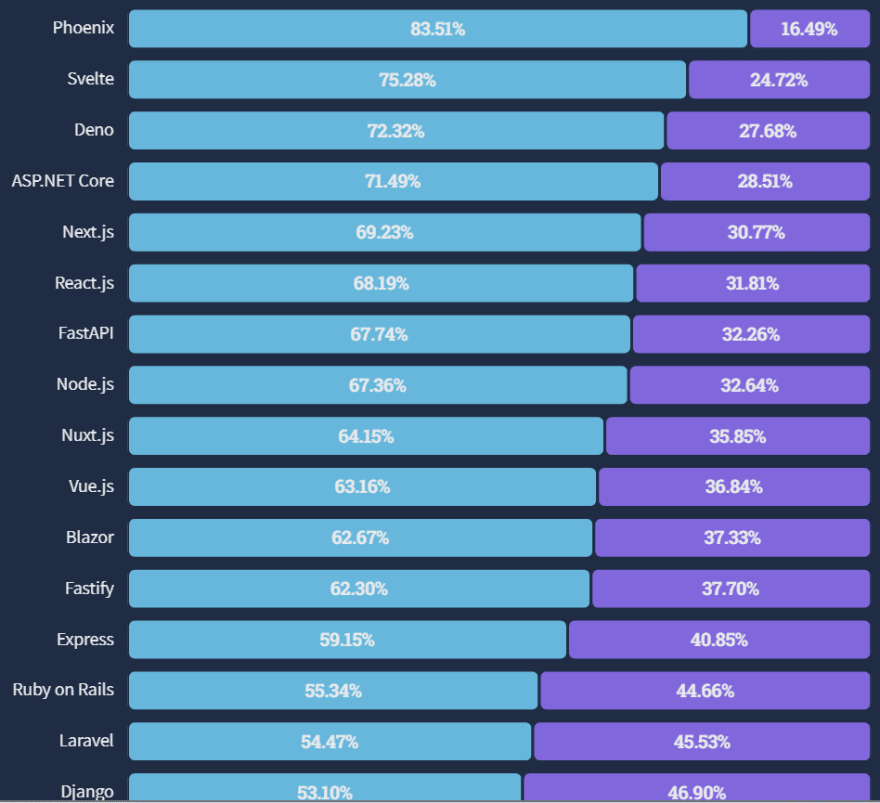
回顾 JamStack.org 从 2021 年开始的调查,Nuxt.js 甚至不在最受欢迎/最可怕的框架列表中。但快进到今年,Nuxt 以 64.15% 的“喜爱”与可怕的数字稳居榜单第九位。

我们通过比较关于2022年框架流行度可以看出,框架流行度很重要。
首先,如果您和您的团队正在从事一个长期的大型项目,您需要确保您使用的框架在整个过程中都存在。想象一下,开始一个重要的网站构建,框架突然从地球上掉下来,那将是一场噩梦。
其次,这种流行性保证了更多的开发人员知道如何使用该特定框架。如果您的第一个开发人员离开了,您应该能够用另一个团队成员来填补他们的位置。或者,对于我们的模块化前端,您可能希望同一团队中的多个团队成员了解同一框架。他们可以合作并帮助彼此建立一些特别的东西。
如果您的公司扩张,您将能够找到使用该流行框架的新开发人员。
那么,让我们深入了解 Nuxt 到底是什么以及它提供了什么。
什么是 Nuxt.js?
Nuxt 是一个 JavaScript 框架,它建立在 Vue.js 之上。它提供了一种更简单的方法来创建单页 Vue 应用程序。
Nuxt 还承诺通过结合客户端和服务器端渲染来提高 SPA 的 SEO 分数。Nuxt 还因其在移动 SPA 方面的表现以及为用户带来的体验而备受赞誉。
然而,让 Nuxt 与众不同的是它能够开箱即用地生成静态网站的方式。对于想要快点并在那里建立一个网站的人们来说,这是一笔巨大的交易。静态网站更简单,并不适合所需的每种类型的网站,但它们可以用于只有几页的博客或只会在一定时间内运行的促销网站等内容。同样,静态站点也非常适合安全,因为它们没有连接到服务器或任何信息。
Nuxt 所做的另一件事是通过自动代码拆分来缩小应用程序的大小。它们以轻量级的 57kb 出现。
那么,为什么要使用 Nuxt.js 而不是基于它构建的 Vue.js? 由于我们上面提到的原因,Nuxt.js 有助于构建更快、更高效的 Vue 应用程序。
Nuxt.js 的优势
- SPA 的 SEO 改进
- 移动应用性能
- 具有开箱即用创建静态网站的能力
- 静态站点具有很高的安全性
- 自动代码拆分
Nuxt.js 的缺点
- 缺乏常用插件
- 网站上的高流量可能会导致服务器紧张
- 调试很困难
- 背后的小社区
结论
你试过 Nuxt.js 吗?
如果你有,也许你想评估 Nuxt.js 以及其他框架,如 Vue、React、Angular 或 Svelte。
或者,使用 Nuxt.js 为一条路线(可能是您的主页)构建一个应用程序,然后将无代码工具与它一起用于另一条路线(可能是博客)? 对于开发人员来说,选择是无限的,所以今天就选择你自己的旅程吧。










