因此,您正在尝试学习React.js。也许您甚至已经在其中构建了几个简单的项目。无论您是新开发人员还是有一定经验的人,都可能会发现自己必须开发具有不同页面和路线的Web应用程序。那就是React Router发挥作用的时候。
什么是React Router?
React Router提供了一种在React或React Native应用程序中实现路由的简便方法。入门非常简单。在本指南中,我将解释如何在React应用程序中轻松实现路由。🚀
该项目的完整代码可以在我的GitHub上找到。

React安装React Router
为了开始使用路由,您需要安装react-router-domnpm软件包。可以通过发出以下命令来完成此操作:
npm install react-router-dom 做得好!现在,您已经安装了React Router,可以继续学习本教程的其余部分。
Creating️创建基本的应用程序结构
为了创建路由,您必须BrowserRouter从react-router-dom导入。导入Route以及Switch一起导入也是一个好主意BrowserRouter。
import { BrowserRouter as Router, Route, Switch } from "react-router-dom"; BrowserRouter与RouterReact中一样,这是导入的标准做法。
要创建路由,您需要将App.js内的所有内容包装在<Router>标记中。这确保了您的路线将可在整个应用程序中访问。
现在,您的App.js结构将开始看起来像这样:
import React from "react";
import { BrowserRouter as Router, Route} from "react-router-dom";
const App = () => {
return (
<Router>
<div>
{/* Your routes will go here */}
</div>
</Router>
);
};
export default App; 📍定义路线
为了实际定义路线,您将使用<Route>标签。<Route>接受2个参数,即path和component。该path是你希望你的路线走,而且component是阵营组件要渲染路线。
让我们创建两个组件,一个Home和一个About组件。
About.js
import React from "react";
const About = () => {
return (
<div className="p-3">
<p className="h5">About Component! 📢</p>
</div>
);
};
export default About; Home.js
import React from "react";
const Home = () => {
return (
<div className="p-3">
<p className="h5">Home Component! 👨💻</p>
</div>
);
};
export default Home; 现在让我们定义路线如下:
import React from "react";
import { BrowserRouter as Router, Route} from "react-router-dom";
const App = () => {
return (
<Router>
<div>
<Route path="/" component={Home} />
<Route path="/about" component={About} />
</div>
</Router>
);
};
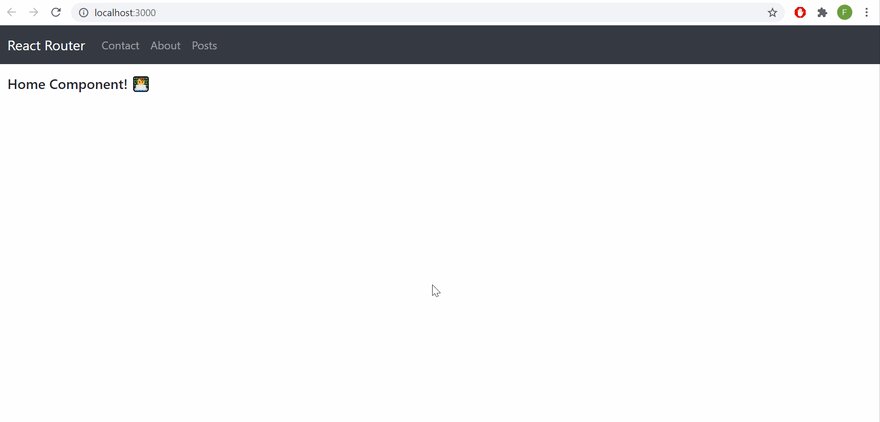
export default App; 伟大的!现在尝试运行该应用程序。
您会在这里注意到一个问题。导航至/about路线时,您将同时看到About和Home渲染的组件。

为什么会这样呢?🤨
原因是,当您导航至/about路线时,两条路线均以开头,因此两条路线都匹配/。react-router默认情况下,即使匹配了一条路由,它也会尝试匹配所有路由。因此,我们看到两个组件都显示在屏幕上。
为了解决此问题,您需要将路线包装在<Switch>标记内。
通过导入开始Switch从react-router-dom:
import { BrowserRouter as Router, Route, Switch } from "react-router-dom"; 然后将您的路线包装在<Switch>标记内,如下所示:
const App = () => {
return (
<Router>
<div className="h-100">
{/* switch to stop matching after match found */}
<Switch>
<Route path="/" component={Home} />
<Route path="/about" component={About} />
</Switch>
</div>
</Router>
);
}; 将<Switch>只会渲染路径匹配的第一个组件。一旦路由匹配,它就不会尝试寻找另一条匹配的路由。因此,您的组件将正确呈现。
现在尝试运行该应用程序并观察差异。
我们还有另一个问题!🚨
即使导航到/about路线,您仍会看到正在渲染的home组件。

这是为什么?😣
原因是我的两条路线都始于/。因此,一旦匹配了本地路由,因为我们正在使用<Switch>,react-router就不会尝试匹配第二条路由。而且该Home组件将在任何情况下都呈现。
为了解决此问题,您可以执行以下两项操作之一。将Home组件的路线移至底部。
<Router>
<div className="h-100">
{/* switch to stop matching after match found */}
<Switch>
<Route path="/about" component={About} />
{/* More routes will go here */}
<Route path="/" component={Home} />
</Switch>
</div>
</Router> 如果您不想严格匹配确切的路线,这很有用。因此,即使说您的用户转到/about/me该About组件也将被渲染。像这样:

但是,如果要严格匹配所有已定义的路由,则可以使用exact关键字。这样可以确保路由器将匹配整个路径,并且仅呈现具有与路由定义完全相同的路径的组件。
<Router>
<div className="h-100">
{/* switch to stop matching after match found */}
<Switch>
<Route path="/" exact component={Home} />
<Route path="/about" component={About} />
</Switch>
</div>
</Router> 现在,您应该在屏幕上看到正确的组件。🙌
因此,您可以在<Switch>标记内以相同的方式定义所需数量的路由:
via通过 Link
现在,您已经创建了路由,可以在应用程序中使用它们了。为了使用任何路线,您可以使用Linkfrom react-router-dom。
import { Link } from "react-router-dom"; 并按如下所示使用它:
<Link to="/about">
About
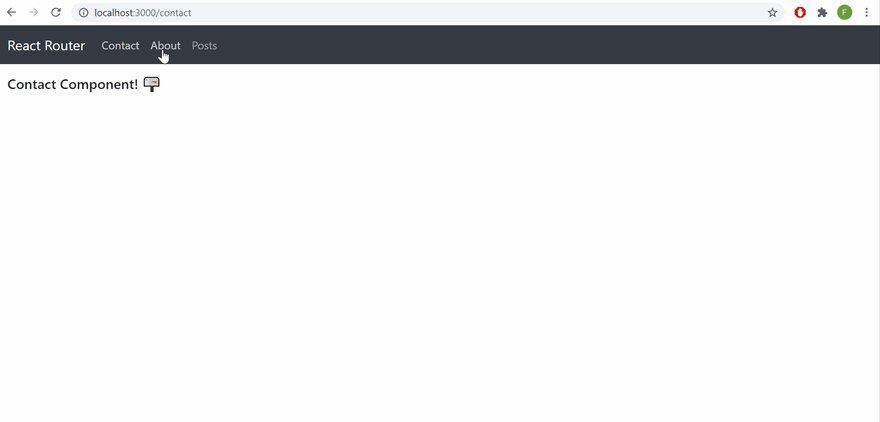
</Link> 该to是你想要的链接,进入的路径。单击链接后,/about将立即点击路线并About渲染组件。
在继续进行之前,让我们创建几个组件,以便我们可以在Navbar中开始使用它们。随意复制粘贴这些组件的代码。整个项目也可以在我的GitHub上找到。
Contact.js
import React from "react";
const Contact = () => {
return (
<div className="p-3">
<p className="h5">Contact Component! 📪</p>
</div>
);
};
export default Contact; Posts.js
import React from "react";
const Posts = () => {
return (
<div className="p-3">
<p className="h5">Posts Component! 🦄</p>
<p>View specific posts at posts/id</p>
</div>
);
};
export default Posts; Post.js
import React from "react";
const Post = () => {
return (
<div className="p-3">
<p className="h5">Post Number: 5 🦉</p>
</div>
);
};
export default Post; 最后,我们现在可以创建导航栏,并用于Link在不同的路线之间切换。
import React from "react";
import { Link } from "react-router-dom";
const Navbar = () => {
return (
<nav className="navbar navbar-expand-sm navbar-dark bg-dark">
<Link className="navbar-brand" to="/">
React Router
</Link>
<button
className="navbar-toggler"
type="button"
data-toggle="collapse"
data-target="#navbarNavAltMarkup"
aria-controls="navbarNavAltMarkup"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span className="navbar-toggler-icon"></span>
</button>
<div className="collapse navbar-collapse" id="navbarNavAltMarkup">
<div className="navbar-nav">
<Link className="nav-item nav-link" to="/contact">
Contact
</Link>
<Link className="nav-item nav-link" to="/about">
About
</Link>
<Link className="nav-item nav-link" to="/posts">
Posts
</Link>
</div>
</div>
</nav>
);
};
export default Navbar; 在这里,我正在使用Bootstrap来设置导航栏的样式。
如果您在导航栏中使用链接(大多数情况下),则也可以使用NavLinkfrom react-router-dom。
Link和之间的区别NavLink是NavLink,您可以使用添加其他样式到链接。其中之一是activeClassName默认情况下应用的。它将在导航栏中突出显示选定的链接。

很好,但是还有另一种方法可以访问应用程序中的路由。
那就是通过使用history对象。history可以通过任何组件内部的道具访问该对象。
import React from "react";
const Home = ({ history }) => {
return (
<div className="p-3">
<p className="h5">Home Component! 👨💻</p>
</div>
);
};
export default Home; 因此,为了更改路径,您可以使用history.push()。例如,为了更改按钮单击的路径,您可以执行以下操作:
import React from "react";
const Home = ({ history }) => {
return (
<div className="p-3">
<p className="h5">Home Component! 👨💻</p>
<button
className="btn btn-primary"
onClick={() => history.push("/about")}
>
About
</button>
</div>
);
};
export default Home; 在中history.push(),您可以指定要转到的路径,如上例所示。
⚡创建动态路线
为了使路由动态化,您可以使用URL参数并按以下方式定义路由:
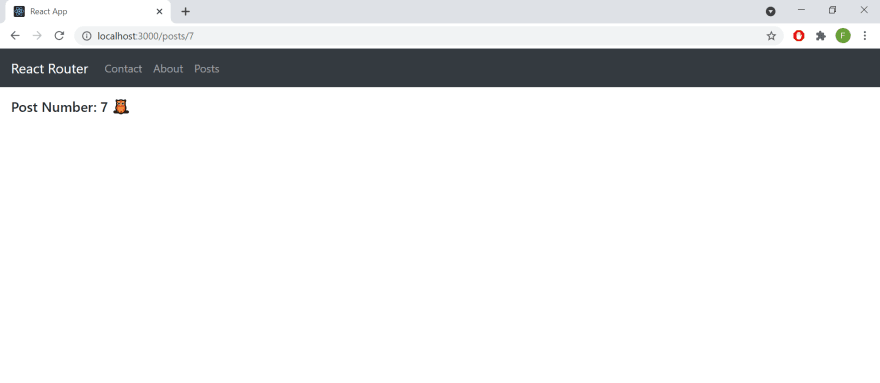
<Route path="/posts/:id" component={Post} /> 在此, :id表示路径可以动态更改并且可以占用任何字符串值。
现在,假设您要在react组件中访问该值。您可以通过使用match对象来实现。匹配项具有params可用于访问动态路径值的属性。可以通过道具访问匹配对象,类似于历史对象。
现在,我们将修改该Post组件以动态获取URL的值:
import React from "react";
const Post = ({ match }) => {
return (
<div className="p-3">
<p className="h5">Post Number: {match.params.id} 🦉</p>
</div>
);
};
export default Post; 此处match.params.id将包含在路径中指定的id值,如下所示:

请注意,URL的值(即7)也在组件中呈现。因此,通过这种方式,您可以使路由动态化,并在React组件中访问URL参数。
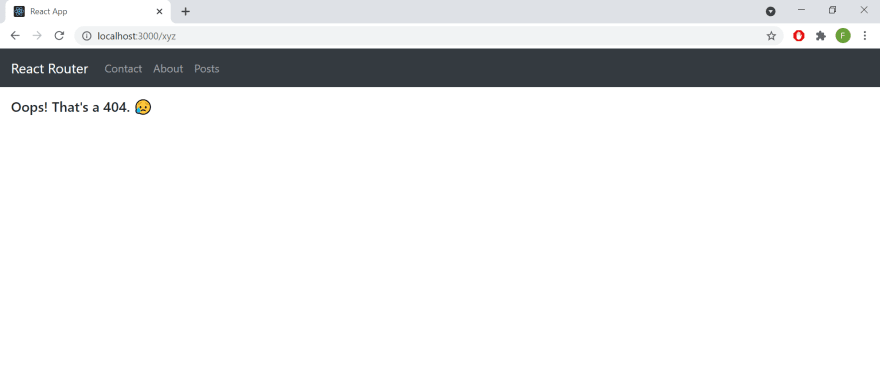
⛔错误处理
最后,有关404在应用程序中创建路由的快速提示。您可以404如下定义错误的路由:
{/* if does not match any route, then 404 route */}
<Route path="/" component={Error} /> 注意,这是与本国路线相同的路线,但是我们在末尾定义了该路线,更重要的是,我们省略了exact关键字。由于我们使用的是<Switch>标签,因此如果以上路线均不匹配,则该路线将每次都匹配,并显示我们为404路线创建的自定义组件。
这是一个实际的例子:
 而且,这是最终产品:
而且,这是最终产品:

All那就是所有的人!
因此,几乎可以总结一下。我绝对不是专家,但是我想分享一个关于React Router基础知识以及如何在React应用程序中实现它的简单指南。
如果您有任何问题,请随时在评论中问我,我会尽力回答。如果您喜欢阅读本文,请给它一个❤或🦄或🔖。
















