简单说明
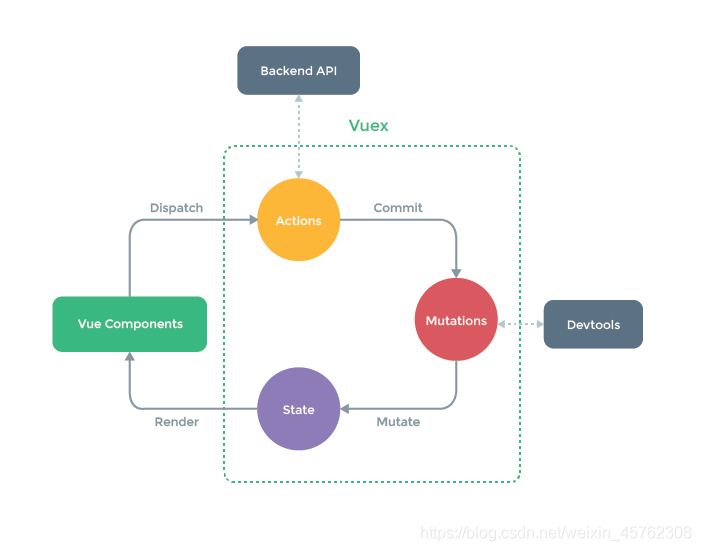
什么是vuex,vuex怎么使用,什么场景下适合使用vuex, vuex 文档中都有介绍。看完文档之后,都知道vuex的核心有State、Getter、Mutation、Action、Module,也都知道分别都是干嘛的。但是实际到项目中可能就会出现不知道怎么动手实际操作了。下面就通过一个简单实例来说下vuex具体如何使用。
分步操作,从安装到实例操作。
安装vuex
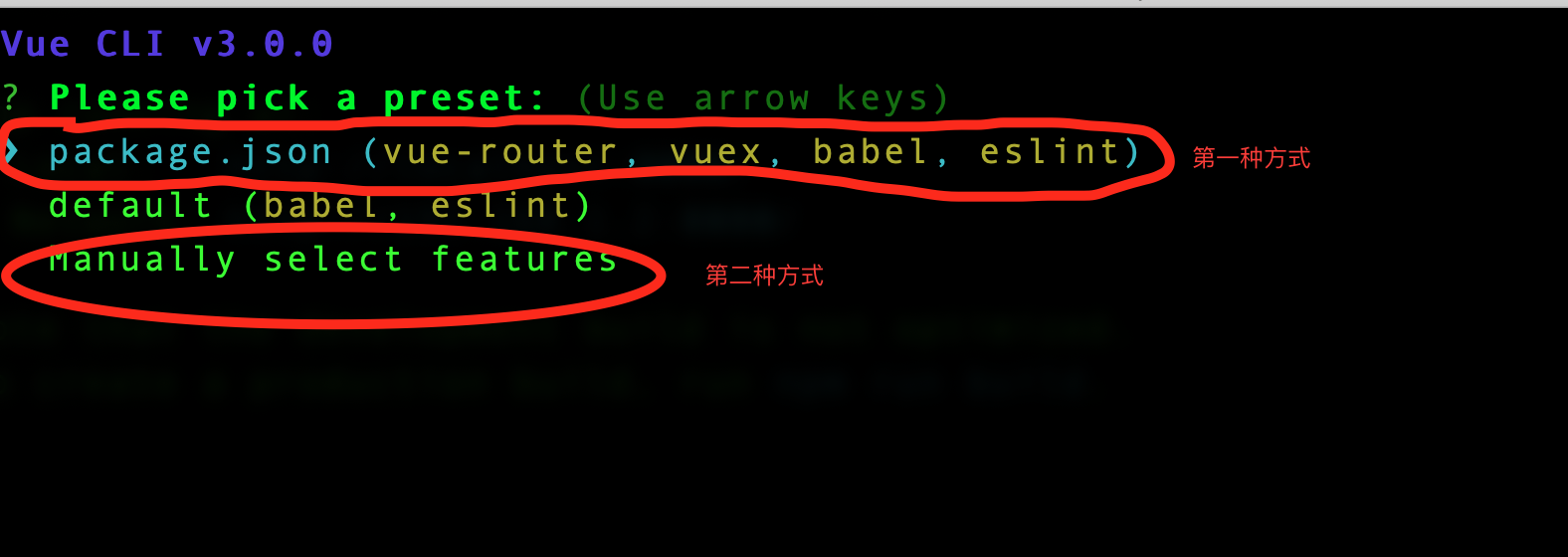
安装vuex有3种方式。其中两种是在通过 vue create project-name创建项目时选择安装,如图所示:

vuex-one-1.png
第一种会把vue-router、vuex、babel、eslint一起安装。
第二种手动选择安装,根据需要选择性安装,如图所示:

vuex-one-2.png
第三种就是在创建项目时选择default,只会安装babel、eslint。创建好项目之后,进入到项目,然后安装vuex。
> cd project-name
> npm install vuex 分步准备阶段
按步骤,一步步来
项目目录:

vuex-one-3.png
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter。
而实际项目也会分多个模块,比如:用户、订单等。此实例中只创建了一个用户模块。
模块文件
- 在src目录下创建一个store目录,进入到store目录,然后在创建一个modules目录,最后user模块文件user.js
const state = {
//在此处定义组件要用到的属性值
status: false,
todoList: []
}
const mutations = {
/**
* 此处定义修改状态值的函数,注意只能是同步函数。
* 因为如果是异步函数,当 mutation 触发的时候,回调函数还没有被调用,
* 那么在回调函数中进行的状态的改变就不可追踪了。
*/
SET_STATUS: (state, status) => {
state.status = status
},
SET_TODOLIST: (state, todos) => {
state.todoList = todos
}
}
const actions = {
/**
* Action 类似于 mutation,不同在于:
* ① Action 提交的是 mutation,而不是直接变更状态。
* ② Action 可以包含任意异步操作。
* 最后一个 store.dispatch 在不同模块中可以触发多个 action 函数了。
*/
login ({ commit }, val) {
const { status } = val
return new Promise((resolve, reject) => {
setTimeout(() => {
commit('SET_STATUS', status)
resolve({ status: status })
}, 100)
})
},
todoList ({ commit }) {
return new Promise((resolve) => {
setTimeout(() => {
commit('SET_TODOLIST', todo)
resolve({ code: 200 })
}, 100)
})
}
}
export default {
namespaced: true,
state,
mutations,
actions
} 总的来说:①state中定义好要用的属性值;②mutation中定义好操作这些属性的函数(同步函数);③action中定义可以提交mutation的函数,可以是异步函数;
getters.js
在store目录下创建getters文件
如果modules有多个模块,那么可以在getters文件中统一的提供供组件中获取不同模块中的属性值。如代码所示:
const getters = {
//user.js
status: state => state.user.status,
doneTodos: state => {
return state.user.todoList.filter(todo => todo.done)
}
//order.js
payStatus: state => state.order.payStatus
}
export default getters index.js
在store目录下创建index文件
导入之前在modules定义的文件和getters文件。导入modules有2种方式:①按照注释的方式导入;
②按照代码中现在方式引入使用
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
# improt user from './modules/user'
Vue.use(Vuex)
const modulesFiles = require.context('./modules', true, /\.js$/)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const store = new Vuex.Store({
//user,
modules,
getters
})
export default store 最后在main.js中导入store
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app') 实例演示

vuex-one-4.gif