前言:
我们在玩随便一个游戏时,都会发现游戏有很多个的界面,比如(登录界面、主菜单界面,游戏界面、商店界面等),其实这都是一个个的场景,我们通过代码来控制不同场景之间的切换。一个场景里面会有很多的节点组成,为制作出多种多样的节点,我们是通过在节点上挂载不同的组件来实现。在搭建场景时,需要用到一个重要概念----坐标,这个坐标包括相对坐标和世界坐标两种。相对坐标是指以父亲节点为参考系,世界坐标是指以屏幕为参考系,我们_编辑上的坐标是相对坐标_。
下面详细举例介绍:
一、节点与组件的关系
我们前面提到了节点上挂载不同组件是以组合方式来实现功能的扩展的,一个空节点在创建后会自带Node属性,然后我们在下面挂载组件来扩展节点功能。
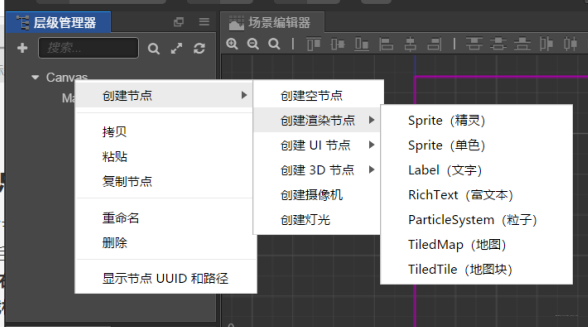
在层级管理器右击创建节点时,可以看到有很多类型的节点(渲染节点、UI节点、3D节点等),这些都是已经了挂载相应组件,我们可以直接使用,我们也可以创建一个空节点然后自己手动挂载组件。
1. 创建节点演示
层级管理器—>右击—>创建节点;
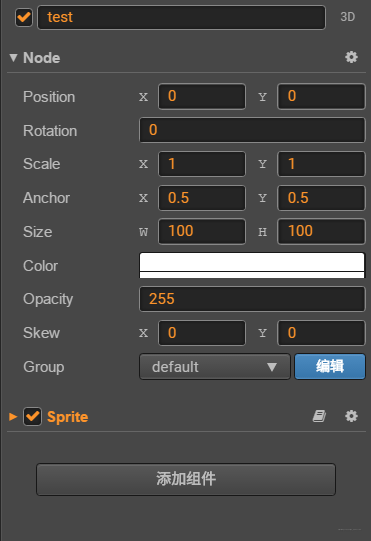
2. 添加组件和改变Node属性
在创建好一个节点之后,在右侧的属性检查中可以看到:如图。
然后我们可以点击添加组件就可以挂载组件了。
通过改变Node属性的数值或选项可以对场景中的节点进行变换。
二、相对坐标与屏幕坐标
本地坐标系也叫相对坐标系,是和节点相关联的坐标系。每个节点都有独立的坐标系,当节点移动或改变方向时,和该节点关联的坐标系将随之移动或改变方向。
世界坐标系也叫做绝对坐标系,在 Cocos Creator 游戏开发中表示场景空间内的统一坐标体系,「世界」就用来表示我们的游戏场景。
我们修改节点的 位置(Position) 属性设定的节点位置是该节点相对于父节点的 本地坐标系 而非世界坐标系。最后在绘制整个场景时 Cocos Creator 会把这些节点的本地坐标映射成世界坐标系坐标。
锚点(Anchor) 它决定了节点以自身约束框中的哪一个点作为整个节点的位置。我们选中节点后看到变换工具出现的位置就是节点的锚点位置。
锚点以自己的左下角为(0,0),右上角为(1,1),所有中间为(0.5,0.5)
1. cc.Ve2、cc.Size、cc.Rect介绍
// cc.Vec2
var pos1=new cc.Vec2(100,100);//类创建一个点
var pos2=cc.v2(200,200);//实例创建
var pos3=cc.p(100,200);//实例创建
// this.node.position=pos3; //设置节点位置
// this.node.setPosition(pos1);//设置节点位置
// cc.Size
var s1=new cc.Size(200,200); //宽高
var s2=cc.size(200,200);
// cc.Rect
var rect1=new cc.Rect(0,0,100,100);// 左下角坐标、宽高
var rect2=cc.rect(0,0,100,100);
rect1.contains(pos1); // 判断点p1是否在矩形内
rect1.intersects(rect2);// 判断两个矩形是否相交
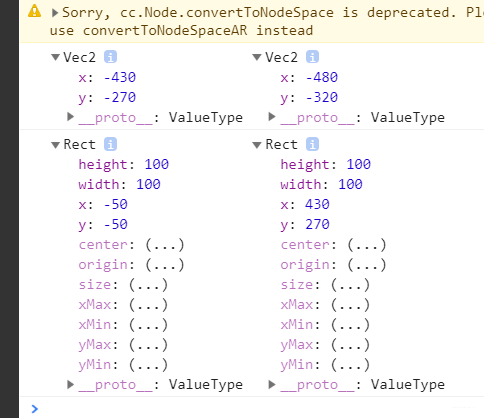
2. 相对坐标与屏幕坐标的相互转换
//相对坐标---->屏幕坐标
var pos1=this.node.convertToWorldSpace(cc.v2(0,0));// 以自己的左下角为原点
var pos2=this.node.convertToWorldSpaceAR(cc.v2(0,0)); // 以自己锚点为原点,通常使用这个(带AR)
console.log(pos1,pos2);
//屏幕坐标---->相对坐标
var pos3=this.node.convertToNodeSpace(cc.v2(0,0));
var pos4=this.node.convertToNodeSpaceAR(cc.v2(0,0));// (带AR)
console.log(pos3,pos4);
// 获取节点的包围盒
var s1=this.node.getBoundingBox();// 父亲节点坐标系下的包围盒
var s2=this.node.getBoundingBoxToWorld();//屏幕坐标下的包围盒
console.log(s1,s2);
// 注意:触摸事件的坐标是屏幕坐标
输出:
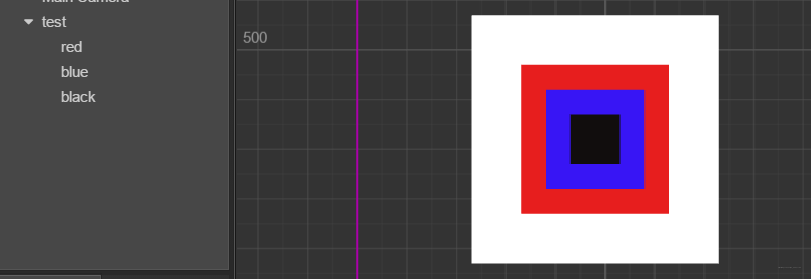
三、节点层级管理和显示顺序
说明: 节点层级管理器的层级盒文件夹管理一样,我们拉动一个节点时,里面的子节点也会跟着一起移动;上级节点的操作会影响子节点的显示等。从下面的一张图可以看出,子节点都在父亲节点里面,同级节点之间位置在下面的,其显示会在上面。
当然也可以通过代码来改变节点的层次,每个节点有一个层次属性,可以赋值为1,2,3…来改变。
四、使用场景编辑器搭建场景
- 可以通过层级管理器来创建节点(渲染节点、UI节点、3D节点)等;
- 直接从资源管理器中拖拽到层次管理器或场景编辑器中;
- 还可以通过代码创建;
主要还是手动创建:
1. 首先把需要的资源放到相应的文件夹下;
2. 把资源拉拽到层级管理器,需要管理每个节点的归属和依赖关系;
3. 完成场景编辑后,ctrl+s保存当前场景到scenes文件夹下;

游戏的逻辑处理和节点控制都是通过代码来控制,下面几篇将对代码脚本开发进行细说。
如果笔者有什么错误的地方或者有什么建议都可以在评论中留言!
推荐阅读:
走进Cocos Creator游戏开发(第一篇)
Win32 连连看游戏实战篇(Win32最后篇)
---------------------------------------------------------- 战胜
本文同步分享在 博客“战 胜”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。









