我们上篇讲了[场景切换] 并编写了LoadScene场景加组件,这次我们在场景里面创建独立的子界面或子窗口。在Cocos Creator中实现子界面的最好方案就是: 预制件。
1. 生成预制件
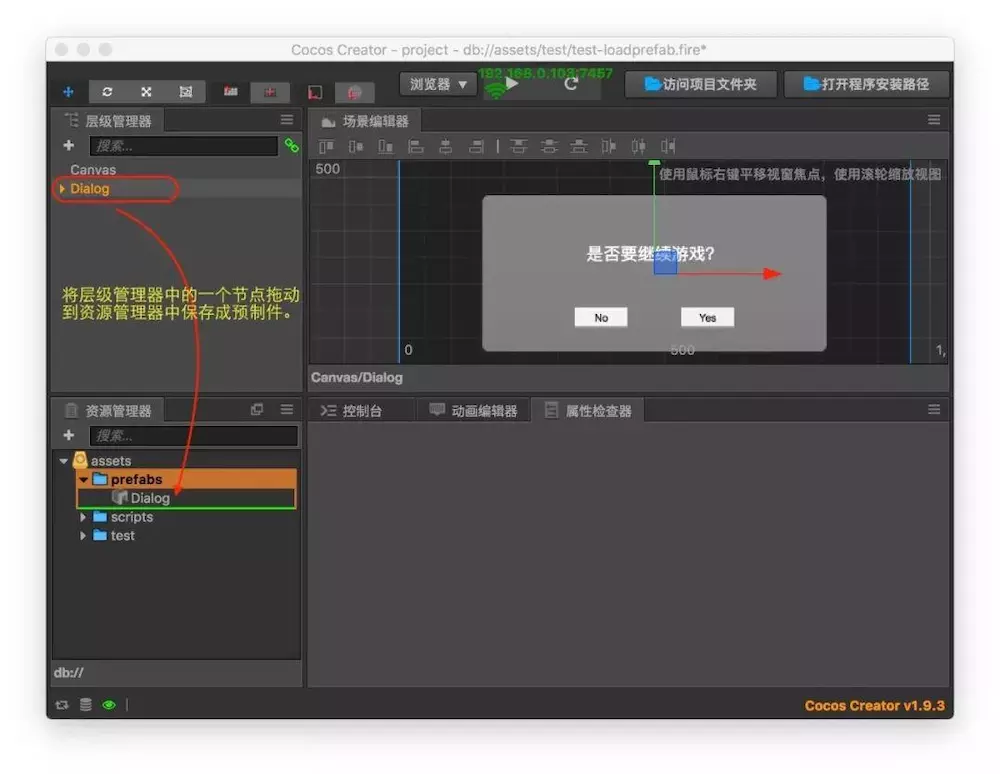
Cocos Creator并没有一个新建预制件的功能菜单项,我们可以在场景中先做一个大概的布局,然后在层级管理器中将节点拖动到资源管理器中,看下图:

层级管理器与资源管理器的本质是内存数据与磁盘文件的关系,从层级管理器将节点拖到资源管理器,就是从内存中将数据保存到磁盘上。
需要注意的是场景中的Dialog节点与资源管理器的Dialog预制文件并没有太多的联系,他们是同一个数据不同的表现形式而已,如果感兴趣可以用文本编辑器打开预制文件了解。
2. 编辑预制件
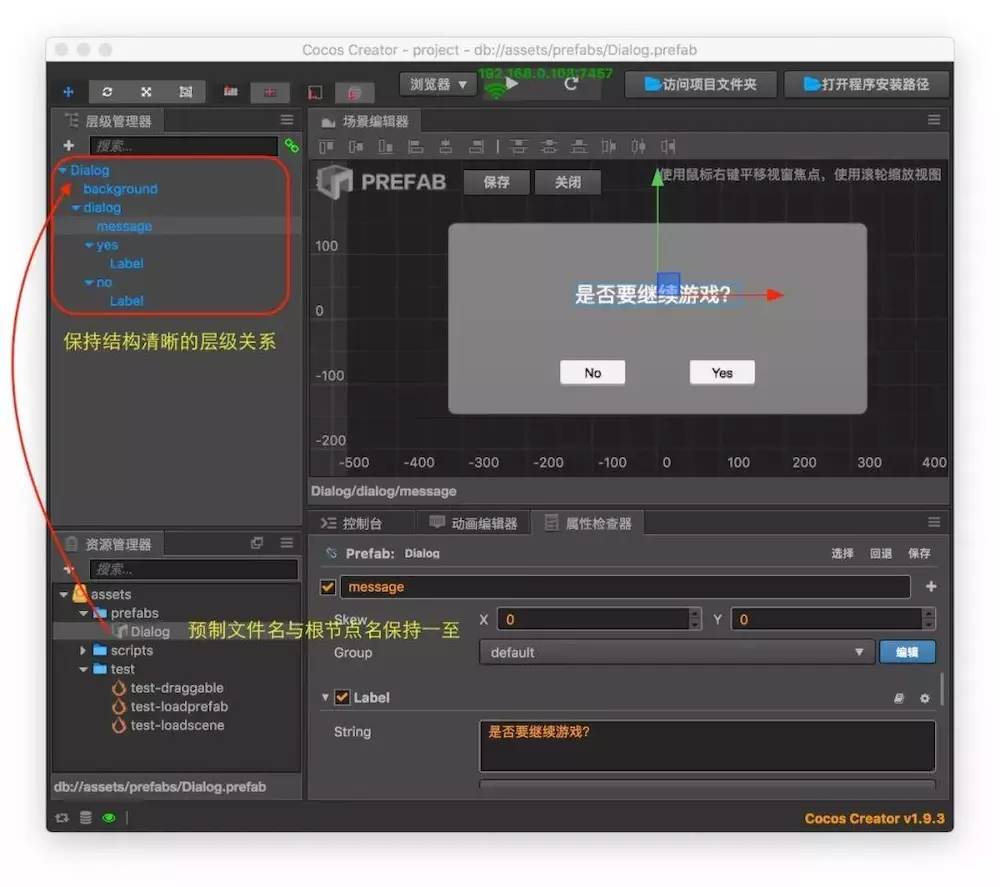
双击预制件文件,切换到预制件的独立编辑界面:

预制件的界面编辑与场景一样,但它们都应该保持逻辑清晰的层级结构,注意下面几点:
有意义的节点命名,同层节点名尽量不要重复
建立节点之间在逻辑上的祖、父、子关系(例如:按钮上显示文字,就应该将Label节点放在Button节点的内部)
将预制件根节点坐标位置设置为{x:0, y:0}
建议预制文件名与预制件根节点名字保持一至
3. 预制加载组件
接下来我们来实现LoadPrefab组件,先上代码:
cc.Class({
extends: cc.Component, //组件属性定义
properties: {
PREFAB: cc.Prefab, //预制件
parent: cc.Node, //预制件实例化后所在的父节点
autoLoad: false, //自动加载
},
//组件加载时检查,是否自动加载预制件
onLoad() {
if (this.autoLoad) {
this.loadPrefab();
}
},
//实例化预制件,设置父节点
loadPrefab() {
let node = cc.instantiate(this.PREFAB);
//当父节点不存在时,使用当前组件为父节点
node.parent = this.parent || this.node;
}
});
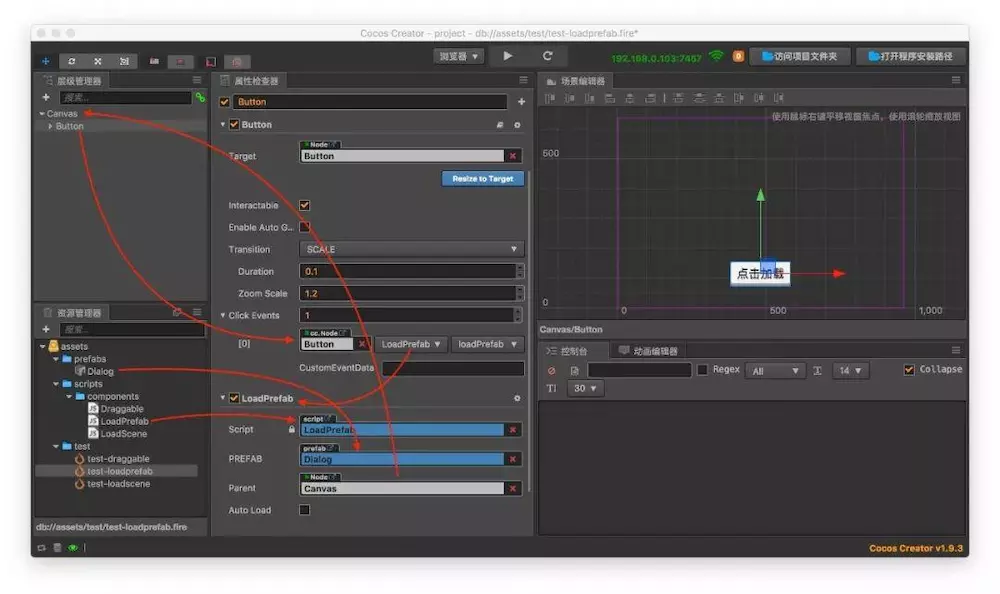
我们用一个按钮点击显示Dialog对话框,一起看看在编辑器上的配置,见下图:

在场景中添加一个Button控件
将LoadPrefab组件脚本挂载到Button节点上
从资源管理器中将Dialog预制件拖动到DialogLoadPrefab组件PREFAB属性上,这是我们要加载的预制件
从层级管理器将Canvas节点拖动到DialogLoadPrefab组件Parent属性上,这是预制件实例化后的父节点
配置按钮事件,与上篇场景加载相同,就是调用Button节点上的LoadPrefab组件上的loadPrefab函数。
编辑器配置复杂了点,这里分享一个小小的经验,配置好一个复杂的组件后,你可以通过复制节点或复制组件,将其粘贴到界面中再做修改,这样比重头配置组件参数可以提高50%以上的效率。不过还好代码还是比较简单,你也可以在组件代码中监听触摸事件来调用loadPrefab函数,同样可以减化编辑器配置(同样参考场景切换一篇)。
我们的组件上还提供了一个autoLoad属性,可以在宿主节点创建时自动创建预制件,这可以解决直接将预制件拖入场景,然后又去编辑预制件,导致场景中的预制节点与预制文件不同步的问题(预制件的嵌套问题)。
4. 小结
这篇我们讲解了预制件的生成,就是编辑的界面从内存保存到磁盘,之后可以通过cc.instantiate函数将预制件文件实例化为节点。同时介绍了我对编辑预制件的一点小经验供大家参考。
最后编写了一个通用的LoadPrefab组件,可以方便非程序员同学使用。有了这些组件代码的积累相信以后不论是做游戏还是原型或是Demo,都能为我们提高生产效率。
欢迎关注「奎特尔星球」微信公众号,来我们一起成长!















