
前言
不知各位遇没遇到过,刚刚发布的应用,突然发现了一个隐藏极深的“碧油鸡(BUG)”,肿么办!肿么办!肿么办!如果被老板发现,一定会让程序员哥哥去“吃鸡”。但是想要修复这个“碧油鸡”,就必须要重新打包、重新测试、重新部署等等。重点是在这个重新打包、测试、部署的时候,可能已经有用户发现了这个“碧油鸡”,接下来就是承受用户的投诉、举报 + 漫骂。如果这仅仅只是一个无关痛痒的“碧油鸡”,那还到无可厚非。怕就怕这是一个非常严重的错误,比如会泄露用户隐私等。这时候就不单单是被请“吃鸡”了,还有可能被请“吃鱼”。[泪](ps:反正受伤的总是程序员~~~)
那么如果我们的应用能够实现“热更新”的话,那就能很轻松+easy的修复“碧油鸡”了。
热更新
有同学就问了:什么是“热更新”?
其实“热更新”说简单点就是不关软件直接更新,更新期间软件的使用不受影响,现在大部分软件是冷更新,要退出才能更新。在举个简单的例子就是:手机SD卡,可以直接在开机状态下插入或拔出,无须关机后再插拔。
又有同学问了:怎么才能实现“热更新”?
这就是接下来要说的内容。↓↓↓↓↓↓
实践
上一篇介绍了如何使用Cordova创建Android项目 ,这一篇文章主要记录:如何使用Cordova实现App的热更新
该篇文章需要用到静态文件服务器,博主使用的nginx搭建的,具体使用方式在下方介绍。
添加chcp客户端
# 用于编译项目文件,生成对应的hash码npm install -g cordova-hot-code-push-cli
添加chcp自动更新的插件
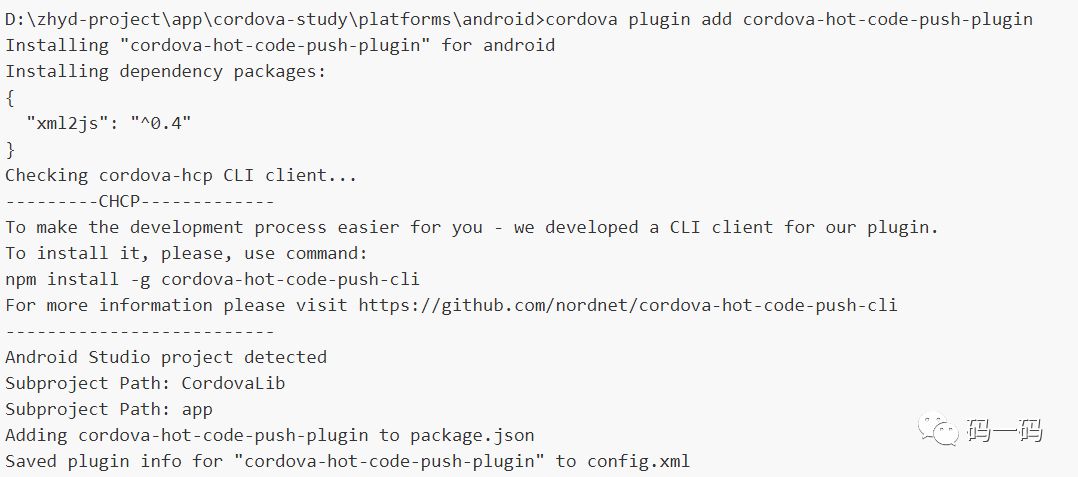
cordova plugin add cordova-hot-code-push-plugin

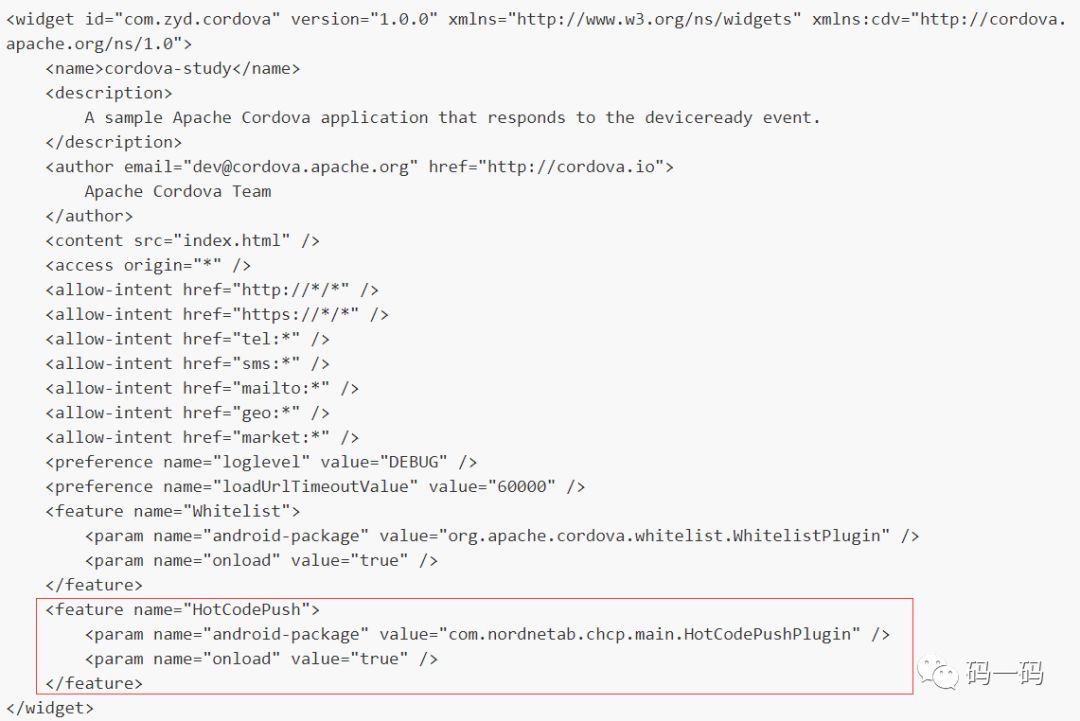
插件安装完成后,会自动配置到app>src>main>res>xml>config.xml文件中。当前项目的config.xml如下

config.xml配置文件各节点介绍:
widget:根节点。四个必填配置属性:id(创建项目时默认指定包名)、version(版本号-主.次.补丁)、xmlns、xmlns:cdv
name:项目名
descriptin:项目介绍
author:项目作者(项目如果发布到应用商店后,可能会使用该联系信息)
content*:项目启动首页(重要,如果项目的首页不是index.html,则必须要要在config.xml文件中修改成对应的文件)
access:跨域访问设置,“*”表示允许所有
allow-intent:白名单。控制哪些url可以让应用程序打开。默认情况下,不允许使用外部url。
preference:项目偏好设置。sdk、日志等等
feature:cordova插件,安装插件时自动配置
修改config.xml
在config.xml中添加如下配置
注:该配置和feature节点是同级的,即:都是widget的子级节点。修改后的config文件如下:
<widget id="com.zyd.cordova" version="1.0.0" ...>
...省略
...省略
注:[1]为静态服务器的地址,需要提前配置好,如果使用nginx的话可以参考:https://www.zhyd.me/article/62
该链接指向的json文件为热更新的配置文件,具体生成方式见下一步↓
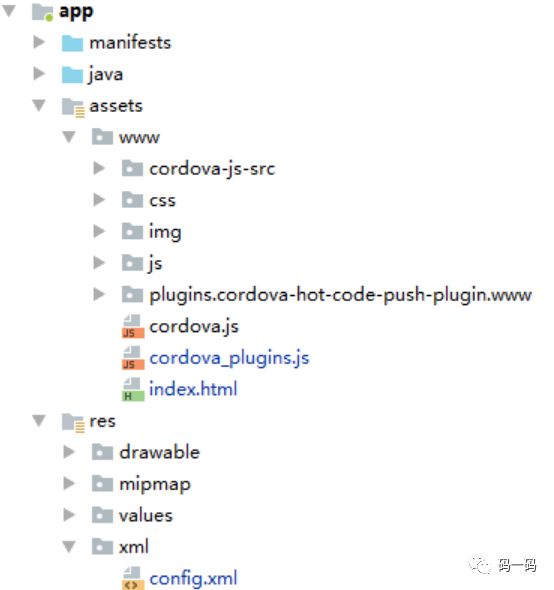
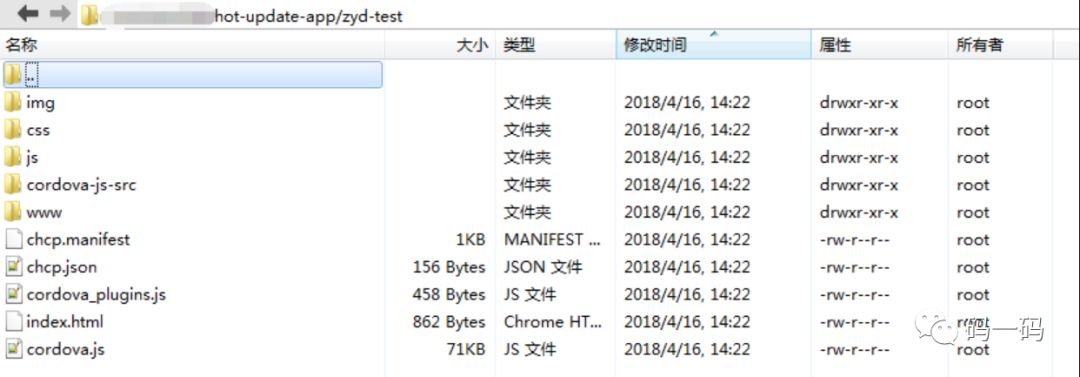
此时,项目的文件目录结构如图

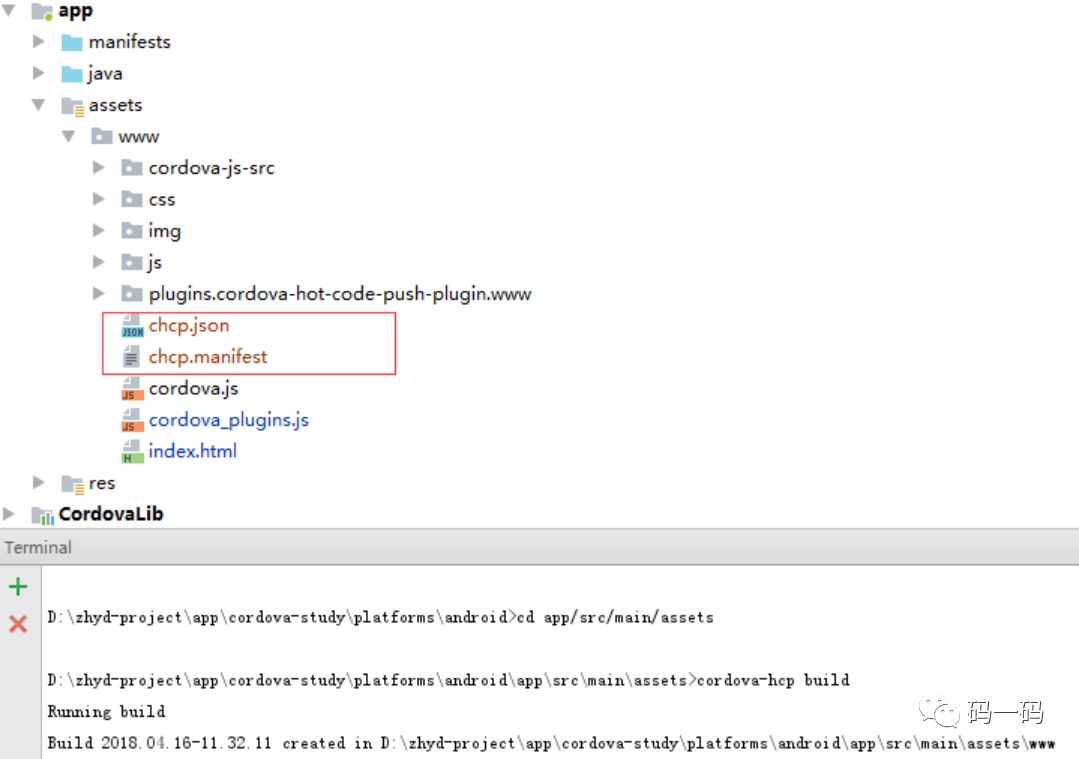
通过Terminal或者cmd,cd到app>src>main>assets目录下,执行
cordova-hcp build
该命令执行完毕后,会在assets>www目录下生成两个文件:chcp.json(热更新配置文件)和chcp.manifest(www目录下的所有文件的hash码清单)

chcp.json文件内容
{
"autogenerated": true,
"release": "2018.04.16-11.32.11"
}
注:如果使用cordova-hcp build命令初始化项目,则生成的chcp.json中缺少content_url(用于指向服务器端app源码)和update(app更新方式)属性。当然,可以手动添加o(╯□╰)o。
# update可选值
start : app启动时安装更新. 默认值.
resume : app从后台切换过来的时候安装更新.
now : web内容下载完毕即安装更新.
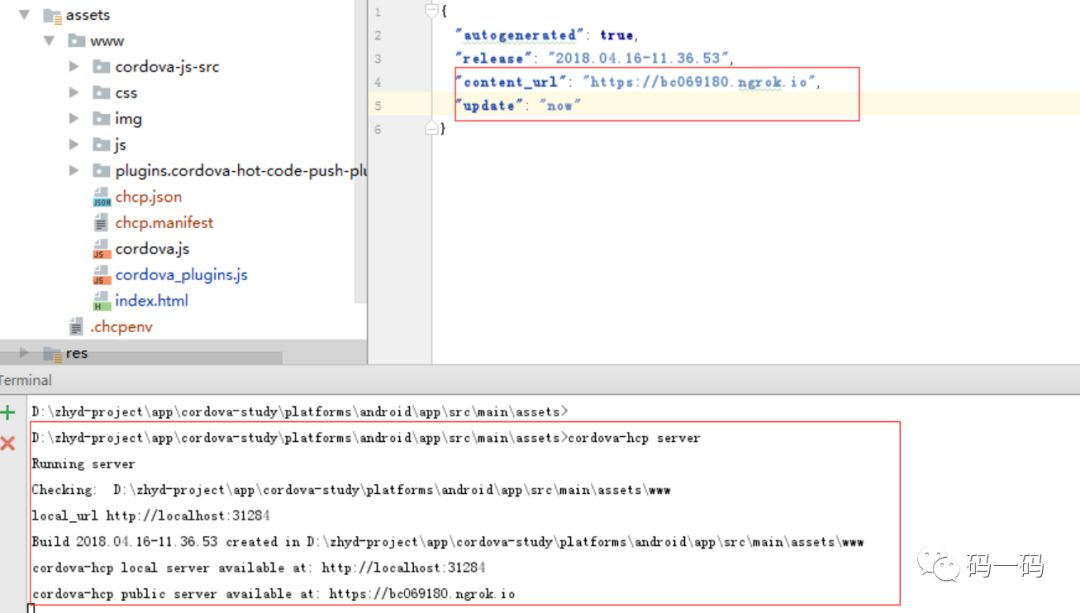
本地测试可以使用cordova-hcp server命令创建一个服务端,该命令生成的chcp.json文件中会有content_url和update参数。因本文主要涉及服务端的热更新,所以本地测试的具体方式暂时不做赘述。

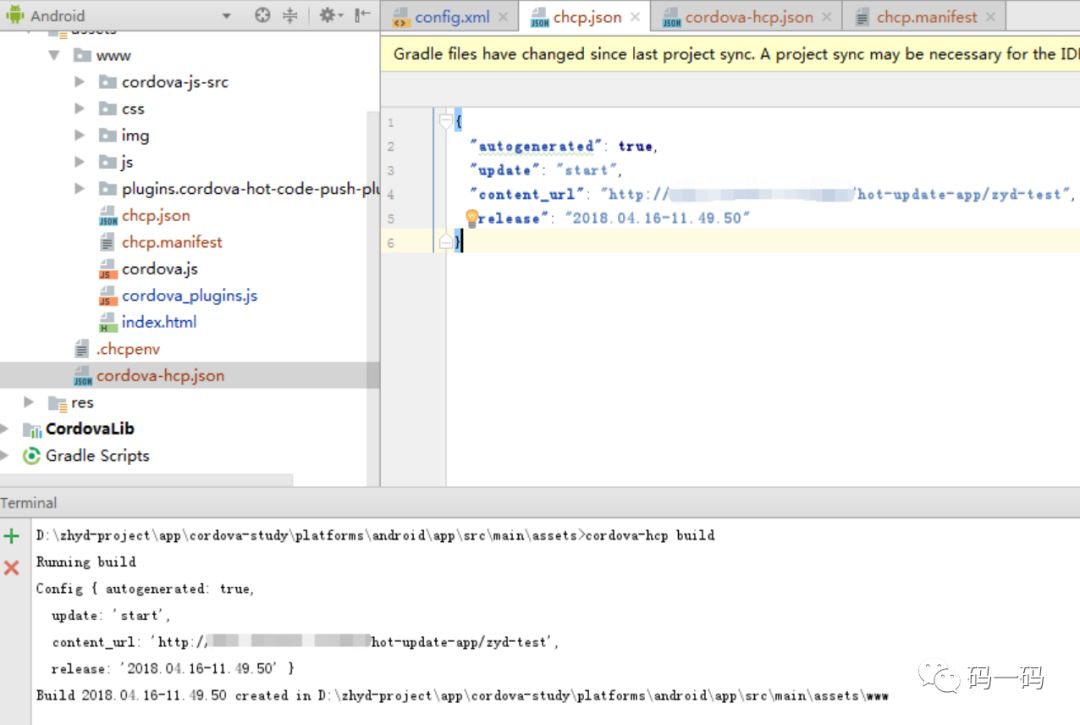
虽然对cordova-hcp server命令不做过多介绍,但为了更方便的生成chcp.json文件,我们可以在asstes目录下创建一个corova-hcp.json模板文件,内容如下
{
"autogenerated": true,
"update": "start",
"content_url": "http://[1]/hot-update-app/zyd-test"
}
再次执行cordova-hcp build命令

可以看到chcp.json中的内容已被cordova-hcp.json文件替换掉了。
服务端配置
每次修改完代码文件后,先执行cordova-hcp build 然后将www目录中的所有文件copy到服务器上对应的目录中(本文对应/hot-update-app/zyd-test目录下)

Javascript调用插件
var zyd = window.zyd || {
// ...
}
zyd.bindUpdate = {
init : function () {
$(".update").click(function(){
//说明:这里的使用了Framework7
chcp.fetchUpdate(function(error, data) {
if(!error) {
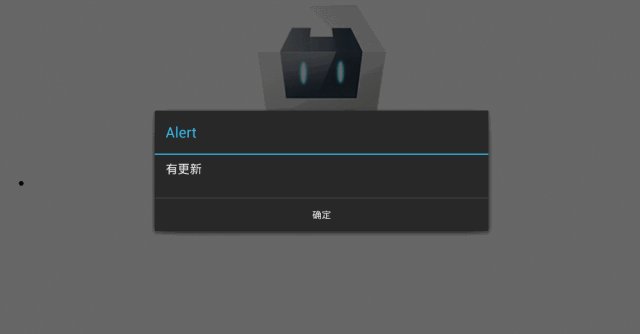
alert("有更新");
chcp.installUpdate(function(error) {
alert("更新完成");
})
} else {
alert("当前是最新版本");
}
})
});
}
}
Cordova学习-测试页面
打包测试

总结
Cordova实现热更新,必须要注意的几点:
①安装插件
②修改config.xml
③添加cordova-hcp.json模板
④cordova-hcp build
文中的热更新为手动触发,源代码中还有定时自动更新的js实现。另外还可以结合特定程序通过后台进行控制,当然这些扩展性的实现功能,只能各位同学自己去实现了。
接下来会总结Cordova实现文件系统、获取设备信息、开启websocket、开启守护进程(防杀)等等文章,感兴趣的同学,请多多关注
项目源码:https://gitee.com/yadong.zhang/cordova-study
§ §


码一码
一个专注于分享互联网开发技术的公众号。玩技术,我们是认真滴~~~

§ §

微信搜索:码一码

长按识别二维码关注
本文分享自微信公众号 - 码一码(zhyd0415)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














