js异步的5种样式===================
1.定时器
2.AJAX
3.Promise
4.Generator
5.asyns和awite
1.定时器
setTimeout() : 延时器
可以传入三个分别是
1)code:必需。要调用的函数后要执行的 JavaScript 代码串。
2)millisec:必需。在执行代码前需等待的毫秒数。
3)lang:可选。脚本语言可以是:JScript | VBScript | JavaScript
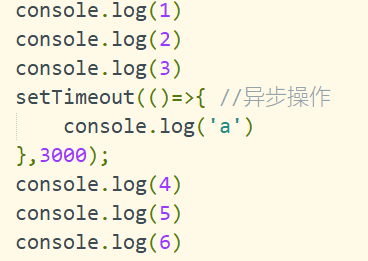
代码样式:
setInterval() : 定时器
可以传入三个分别是
1)code:必需。要调用的函数后要执行的 JavaScript 代码串。
2)millisec:必需。在执行代码前需等待的毫秒数。
3)lang:可选。脚本语言可以是:JScript | VBScript | JavaScript
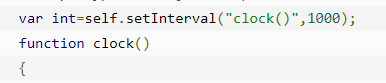
代码样式:
2. AJAX
全称:Async JavaScript AND XML
原生js分为四个步骤(以get请求为例):
1)创建AJAX
2)建立连接
3)发送数据
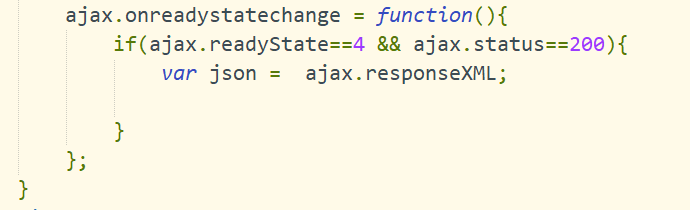
4)监听状态,处理结果
3.Promise
主要解决了回调地狱的问题。
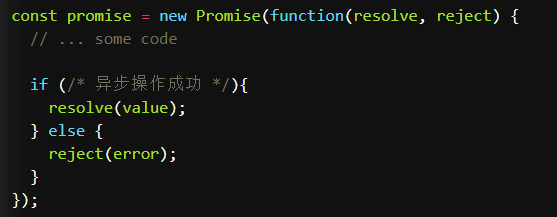
1)有两个参数分别是resolve(成功)和regect(失败),resolve表示成功的状态,regect表示未成功,两者都是由pending(进行中)产生的代码样式:

2)then,catch,和finally的用法
then()里面可以传入一个回调函数,如果成功了就返回resolve(); 可以无限次的使用then(),这也是promise的优点所在,逻辑不会混乱,较清晰。
catch()指定发生错误时的回调函数,简单的来说,就是regect();产生失败,用catch代替。
finally()方法用于指定不管 Promise 对象最后状态如何,都会执行的操作,返回一个回调函数。
3)静态方法
Promise.all()
Promise.race()
Promise.allSettled()
Promise.any()
返回的是一个promise对象,但是都是用于处理一组promise的。
Promise.all() 全部的成功的时候改为成功,只要有一个失败就失败
Promise.race() 只要有一个改变
Promise.allSettled() 所有的成功会成功,所有的失败会失败
Promise.any() 只要有一个成功就会成功,所有的都失败就会变为失败
4)Promise.resolve() 参数:四种情况
1.promise对象 不做处理,直接返回这个对象
2.thenable对象,具有then方法的对象,会产生一个promise,并且调用这个then方法
3.不是thenable对象或者不是对象,返回一个新的promise
4.没有参数 返回 一个新的promise对象
5)Promise.reject()
类似返回一个失败的promise对象
6)案例(嵌套使用):
可以指定传入的json的数据
4.Generator(不太经常使用过于繁琐)
生成器函数的异步操作,主要特点有function后面加上\*来表示这个函数是Genterator方法 用yield表示新的数据。
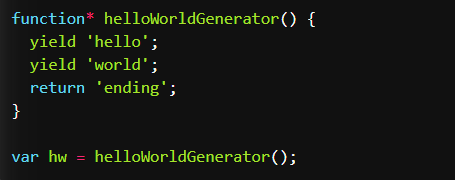
1)代码样式:
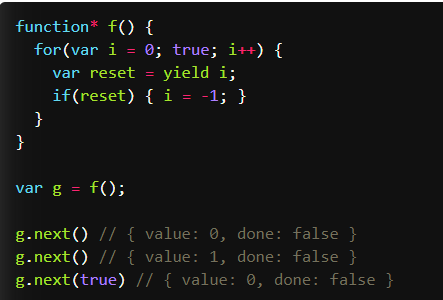
2)next();的方法
要使用Genterator方法必须使用next();进行运行,每一次使用next();就会返回一个value和done的值,value表示传入的值,当完成时value的值为undefined,done表示是否完成 false表示未完成,ture表示完成。
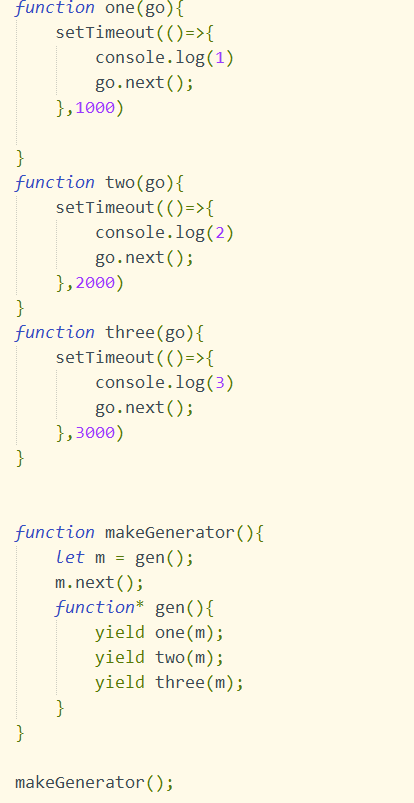
3)案例:
第一个一秒打印出来,第二个等第一个完成后过两秒打印,第三个等第二个完成后过三秒打印(太过繁琐)
5.asyns和awite
async 函数是什么?一句话,它就是 Generator 函数的语法糖。
故名思意async意为异步表示执行异步操作,awite意为等待将配合async进行使用从而达到异步。
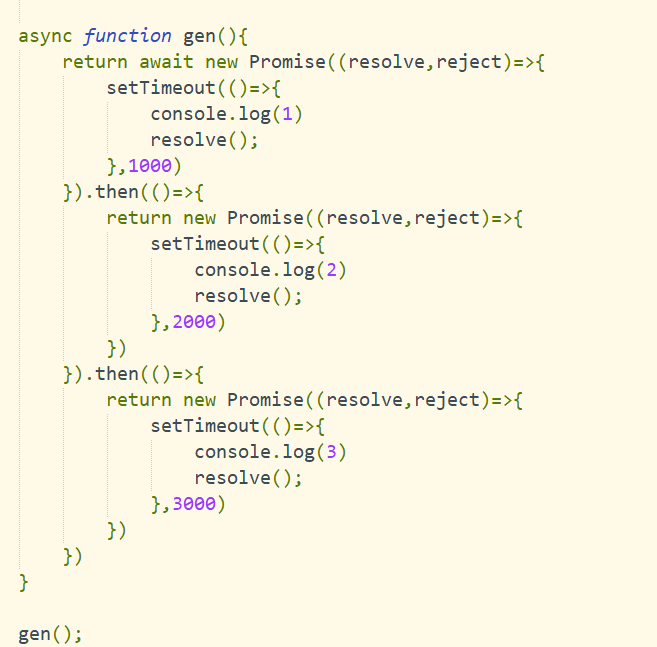
案例(配合Promise使用):
第一个一秒打印出来,第二个等第一个完成后过两秒打印,第三个等第二个完成后过三秒打印,达到了简化操作,逻辑清楚。
本文转自 https://www.jianshu.com/p/db1ecb1c14c5,如有侵权,请联系删除。














