打开素材course-play.html,会发现播放页面处了包含播放器,其他和“章节”页面一样。
1、把course-play.html复制到template目录下
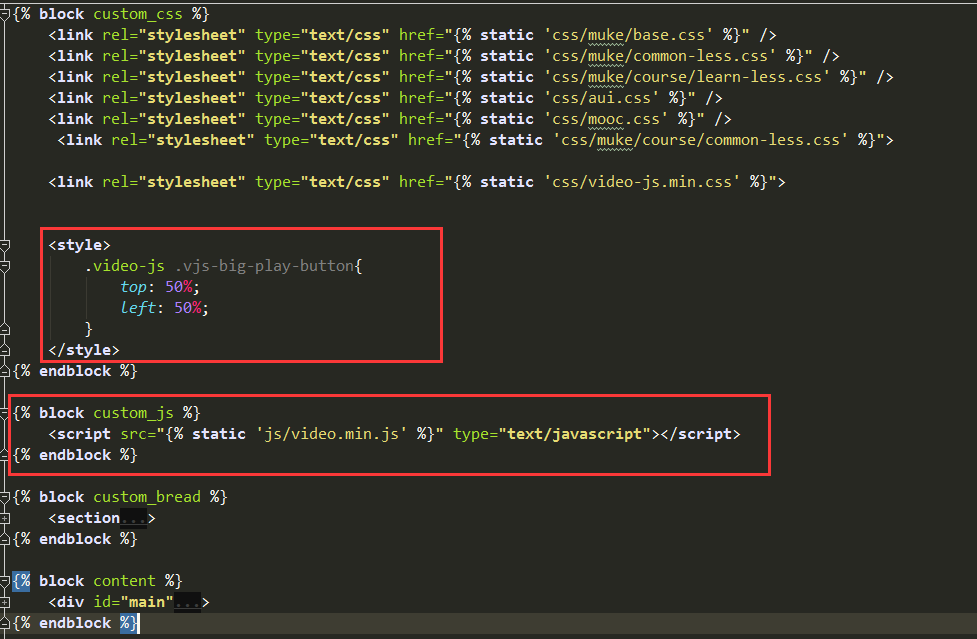
2、把下面两段代码拷贝出来
<link rel="stylesheet" type="text/css" href="../css/video-js.min.css">
<script src="../js/video.min.js" type="text/javascript"></script>
<style>
.video-js .vjs-big-play-button{
top: 50%;
left: 50%;
}
</style>
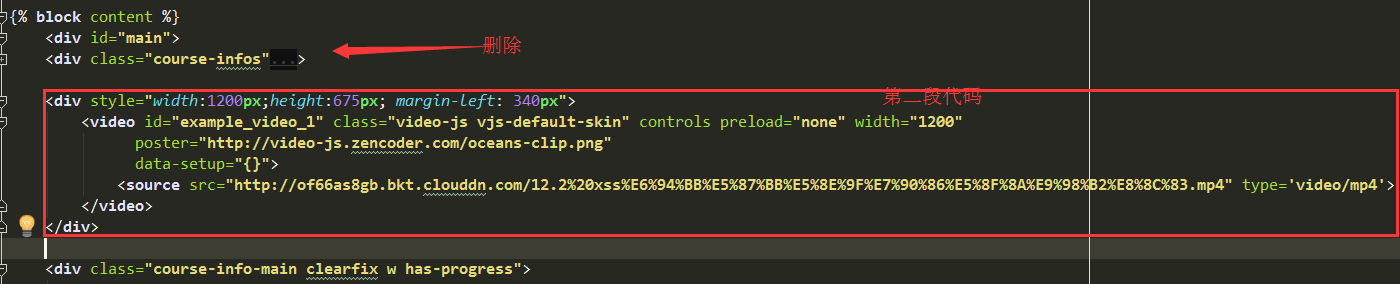
<div style="width:1200px;height:675px; margin-left: 340px">
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="1200"
poster="http://video-js.zencoder.com/oceans-clip.png"
data-setup="{}">
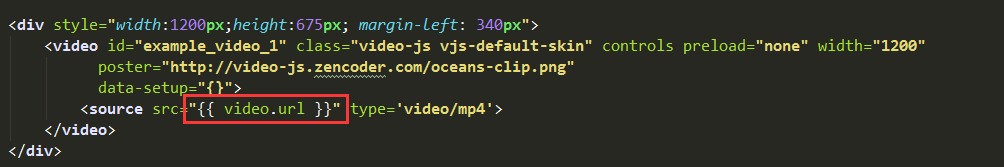
<source src="http://of66as8gb.bkt.clouddn.com/12.2%20xss%E6%94%BB%E5%87%BB%E5%8E%9F%E7%90%86%E5%8F%8A%E9%98%B2%E8%8C%83.mp4" type='video/mp4'>
</video>
</div>
3、拷贝course-video.html中所有的代码覆盖course-play.html, 并上上面两段代码编辑进去


4、编辑course.views.py
...
from .models import Video
class CourseVideoView(LoginRequiredMixin, View):
def get(self, request, video_id):
video = Video.objects.get(id=video_id)
course = video.lesson.course
all_resource = CourseResource.objects.filter(course=course)
# 查询用户是否已经关联了该数据
user_course = UserCourse.objects.filter(user=request.user, course=course)
if not user_course:
# 如果没有则写入数据库
my_course = UserCourse(user=request.user, course=course)
my_course.save()
# 该同学还学过
user_courses = UserCourse.objects.filter(course=course) #获取“用户课程”表里面该课程的所有记录
user_ids = [user_course.user.id for user_course in user_courses] #获取学过该课程的所有用户id
all_user_courses = UserCourse.objects.filter(user_id__in=user_ids) #获取这些用户学过的课程记录
course_ids = [user_course.id for user_course in all_user_courses] #获取这些课程的id
relate_courses = Course.objects.filter(id__in=course_ids).order_by('-click_nums')[:5] #根据点击量取出5个
return render(request, 'course-play.html', {
'course': course,
'all_resource': all_resource,
'relate_courses': relate_courses,
'video': video,
})
5、配置url
...
from .views import CourseVideoView
urlpatterns = [
...
url(r'video/(?P<video_id>\d+)/$', CourseVideoView.as_view(), name='course_video'),
]
6、前端页面配置,course-play.html

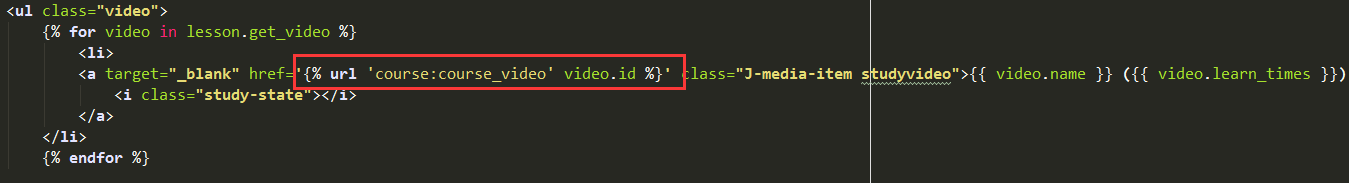
7、编辑course-video.html,当点击进入到视频播放页面的链接

8、在xadmin后台给相应的视频URL加上七牛视频地址就可以了














