一、前言:
在开发中有时我们需要用到dialog,可是系统提供的dialog有时不能满足我们的要求,比如显示位置等,不够灵活,我们这时可以创建activity,使其风格和dialog一样。
二、实现
1. 1.创建样式
在res/values/styles.xml中
<style name="DialogActivityStyle" parent="Theme.AppCompat.Light.Dialog">
<!--设置dialog的背景-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--设置Dialog的windowFrame框为无-->
<item name="android:windowFrame">@null</item>
<!--设置无标题-->
<item name="android:windowNoTitle">true</item>
<item name="android:title">@null</item>
<item name="windowNoTitle">true</item>
<item name="android:dialogTitle">@null</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsFloating">true</item>
<!--是否半透明-->
<item name="android:windowIsTranslucent">true</item>
<!--设置窗口内容不覆盖-->
<item name="android:windowContentOverlay">@null</item>
<!--设置动画-->
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<!--背景是否模糊显示-->
<item name="android:backgroundDimEnabled">true</item>
<!--点击外部是否退出->
<item name="android:windowCloseOnTouchOutside">false</item>
</style> 然后将主题设置给相应的activity
在AndroidManifest中
<activity android:name=".DialogActivity"
android:theme="@style/DialogActivityStyle"/> 2. 设置圆角
在res/drawable文件夹下新建dialog_background.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="@android:color/white" />
<corners android:radius="10dp" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
</shape> 将此背景设置给所需要的圆角Activity最外层布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@drawable/dialog_background">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="我亦只有一个一生 不能慷慨赠与我不爱的人" />
</LinearLayout> 3. 在Activity中设置点击区域外消失属性;
public class MyActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置为true点击区域外消失
setFinishOnTouchOutside(true);
setContentView(R.layout.activity_layout);
}
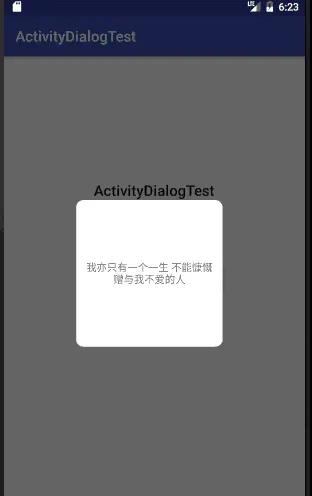
} 4. 效果

image














