前面分享了两篇关于.NET的服务端校验的文章,在系统里光有服务端校验虽然能够勉强使用,但会出现许多不愉快的体验,如上一章我在最后提交的时候填写了3个表单,在仅有最后一个表单出现了错误的时候,虽然达到了校验功能,表明了错误,但我前面三个表单的数据都被干掉了啊。再则比如注册的时候我填了那么多东西,我提交后你却告诉我已经被注册了,如果不是真爱,大概会毫不留情的Alt+F4 再也不见啦。
为了解决这个问题,我们必须在系统中采用双校验,前端校验那么多,咱们ASP.NET MVC创建时默认会引入jquery-validate,但在这里我就不过多介绍jquery-validate了,原因是...其实我也没怎么用过都是默认生成的顶多测试时用用,哈哈,这并不是说jquery-validate不好,只是我们现在所要搭建的这个系统是基于Vue的前后端分离项目,而Vue则是以数据为驱动的,所以咱们这暂时就不用讨论jquery-validate了。
如果不熟悉Vue的同学呢,可以先去Vue的官网看看,文档很详细,作者中国人,所以文档的易读性也很高,现在Vue已经是非常火的前端MVVM框架了,各种资料、教程也多,我就不过多重复了(其实我也才接触Vue不到一月,实在不敢瞎扯)。
在Vue的官网上看到表单验证的介绍,大致是通过给form绑定@submit事件,在事件里通过对字段的验证决定要不要阻止提交。
<form id="app" @submit="checkForm" action="https://vuejs.org/" method="post">
<p v-if="errors.length">
<b>Please correct the following error(s):</b>
<ul>
<li v-for="error in errors">{{ error }}</li>
</ul>
</p>
<p>
<label for="name">Name</label>
<input type="text" name="name" id="name" v-model="name">
</p>
<p>
<label for="age">Age</label>
<input type="number" name="age" id="age" v-model="age" min="0">
</p>
<p>
<label for="movie">Favorite Movie</label>
<select name="movie" id="movie" v-model="movie">
<option>Star Wars</option>
<option>Vanilla Sky</option>
<option>Atomic Blonde</option>
</select>
</p>
<p>
<input type="submit" value="Submit">
</p>
</form>
const app = new Vue({
el:'#app',
data:{
errors:[],
name:null,
age:null,
movie:null
},
methods:{
checkForm:function(e) {
if(this.name && this.age) return true;
this.errors = [];
if(!this.name) this.errors.push("Name required.");
if(!this.age) this.errors.push("Age required.");
e.preventDefault();
}
}
})
Vue官网上的验证,是的,它非常短小精悍的完成了校验。
但说真的,这不是我想要的,我还是需要去写逻辑,我就想像前两章后台校验那样通过函数链式配置完成。
怎么办呢,Vue自己又没有,用别的框架?我咋知道有啥框架可用,我才刚认识它(Vue),对它的六大姑七大婆还不熟呢。
既然使用方式已定,又找不到别的办法,那就只有自己下地狱了。
本章节采用了ES6的语法,如看官还不熟悉ES6请先了解一下ES6基础后再来。
假设我有个实体Student
class Student {
constructor() {
this.name = undefined;
this.age = undefined;
this.sex = undefined;
}
}
首先我确定了我的使用方式像这样
this.ruleFor("name")
.NotEmpty()
.WithMessage("名称必填")
.MinimumLength(5)
.WithMessage("最短长度为5");
this.ruleFor("age")
.NotEmpty()
.WithMessage("年龄必须")
.Number(0, 100)
.WithMessage("年龄必须在0-100岁之间");
this.ruleFor("sex")
.NotEmpty()
.WithMessage("性别必填")
.Must(m => !m.sex)
.WithMessage("gxq is a man");
从FluentValidation认识哪里开始,FluentValidation的使用需要一个验证器,没关系,那我也创建一个验证器名字叫StudentValidator的验证器
class StudentValidator{
constructor(){
}
}
我们知道要想向ruleFor()、NotEmpty()等这样使用 首先我得具有ruleFor这些方法才行啊,反观FluentValidation,我们发现他必须要继承自AbstractValidator
javascript没有泛型,但我们也可以继承自Validator啊,不支持泛型,我还不能用参数表单我要验证那个实体了么。╭(╯^╰)╮
于是乎
class Validator {
constructor(model) {
this.model =new model();
}
ruleFor(field) { //此处表达式返回一个指定字段哈
}
validation(targetElement) {
}
}
Validator就这么出现了,首先他有一个参数,参数是传递一个构造函数进去的,实体名就是构造函数,比如前面的Student。
内部定义了一个ruleFor方法,有一个参数,表明为指定属性配置验证规则。为了降低使用成本,尽量和前面使用的后台验证框架用法一致。
还定义了一个validation方法有一个参数触发对象,这个对象实际上是sumbit那个按钮,后面在做解释。
现在我们让StudentValidator继承自Validator,这样我们的StudentValidator就变为了
class StudentValidator extends Validator {
constructor(typeName) {
super(typeName);
this.ruleFor("name");this.ruleFor("age");
this.ruleFor("sex");
}
}
可以指定字段了,但不能配置这像什么话,二话不说继续改。
从哪里开始改呢?已经调用了ruleFor方法,要想实现接着.NotEmpty()的话那必须从ruleFor下手了。
方向已经明确了,但总的有具体实施方案啊,于是啊苦想半天,我认为我们的ruleFor既然是为了给目标字段定义验证,并且是链式的可以为目标字段配置多个验证规则如
this.ruleFor("age")
.NotEmpty()
.WithMessage("年龄必须")
.Number(0, 100)
.WithMessage("年龄必须在0-100岁之间");
那么我们就应该在ruleFor的时候返回一个以字段名为唯一标识的对象,幸好啊,在ES6中提供了一种数据类型叫Map,他有点类似于咱们C#的Dictionary,现在数据类型有了,键有了,那我这个键对应的值该是什么呢?
继续分析,这个值里必须具备NotEmpty、Number等这些函数我才能够调用啊,既然这样,那毫无疑问它又是一个对象了。
于是我创建了RuleBuilderInitial对象,基础结构如下
class RuleBuilderInitial {
constructor() {
this.length = undefined;
this.must = undefined;
this.maximumLength = undefined;
this.minimumLength = undefined;
this.number = undefined;
}
/*
* 非空
*/
NotEmpty() {
}
Length(min, max) {
}
Must(expression) {
}
EmailAddress() {
}
MaximumLength(max) {
}
MinimumLength(min) {
}
Number(min, max) {
}
}
有了RuleBuilderInitial后我们来改造下Validator
class Validator {
constructor(model) {
this.model =new model();
this.fieldValidationSet = new Map();
}
ruleFor(field) { //此处表达式返回一个指定字段哈
// 验证配置以字段作为唯一单位,每个字段对应一个初始化器
this.fieldValidationSet.set(field, new RuleBuilderInitial());
return this.fieldValidationSet.get(field);
}
validation(targetElement) {
}
}
在Validator里我们新增了fieldValidationSet 他是一个Map数据结构,前面说到了Map就是一个键值对,只不过他比较唯一,他不允许键重复,如果键值对里已存在Key,则新的Value不会替换掉之前的Value。
我们用这个fieldValidationSet来保存以字段名为单位的验证配置。因为Map的结构原因,ruleFor确保了每个字段的配置项唯一的工作。
在ruleFor时,我们将new 一个RuleBuilderInitial对象,并将它和字段一起添加到Map去,最后将这个RuleBuilderInitial对象从Map里取出并返回。
我们知道在RuleBuilderInitial对象里定义了许多方法如NotEmpty、Number等,所以现在我们可以这样写了。
class StudentValidator extends Validator {
constructor(typeName) {
super(typeName);
this.ruleFor("name")
.NotEmpty()
this.ruleFor("age")
.NotEmpty()
this.ruleFor("sex")
.NotEmpty()
}
}
typeName是类型名,略略略,上面忘了解释了,在Validator的构造函数里我们不是有一个model吗,拿到model后我们new model了,所以typeName应该为我们要验证的实体如Student。
首先这显然不是我们想要的,我们希望在NotEmpty后能够接着调用WithMessage()方法,汲取了上面ruleFor的经验,肯定是在NotEmpty方法里返回一个新对象,并且这个新对象具备WithMessage方法。这没问题,太简单了,也许我们在创建一个叫 RuleBuilderOptions的对象就一切OK了,在NotEmpty()中只需要返回这个 RuleBuilderOptions对象就行了,可事实上我们希望的是在返回RuleBuilderOptions对象后调用WithMessage方法后并继续调用Number等其他方法。
梳理一下结构,我们在Validator种以字段作为key创建了RuleBuilderInitial,也就是说每个字段只有一个唯一的RuleBuilderInitial,在RuleBuilderInitial中如果享有多个验证的配置,同样我想也需要一个以验证名为key,RuleBuilderOptions为实例的针对不同验证信息的存储对象。于是我先创建了RuleBuilderOptions
class RuleBuilderOptions {
constructor() {
this.errorMessage = '';
}
WithMessage(errorMessage) {
this.errorMessage = errorMessage;
}
}
紧接着在修改了 RuleBuilderInitial
class RuleBuilderInitial {
constructor() { // T:验证的目标类型 TProperty:验证的属性类型
// 以具体的验证方式作为唯一单位
this.validationSet = new Map();
this.length = undefined;
this.must = undefined;
this.maximumLength = undefined;
this.minimumLength = undefined;
this.number = undefined;
}
/*
* 非空
*/
NotEmpty() {
this.validationSet.set("NotEmpty", new RuleBuilderOptions());
return this.validationSet.get('NotEmpty');
}
Length(min, max) {
this.validationSet.set("Length", new RuleBuilderOptions());
this.length = { min: min, max: max };
return this.validationSet.get("Length");
}
Must(expression) {
this.validationSet.set("Must", new RuleBuilderOptions());
this.must = expression;
return this.validationSet.get("Must");
}
EmailAddress() {
this.validationSet.set("EmailAddress", new RuleBuilderOptions());
return this.validationSet.get('EmailAddress');
}
MaximumLength(max) {
this.validationSet.set("MaximumLength", new RuleBuilderOptions());
this.maximumLength = max;
return this.validationSet.get('MaximumLength');
}
MinimumLength(min) {
this.validationSet.set("MinimumLength", new RuleBuilderOptions());
this.minimumLength = min;
return this.validationSet.get('MinimumLength');
}
Number(min, max) {
this.validationSet.set("Number", new RuleBuilderOptions());
this.number = { min: min, max: max };
return this.validationSet.get("Number");
}
}
在调用NotEmpty()之后先将我对该字段非空校验的要求保存到 validationSet 里去,具体措施就是以验证名为key,以一个RuleBuilderOptions实例为value 存储到 validationSet 然后返回这个 RuleBuilderOptions,因为它能让我接着调用WithMessage("")
遗憾的是这样做了之后我发现我调用WithMessage("")后不能再接着调用其他的验证方法了。噢,我想到了,我可以给 RuleBuilderOptions 的构造函数添加一个参数,然后在new RuleBuilderOptions 的时候将this传进去 而new RuleBuilderOptions的地方只有
RuleBuilderInitial,这个this 也就自然而然的成了当前所要验证的那个字段的唯一 RuleBuilderInitial 实例,只要在WithMessage之后将这个this 返回回来一切似乎就大功告成了。
于是美滋滋的把代码改成了这样。
class RuleBuilderOptions {
constructor(initial) {
this.errorMessage = '';
this.ruleBuilderInitial = initial;
}
WithMessage(errorMessage) {
this.errorMessage = errorMessage;
return this.ruleBuilderInitial;
}
}
class RuleBuilderInitial {
constructor() { // T:验证的目标类型 TProperty:验证的属性类型
// 以具体的验证方式作为唯一单位
this.validationSet = new Map();
this.length = undefined;
this.must = undefined;
this.maximumLength = undefined;
this.minimumLength = undefined;
this.number = undefined;
}
/*
* 非空
*/
NotEmpty() {
this.validationSet.set("NotEmpty", new RuleBuilderOptions(this));
return this.validationSet.get('NotEmpty');
}
Length(min, max) {
this.validationSet.set("Length", new RuleBuilderOptions(this));
this.length = { min: min, max: max };
return this.validationSet.get("Length");
}
Must(expression) {
this.validationSet.set("Must", new RuleBuilderOptions(this));
this.must = expression;
return this.validationSet.get("Must");
}
EmailAddress() {
this.validationSet.set("EmailAddress", new RuleBuilderOptions(this));
return this.validationSet.get('EmailAddress');
}
MaximumLength(max) {
this.validationSet.set("MaximumLength", new RuleBuilderOptions(this));
this.maximumLength = max;
return this.validationSet.get('MaximumLength');
}
MinimumLength(min) {
this.validationSet.set("MinimumLength", new RuleBuilderOptions(this));
this.minimumLength = min;
return this.validationSet.get('MinimumLength');
}
Number(min, max) {
this.validationSet.set("Number", new RuleBuilderOptions(this));
this.number = { min: min, max: max };
return this.validationSet.get("Number");
}
}
至此,我们已经可以这样配置了。
class StudentValidator extends Validator {
constructor(typeName) {
super(typeName);
this.ruleFor("name")
.NotEmpty()
.WithMessage("名称必填")
.MinimumLength(5)
.WithMessage("最短长度为5");
this.ruleFor("age")
.NotEmpty()
.WithMessage("年龄必须")
.Number(0, 100)
.WithMessage("年龄必须在0-100岁之间");
this.ruleFor("sex")
.NotEmpty()
.WithMessage("性别必填")
.Must(m => !m.sex)
.WithMessage("gxq is a man");
}
}
以为可以用了?还早呢,我先去吃个饭,晚上回来接着写,(#^.^#)。
由于内容比较多,吃了个饭补充了点能量回来继续撸(* ̄︶ ̄)
上面的内容我们定义了三个对象,Validator、RuleBuilderOptions、RuleBuilderInitial
在使用方面,我们需要定义一个验证器去继承自Validator,在验证器的构造函数里进行配置验证规则。
而RuleBuilderInitial则是字段规则的生成器,换句话说,他里面能配置各种验证规则。
在验证规则生成器对象里又有一个大的容器啊,他能干满呢?他能装关于这个字段的多个验证规则,而每一个验证规则又对应着一个具体的规则选项 RuleBuilderOptions,说直白点就是你这个验证规则如果触发了,如果没通过,则我总要做点相应措施吧,都放到这个RuleBuilderOptions里面的,而我们现在最简单的就放着一个WithMessage方法嘛。
好了,结构已经再次梳理了一遍,但我们还没有编写验证功能啊,接下来我们要完成Validator类里的Validation方法。
在准备编写验证代码的时候,我又想到了,要是验证错了,我该怎么办呢?把错误信息放在那里呢?
因为最初想法是基于Vue的,而Vue是基于数据的,所以最好的办法就是在实体里定义一个error对象,在这里你是否有疑惑?这算什么好的办法,难道我每次使用的时候还要定义一个error属性?哈哈,当然不用,如果真是那样,我就不用写这么多了,因为没必要写,这样用起来简直太蠢了。幸好Javascript的易扩展性使我们轻易完成了这件事,还记得我们的Validator什么样子吗?
class Validator {
constructor(model) {
this.model =new model();
this.fieldValidationSet = new Map();
}
ruleFor(field) { //此处表达式返回一个指定字段哈
// 验证配置以字段作为唯一单位,每个字段对应一个初始化器
this.fieldValidationSet.set(field, new RuleBuilderInitial());
return this.fieldValidationSet.get(field);
}
validation(targetElement) {
}
}
没错,里面有个this.model,这个model是啥呢?为什么要new 他呢? 首先model是我们要验证的对象,如Student,用前端专业一点的描述就是一个构造函数,那为什么要new 他呢?因为Vue是基于数据的,你验证Student没关系,你只需要
var test = new StudentValidator(Student);
咱们这test.model就是一个Student的实例,用起来就简单多了。
而javascript的扩展性让我们可以轻松的为对象扩展属性,我们为Student添加一个error属性,想想他该存储些什么,首先我认为既然是error,那他一定要存储错误信息。对,没错,在error对象里首先得有这个对象的所有属性,除了error以外的,这是最基本的。
还有他必须具备一个清空验证信息的操作,因为在验证失败的时候我们会在error里记录验证的结果,若第一次name字段验证失败了,error["name"]记录了name的错误消息,第二次name验证成功了,却没更改error["name"]那将是个大bug啊。所以我们需要一个
clearValue方法
其次既然我们在验证,那我们肯定需要知道我们的error对象里面是否存在错误,所以我们还需要一个
exist方法
还有啊,我提前保留了一个code字段,我想将来一定会用上的,这里大家可以猜测哦。想好了就开始行动,经过一通修改,
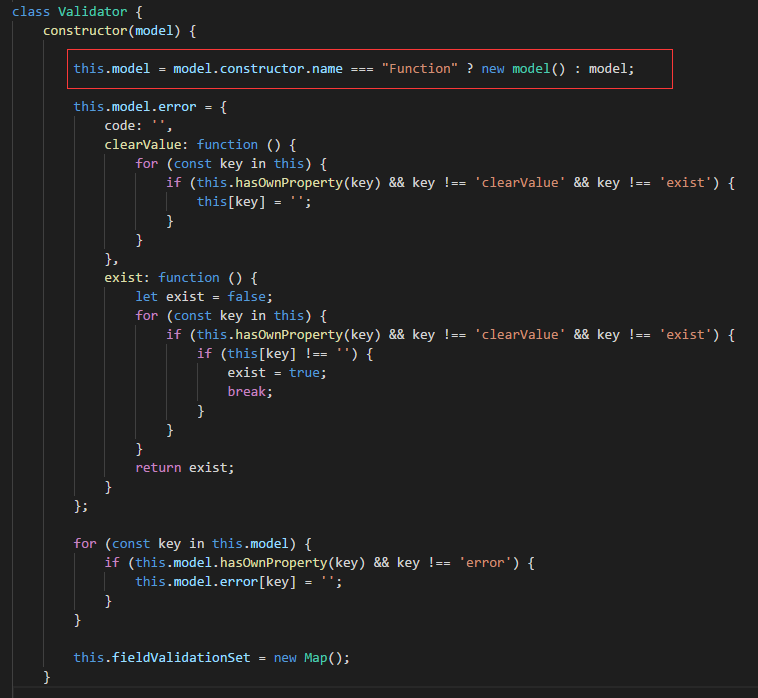
class Validator {
constructor(model) {
this.model = model.constructor.name === "Function" ? new model() : model;
this.model.error = {
code: '',
clearValue: function () {
for (const key in this) {
if (this.hasOwnProperty(key) && key != 'clearValue' && key != 'exist') {
this[key] = '';
}
}
},
exist: function () {
let exist = false;
for (const key in this) {
if (this.hasOwnProperty(key) && key != 'clearValue' && key != 'exist') {
if (this[key] != '') {
exist = true;
break;
}
}
}
return exist;
}
};
for (const key in this.model) {
if (this.model.hasOwnProperty(key) && key != 'error') {
this.model.error[key] = '';
}
}
this.fieldValidationSet = new Map();
}
ruleFor(field) { //此处表达式返回一个指定字段哈
// 验证配置以字段作为唯一单位,每个字段对应一个初始化器
this.fieldValidationSet.set(field, new RuleBuilderInitial());
return this.fieldValidationSet.get(field);
}
validation(targetElement) {
}
}
哈哈,正如我之前所分析那样,为this.model定义一个error对象,并添加clearValue 和 exist方法,这里为什么 key != 'clearValue' && key != 'exist'相信已经不用我解释了,因为除了他两其他的字段才算有效字段啊。为什么是key!=‘’
我认为在错误也是需要引用的,而''在显示中实际上什么也看不见,那就当它没失败咯。所以我们的clearValue也只是简单的将所有字段当然除了上述两位以外全部变为''即可。
现在错误也有了,真的就只差验证功能了。
想一下实现思路,我们之前将验证规则都存起来了,现在实际上我们只需要取出来就行啦。
在验证中首先我们要清空所有错误,以保证干净。
然后在Validator内部有一个名字为 fieldValidationSet 的键值对对象,他存储了所有属性的配置规则生成器,遍历这个生成器我们将能取出每个属性的验证规则。
然后对这个字段的验证规则进行筛选咯。如果验证失败的话,将这个验证规则从集合里取出来,他的Value就应该是一个 RuleBuilderOptions 然后取出errorMessage就是它验证失败后的显示消息,赋给谁呢?当然赋给this.model.error["字段名"]了。
思路有了接下来就照着去做了呗。于是Validator成了这个样子。
class Validator {
constructor(model) {
this.model = new model();
this.model.error = {
code: '',
clearValue: function () {
for (const key in this) {
if (this.hasOwnProperty(key) && key !== 'clearValue' && key !== 'exist') {
this[key] = '';
}
}
},
exist: function () {
let exist = false;
for (const key in this) {
if (this.hasOwnProperty(key) && key !== 'clearValue' && key !== 'exist') {
if (this[key] !== '') {
exist = true;
break;
}
}
}
return exist;
}
};
for (const key in this.model) {
if (this.model.hasOwnProperty(key) && key !== 'error') {
this.model.error[key] = '';
}
}
this.fieldValidationSet = new Map();
}
ruleFor(field) { //此处表达式返回一个指定字段哈
// 验证配置以字段作为唯一单位,每个字段对应一个初始化器
this.fieldValidationSet.set(field, new RuleBuilderInitial());
return this.fieldValidationSet.get(field);
}
validation(targetElement) {
this.model.error.clearValue();
for (const [field, initial] of this.fieldValidationSet) {
const property = this.model[field];
for (const [config, options] of initial.validationSet) {
switch (config) {
case "NotEmpty":
if (!property) {
this.model.error[field] = initial.validationSet.get("NotEmpty").errorMessage;
}
break;
case "MinimumLength":
if (property && initial.minimumLength) {
if (property.length < initial.minimumLength) {
this.model.error[field] = initial.validationSet.get("MinimumLength").errorMessage;
}
}
break;
case "MaximumLength":
if (property && initial.maximumLength) {
if (property.length > initial.minimumLength) {
this.model.error[field] = initial.validationSet.get("MaximumLength").errorMessage;
}
}
break;
case "Length":
if (property && initial.length) {
if (property.length > initial.length["max"] || property.length < initial.length["min"]) {
this.model.error[field] = initial.validationSet.get("Length").errorMessage;
}
}
break;
case "Must":
if (property && initial.must && this.model) {
if (initial.must(this.model)) {
console.log(field);
this.model.error[field] = initial.validationSet.get("Must").errorMessage;
}
}
break;
case "Number":
let propertyNum = Number(property);
if (property && !isNaN(propertyNum) && initial.number) {
if (propertyNum > initial.number.max || propertyNum < initial.number.min) {
this.model.error[field] = initial.validationSet.get("Number").errorMessage;
}
} else {
this.model.error[field] = "必须是Number类型";
}
break;
}
}
}
if (!this.model.error.exist()) { //没有错误
this.model.error.code = -2; //通过验证
targetElement.click(); // 重新触发submit
}
}
passValidation() {
return this.model.error.code === -2 ? true : false;
}
}
相信大家已经看到了那个code的作用了对吧。是的,他变成了一个内置的标识。等会大家就知道他的用途啦。
到这里验证器算是写完了。
现在大家来一起感受一下我们自己做的这个验证器吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script type="text/javascript" src="vue.js"></script>
<script src="validator.js"></script>
</head>
<body>
<div id="box">
<form action="https://www.baidu.com">
<input type="text" v-model="model.name">
<span>{{model.error.name}}</span>
<input type="text" v-model="model.age">
<span>{{model.error.age}}</span>
<input type="checkbox" v-model="model.sex">
<span>{{model.error.sex}}</span>
<input type="submit" value="提交" @click="submit({ev:$event})">
</form>
</div>
<script>
class Student {
constructor() {
this.name = undefined;
this.age = undefined;
this.sex = undefined;
}
}
// 自定义验证
class StudentValidator extends Validator {
constructor(typeName) {
super(typeName);
this.ruleFor("name")
.NotEmpty()
.WithMessage("名称必填")
.MinimumLength(5)
.WithMessage("最短长度为5");
this.ruleFor("age")
.NotEmpty()
.WithMessage("年龄必须")
.Number(0, 100)
.WithMessage("年龄必须在0-100岁之间");
this.ruleFor("sex")
.NotEmpty()
.WithMessage("性别必填")
.Must(m => !m.sex)
.WithMessage("gxq is a man");
}
}
let vm = new Vue({
el: '#box',
data: {
validator: new StudentValidator(Student),
},
methods: {
submit: function ({ ev }) {
if (this.validator.passValidation()) { return;
}
ev.preventDefault();
this.validator.validation(ev.target); }
},
computed: {
model: {
get: function () {
return this.validator.model;
}
}
}
});
</script>
</body>
</html>
在使用上其实就比较简单了,在Vue中添加一个计算属性model 返回return this.validator.model。实质上就是我们验证器内置的需要验证的对象。当然你可以不用添加计算属性,直接this.validator.model也行,只是我想这样太长了。
在submit的时候绑定click事件,里面有个事件对象,首先先调用validator.passValidation 判断是否通过验证,实际上啊,内部就是判断code是不是等于-2 为什么等于-2呢?因为我们在调用Validation的最后 会判断error里面是否exist,如果不存在值则表明验证通过,没有错误消息,这个时候就会将code改为-2。看官也许懵了,你一来就判断 那肯定不等于-2啊,确实如此啊。所以一来肯定会执行ev.preventDefault() 来阻止提交,既然阻止提交了,那我要是验证通过了怎么办?那不也不会提交了吗?关键参数就在这个validation的参数上,之前有解释参数是目标对象,实际上就是触发了submit的对象,很显然在这里就是那个的按钮,通过点击事件的ev.target就能获取到这个对象,我将它传给了validation 在validation内部,如果验证通过了,既error对象里不存在有值的话不仅会将code改为-2 还会调用targetElement的click方法 来再一次触发这个按钮得点击事件,所以在第二次触发的时候,他就通过并提及啦。
if (!this.model.error.exist()) { //没有错误
this.model.error.code = -2; //通过验证
targetElement.click(); // 重新触发submit
}
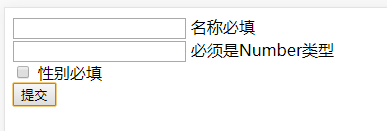
前面在Input上绑定的model.name model.error["name"]我就不过多做解释了哈,原因全在上面代码里,(#^.^#)。接下来我们让他跑起来。




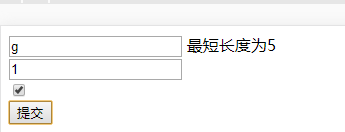
接下来来一张正确的时候
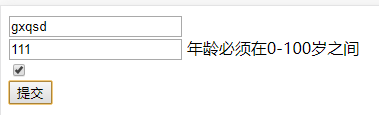
 将111改为11,提交。
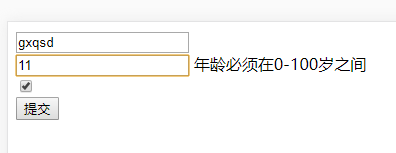
将111改为11,提交。
去百度了,因为我们在from的action设置的https://www.baidu.com。
到这基本算告一段落啦。但是聪明的你肯定发现了问题,这用起来确实方便了,也和之前后端验证有点模子了,但这毕竟是javascript啊 难道我从还得先定义一个Student 才能使用,万一服务端给我返回json数据呢?那怎么办,没关系我们来改改就是啦。看我们new StudentValidator 传递的是一个Student的构造函数进去,实际上我们知道在内部我们将new 了这个参数,创建了这个对象赋值给this.model,那我们直接传递个对象给他不就行了?干嘛要用这个Student啊,说改就改,

于是我通过判断传进来的model参数的构造函数名是否是“Function” 来判断model是构造函数还是一个对象,如果是对象的话直接赋值给this.model 如果是构造函数的话依旧new 出来。
这里model.constructor指向的是model的对象名。
比如var stu = new Student();
stu.constructor 指向的就是Student这个构造函数
甚至我们 var stu1 = new stu.constructor() 跟 var stu1 = new Student()效果是一模一样的。
而任何对象都默认继承自Function,啥意思呢就是我们的Student 其实是 Function对象的实例罢了,不仅他是就连我们Javascript中的所有内置对象都是,比如NUmber等。这里如果前端基础不太好的同学就不必太纠结啦。
总之经过改良我们现在在使用上已经可以直接传递一个Json对象啦。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script type="text/javascript" src="vue.js"></script>
<script src="validator.js"></script>
</head>
<body>
<div id="box">
<form action="https://www.baidu.com">
<div>
<input type="text" v-model="model.name">
<span>{{model.error.name}}</span>
</div>
<div>
<input type="text" v-model="model.age">
<span>{{model.error.age}}</span>
</div>
<div>
<input type="checkbox" v-model="model.sex">
<span>{{model.error.sex}}</span>
</div>
<input type="submit" value="提交" @click="submit({ev:$event})">
</form>
</div>
<script>
// 自定义验证
class StudentValidator extends Validator {
constructor(typeName) {
super(typeName);
this.ruleFor("name")
.NotEmpty()
.WithMessage("名称必填")
.MinimumLength(5)
.WithMessage("最短长度为5");
this.ruleFor("age")
.NotEmpty()
.WithMessage("年龄必须")
.Number(0, 100)
.WithMessage("年龄必须在0-100岁之间");
this.ruleFor("sex")
.NotEmpty()
.WithMessage("性别必填")
.Must(m => !m.sex)
.WithMessage("gxq is a man");
}
}
let vm = new Vue({
el: '#box',
data: {
validator: new StudentValidator({ name: undefined, age: undefined, sex: undefined }),
},
methods: {
submit: function ({ ev }) {
if (this.validator.passValidation()) {
return;
}
ev.preventDefault();
this.validator.validation(ev.target);
}
},
computed: {
model: {
get: function () {
return this.validator.model;
}
}
}
});
</script>
</body>
</html>
像这样我们的需要验证的对象可以是一个json了,使用起来,是不是方便多啦?
但有的同学发现了,你这个使用起来还需要定义一个StudentValidator,这多麻烦啊,或者我对class不太熟悉,我想直接使用行不行?
既然有这样的需求,那我们就来分析实现的可行性和思路。
首先我们看到StudentValidator 继承自 Validator,在构造方法里,他实际上仅做了配置的事,配置工作调用的还是Validator的方法。
所以,其实我们要不要StudentValidator都没关系啊,我们可以直接new 一个Validator 然后在去调用他的 ruleFor 等一系列方法来完成嘛。
但这样的话又需要var vali = new Validator了,而且还要一个一个去调用,vali.ruleFor("name").NotEmpty().WithMessage(""); vall.ruleFor("age").Number().WithMessage("")。这也太麻烦了。
其实啊,我们可以传一个回调函数进去,在这个回调函数里进行配置,但回调函数里无法调用Validator的方法啊,那我们就定义一个参数,我们希望通过this.ruleFor,但this 是关键字无法作为参数名,那我们就叫than吧。
经过改造,我们把Validator的constructor改成了这样
constructor({ model, rule = undefined }) {
this.fieldValidationSet = new Map();
if (rule.constructor.name === "Function") {
rule(this);
}
this.model = model.constructor.name === "Function" ? new model() : model;
this.model.error = {
code: '',
clearValue: function () {
for (const key in this) {
if (this.hasOwnProperty(key) && key !== 'clearValue' && key !== 'exist') {
this[key] = '';
}
}
},
exist: function () {
let exist = false;
for (const key in this) {
if (this.hasOwnProperty(key) && key !== 'clearValue' && key !== 'exist') {
if (this[key] !== '') {
exist = true;
break;
}
}
}
return exist;
}
};
for (const key in this.model) {
if (this.model.hasOwnProperty(key) && key !== 'error') {
this.model.error[key] = '';
}
}
}
很简单,在Validator里把当前this 作为参数传给回调函数,这样,我们在配置的时候就能在回调函数中使用这个"this"了。经过改进我们的页面变成什么样了呢?
<script>
let vm = new Vue({
el: '#box',
data: {
validator: new Validator({
model: { name: undefined, age: undefined, sex: undefined },
rule: function (than) {
than.ruleFor("name")
.NotEmpty()
.WithMessage("名称必填")
.MinimumLength(5)
.WithMessage("最短长度为5");
than.ruleFor("age")
.NotEmpty()
.WithMessage("年龄必须")
.Number(0, 100)
.WithMessage("必须在0-100岁之间");
}
}),
},
methods: {
submit: function ({ ev }) {
if (this.validator.passValidation()) {
return;
}
ev.preventDefault();
this.validator.validation(ev.target);
}
},
computed: {
model: {
get: function () {
return this.validator.model;
}
}
}
});
</script>
这样在一看是不是简单了许多啊?
















