typeof(常用)
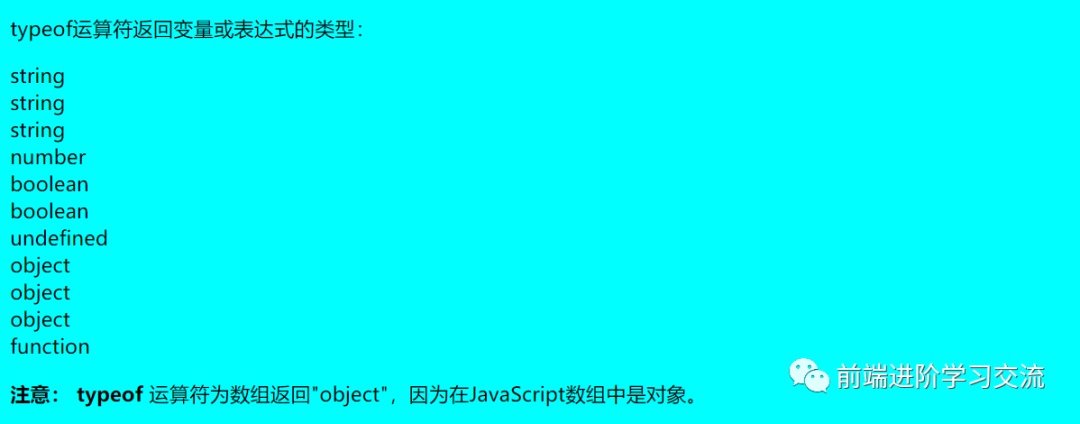
typeof是一个运算符,返回值是一个字符串,用来说明变量的数据类型,可以用来判断number, string, object, boolean, function, undefined, symbol 这七种类型.instanceof(知道即可)
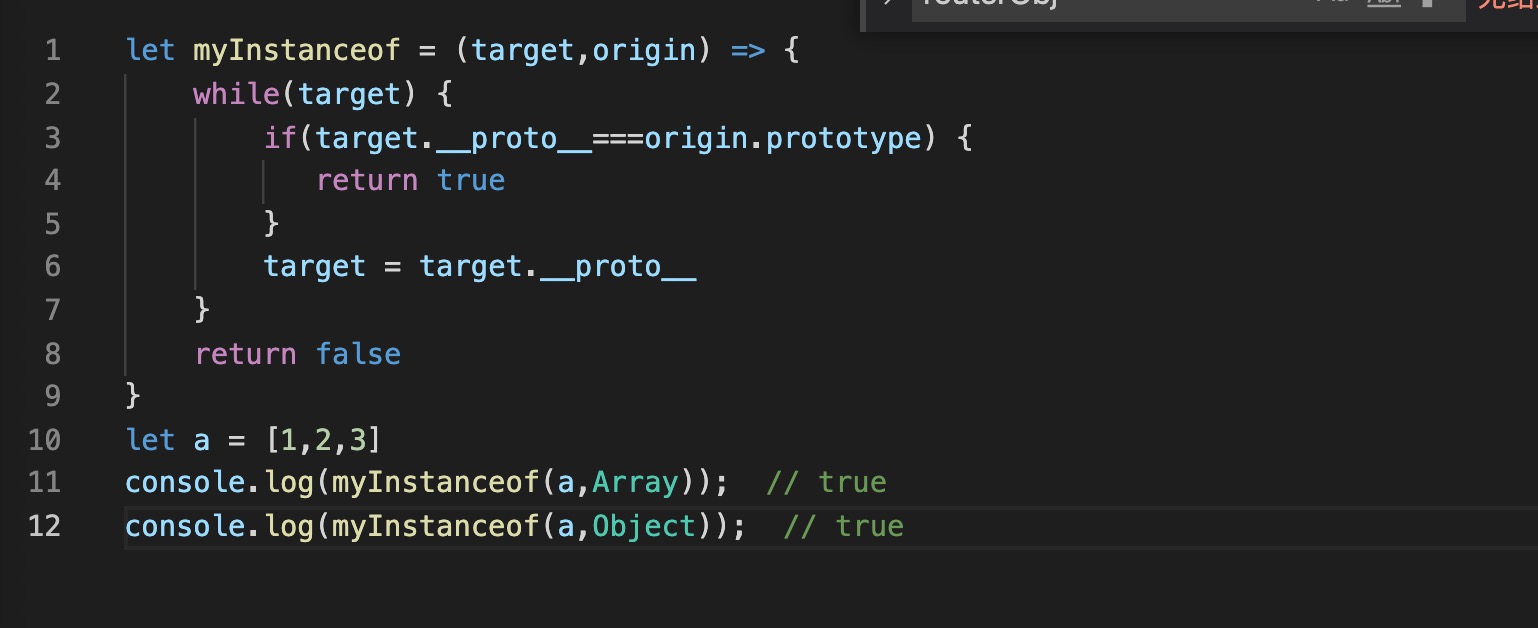
instanceof运算符用于检测构造函数的 prototype属性是否出现在某个实例对象的原型链上,返回值为布尔值,用于指示一个变量是否属于某个对象的实例Object.prototype.toString.call() (靠谱且实用)
这个方法可以对变量的类型进行比较准确的判断。返回值是"[object class]",class 就是 JS 内置对象的构造函数的名字。 call是用来改变调用函数作用域的。constructor
每一个对象实例都可以通过 constrcutor 对象来访问它的构造函数 ,这个不是很常用,了解即可
JS数据类型的几种判断方法
点赞
收藏