console在前端开发中是最常用到的语法之一,在开发和调试过程中是不可缺少的工具,可以打印调试信息、查看对象内容、性能分析、错误定位等作用。 其中,console.log是最常用的命令,其他console命令在某些场景下更有助于我们的开发调试
日志等级类
1.console.log
在控制台中输出一条信息,这条信息可以是单个字符串,也可以是一个或多个对象。
console.log('log打印');
// log打印2.console.info
与console.log作用基本上一致,仅在 Firefox浏览器中,web 控制台的日志中的项目旁边会显示一个小的‘I‘图标。
console.info('info打印');
// info打印3.console.warn
在控制台中输出一条警告信息
console.warn('warn信息');
// warn信息
4.console.error
在控制台中输出一条错误信息
console.error('error信息');
// error信息
5.console.debug
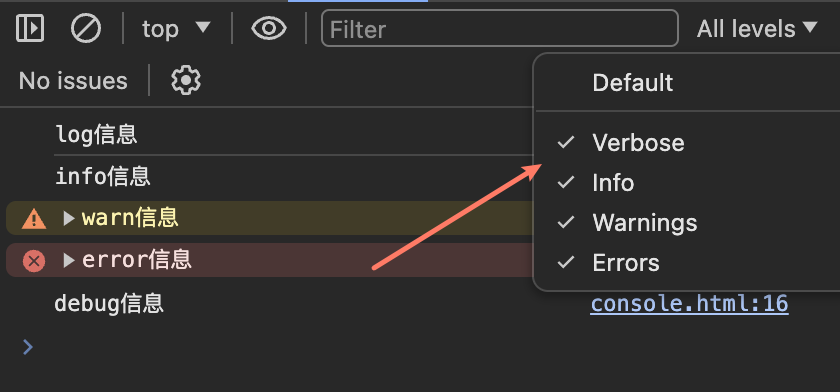
在控制台中输出一条日志等级为“debug”或“verbose”级别的信息,多用于打印调试信息的场景。
此信息默认是不可见的,需要把等级为verbose的日志勾选上才能看到。
console.debug('debug信息')
调试类
1.console.count & console.countReset
传入一个字符串作为标签名,记录调用此标签的调用次数。常用于统计某个语句执行次数的场景。
使用console.countReset可以重置次数
console.count("number");
console.count("number");
console.count("number");
console.count("number");
console.countReset("number");
console.count("number");
console.count("number");
// number: 1
// number: 2
// number: 3
// number: 4
// number: 1
// number: 22.console.time
启动一个计时器来跟踪某一个操作的占用时长。每一个计时器必须拥有唯一的名字,页面中最多能同时运行 10,000 个计时器。
console.time:记录时间开始
console.timeLog: 打印记录时间开始到此时所花费的时间
console.timeEnd:结束计时,并打印记录时间开始到结束所花费的时间
console.time("time");
let a = 0;
while(a < 100000) {
a++;
}
console.timeLog("time");
let b = 0;
while(b < 10000) {
b++;
}
console.timeEnd("time");
// time: 0.926025390625 ms
// time: 1.085205078125 ms常用于性能分析场景
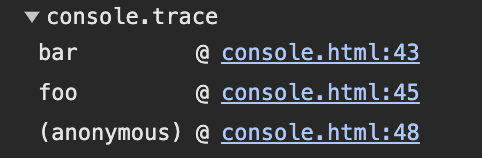
3.console.trace
输出打印位置的堆栈信息
function foo() {
function bar() {
console.trace();
}
bar();
}
场景举例:当某个方法被多个地方调用时,排查是哪里调用的
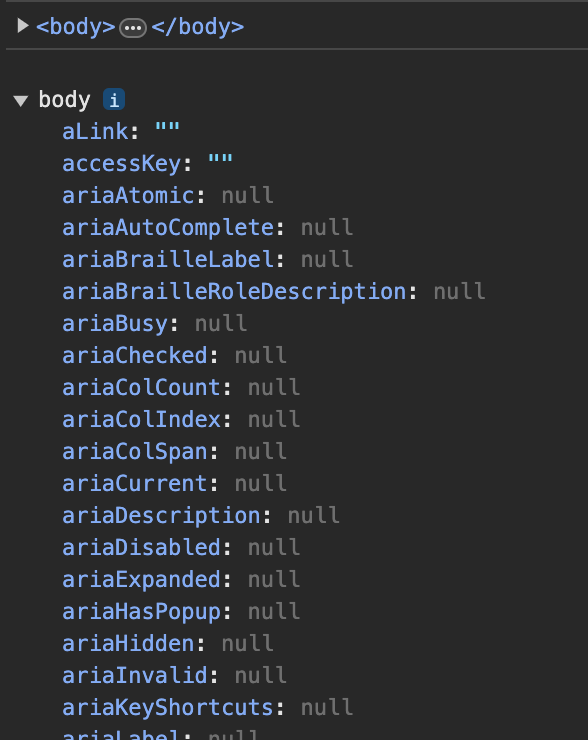
4.console.dir
显示指定javascript对象的属性列表。
场景举例:当打印一个dom元素时,使用console.log打印,在控制台中会显示成dom元素结构,无法查看对象属性
const body = document.querySelector("body");
console.log(body);
console.dir(body);
美化类
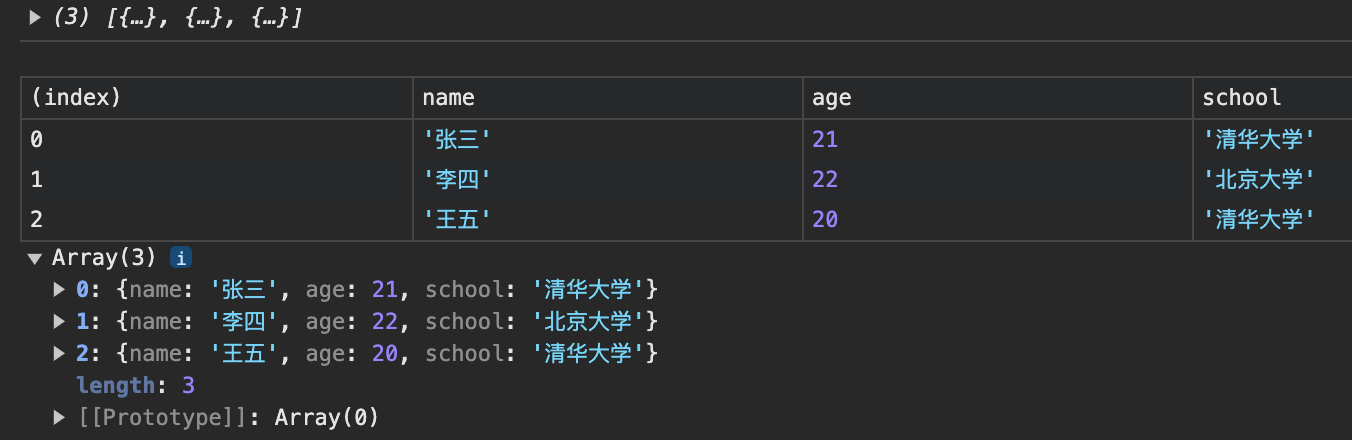
1.console.table
以表格的形式输出到控制台中
const list = [
{
name: "张三",
age: 21,
school: "清华大学"
},
{
name: "李四",
age: 22,
school: "北京大学"
},
{
name: "王五",
age: 20,
school: "清华大学"
}
];
console.log(list);
console.table(list);
2.console.group
在控制台中打印内容会被添加到一个分组中展示。
console.group:创建一个分组,后续的打印内容都会添加到此分组中
console.groupCollapsed:与console.group相同,不同点是创建的分组默认是折叠的
console.groupEnd:结束分组打印
console.group("name");
console.log("张三");
console.log("李四");
console.log("王五");
console.groupEnd("name");
console.groupCollapsed("name");
console.log("张三");
console.log("李四");
console.log("王五");
console.groupEnd("name");
3.console.log
可以对打印内容添加样式,使用%c作为占位符,%c后面的内容将使用传入的CSS样式进行美化
console.log(
'%c antd Design %c v1.0.0',
'padding: 2px 1px; border-radius: 3px 0 0 3px; color: #fff; background: #5584ff; font-weight: bold;',
'padding: 2px 1px; border-radius: 0 3px 3px 0; color: #fff; background: #42c02e; font-weight: bold;',
);
往期推荐 前端手写Promise.all,你不知道的多个知识点,比想象中更精彩!
10分钟掌握HTML拖放API!让你的网页元素瞬间拥有拖拽功能,轻松提升用户体验!
个人网站:www.dengzhanyong.com 关注我的公众号【前端筱园】,不错过每一篇推送