先简短的介绍一下我自己吧,我是一个前端学习者,虽然我基础知识也学了比较好,但是许久不用的知识就像流失的水,很容易就忘。在这次蚂蚁金服的电话面试里面认识到了自己很多不足的地方吧。虽然在阿里内推后的人才观的问题里面我觉得自己做的还是很不错的,但是在真正的编程题里面,才发现自己的编程其实需要更加的提升。
接下来就分析一下这次蚂蚁金服的电话面试的题目吧,其实这些题目我也都知道基本的答案,但是回答的时候终究还是紧张了,导致很多问题都回答的都不好。
如果不想看完,那就记得看看总结吧。
简短的介绍一下自己
这个回答,我就简短的介绍了自己的学校专业,然后学习了什么样的专业课,大一大二大三学习编程的历程。
为什么要学习前端
对于我个人而言的话,大一在acm集训队里面,觉得老是刷题有点不是很和自己的性格,然后就开始转向了学习java进而学习了android,后来又由于一些原因吧。最后选择了学习前端。
了解js的事件吗?说说js的事件
JavaScript 使我们有能力创建动态页面。事件是可以被 JavaScript 侦测到的行为。
网页中的每个元素都可以产生某些可以触发JavaScript函数的事件。比方说,我们可以在用户点击某按钮时产生一个 onClick事件来触发某个函数。事件在 HTML 页面中定义。
一些简单的事件还是要记得的
当用户进入或离开页面时就会触发 onload 和 onUnload 事件
表单里面使用的onFocus,onBlur,onChange
下面是一个使用 onChange 事件的例子。用户一旦改变了域的内容,checkEmail() 函数就会被调用。
<input type="text" size="30" id="email" onchange="checkEmail()">
onSubmit 用于在提交表单之前验证所有的表单域。
onMouseOver 和 onMouseOut 用来创建“动态的”按钮。
绑定事件的方法?
1.嵌入dom
<button onclick="open()">按钮</button><script>function open(){alert(1)}</script>
2.直接绑定
<button id="btn">按钮</button><script>document.getElementById('btn').onclick = function(){alert(1)}</script>
3.事件监听
<button id="btn">按钮</button><script>document.getElementById('btn').addEventListener('click',function(){alert(1)})//兼容IEdocument.getElementById('btn').attachEvent('click',function(){alert(1)})</script>
ie和w3c绑定事件的标准有没有不一样?
代码说明吧,ie绑定事件是用attachEvent方法,删除事件是detachEvent方法
//添加事件监听兼容函数function addHandler(target, eventType, handler){if(target.addEventListener){//主流浏览器addHandler = function(target, eventType, handler){target.addEventListener(eventType, handler, false);};}else{//IEaddHandler = function(target, eventType, handler){target.attachEvent("on"+eventType, handler);};}//执行新的函数addHandler(target, eventType, handler);}//删除事件监听兼容函数function removeHandler(target, eventType, handler){if(target.removeEventListener){//主流浏览器removeHandler = function(target, eventType, handler){target.removeEventListener(eventType, handler, false);}}else{//IEremoveHandler = function(target, eventType, handler){target.detachEvent("on"+eventType, handler);}}//执行新的函数removeHandler(target, eventType, handler);}
了解事件流吗?事件流的顺序是什么?
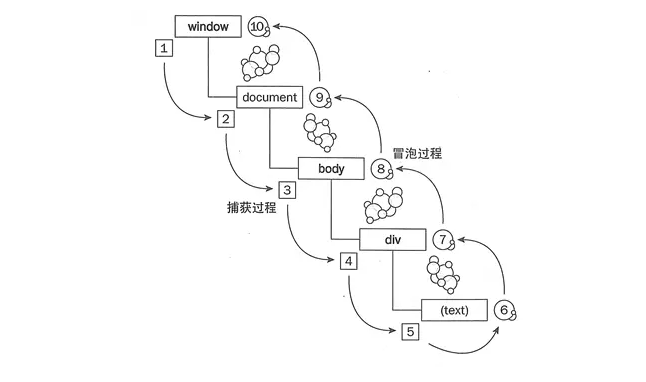
用一张图片解析一下吧

一个完整的JS事件流是从window开始,最后回到window的一个过程
事件流被分为三个阶段(1~ 5)捕获过程、(5~ 6)目标过程、(6~ 10)冒泡过程
js的基本数据类型
基本数据类型有五种Undefined、Null、Boolean、Number和String,也叫做简单的数据类型,还有一种复杂的数据类型是Object,但不属于基本数据类型。
说说字符串常用的十个函数
举下例子吧,其实在控制台打印一下就有了的
charAt() 返回在指定位置的字符。
concat() 连接字符串。
fromCharCode() 从字符编码创建一个字符串。
indexOf() 检索字符串。
match() 找到一个或多个正则表达式的匹配。
replace() 替换与正则表达式匹配的子串。
search() 检索与正则表达式相匹配的值。
slice() 提取字符串的片断,并在新的字符串中返回被提取的部分。
split() 把字符串分割为字符串数组。
substr() 从起始索引号提取字符串中指定数目的字符。
substring() 提取字符串中两个指定的索引号之间的字符。
toLocaleLowerCase() 把字符串转换为小写。
toLocaleUpperCase() 把字符串转换为大写。
toLowerCase() 把字符串转换为小写。
toUpperCase() 把字符串转换为大写。
toString() 返回字符串。
valueOf() 返回某个字符串对象的原始值。
说说数组常用的十个函数
这个也举下例子吧,其实在控制台打印一下就有了的
concat() 连接两个或更多的数组,并返回结果。
join() 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。
pop() 删除并返回数组的最后一个元素
push() 向数组的末尾添加一个或更多元素,并返回新的长度。
reverse() 颠倒数组中元素的顺序。
shift() 删除并返回数组的第一个元素
slice() 从某个已有的数组返回选定的元素
sort() 对数组的元素进行排序
splice() 删除元素,并向数组添加新元素。
toSource() 返回该对象的源代码。
toString() 把数组转换为字符串,并返回结果。
toLocaleString() 把数组转换为本地数组,并返回结果。
unshift() 向数组的开头添加一个或更多元素,并返回新的长度。
valueOf() 返回数组对象的原始值。
谈谈this是什么,this代表什么
this是Javascript语言的一个关键字。它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用。随着函数使用场合的不同,this的值会发生变化。但是有一个总的原则,那就是this指的是,调用函数的那个对象。
改变this指向的方法
要想把 this 的值从一个上下文传到另一个,就要用 call 或者apply 方法。
// 一个对象可以作为call和apply的第一个参数,并且this会被绑定到这个对象。var obj = {a: 'Custom'};// 这个属性是在global对象定义的。var a = 'Global';function whatsThis(arg) {return this.a; // this的值取决于函数的调用方式}whatsThis(); // 'Global'whatsThis.call(obj); // 'Custom'whatsThis.apply(obj); // 'Custom'
在a标签里面添加一个点击事件,那么点击事件的this指向的是什么。
<a onclick="alert((function(){return this})());">Show inner this</a>
这种情况下,没有设置内部函数的this,所以它指向global/window对象(即非严格模式下调用的函数未设置this时指向的默认对象)。
ES6有哪些新增的东西
这个就太多了,大家可以看看我的博客了解一下简单的,当然,更多还是得看看阮一峰的es6教程吧。
说说jq常用的一些函数
jq常用的函数也就太多了,这里因为我在简历里面写了了解jq所以才被面到,大家根据自己的理解回答就好了吧。
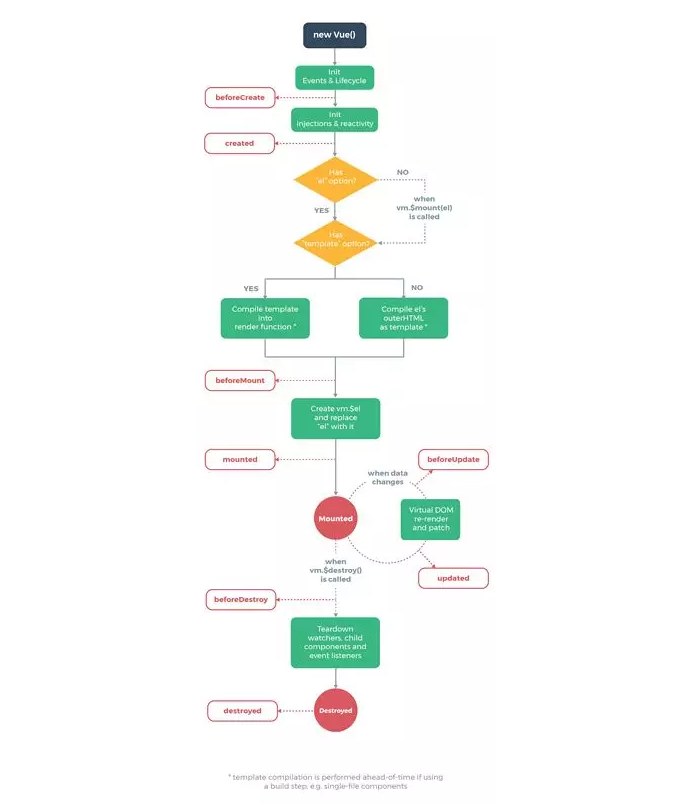
谈谈vue的生命周期
这里给出一张图片就好,不用问我为什么

vue绑定input数据的方法
回答:v-model
<div id="app"><p>{{ message }}</p><input v-model="message"></div><script>var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}})</script>
谈谈http协议
HTTP(HyperText TransportProtocol)是超文本传输协议的缩写,它用于传送WWW方式的数据,关于HTTP协议的详细内容请参考RFC2616。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上包含服务器信息、实体元信息以及可能的实体内容。
通常HTTP消息包括客户机向服务器的请求消息和服务器向客户机的响应消息。这两种类型的消息由一个起始行,一个或者多个头域,一个指示头域结束的空行和可选的消息体组成。HTTP的头域包括通用头,请求头,响应头和实体头四个部分。每个头域由一个域名,冒号(:)和域值三部分组成。域名是大小写无关的,域值前可以添加任何数量的空格符,头域可以被扩展为多行,在每行开始处,使用至少一个空格或制表符。
主要还得记得http中Status-Code的第一个数字定义响应的类别,后两个数字没有分类的作用。第一个数字可能取5个不同的值:
1xx:信息响应类,表示接收到请求并且继续处理
2xx:处理成功响应类,表示动作被成功接收、理解和接受
3xx:重定向响应类,为了完成指定的动作,必须接受进一步处理
4xx:客户端错误,客户请求包含语法错误或者是不能正确执行
5xx:服务端错误,服务器不能正确执行一个正确的请求
阿里的面试很基础,而且问的问题基本都是你简历上写的技术,所以,简历上面写的东西,千万要再熟悉一次,而且如果你还擅长什么,面试官都会很乐意去问你问题的,可以跟他们向你会的领域去问。
















