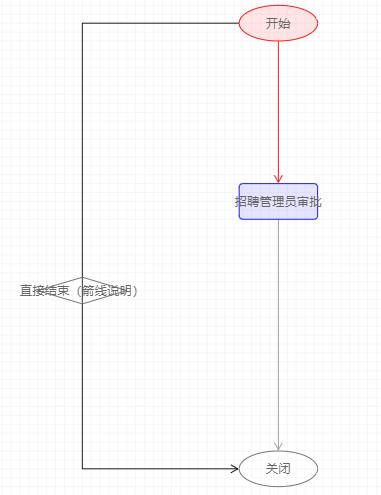
- 下面代码可以直接贴到html文件中运行看效果。

- 代码说明
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="https://gw.alipayobjects.com/as/g/datavis/g6/1.1.6/index.js"></script>
</head>
<body>
<div id="c1"></div>
<script type="text/javascript">
var Util = G6.Util;
// 设置数据
var data = {
"source": {
"nodes": [
{
"shape": "circle",//节点形状,默认矩形, circle圆形,rhombus菱形,可放图片url
"label": "开始",//节点名称
color:'red',//设置节点背景色
"size": [88,40],//节点框大小(长宽)
"x": 720,//水平坐标,浏览器右上角起到左边距离
"y": 100,//垂直坐标,浏览器右上角起到下边距离
"id": "开始"//本节点id
},
{
"shape": "square",
"label": "招聘管理员审批",
color:'blue',
"size": [88,40],
"x": 720,
"y": 300,
"id": "招聘管理员审批"
},
{
shape: 'circle',
"label": "关闭",
"size": [88,40],
"x": 720,
"y": 600,
"id": "关闭"
},
{
"shape": "rhombus",
"label": "直接结束(箭线说明)",
"size": [100,30],
"x": 500,
"y": 400,
"id": "左侧线"
}
],
"edges": [
{
"shape": "arrow",
"source": "开始",//源节点id
"target": "关闭",//目标节点id
color:'black',//设置箭线背景色
"id": "huixian7",//箭线id
"controlPoints": [
{
"x": 0,
"y": 0
},
{
"x": 500,//箭线 第1个折点x坐标
"y": 100//箭线 第1个折点y坐标
},
{
"x": 500,//箭线 第2个折点坐标
"y": 600//箭线 第2个折点y坐标
},
{
"x": 0,
"y": 0
}
]
},
{
"shape": "arrow",
"source": "开始",
"target": "招聘管理员审批",
color:'red',
"id": "huixian1",
"controlPoints": [
{
"x": 720,
"y": 240
},
{
"x": 720,
"y": 140
}
]
},
{
"shape": "arrow",
"source": "招聘管理员审批",
"target": "关闭",
"id": "huixian2",
"controlPoints": [
{
"x": 0,
"y": 0
},
{
"x": 720,
"y": 440
},
{
"x": 0,
"y": 0
}
]
}
]
}
};
// 配置G6画布
var net = new G6.Net({
id: 'c1', // 容器ID
fitView: 'autoZoom',
mode: 'none',
width: 500, // 画布宽
height: 500 // 画布高
});
// 载入数据
net.read(Util.clone(data));
// 渲染关系图
net.render();
</script>
<br>
○ js中data是一个json变量,里面有两个关键对象“nodes、edges”,分别来描述节点、节点间剪线。<br>
○ 更多“nodes、edges”信息见代码中说明部分。
</body>
</html>