代码如下
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>多图片上传</title>
<style>
* {
margin: 0;
padding: 0;
}
/*图片上传*/
html,
body {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
overflow: auto;
clear: both;
}
.z_photo {
width: 5rem;
height: 5rem;
padding: 0.3rem;
overflow: auto;
clear: both;
margin: 1rem auto;
border: 1px solid #555;
}
.z_photo img {
width: 1rem;
height: 1rem;
}
.z_addImg {
float: left;
margin-right: 0.2rem;
}
.z_file {
width: 1rem;
height: 1rem;
background: url(z_add.png) no-repeat;
background-size: 100% 100%;
float: left;
margin-right: 0.2rem;
}
.z_file input::-webkit-file-upload-button {
width: 1rem;
height: 1rem;
border: none;
position: absolute;
outline: 0;
opacity: 0;
}
.z_file input#file {
display: block;
width: auto;
border: 0;
vertical-align: middle;
}
/*遮罩层*/
.z_mask {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .5);
position: fixed;
top: 0;
left: 0;
z-index: 999;
display: none;
}
.z_alert {
width: 3rem;
height: 2rem;
border-radius: .2rem;
background: #fff;
font-size: .24rem;
text-align: center;
position: absolute;
left: 50%;
top: 50%;
margin-left: -1.5rem;
margin-top: -2rem;
}
.z_alert p:nth-child(1) {
line-height: 1.5rem;
}
.z_alert p:nth-child(2) span {
display: inline-block;
width: 49%;
height: .5rem;
line-height: .5rem;
float: left;
border-top: 1px solid #ddd;
}
.z_cancel {
border-right: 1px solid #ddd;
}
</style>
</head>
<body>
<div class="container">
<!-- 照片添加 -->
<div class="z_photo">
<div class="z_file">
<input type="file" name="file" id="file" value="" accept="image/*" multiple onchange="imgChange('z_photo','z_file');" />
</div>
</div>
<!--遮罩层-->
<div class="z_mask">
<!--弹出框-->
<div class="z_alert">
<p>确定要删除这张图片吗?</p>
<p>
<span class="z_cancel">取消</span>
<span class="z_sure">确定</span>
</p>
</div>
</div>
</div>
<script type="text/javascript">
//px转换为rem
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
function imgChange(obj1, obj2) {
//获取点击的文本框
var file = document.getElementById("file");
//存放图片的父级元素
var imgContainer = document.getElementsByClassName(obj1)[0];
//获取的图片文件
var fileList = file.files;
//文本框的父级元素
var input = document.getElementsByClassName(obj2)[0];
var imgArr = [];
//遍历获取到得图片文件
for (var i = 0; i < fileList.length; i++) {
var imgUrl = window.URL.createObjectURL(file.files[i]);
imgArr.push(imgUrl);
var img = document.createElement("img");
img.setAttribute("src", imgArr[i]);
var imgAdd = document.createElement("div");
imgAdd.setAttribute("class", "z_addImg");
imgAdd.appendChild(img);
imgContainer.appendChild(imgAdd);
};
imgRemove();
};
function imgRemove() {
var imgList = document.getElementsByClassName("z_addImg");
var mask = document.getElementsByClassName("z_mask")[0];
var cancel = document.getElementsByClassName("z_cancel")[0];
var sure = document.getElementsByClassName("z_sure")[0];
for (var j = 0; j < imgList.length; j++) {
imgList[j].index = j;
imgList[j].onclick = function() {
var t = this;
mask.style.display = "block";
cancel.onclick = function() {
mask.style.display = "none";
};
sure.onclick = function() {
mask.style.display = "none";
t.style.display = "none";
//$(t).remove();//引用了Jquery才能这样使用
};
}
};
};
</script>
</body>
</html>
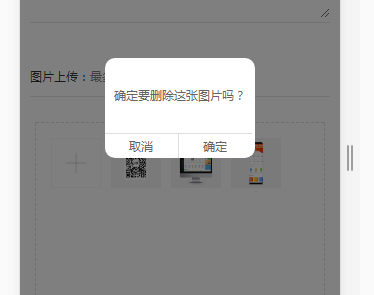
这是效果图:

这个配合base64转码图片使用代码如下:不过不能无限制上传图片哈,我这里限制了只能上传5张图片
<!DOCTYPE html>
<html lang="en">
<head runat="server">
<meta charset="utf-8" />
<meta name="renderer" content="webkit|ie-comp|ie-stand" />
<meta name="viewport" content="width=device-width,height=device-height,user-scalable=no" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<title></title>
<link href="../service/css/bootstrap.min.css" rel="stylesheet" />
<script src="scripts/Base64Img.js" type="text/javascript"></script>
<script type="text/javascript" src="../service/scripts/jquery-2.1.4.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
/*图片上传*/
html,
body {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
overflow: auto;
clear: both;
}
.z_photo {
width: 100%;
height: 5rem;
padding: 0.3rem;
overflow: auto;
clear: both;
border: 1px dashed #ddd;
}
.z_photo img {
width: 1rem;
height: 1rem;
}
.z_addImg {
float: left;
margin-right: 0.2rem;
margin-bottom: 0.2rem;
}
.z_file {
width: 1rem;
height: 1rem;
background: url(/images/z_add.png) no-repeat;
background-size: 100% 100%;
float: left;
margin-right: 0.2rem;
}
.z_file input::-webkit-file-upload-button {
width: 1rem;
height: 1rem;
border: none;
position: absolute;
outline: 0;
opacity: 0;
}
.z_file input#file {
display: block;
width: auto;
border: 0;
vertical-align: middle;
}
/*遮罩层*/
.z_mask {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .5);
position: fixed;
top: 0;
left: 0;
z-index: 999;
display: none;
}
.z_alert {
width: 3rem;
height: 2rem;
border-radius: .2rem;
background: #fff;
font-size: .24rem;
text-align: center;
position: absolute;
left: 50%;
top: 50%;
margin-left: -1.5rem;
margin-top: -2rem;
}
.z_alert p:nth-child(1) {
line-height: 1.5rem;
}
.z_alert p:nth-child(2) span {
display: inline-block;
width: 49%;
height: .5rem;
line-height: .5rem;
float: left;
border-top: 1px solid #ddd;
}
.z_cancel {
border-right: 1px solid #ddd;
}
</style>
</head>
<body class="bg-fff">
<form id="form1" runat="server">
<div class="section" id="container">
<div id="head" class="section">
<div class="section header">
<h1>订单评价</h1>
<a href="javascript:void(0);" class="back-btn">
<img src="images/back.png" /></a>
<!-- 跳转到会员 -->
<a href="javascript:void(0);" class="head-icon" id="inMember">
<img src="images/member.png" /></a>
</div>
</div>
<div id="content" class="section">
<div class="section evaluate-box">
<div class="section evaluate-head">
<h3>商品评价:</h3>
<!-- 评价的星级可通过e-star属性获取 -->
<!-- 提交的时候向后台传递e-star的属性值就是星级数 -->
<div class="f-left evaluate-star" e-star="0" id="spgoodsLevel">
<span>
<img src="images/star_b.png"></span>
<span>
<img src="images/star_b.png"></span>
<span>
<img src="images/star_b.png"></span>
<span>
<img src="images/star_b.png"></span>
<span>
<img src="images/star_b.png"></span>
</div>
</div>
<div class="section evaluate-txt">
<textarea placeholder="商品评价?质量、安全等评价" rows="5" id="txtgoodsComment"></textarea>
</div>
</div>
<div class="section evaluate-box">
<div class="section evaluate-head">
<h3>图片上传:<span style="color: rgba(0, 0, 0, .5);">最多只能传5张</span></h3>
</div>
</div>
<div>
<div class="container">
<!-- 照片添加 -->
<div class="z_photo">
<div class="z_file">
<input type="file" name="file" id="file" value="" accept="image/*" multiple onchange="imgChange('z_photo','z_file');" />
<div class="hidden">
<div class="span" id="update_file_label"></div>
<input type="hidden" id="base64_output1" />
<input type="hidden" id="base64_output2" />
<input type="hidden" id="base64_output3" />
<input type="hidden" id="base64_output4" />
<input type="hidden" id="base64_output5" />
<div class="strong red" id="img_size"></div>
<img id="img_prev" src="../images/member/nophoto.gif" style="max-width: 100%; border: 1px solid gray;">
</div>
</div>
</div>
<!--遮罩层-->
<div class="z_mask">
<!--弹出框-->
<div class="z_alert">
<p style="display: block;">确定要删除这张图片吗?</p>
<p style="display: block;">
<span class="z_cancel">取消</span>
<span class="z_sure">确定</span>
</p>
</div>
</div>
</div>
<script type="text/javascript">
//px转换为rem
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
function imgChange(obj1, obj2) {
var imgCount = ($(".z_addImg").length + 1);
if (imgCount <= 5) {
var _baseImgSrc = "base64_output" + imgCount;
//获取点击的文本框
var file = document.getElementById("file");
//存放图片的父级元素
var imgContainer = document.getElementsByClassName(obj1)[0];
//获取的图片文件
var fileList = file.files;
//文本框的父级元素
var input = document.getElementsByClassName(obj2)[0];
var imgArr = [];
//遍历获取到得图片文件
for (var i = 0; i < fileList.length; i++) {
var imgUrl = window.URL.createObjectURL(file.files[i]);
imgArr.push(imgUrl);
var img = document.createElement("img");
img.setAttribute("src", imgArr[i]);
var imgAdd = document.createElement("div");
imgAdd.setAttribute("class", "z_addImg");
imgAdd.appendChild(img);
imgContainer.appendChild(imgAdd);
};
imgRemove();
console.log(_baseImgSrc);
$("#update_file_label").html(this.value);
gen_base64(_baseImgSrc, 'img_size', 'img_prev', 'file');
}
else {
alert("上传图片不能超过5张");
}
};
function imgRemove() {
var imgList = document.getElementsByClassName("z_addImg");
var mask = document.getElementsByClassName("z_mask")[0];
var cancel = document.getElementsByClassName("z_cancel")[0];
var sure = document.getElementsByClassName("z_sure")[0];
for (var j = 0; j < imgList.length; j++) {
imgList[j].index = j;
imgList[j].onclick = function () {
var t = this;
mask.style.display = "block";
cancel.onclick = function () {
mask.style.display = "none";
};
sure.onclick = function () {
mask.style.display = "none";
$(t).remove();
//t.style.display = "none";
};
}
};
};
</script>
</div>
</div>
</div>
<input id="txtOrderID" type="hidden" runat="server" />
<input id="txtMemID" type="hidden" runat="server" />
</form>
</body>
</html>
Base64Img.js的代码:
function $_(id) {
return document.getElementById(id);
}
/*把图片转成Base64码
@param 参数说明:
codeInput:把转好的Base64码存放在哪个控件中
imgSize:图片的大小(单位是KB)
imgSrc:点击上传后图片的显示的标签
fileInputId:上传控件的ID
*/
function gen_base64(codeInput, imgSize, imgSrc, fileInputId) {
$_(codeInput).value = '';
$_(imgSize).innerHTML = '';
$_(imgSrc).src = '../images/member/nophoto.gif';
var file = $_(fileInputId).files[0];
if (!/image\/\w+/.test(file.type)) {
alert("请确保文件为图像类型");
return false;
}
r = new FileReader(); //本地预览
r.onload = function () {
$_(codeInput).value = r.result;
$_(imgSrc).src = r.result;
//$("#img_prev").attr("src", r.result);
//$("#img_prev").css("width", "50%");
$_(imgSize).innerHTML = " 图片大小:" + Math.round(r.result.length / 1024 * 1000) / 1000 + " KB";
}
r.readAsDataURL(file);
}














