 引言
引言
经过一段时间的React学习,React和Vue的开发确实有很大的不同,但是都是MVVM框架,因此上手没有很大的难度,这次用React+Redux开发一个天气预报小项目。源码地址:https://github.com/BeichenloveNancy/React-study/tree/master/weather
技术栈
前端
React: 用于构建界面的MVVM框架
Redux: React的集中状态管理,方便快捷实现组件间通信
Redux-thunk: 常用的 redux 异步 action 中间件,用来处理接口请求等异步操作
styled-components: 以组件化的思想编写CSS样式
React-Redux:组件从Redux中读取数据,并向store分发actions以更新数据
antd:基于React的UI库
immutable:一种持久化数据结构,防止state对象被错误赋值
数据获取
- axios: 实现数据接口请求(用本地json文件模拟数据)
项目预览
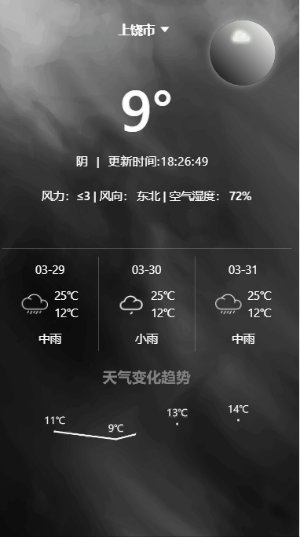
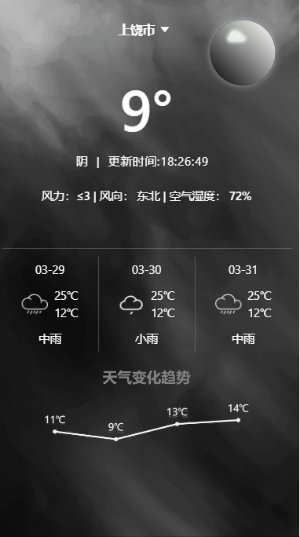
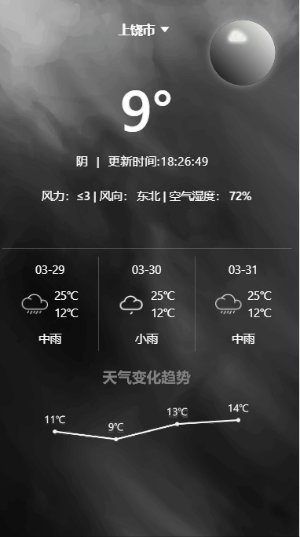
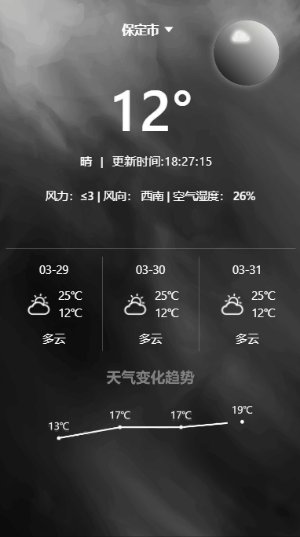
页面初始化

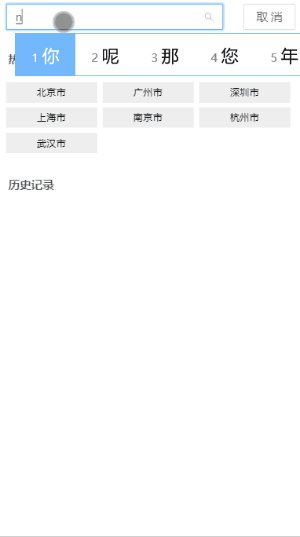
选择热门城市

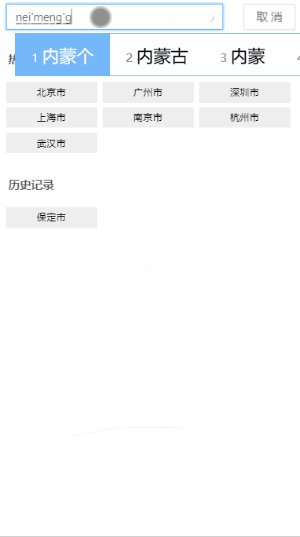
搜索其它城市

实现功能
获取本地实时地位
初次打开页面,根据所在城市进行天气展示,需要我们进行一个实时地位的获取,这里我使用了高德地图Web JS API。首先我们在public文件夹下的index.html引入在页面添加 JS API 的入口脚本标签;
// key值需在官网上申请
我们使用官方提供的接口实现实时定位,因为需要首次渲染就展示天气信息,所以使用componenDidMount生命周期函数进行该请求:
componentDidMount()
这里需要做一个判断,如果从其它页面更改了城市选择,回到此页面会重新进行一个加载因而修改掉更改后的城市,因此我们用一个标识符来判断是不是首次加载。
另外我们注意有个坑,React会提示找不到 AMap 实例问题。这里使用注释
//eslint-disable-next-line
写在每个出现AMap类的前面一行,其eslint忽略此行代码从而不报错
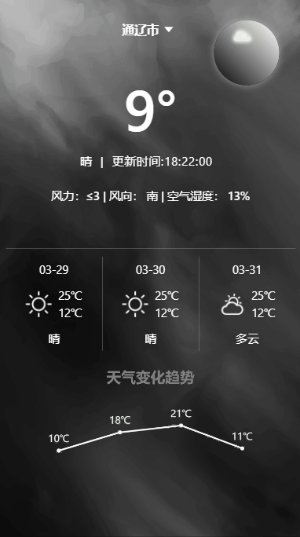
获取城市天气信息
和获取定位信息类似,我仍然使用的高德地图提供的API,这里我附上官网,lbs.amap.com/api/javascr…
echarts数据可视化
为了显示温度变化趋势,我使用了echarts的折线图进行一个数据的可视化
实现代码
initEchart(array)
使用react-redux操作Redux
react-redux是react官方用来绑定Redux,将Provider放在最上层,从而实现store可以被下面组件接收
<Provider store={store}>
组件中我们使用connect()来获取store里的state或者dispatch action,利用其特性可以简单方便地实现城市的更改,历史搜索以及判断标识符等数据的更改和获取。
中间件thunk的使用
redux默认的设定是dispatch只能接受一个对象参数,函数和promise都是不允许的,thunk中间件则能解决这个问题,redux-thunk 统一了异步和同步 action 的调用方式,把异步过程放在 action 级别解决,而component 没有影响,这里我配合react-redux实现redux数据的一个更新操作。
二级页面城市搜索
我在二级页面实现一个搜索城市,查询城市天气的功能,这里我使用本地json文件,并用axios实现请求,
axios.get('/city/citys.json').then((res) =>
我使用一个filter方法来进行条件筛选,返回含有输入值的数据,若为空,则返回一个提示。搜索框我采用了antd官方组件,它已经给我们封装好了
<Select
我用该组件文本框值变化时的回调函数handleSearch方法实现接口请求,筛选符合搜索条件的内容进行展示。并采用选中options(展示栏)的回调函数handleChange进行redux内state城市的一个更改,同时跳转到首页,代码:
handleSearch = value => {
结语
虽然这个项目只是一个简单的小项目,但是对于自己的技能提示还是有一定的帮助。在开发过程中也遇到了一些问题,俗话说解决问题的过程就是自己能力提升的过程,毕竟学习之路,道阻且长,行则将至。
源自:https://juejin.im/post/5e7f0e84f265da79a323809a
声明:文章著作权归作者所有,如有侵权,请联系小编删除。
感谢 · 转发欢迎大家留言

本文分享自微信公众号 - web前端学习圈(web-xxq)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













