阅读本博文前请参考:Bootstrap 实战之响应式个人博客 (一)
一、博客
1、结构
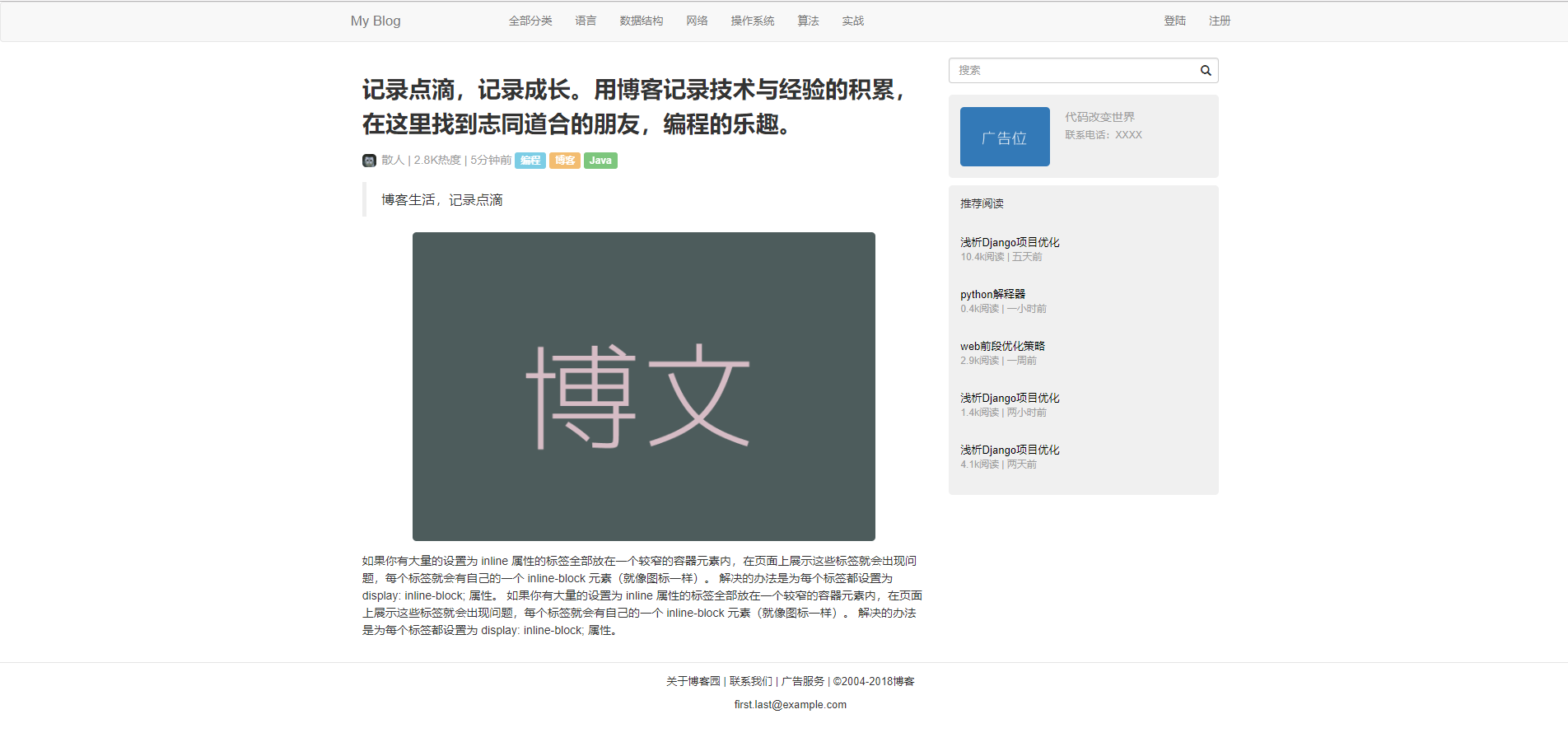
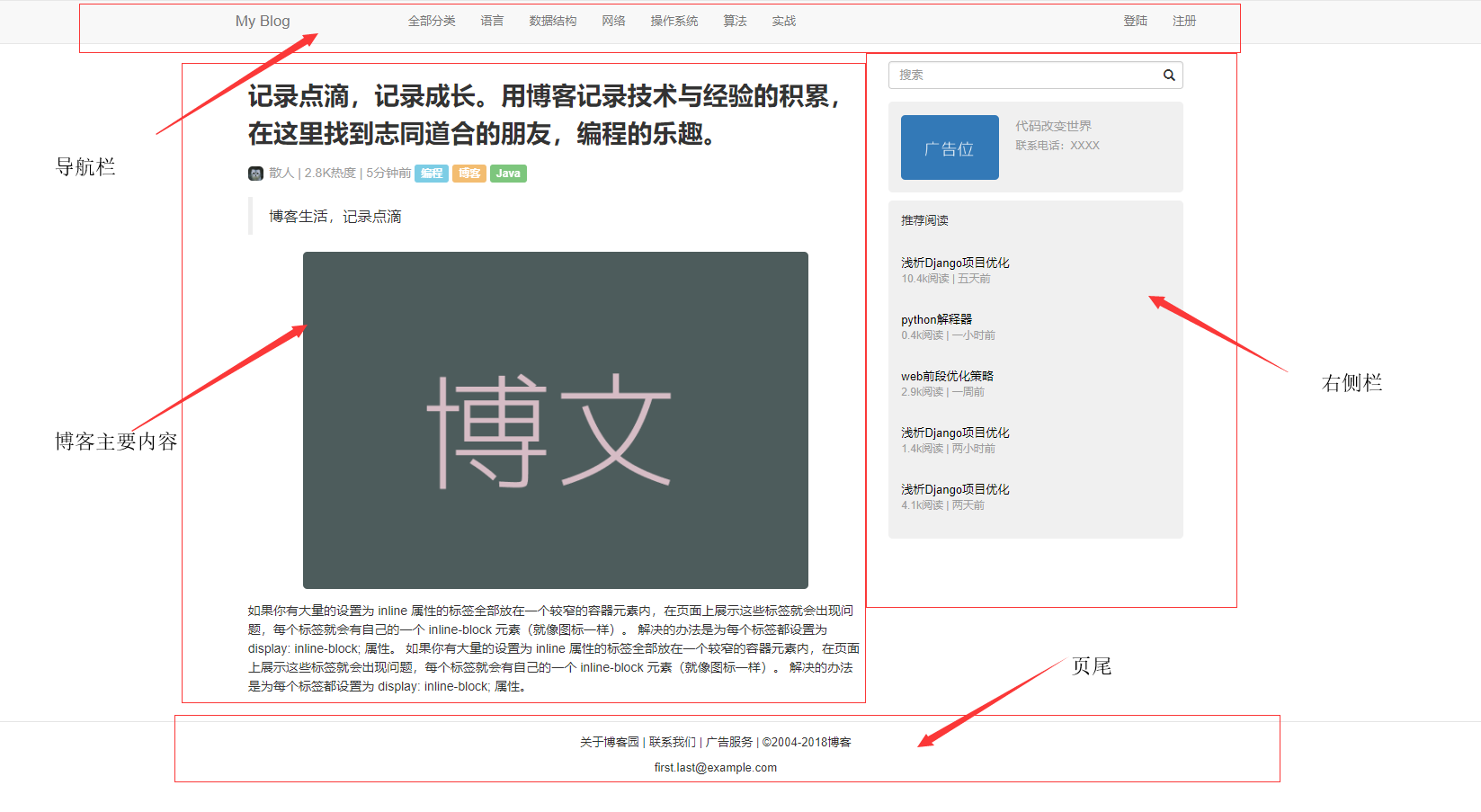
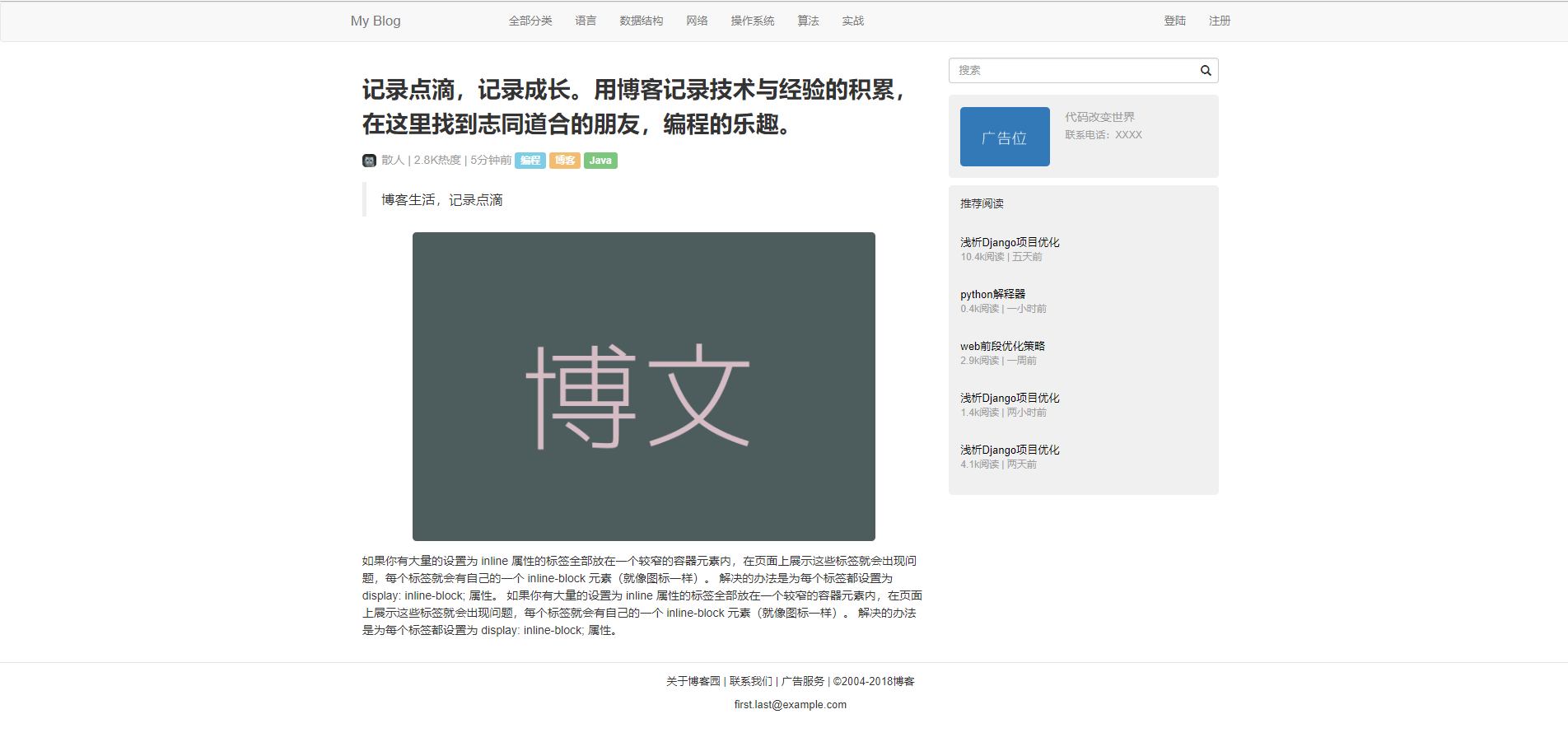
整体博客详情页的结构共包括四部分:
- 导航栏
- 博客主体内容
- 右侧栏:全局搜索框,广告位,推荐阅读
- 页尾
其中导航栏,右侧栏,页尾都是可以复用博客列表页(index.html)的元素以及样式表的,需要补充的只有博客主体内容了,所有工作量大大减少了。

2、简介

博客主页应该有一个对博客主体内容的简介,还有直观的就是技术标签,比如Java,Python或者Bootstrap这些技术相关,可以用一个醒目的lable元素外加着色。 还有博客的作者,热度,发布时间等,另外Bootstrap对blockquote定义的样式比较好看,可以做博客的简语。
3、代码
不像在主页那样有左侧栏,博客详情页就需要重新修改栅栏结构,博客内容为col-sm-8,右侧推荐栏为col-sm-4。 由于在主页的时候,许多元素的css样式都已经定义好了,这里直接复用即可。例如这里的作者的头像img
<div class="container">
<div class="col-sm-8">
<h1 class="blog-title">记录点滴,记录成长。用博客记录技术与经验的积累,在这里找到志同道合的朋友,编程的乐趣。</h1>
<div class="blog-info">
<span class="avatar"><img src="image/v2-2d45613b0fb8cdd36f53c3b31d0c6ee8_hd.jpg" alt="avatar"></span>
<span>散人</span> |
<span>2.8K热度</span> |
<span>5分钟前</span>
<label class="label label-info">编程</label>
<label class="label label-warning">博客</label>
<label class="label label-success">Java</label>
</div>
<div class="blog-content">
<blockquote>
<p>博客生活,记录点滴</p>
</blockquote>
<img src="image/blog.png">
如果你有大量的设置为 inline 属性的标签全部放在一个较窄的容器元素内,在页面上展示这些标签就会出现问题,每个标签就会有自己的一个 inline-block 元素(就像图标一样)。
解决的办法是为每个标签都设置为 display: inline-block; 属性。
如果你有大量的设置为 inline 属性的标签全部放在一个较窄的容器元素内,在页面上展示这些标签就会出现问题,每个标签就会有自己的一个 inline-block 元素(就像图标一样)。
解决的办法是为每个标签都设置为 display: inline-block; 属性。
</div>
</div>
<div class="col-sm-4">
<div class="search-bar">
<form role="form">
<div class="form-group has-feedback">
<label class="sr-only" for="Search">Search:</label>
<input type="search" class="form-control" placeholder="搜索" id="Search">
<span class="glyphicon glyphicon-search form-control-feedback"></span>
</div>
</form>
</div>
<div class="side-bar-card clearfix">
<div class="col-sm-5">
<img src="image/adver.png">
</div>
<div class="col-sm-7 side-bar-introduction">
<div class="">代码改变世界</div>
<div class="side-bar-phone">联系电话:XXXX</div>
</div>
</div>
<div class="side-bar-card side-bar-recommend clearfix">
<div class="side-bar-title">推荐阅读</div>
<div class="side-bar-body">
<div class="side-bar-list">
<div class="side-bar-item">
<a href="#" class="side-item-title">浅析Django项目优化</a>
<div class="side-item-info">10.4k阅读 | 五天前</div>
</div>
<div class="side-bar-item">
<a href="#" class="side-item-title">python解释器</a>
<div class="side-item-info">0.4k阅读 | 一小时前</div>
</div>
<div class="side-bar-item">
<a href="#" class="side-item-title">web前段优化策略</a>
<div class="side-item-info">2.9k阅读 | 一周前</div>
</div>
<div class="side-bar-item">
<a href="#" class="side-item-title">浅析Django项目优化</a>
<div class="side-item-info">1.4k阅读 | 两小时前</div>
</div>
<div class="side-bar-item">
<a href="#" class="side-item-title">浅析Django项目优化</a>
<div class="side-item-info">4.1k阅读 | 两天前</div>
</div>
</div>
</div>
</div>
</div>
</div>
4、自定义样式
修改博客题目字体样式。 修改博客内容字体内容。 使博客主体图片水平居中,并且与博客文字内容边距增大。
在main.css中自定义样式
/*博客补充css*/
.blog-title{
font-size: 30px;
line-height: 1.5;
font-weight: bold;
}
.blog-info{
line-height: 1.8;
color: #9d9d9d;
font-size: 15px;
}
.blog-info .label{
opacity: 0.8;
}
.blog-content{
padding-top: 15px;
font-size: 15px;
line-height: 1.5;
}
.blog-content img{
margin: 15px auto;
}
二、响应式布局
1、简介
Bootstrap 是移动设备优先的,在四种设备中
- 超小屏幕 手机 (<768px) .col-xs-
- 小屏幕 平板 (≥768px) .col-sm-
- 中等屏幕 桌面显示器 (≥992px) .col-md-
- 大屏幕 大桌面显示器 (≥1200px) .col-lg-
在整个响应式博客中要做的就是,在页面由桌面或者平板缩小为手机大小的时候,将整体页面的左右侧栏变为不显示,导航栏通过按钮(MENU)点击将导航栏的菜单列表由水平排列变为垂直排列。
2、示例
缩放网页,未点击MENU,导航栏菜单隐藏

点击右上角MENU之后,菜单垂直显示

3、修改导航栏
在上面的示例中可以看出来,主要需要找出一个元素来存储点击MENU和未点击MENU的两种状态,来控制导航栏列表的隐藏与垂直显示。 这里可以使用input选中checkbox类型作为复选框。通常label与input连用,通过点击label元素可以选中input元素。这里可以将input使用hidden类将其隐藏,而直接使用label作为checkbox复选框状态的替代品。
利用visible-xs-inline-block使得MENU在缩放的时候才显示。而导航栏菜单在超小屏幕的时候默认为隐藏,将菜单栏用hidden-xs类修饰。
修改后的导航栏代码:
<div class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="index.html">My Blog</a>
</div>
<label class="toggle-label visible-xs-inline-block" for="toggle-checkbox">MENU</label>
<input class="hidden" id="toggle-checkbox" type="checkbox">
<div class="hidden-xs">
<div class="col-sm-offset-2">
<ul class="nav navbar-nav navbar-list">
<li><a href="#">全部分类</a></li>
<li><a href="#">语言</a></li>
<li><a href="#">数据结构</a></li>
<li><a href="#">网络</a></li>
<li><a href="#">操作系统</a></li>
<li><a href="#">算法</a></li>
<li><a href="#">实战</a></li>
</ul>
</div>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登陆</a></li>
<li><a href="#">注册</a></li>
</ul>
</div>
</div>
</div>
4、修改样式
在添加上面的几个css类之后还是不够的,因为checkbox框只能保存状态还没有真正作用于下面的div,当checkbox为选中状态的时候,为checkbox底下的div指定规则。才会正常达到效果 使label元素变为内联标签,并添加样式。
在main.css中添加手机端自适应样式:
#toggle-checkbox:checked ~ div{
display: block !important;
}
.toggle-label{
display: inline-block;
position: absolute;
right: 15px;
top: 15px;
font-size: 15px;
font-weight: normal;
color: #777;
}
.toggle-label:hover{
color: #333;
}
5、左右侧栏自适应
Bootstrap本身就是响应式友好,所以对于主页的左侧菜单栏,以及主页和详情页的右侧推荐栏,在做自适应的时候只需要hidden-xs隐藏即可。
登录页面请参考**前端学习 之 Bootstrap(二)**的第5小节:登录页面
通过以上几步一个简单的响应式个人博客界面就搭建好了。
三、源码
上述部分如有整理不全请参照源码。 完整源码地址:https://github.com/weilanhanf/weilanhanf.github.io
四、工具介绍之利用Github在Markdown中插入图片
在使用markdown的时候,通常会遇到插入图片和其他多媒体文件的时候,比如在博文的撰写的时候常需要插入图片,常用的有两种方式:
- 插入本地图片
- 插入网络图片
但是插入本地图片的时候不灵活不好分享,本地图片的路径更改或丢失都会造成markdown文件调不出图。 在博客撰写的时候,这里使用插入网络图片,虽然会相当依赖网络,但是一般不会有问题。只需插入简单链接即可。
而可以在github上建立仓库,利用免费的存储空间存储图片,然后再引入图片链接即可插入网络图片。 例如在Github中专门创建一个存储图片以及多媒体文件的仓库,如“ https://github.com/weilanhanf/Photos ”,每一次需要引入图片之前只需向仓库上传图片,或关联本地仓之后在本地仓提交,然后再在markdown中插入图片链接即可,如博客的详情页链接“ https://github.com/weilanhanf/Photos/blob/master/Blog/blog.png?raw=true ”。 就可正常显示如下。