Echart是一款图表插件,功能强大,使用简单。Echart官网:https://echarts.baidu.com/examples/#chart-type-line
本文介绍我使用过的折线图以及饼图。
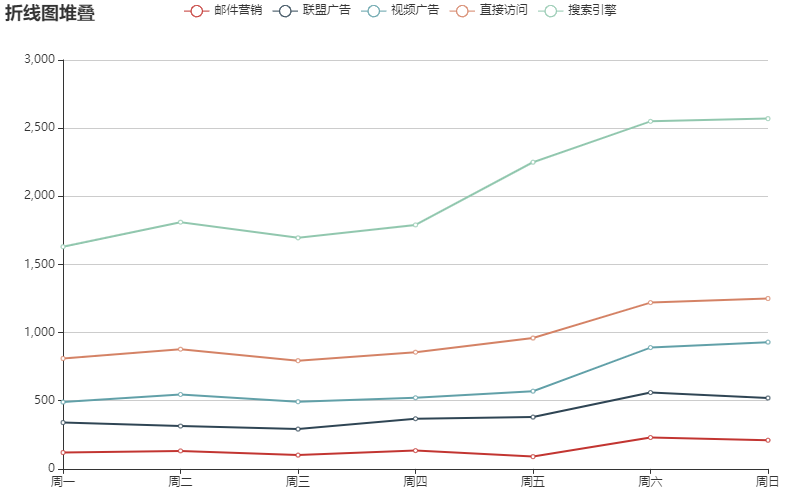
1.折线图:

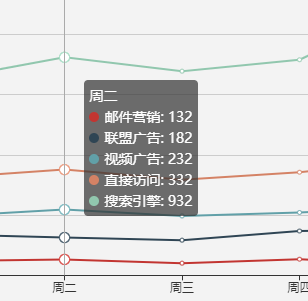
图表上可以浮动数据:

先贴上官网代码:
option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
图标头部:
title: {
text: '标题名称', //如“折线图堆叠”
textStyle: { //标题样式设置
color: '#000000',
fontSize: '18',
fontWeight: 'normal',
},
x: '10px',
y: '10px'
},
tooltip: {
trigger: 'axis'
},
//图例颜色以及图例名称
color: ['#4B85CB', '#D98175', '#75CBA5', '#0EBCE8', '#778899'],
legend: {
data: ['邮件营销','联盟广告','视频广告','直接访问','搜索引擎'],
//图例样式以及位置
textStyle: {
color: '#000000'
},
x: 'center',
y: '15px'
},
X轴:
xAxis: {
type: 'category',
boundaryGap: false,
//这里是横轴显示内容,我这里用的是传递的数组数据,而非固定的星期几
data: [obj[0].Date, obj[1].Date, obj[2].Date, obj[3].Date, obj[4].Date, obj[5].Date, obj[6].Date],
axisLine: {
lineStyle: {
color: '#000000',
width: 1 //可以更改折现粗细
}
},
axisLabel: {
show: true,
textStyle: {
color: '#000000'
}
}
},
Y轴:
yAxis: {
type: 'value',
axisLine: {
lineStyle: {
color: '#000000',
width: 1
}
},
axisLabel: {
show: true,
textStyle: {
color: '#000000',
}
}
},
//下面是数据展示
series: [
{
name: '邮件营销',
type: 'line',
//这里的数据都是从后台取出的,数量要和X轴对应,此处也为7个值
data: [{
value: obj[0].EmailNums,
label: {
normal: {
formatter: GetDataZero(obj[0].EmailNums)
}
}
}, {
value: obj[1].EmailNums,
label: {
normal: {
formatter: GetDataZero(obj[1].EmailNums)
}
}
}, {
value: obj[2].EmailNums,
label: {
normal: {
formatter: GetDataZero(obj[2].EmailNums)
}
}
}, {
value: obj[3].EmailNums,
label: {
normal: {
formatter: GetDataZero(obj[3].EmailNums)
}
}
}, {
value: obj[4].EmailNums,
label: {
normal: {
formatter: GetDataZero(obj[4].EmailNums)
}
}
}, {
value: obj[5].EmailNums,
label: {
normal: {
formatter: GetDataZero(obj[5].EmailNums)
}
}
}, {
value: obj[6].EmailNums,
label: {
normal: {
formatter: GetDataZero(obj[6].EmailNums)
}
}
}]
//其他的省略了……
},
}
]
GetDataZero只是我写的一个转换方法,因为在折线图浮动数据中值为0时显示的是“-”,我就写了这个
<script>
function GetDataZero(value) {
if (value > 0) {
return value;
} else {
return 0;
}
}
</script>







