本教程中,我们用Wijmo 5 和 Ionic Framework实现一个Mobile的工程:Hello World。
Ionic是什么?
Ionic是一个HTML5框架、免费、开源,用于帮助生成hybird mobile Apps (混合移动应用)。
Ionic包含3部分:
CSS 样式:用于渲染Web页面,使得页面更接近原生移动应用 (Native App)。
AngularJS:Ionic使用AngularJs的扩展指令作为核心框架库,同时AngularJs也加快了开发过程。
Apache Cordova:Ionic使用Apache Cordova编译为mobile App,并提供了ngCordova库--使用AngularJs扩展的Cordova API库。
Ionic框架目前依然是beta阶段(截止本文完稿时间,最新版:v1.0.0-beta.12 "krypton-koala" · 2014-09-10 · MIT Licensed ),当前版本支持iOS6+ 和 Android 4.1+版本,且有计划会支持Windows设备。对其他较老的设备无版本支持计划。
系统必备
本教程会使用到下面的环境,请预先准备。
在本教程中,我们使用Chrome用于开发、调试,同时,你也可以在Android和IOS设备上用其他浏览器来调试。
配置系统环境,请参考Cordova Platform Guide,按照向导即可完成。
快速入门
基于上面的系统环境安装的NodeJs,我们先安装Ionic CLI。
下面分别区分Windows、Linux、Mac的命令行代码来安装:
Windows
npm install --g ionic
Linux和Mac
sudo npm install --g ionic
下面通过命令创建工程
ionic start ExpenseTracker blank && cd ExpenseTracker
上面的命令使用了Ionic的空模板”blank”, 创建了一个名为“ExpenseTracker”Ionic工程; 创建成功后,我们进入新建的ExpenseTracker目录。 然后我们通过Ionic命令启动Web站点
ionic serve
该命令会启动Web服务,同时会使用默认浏览器启动页面。
在Web服务启动情况下,所做的任何修改,刷新浏览器页面即可而不用重启Web服务,这个对于调试非常方便。
我们会看到如下的页面:
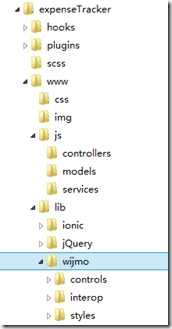
下面开始添加Wijmo 5的源码到我们创建的工程中,Wijmo5源码下载地址。先在工程的www/lib 文件夹下,创建一个Wijmo文件夹,并拷贝Wijmo源码下Dist的3个文件夹controls、interop、styles到新创建的Wijmo文件夹下。工程文件夹中的www/lib目录,包含了该app所要依赖的库文件。
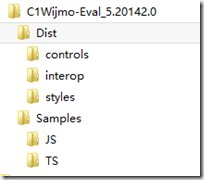
Wijmo 5下载后的源码路径概图:
Iconic的目录浏览截图:
配置好文件目录结构后,我们就可使用Inonic和Wijmo 5了。在www目录下,创建一个index.html,用您习惯使用的IDE(Visual Studio、Web Storm)进行编辑,添加jQuery、Wijmo引用:
Expense Tracker | Wijmo 5
Ionic Blank Starter
我们注意到,在index.html 文件中,并未直接引用AngularJs文件,这个是因为Ionic(ionic.bundle.js文件)已经包含了AngularJs和其依赖,如UI-Router,故不需要直接引用了。
使用Wijmo 5
下面给Index.HTML文件中添加Wijmo 5控件,先需要在www/js/app.js文件中添加Wijmo的模块依赖——‘wj’。
app.js完整代码如下:
angular.module('starter', ['ionic', 'wj'
(window.cordova &&
app.js中,已经完成对ionic和wijmo模块引入,下面则可直接使用Wijmo 5自定义的AngularJs指令了。
在index.html文件的<body> 元素中,共引入了3个Icon的AngularJS 指令:<ion-pane>, <ion-header-bar>, 和<ion-content>。
**<ion-pane>**: 该指令是一个容器用于填充内容。**<ion-header-bar>**: 该指令用于给页面添加一个header。**<ion-content>**: 该指令创建内容区域,并会用Ionic的自定义滚动视图代替浏览器默认的。
在``<ion-content>内,`我们添加**<wj-input-number (**Wijmo InputNumber控件),完整代码如下:` ``
<ion-pane>
<ion-header-bar class="bar-stable">
<h1 class="title">Ionic Blank Starter</h1>
</ion-header-bar>
<ion-content class="padding" ng-init="myValue=1">
<wj-input-number value="myValue" step="1" min="-5" max="5"></wj-input-number>
</ion-content>
</ion-pane>
运行工程,可以看到Wijmo的InputNumber控件已经添加到页面中,默认为1,最大值为5,最小值为-5,增长步长为1.
总结
本文,我们创建了Ionic工程并添加Wijmo 5的InputNumber控件,即完成了一个Hello World!
工程压缩包下载地址