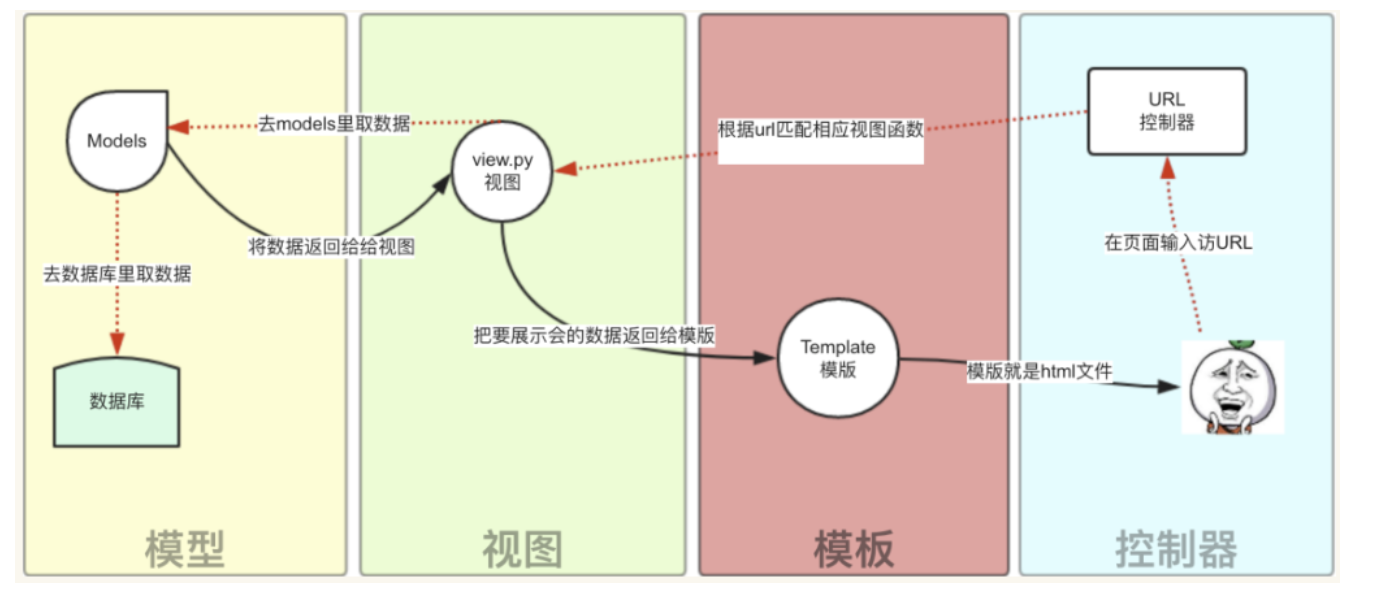
##Django简介 #####Django是一个开源的Web应用框架,由Python写成。但是,百度百科中讲它采用了MVC框架模式,其实这个解释不准确。 #####确切的讲,Django的模式是:路由控制+MTV模式。所谓的路由控制其实就是采用URL分发器,将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template。而Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同。 #####Django的MTV分别是值: #####1.M代表模型(Model):负责业务对象和数据库的关系映射(ORM)。 #####2.T 代表模板(Template):负责如何把页面展示给用户(html)。 #####3.V 代表视图(View):负责业务逻辑,并在适当时候调用Model和Template。 #####MTV的响应模式如下所示:  #####一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。 ##Django的下载与命令行模式下项目的创建 ####Django的下载 #####注意安装Django的前提是电脑里安装了Python环境与pip。另外在这里声明一下,本文是在windows环境下进行操作的。并且本文用到的Django版本是2.0.1。 #####Windows下安装Django的命令是:
#####一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。 ##Django的下载与命令行模式下项目的创建 ####Django的下载 #####注意安装Django的前提是电脑里安装了Python环境与pip。另外在这里声明一下,本文是在windows环境下进行操作的。并且本文用到的Django版本是2.0.1。 #####Windows下安装Django的命令是:pip install django==2.0.1 #####Linux下安装命令为:pip3 install django==2.0.1 ####命令行模式下Django项目的创建 #####安装完成后,命令行进入我们要创建Django项目的文件夹,然后输入命令:python -m django startproject mysite这样我们第一个Django项目就创建好了。 #####我们可以看到,新建的项目的目录结构如下:  #####这里有一个manage.py文件,一个与我们项目名称相同的包,里面包含settings.py、urls.py、wsgi.py文件。wsgi文件是专门帮我们处理服务器端与客户端之间交互的,其他主要文件的功能说明如下: #####
#####这里有一个manage.py文件,一个与我们项目名称相同的包,里面包含settings.py、urls.py、wsgi.py文件。wsgi文件是专门帮我们处理服务器端与客户端之间交互的,其他主要文件的功能说明如下: #####manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。 #####settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。 #####urls.py ----- 负责把URL模式映射到应用程序。 #####接着,我们可以在这个项目下创建一个新的应用(这个应用可以是整个项目下的一个分功能):python manage.py startapp app01 #####最后就是启动这个Django项目了,我们在项目的目录下输入命令:python manage.py runserver 8080这样我们在访问http://127.0.0.1:8080/时就可以看到成功的页面 #####看到下面这个小火箭就证明你成功啦!  ##pycharm下Django项目的创建及一个简单的web程序示例 ####pycharm创建django项目 #####打开pycharm,点击
##pycharm下Django项目的创建及一个简单的web程序示例 ####pycharm创建django项目 #####打开pycharm,点击File——New Project——项目选择Django——在弹出来的选项框中填好自己的项目目录与项目名称,然后在下面可以选择同时新建一个app的名称:  #####得到的程序的目录结构如下图所示:
#####得到的程序的目录结构如下图所示:  #####这样得到的项目跟我们用命令行创建的一模一样。接下来我们就在这里创建一个简单的web应用吧。 ####一个简单的web程序示例 #####首先,需要注意的一点是:在windows下需要修改一下settings.py里面的TEMPLATES列表里的内容才可以!修改的是:'DIRS': [os.path.join(BASE_DIR, "templates")],原来的DIRS对应一个空列表,这里将项目的templates文件夹的目录放在了列表里。修改后的TEMPLATES列表的内容如下:
#####这样得到的项目跟我们用命令行创建的一模一样。接下来我们就在这里创建一个简单的web应用吧。 ####一个简单的web程序示例 #####首先,需要注意的一点是:在windows下需要修改一下settings.py里面的TEMPLATES列表里的内容才可以!修改的是:'DIRS': [os.path.join(BASE_DIR, "templates")],原来的DIRS对应一个空列表,这里将项目的templates文件夹的目录放在了列表里。修改后的TEMPLATES列表的内容如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, "templates")],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
#####在全局的urls.py文件中:
from django.contrib import admin
from django.urls import path
from whw import views
urlpatterns = [
path('admin/',admin.site.urls),
path('index/',views.index),
]
#####whw的视图views.py文件中:
from diango.shortcuts import render
#create your views here
#这个函数必须要带一个形参request
def index(request):
import datetime
now = datetime.datetime.now()
ctime = now.strftime('%Y-%m-%d %X')
#注意这里必须得return 而且第一个参数必须是request
return reder(request,'index.html',{'ctime':ctime})
#####我们在项目下再创建一个名为templates的包,注意名字必须命名为templates,里面新加一个index.html文件,这个文件中的内容为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>当前时间:{{ ctime }}</h4>
</body>
</html>
#####注意这里的.html文件中运用到了模板语言,它不在是传统的html文件了,而是一个模板文件。 #####最后运行这个程序,我们在浏览器中输入http://127.0.0.1:8000/index即可看到当前时间显示在了网页中。