点击上方“杰哥的IT之旅”,选择“星标”公众号
重磅干货,第一时间送达


来源:https://www.jesuisundev.com/en/understand-http3-in-5-minutes
什么是 HTTP3?本文以一种深入浅出的方式,让你快速了解 HTTP3。
你连 HTTP2 都还没搞明白,就有人开始谈 HTTP3 了,真让人火大。但 HTTP3 会受到关注也是有理由的:它速度很快。
1、很久以前
谈未来之前,咱们先讲讲现实。
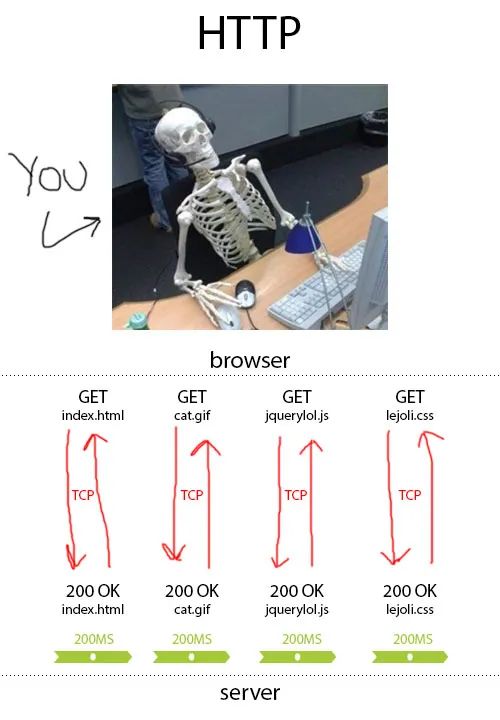
你了解 HTTP 吗?这个定义于 1991 年的协议是用来管理 Web 的。它的全名是超文本传输协议,让你可以从网页中获取资源,网页数据从 Web 服务器传输到你的浏览器上。它基于较低级别的协议——TCP,这里是重点——而且它是无状态的。这意味着每个请求都是完全独立的。页面上显示的每个 GIF 图片都在互联网上独立存在,这对这些 GIF 图片本身来说是好事。但对我们来说,这样的一个系统是有些支离破碎的。
问题在于每个请求一次只会查找一个文件。每次都要创建一个昂贵的 TCP 连接。想象一下,如果你的页面上有 10,000 个小技巧,这会是多么沉重的负担啊。
我知道有很多人喜欢我上一篇文章中制作的图片,所以为了更好地向大家解释互联网的协议机制,这里我会再做一张图。

尽管浏览器可以同时发出六个不同的请求,但是 HTTP 仍然很慢,并且需要很多 TCP 连接。另外,我们开发人员通常不会在意这一点。我们喜欢在页面上塞满各种垃圾。比如说巨大的 jQuery 库,包含 300 个无用的 CSS 样式表,结尾是一个透明的 8 兆大 PNG 图。
当谷歌发现我们在互联网上到处倾倒垃圾后,他们就开始搞一个称为 SPDY 的东西了。目的是什么呢?当然是加快互联网的速度。
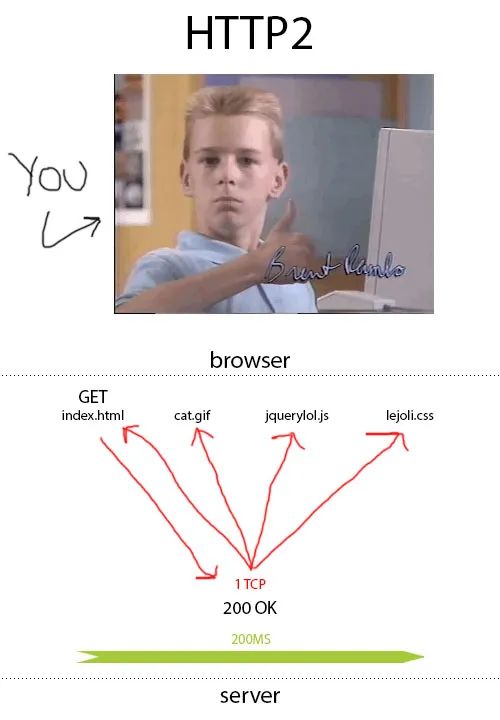
SPDY 是一个规范,建议继续使用 HTTP,但要更改一些规则。通过压缩标头、对请求进行优先级排序和多路复用,它将把所有 TCP 请求和连接变成单独的一个!
具体来说,当你读取 HTML 时,浏览器会查看你在页面中要询问的所有内容。然后,它可以一次获取所有内容,这样就可以避免一个文件一个文件地获取了。
HTTP2 的第一份草案基于 SPDY。HTTP2 很快被广泛采用,随后互联网上的一切变得快多了。今天,互联网上 42.7%的内容使用 HTTP2。

2、关于 HTTP3
HTTP2 是以 HTTP 为基础并改动一些规则的产物。HTTP3 也是如此。换句话说,解释清楚现状后,我就可以很容易地讲明白未来是什么样子的。
谷歌是一个极客组织,他们永远不会停止脚步。SPDY 演变成为 HTTP2 后,他们认为它仍然不够快。因此,他们开始讨论 QUIC 这个项目。这是谷歌开发的第二项将成为 HTTP 协议的正式升级的技术。那么,这个协议有什么特别之处?
HTTP3 的主要改进在传输层上。传输层不会再有我前面提到的那些繁重的 TCP 连接了。现在,一切都会走 UDP。
顺便说一下,QUIC 的意思是“快速 UDP Internet 连接”。协议的这种更改将显著加快连接建立和数据传输的速度。然而,虽说 UDP 肯定更快、更简单,但它不具备 TCP 的可靠性和错误处理能力。
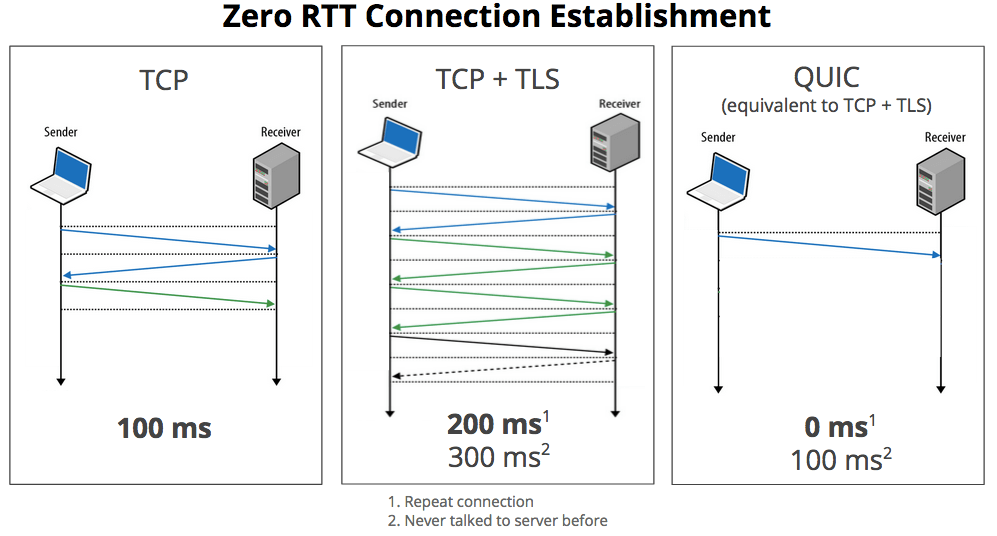
TCP 必须进行多次往返,才能以方形且稳定的方式建立连接。UDP 不会顾虑那么多,而且它确实可以快速运行,代价是稳定性下降和丢包的风险。但是,UDP 能大大减少请求中的延迟。到同一服务器的重复连接的延迟几乎为零,因为不需要往返来建立连接。

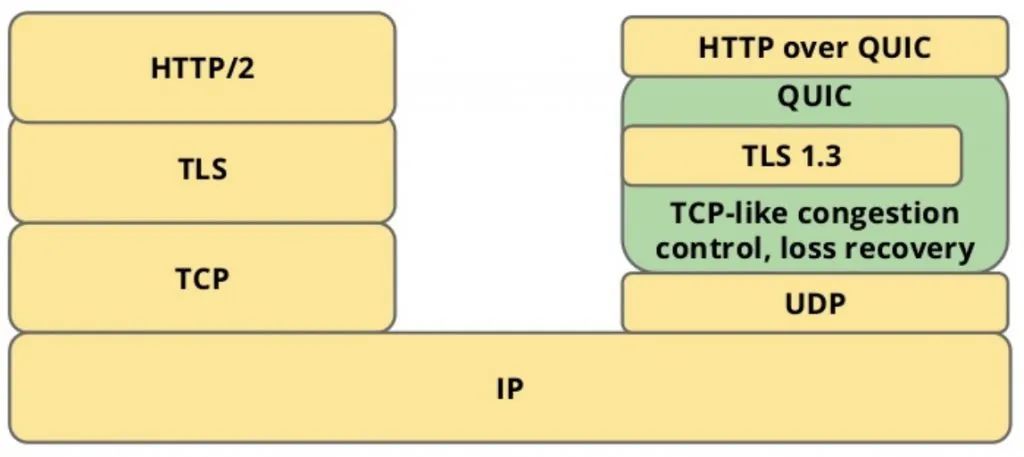
HTTP3 是 HTTP2 的复用和压缩,协议从 TCP 更改为 UDP。然后,谷歌的那些人在协议中添加了他们做的层,以确保稳定性、数据包接收顺序及安全性。
因此,HTTP3 在保持 QUIC 稳定性的同时使用 UDP 来实现高速度,同时又不会牺牲 TLS 的安全性。是的,在 QUIC 中就有 TLS1.3,你可以用它发起优雅的 SSL。这些层的底层机制是下面这样:

2018 年,QUIC 演变成为 HTTP3。互联网工程任务组(Internet Engineerring Task Force)的那帮制定互联网协议的哥们同意了这个提案。这是个好消息,因为对于我们这些急躁的人们来说,互联网的速度永远都不够快。
3、结语
HTTP3 代表着充满魅力的未来,它的 HTTP 基础潜能已经被谷歌的那些极客发挥到极致。在撰写本文时,只有 4.6%的互联网内容在使用 HTTP3,但这个数字在未来几年中可能会增长许多。本文只是简单谈了谈这方面的知识,但如果你想了解更多,可查看以下更多推荐阅读文章,点击即可跳转。
end
本公众号全部博文已整理成一个目录,请在公众号后台回复「m」获取!
推荐阅读:
面试官问我:一个 TCP 连接可以发多少个 HTTP 请求?我竟然回答不上来...
面试官问我:用了HTTPS就安全了吗?用了HTTPS会被抓包吗?我竟然回答不上来...
回复下方 「关键词」,获取优质资源
回复关键词 「CDN」,即可获取 89 页 CDN 排坑指南手册
回复关键词 「ECS」,即可获取 96 页 ECS 运维 Linux 系统诊断手册
回复关键词 「linux」,即可获取 185 页 Linux 工具快速教程手册
回复关键词 「Python进阶」,即可获取 106 页 Python 进阶文档 PDF
回复关键词 「Python自动化」,即可获取 97 页自动化文档 PDF
回复关键词 「Excel数据透视表」,即可获取 136 页 Excel数据透视表 PDF
回复关键词 「Python最强基础学习文档」,即可获取 68 页 Python 最强基础学习文档 PDF
回复关键词 「wx」,即可加入杰哥的IT之旅读者交流群
=========================================================================================================================================================================================================================================================================================================================================================================================
====================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================================

点个[在看],是对杰哥最大的支持!
本文分享自微信公众号 - 杰哥的IT之旅(Jake_Internet)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。









