最近一段时间都在准备IOS的开发,学习swift语言,之前做过很多类型的开发:前端、Java Web、.net、Android等,IOS是第一次接触,很不适应,学习的进度也比较慢,不过在看过一些视频、几本pdf之后,总算有了一点心得。从今天起,开始做一些整理,一方面加深自己的认知,另一方面也可以方便他人,共同讨论和进步,本文通过一个实例,整理一下UITableView表格视图的静态使用。
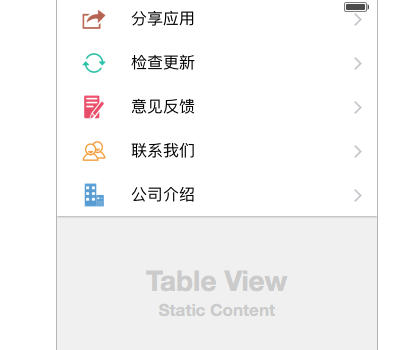
本文使用的环境是Xcode7,Swift2.2,将要创建的表格视图是静态的,不涉及动态数据的处理,有这方面需求的朋友请绕道,以免耽误您的宝贵时间。首先,看一下最终的效果图。

ios已经入门的童鞋都知道,苹果提供了UITableView类来创建表格视图,表格视图应用于很多地方,app里列表的展示、设置等等,一个表格视图可以包含一个或多个不同的部分,上面的效果图中就是两个部分Section(红框),每一个部分里面可以包含一个或多个单元格,也就是行。
在苹果提供的控件库里,每一个行就是一个UITableViewCell,用于创建表格中的单元格,在单元格中我们可以展示需要的数据,每个单元格只能属于一个部分。

接下来,我们通过一个例子,来深入的学习一下UITableView表格视图的使用,首先我们需要创建一个Single View Application,命名为UITableViewDemo,关于项目如何创建不属于本文的学习内容,这里不再赘述,有需求的朋友请自行google。
我们将通过故事板的方式进行页面的设计,第一步,我们打开Main.storyboard文件,先在File inspector里面(右侧栏第一个)禁用掉SizeClasses特性。SizeClasses是苹果从Xcode6之后引入的新特性,用来解决多设备的适配问题,本文只是简单的一个学习Demo,重心不再多设备适配,所以不需要这个特性。

然后删除默认的viewController,从控件库里面拖动一个TableViewController,选中并在Attribute inspector(右侧栏第四个)里面设置为初始的view controller。

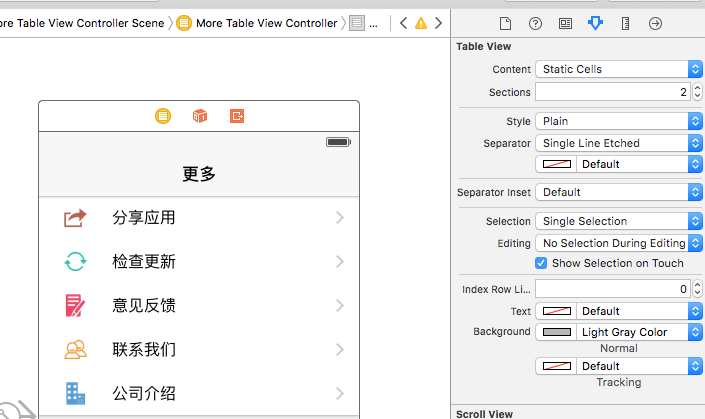
然后,我们选中TableView,选中Attributes inspector(右侧栏第四个),将content修改为静态单元格StaticCells,并设置为两部分,如图所示:

我们的例子中,每个section里面的单元格数量也不一致,每一部分也不需要显示头部和尾部,我们依次选中section,进行统一的修改,将header和footer都设置为空,第一部分设置rows为2,第二部分设置为3,通过下图所示修改:

修改之后,运行一下你会发现,我们的TableView看着像是一个5行的单元格,其实它是由两个部分构成,下面,我们需要对此TableView指定相应的class,我们新建一个Cocoa Touch Class,命名为MoreTableViewController,并继承UITableViewController,我们选中storyboard里面的TableViewController,选中右侧第三栏,Identity inspector,设置class为新建的MoreTableViewController。
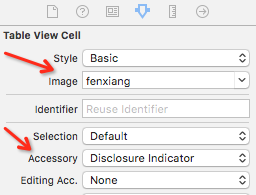
接下来,我们修改单元格的样式,首先我们需要在Assets里面,import几张提前准备好的图片,这里就不再赘述了,接下来我们依次选中对应的单元格,修改如图所示的几个地方,依次是Style,Image和Accessory(右侧样式),苹果提供了默认的集中样式供开发者使用,读者也可以自行切换看下效果,修改后的效果如下:


如果这时候,我们将代码编译,选择iphone4s模拟器运行的话,我们会发现都是空白,并没有我们storyboard里面看到的效果,这是因为我们没有对UITableView里面的方法进行实现,打开我们之前新建的MoreTableViewController.swift文件,我们发现里面包含有两个tableView的方法,分别是:numberOfSectionsInTableView和numberOfRowsInSection,分别表示表格包含几个部分,以及每个部分中单元格的个数,根据我们的需要,我们做如下的实现,代码就不解释了:

这时候,我们再运行项目,会发现表格已经展示出来了,不过跟我们的效果图,还有一些差距,首先是没有最上面的导航,以及背景颜色,单元格下划线、两个部分之间的高度等。
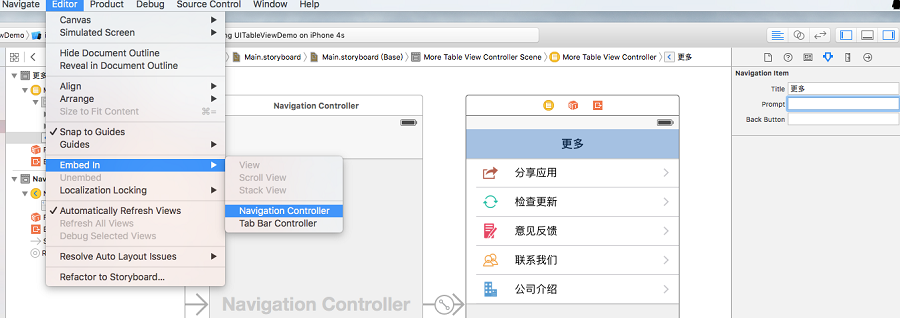
接下来,我们依次解决,首先我们添加一个上方的导航,打开storyboard,选中tableViewController,通过Xcode工具栏Editor-Enbed in-Navigation Controller加入导航,并简单修改导航的标题为“更多”,如图所示:

接下来,我们修改单元格的下划线,并设置表格的背景颜色,以及调整每个section的高度,以达到效果图的效果,我们选中TableView,以及右侧第四栏Attributes inspector,设置其中的Separator为SingleLineEtched(带浮雕效果的线条),这里也可以修改为None(没有分割线),看你自己的心情了,然后修改background的颜色为灰色,如图所示:

最后,我们需要调整两个section的高度,这就需要我们重写tableView里面的两个方法,打开MoreTableViewController.swift,重写下面的两个方法:heightForHeaderInSection和heightForFooterInSection,分别表示section的头部和尾部高度,别问我怎么知道的,多看看Api试试就知道了,另外这里需要简单的计算一下,设置合适的高度,如下所示:

运行一下,你会发现section已经有了正确的高度,不过还有个小瑕疵,多余的单元格,仍然显示在了页面上,如下:

要解决这个问题很简单,我们只要在view加载的时候,对tableview做一点小小的设置就可以了,一句代码搞定,如下所示:

至此,通过tableview创建静态表格已经整理完毕,希望大家批评指正,多多交流,互相进步!













