安装 nginx
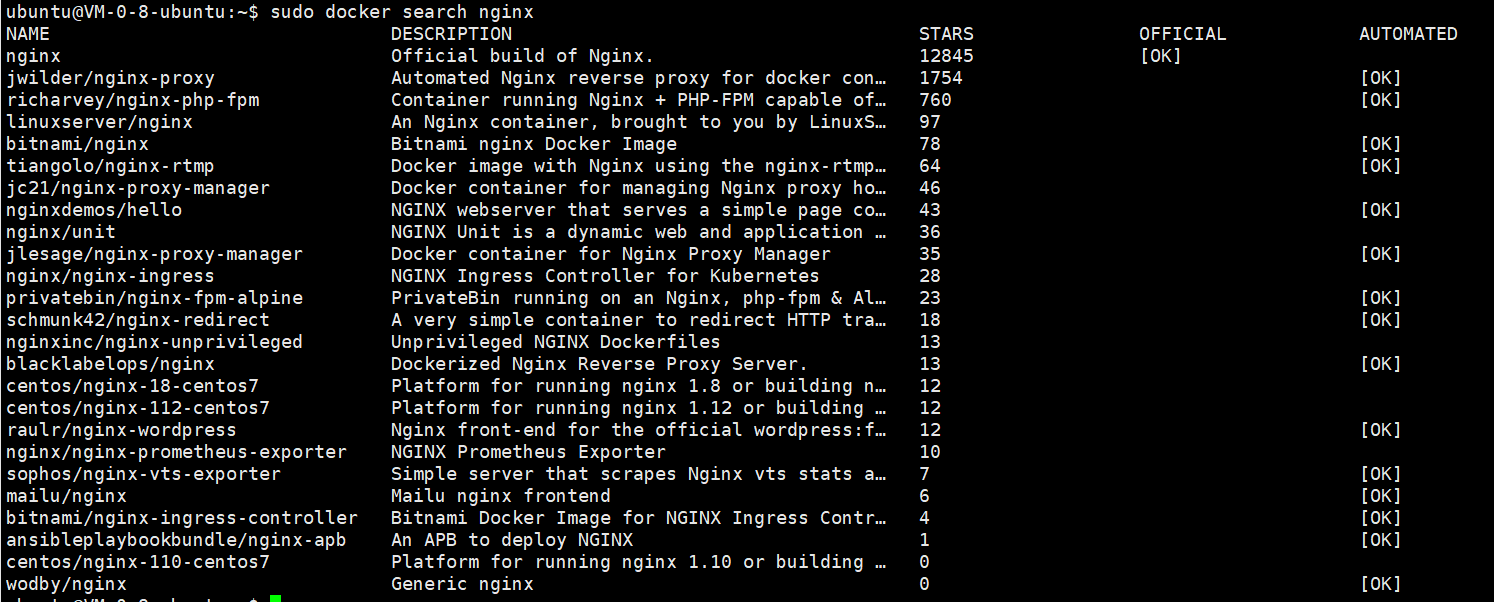
搜索 nginx 的镜像
docker search nginx
获取 nginx 的官方镜像
docker pull nginx查看本地镜像
docker imagesdocker 启动 nginx 镜像,映射宿主端口 80 端口到 nginx 的 80 端口
docker run --name nginx-test -p 8080:80 -d nginx访问宿主ip和端口,查看 nginx

挂载宿主目录到镜像中
nginx 配置信息在容器中的位置
- 日志位置:/var/log/nginx/
- 配置文件位置:/etc/nginx/
- 项目位置:/usr/share/nginx/html
创建宿主的 nginx 配置信息
配置文件位置:/home/ubuntu/mynginx/nginx
/home/ubuntu/mynginx/nginx/conf/nginx.conf
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; }/home/ubuntu/mynginx/nginx/conf.d/default.conf
server { listen 80; server_name localhost; #charset koi8-r; #access_log /var/log/nginx/host.access.log main; location / { root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
项目位置:/home/ubuntu/mynginx/nginx/html
<!DOCTYPE html> <html> <head> <title>Welcome to nginx!</title> <style> body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; } </style> </head> <body> <h1>hello docker!</h1> <h2>This is a test docker !</h2> </body> </html>日志位置:/home/ubuntu/mynginx/nginx/log
启动 nginx 镜像并挂载宿主目录到镜像
docker run --name docker_nginx -d -p 80:80 -v /home/ubuntu/mynginx/nginx/log:/var/log/nginx -v /home/ubuntu/mynginx/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/ubuntu/mynginx/nginx/conf.d:/etc/nginx/conf.d -v /home/ubuntu/mynginx/nginx/html:/usr/share/nginx/html nginx查看 Nginx 效果