项目文件结构截图
只需要一个html文件既可:

项目截图:

代码实现原理:
该示例的实现过程很简单,主要是使用了CSS3的透视、3D旋转、位移、渐变、阴影,可以说是一次比较全面的练习。
HTML部分:
<div class="wrapper">
<div class="ball"></div>
<div class="stage">
<div class="text">
这里是文字
</div>
</div>
</div>
CSS部分:
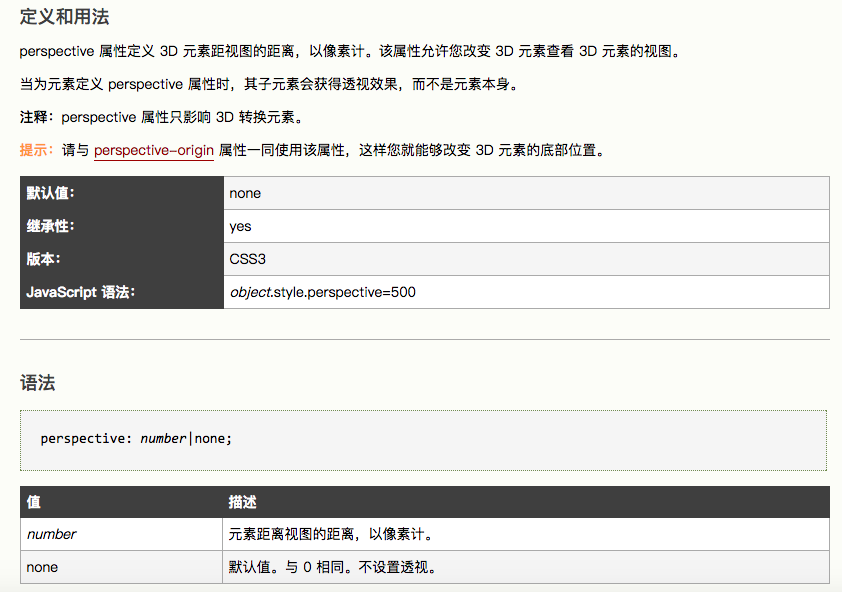
使用到的CSS属性用法:


舞台:
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 400px;
height: 400px;
margin: 200px;
perspective: 800px;
perspective-origin: 50% 50%;
position: relative;
}
.stage {
transform-style: preserve-3d;
position: absolute;
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0);
}
球体:
.ball {
width: 200px;
height: 200px;
border-radius: 50%;
background-color: #ccc;
position: absolute;
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0);
box-shadow: 0px 55px 45px -38px rgba(0, 0, 0, .3);
}
.ball::before {
content: "";
position: absolute;
top: 1%;
left: 5%;
width: 90%;
height: 90%;
border-radius: 50%;
background: -webkit-radial-gradient(50% 0px, circle, #ffffff, rgba(255, 255, 255, 0) 58%);
z-index: 2;
}
文字:
.text {
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
white-space: nowrap;
animation: rotate 5s linear infinite;
backface-visibility: hidden;
}
文字动画:
@keyframes rotate {
from {
transform: rotateY(0deg) translateZ(100px);
}
to {
transform: rotateY(360deg) translateZ(100px);
}
}
效果预览
效果地址:rotate-text-around-the-ballCSS环绕球体的旋转文字-3D效果
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权













