
**后台回复【福利*】领取JavaScript零基础入门课程*********
今天老李找了一下阿里巴巴的架构师聊了一下关于前端开发工程师的一些基本的技术需求,整理了一堆面试题,很经典,也很实用。
如果你也想进入一个不错的公司,拿到一个不错的薪资,这13道面试题你必不可少!
1、请列举7种以上常用的HTML标签,说明其语义。
div标签,是一个块元素,就像一个大盒子,可以放各式各样的东西;
p标签,也是一个块元素,它通常用来放一段话的….;
h1,h2,h3,…h6标签,也是块元素,常用来放标题;
span标签,是一个行内元素,常用来处理一段话中的某几个字符;
img标签,用来加载图片的标签;
table标签,用来创建表格的标签;
br标签,用来换行的标签;
hr标签,用来表示分行线的标签;
a 一个点击跳转的标签;
ul 一个用来做列表的标签。
2、请说明下面各种情况的执行结果,并注明产生对应结果的理由。

1)弹出element object,通过函数赋值方式,this直接指向element对象;
2)弹出window object,this是写在doSomething这个函数里面的,而这种方式的事件绑定写法并没有将element对象传递给this,而在默认情况下this 指向window;
3)弹出window object,没有绑定对象的情况下this默认指向window。
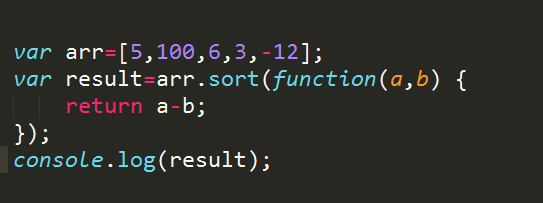
3、请用JavaScript语言实现 sort 排序函数,
要求:

如果你有多种解法,请阐述各种解法的思路及优缺点。(仅需用代码实现一种解法,其它解法用文字阐述思路即可)

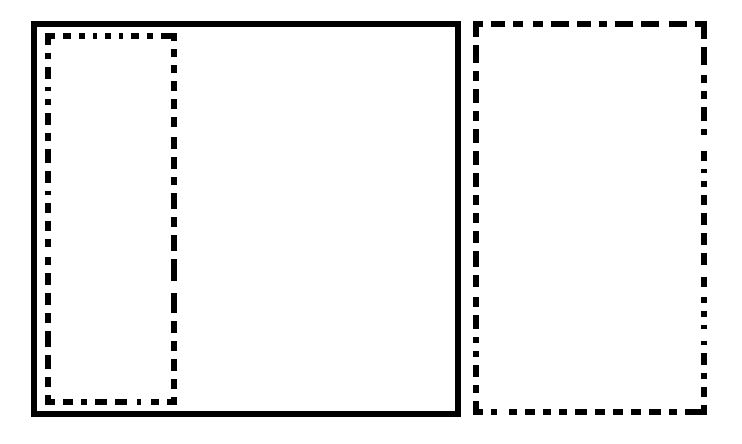
4、请根据下面的HTML和CSS代码,画出布局示意图


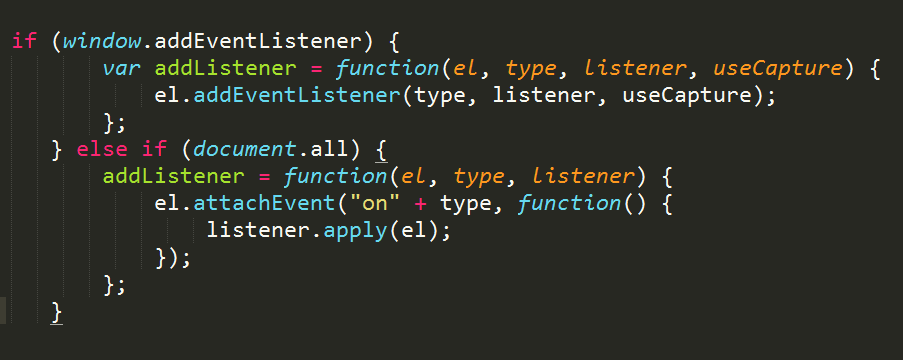
5、阅读以下JavaScript代码:

请阐述
a) 代码的功能;
b) 代码的优点和缺点;
c) listener.apply(el) 在此处的作用;
d) 如果有可改进之处,请给出改进后的代码,并说明理由。
a) 功能:事件注册
b) 优点:跨浏览器,特性探测,性能优化。缺点:document.all
c) 作用:使得IE中listener的this 为 el,与其它浏览器一致 d) 改进:document.all改成window.attachEvent; useCapture的默认
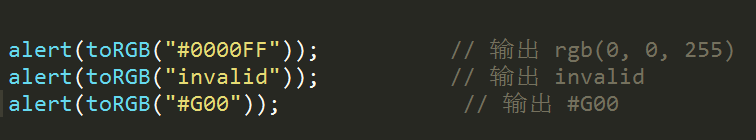
6、请编写一个JavaScript 函数toRGB,它的作用是转换CSS中常用的颜色编码。
要求:


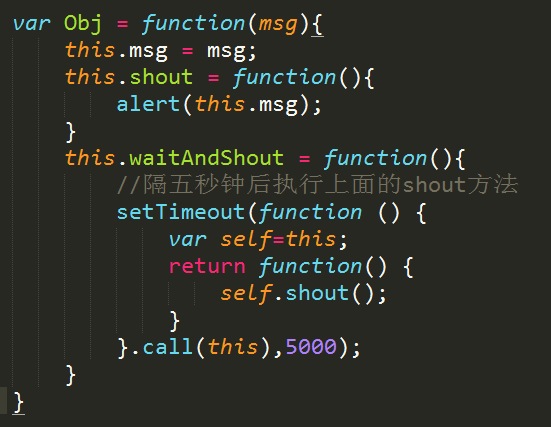
7、尝试实现注释部分的Javascript代码,可在其他任何地方添加更多代码
(如不能实现,说明一下不能实现的原因):

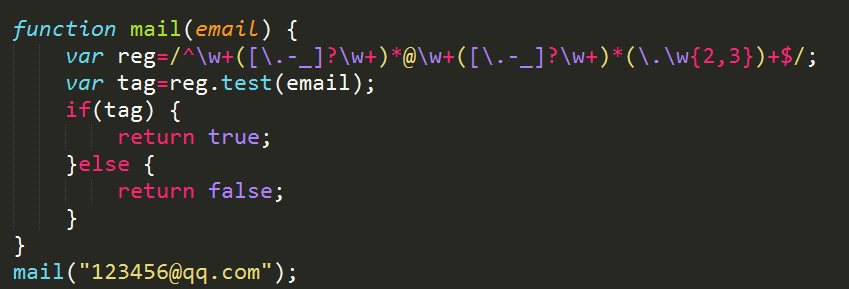
8、请编写一个JavaScript函数,它的作用是校验输入的字符串是否是一个有效的电子邮件地址。
要求:
a) 使用正则表达式。
b) 如果有效返回true ,反之为false。

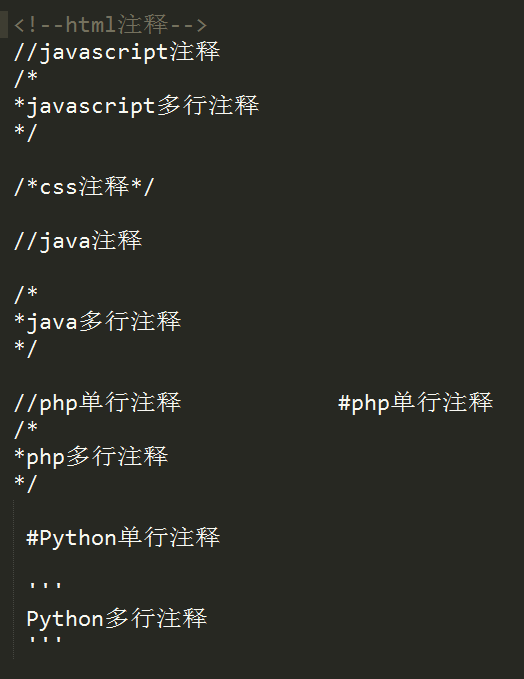
9、请分别列出HTML、JavaScript、CSS、Java、PHP、Python的注释代码形式。

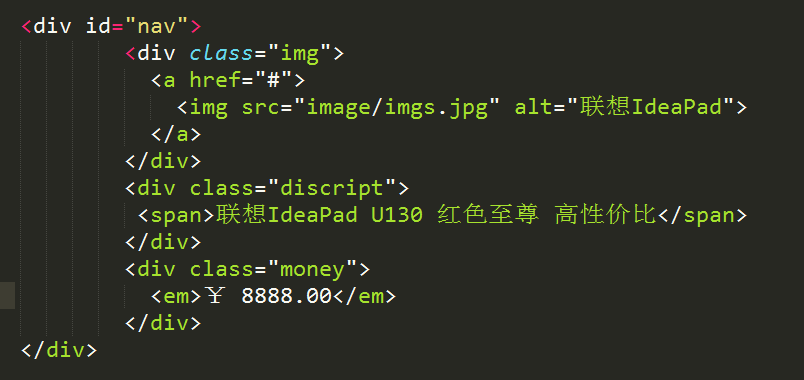
10、根据下图,编写HTML结构。要求:遵循xHTML 1.0规范且符合Web语义。


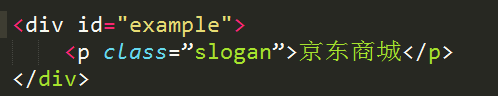
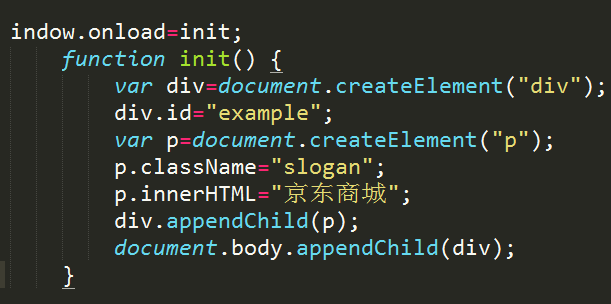
11、请编写一段JavaScript脚本生成下面这段DOM结构。要求:使用标准的DOM方法或属性。


12、请用CSS定义p标签,要求实现以下效果:
字体颜色在IE6下为黑色(#000000);
IE7下为红色(#ff0000);
而其他浏览器下为绿色(#00ff00)。

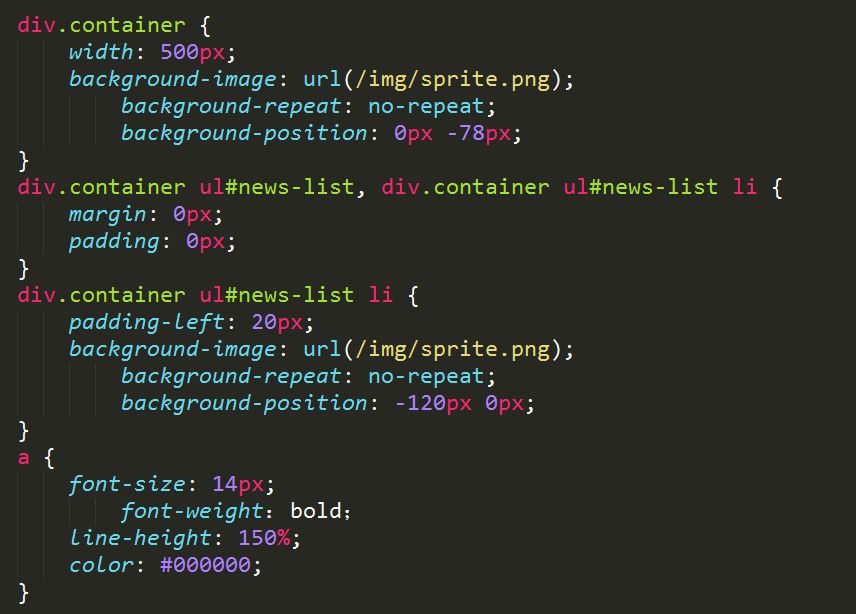
13、请简化以下的CSS代码,并给出简单的说明。

简化



本文分享自微信公众号 - 前端研究所(WEBqdyjs)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














