前言
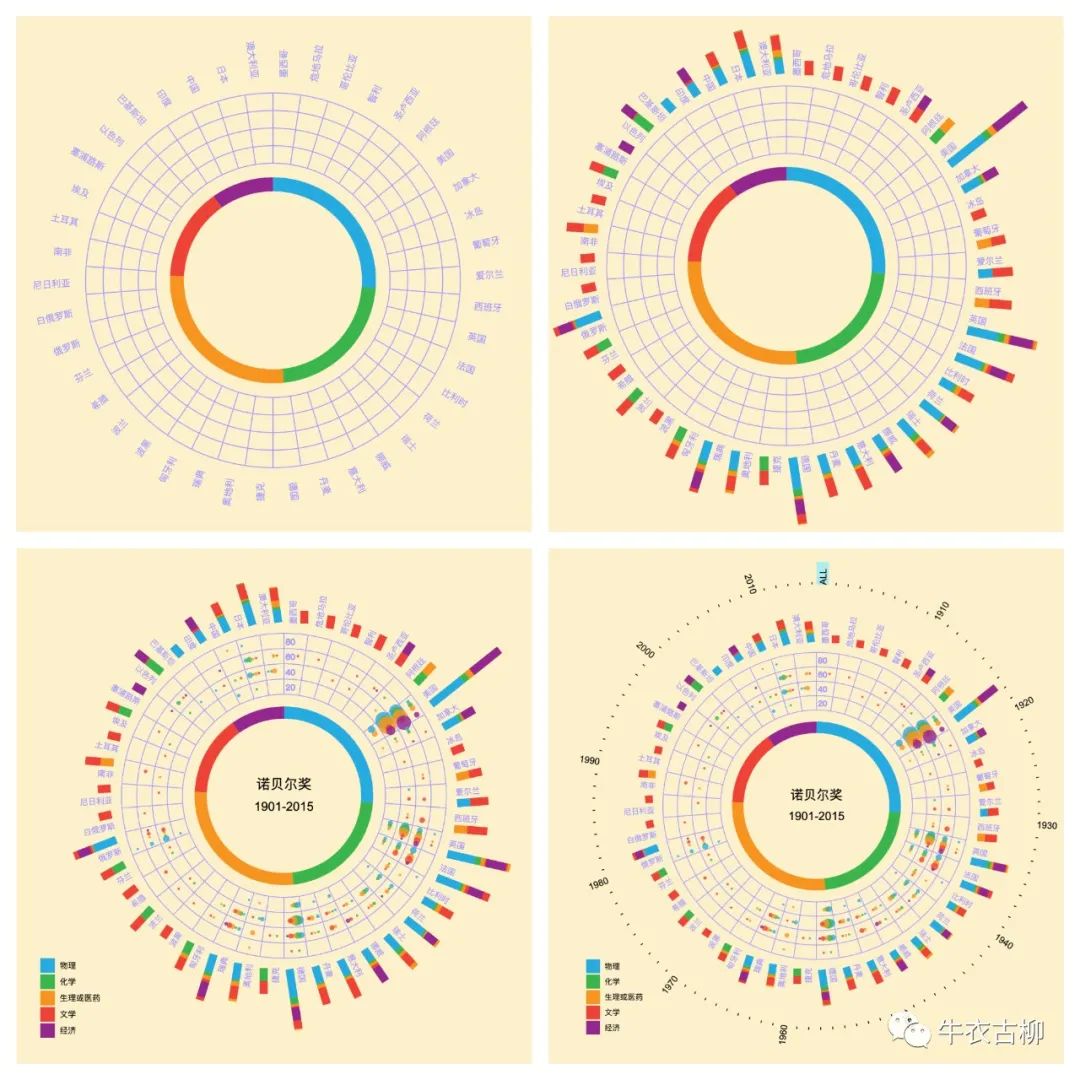
上篇文章「可视化作品分享:第2期 | 好评来袭」里提到,复现并开源掉财新网「星空彩绘诺贝尔奖」可视化作品简化版后,古柳原本想继续在径向图可视化上进行单点突破,把还没涉及的技术再叠加进来。
复盘文章:财新网「星空彩绘诺贝尔奖」可视化作品复现
开源代码:https://github.com/DesertsX/dataviz-in-action

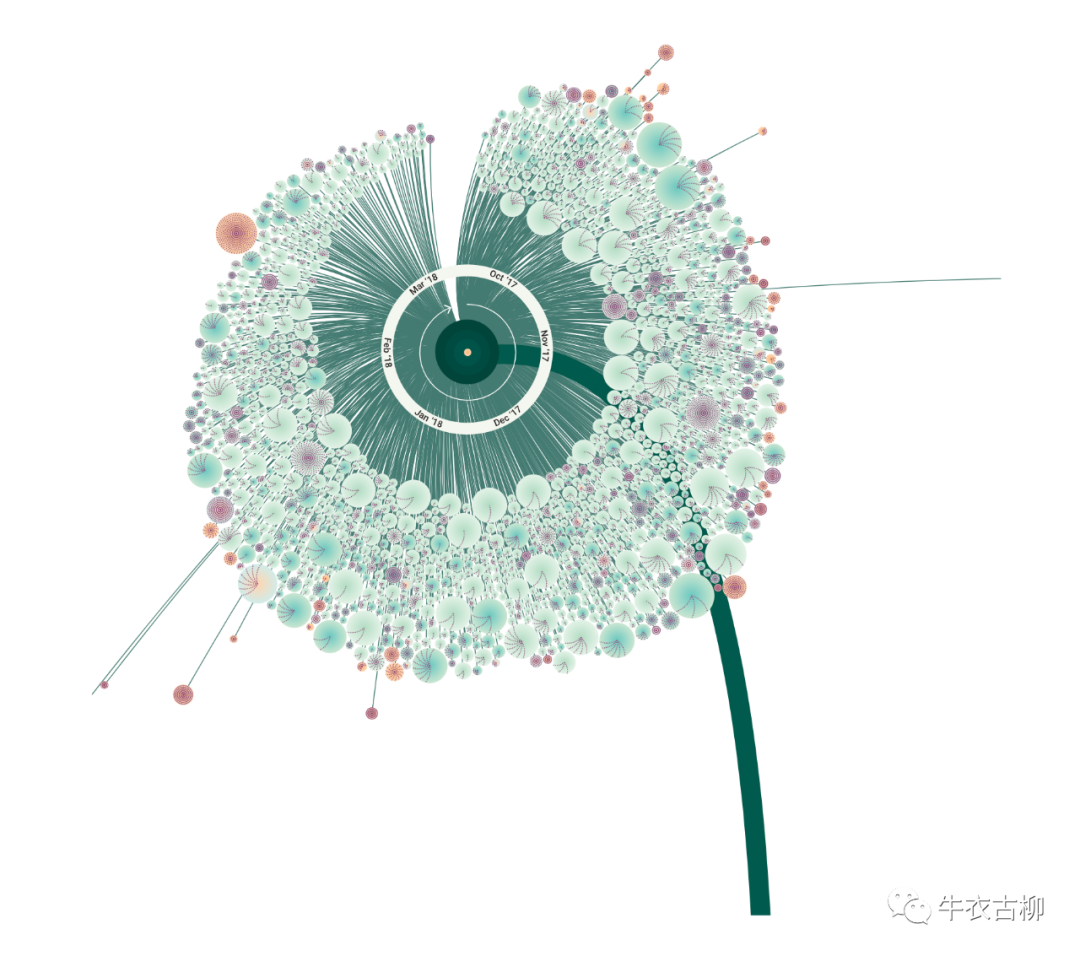
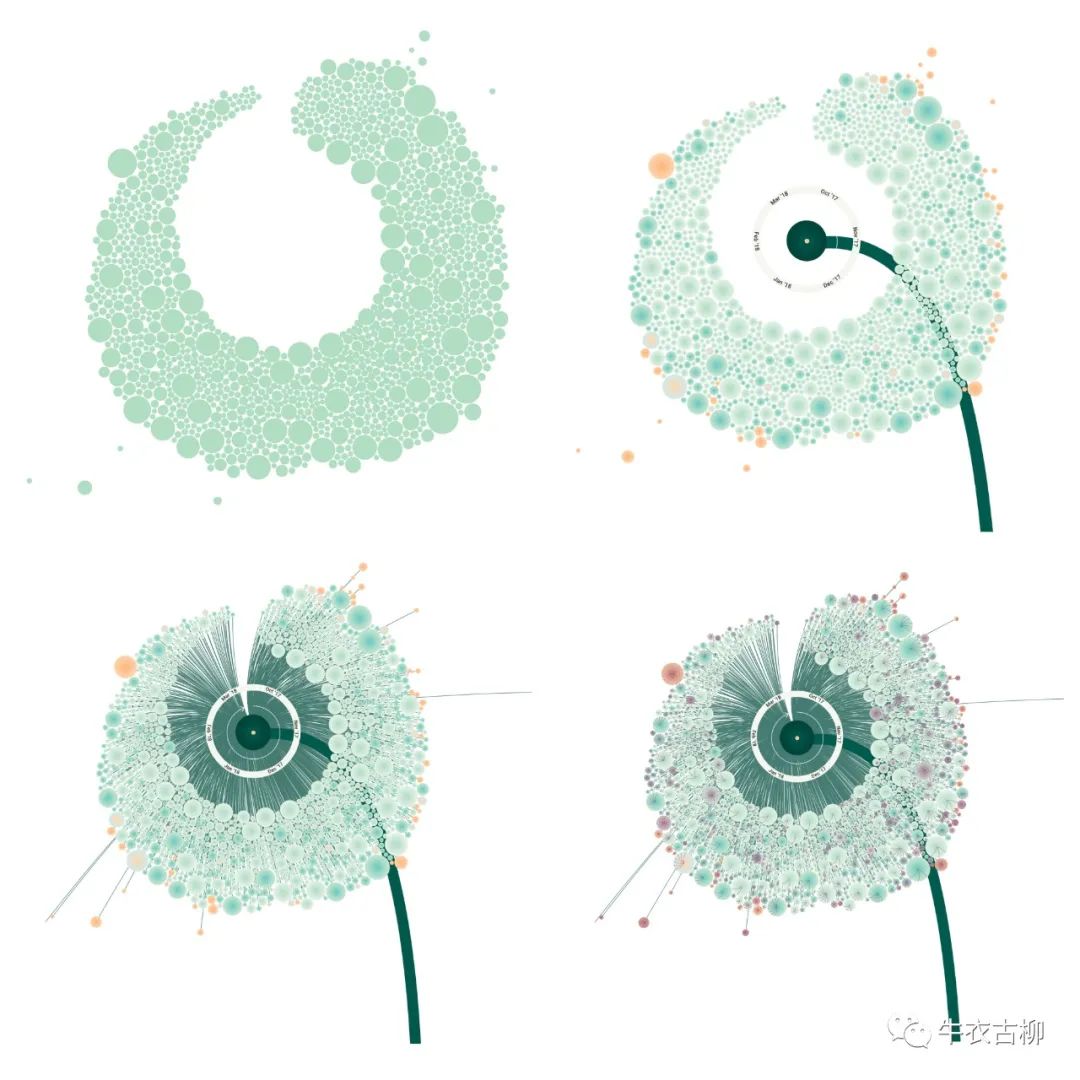
但奈何“喜新厌旧”,对力导向布局/Force Layout更感兴趣,于是最终国庆期间复现了下 MeToomentum 项目里的 Trending seeds 这个作品,这是最终实现的效果,仍有瑕疵,但整体效果大差不差。
ME TOO 运动是女演员艾莉莎·米兰诺等人在2017年针对美国金牌制作人哈维·韦恩斯坦性侵多名女星丑闻发起的运动,呼吁所有曾遭受性侵犯女性挺身而出说出惨痛经历,并在社交媒体贴文附上标签,藉此唤起社会关注。
维基百科:https://zh.wikipedia.org/wiki/%EF%BC%83MeToo

虽然至今只打通了后一半实现流程,核心的力导向布局反而未原样复现成功,但在摸索过程中仍学到不少新知识;有以往不曾有过的神操作;也有很抓狂、多次想中途放弃的时刻,但调整心态后仍坚持到了最后。想来还是有值得分享的地方,故而简单记录下。

想复现的作品
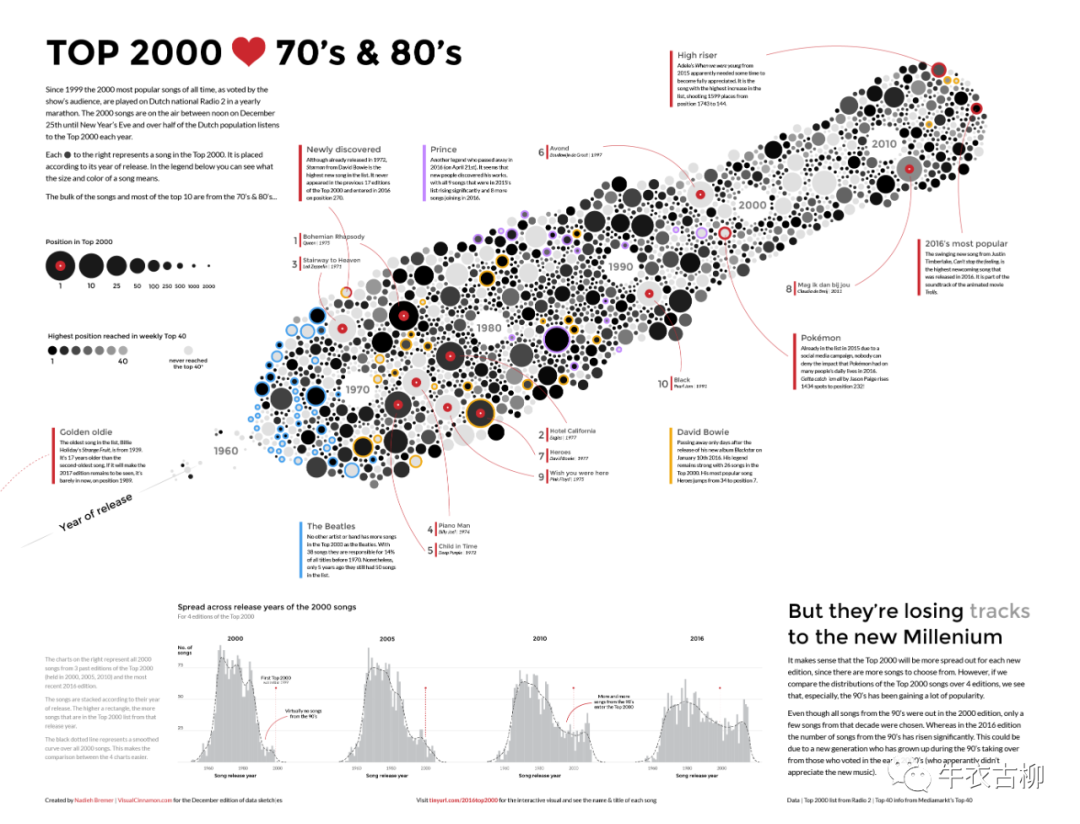
一开始想复现的力导向可视化作品有两个,一个是 Nadieh Bremer 在 Data Sketches 系列里的作品 TOP 2000 ❤ the 70's & 80's,其展示了荷兰2000首热门流行歌曲,整体造型仿佛一个乐器。
相关链接:http://www.datasketch.es/december/code/nadieh/
开源代码:https://github.com/nbremer/datasketches/blob/gh-pages/december/code/nadieh/js/main.js

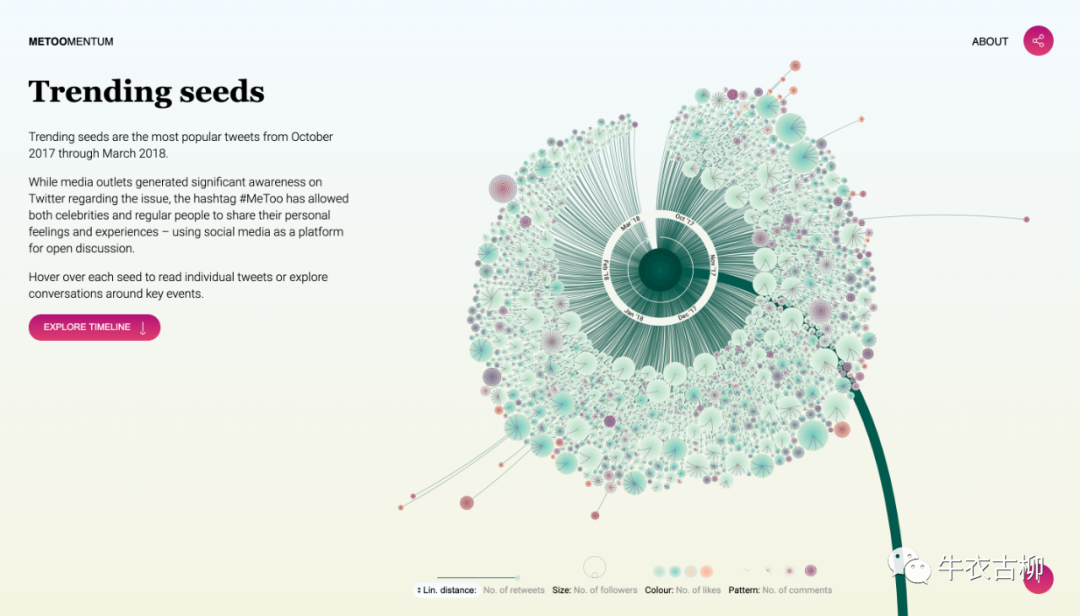
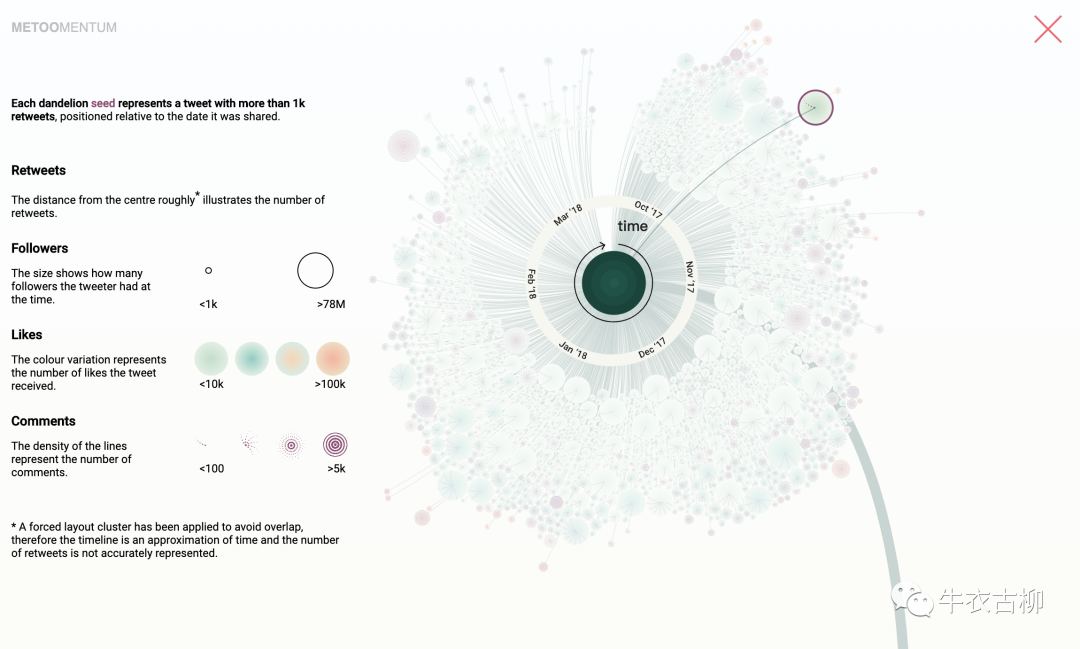
另一个是 Valentina D'Efilippo 和 Lucia Kocincova 的 MeToomentum 项目里的 Trending seeds,该作品以蒲公英这一视觉元素展示了2017年10月至2018年3月推特上 #MeToo 标签下转推数超过1000的1500条推文,每条推文用一个蒲公英种子(即小圆圈)表示。
相关链接:http://metoomentum.com/index.html


没那么简单
这两个作品都挺酷的,然而对于复现来说,都有不同程度的坎需要自行摸索迈过去。
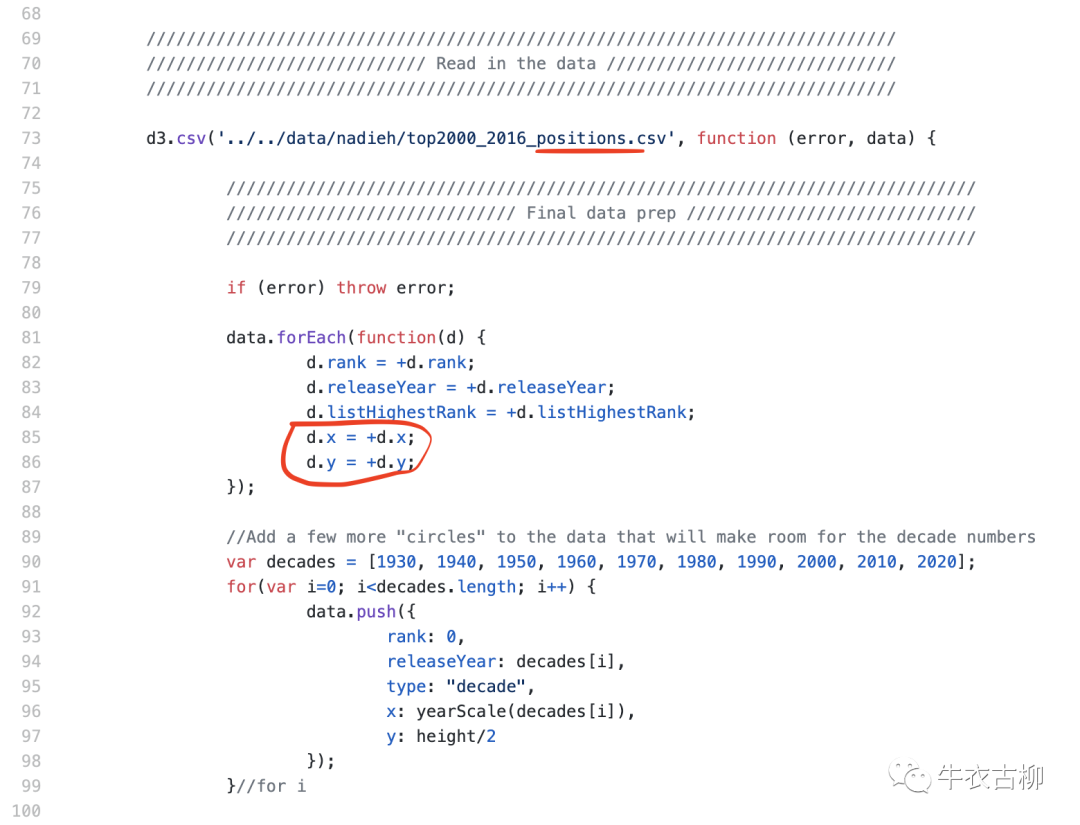
前者虽然有开源代码,然而核心的力导向布局部分缺失,实现过程直接基于布局后现成的x/y坐标来放置每个圆圈。猜测可能出于力导向布局动态变化有不稳定因素的考虑,所以在效果合适时导出当时状态下带x/y坐标的数据,后续就在此基础上进行实现。
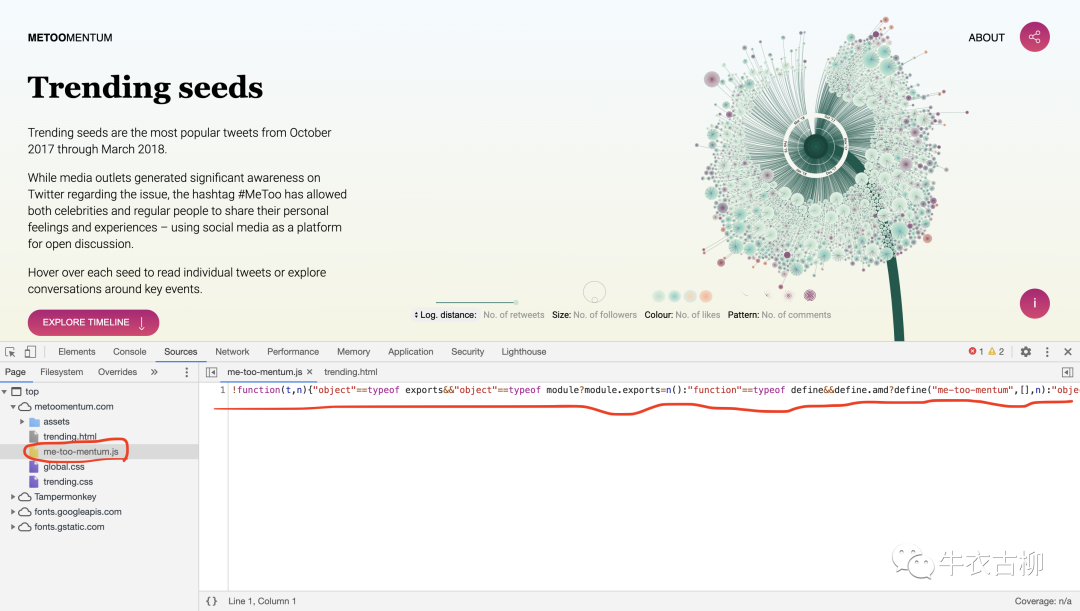
后者的 JS 代码则被压缩,实现过程无从参考。要搁之前古柳直接战略性放弃了,毕竟「没有金刚钻,就别揽瓷器活」,这个作品诚如所见也蛮复杂,一看就有太多地方涉及知识盲区,就咱这三脚猫功夫,还是该认怂就认怂,以后再说吧。
出现转机
但最终决定复现后一个作品,是因为出现了一些转机,使古柳觉得「没准我能行」,至于是不是人生一大错觉,就只有实践一番后才能知晓。
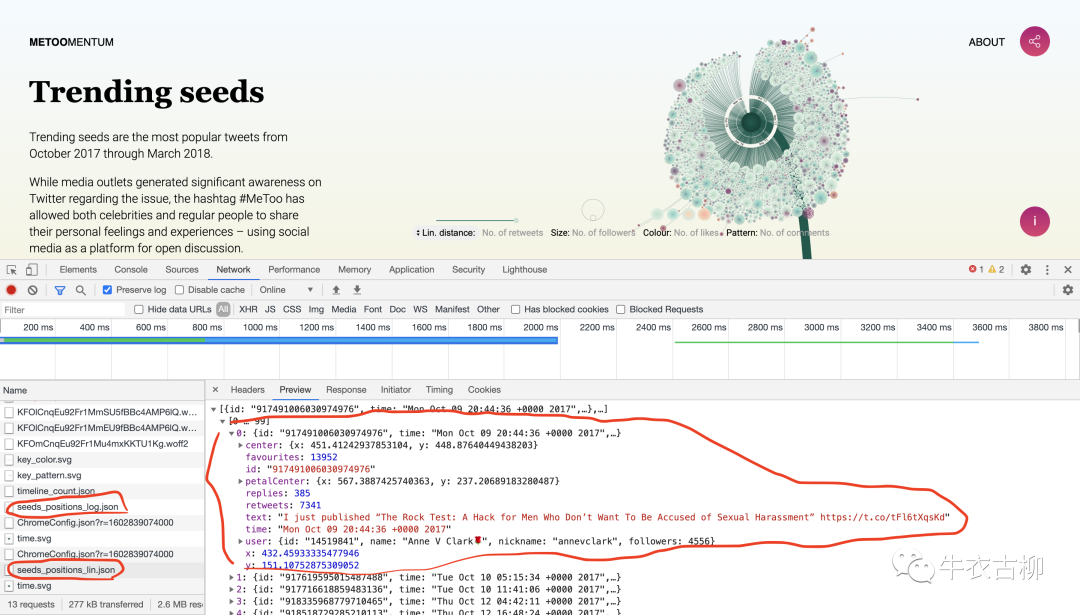
首先是在网络请求里发现该作品用到的数据,除了和每条推文相关的 id/favourites 赞同数/replies 评论数/retweets 转推数/text/time/user 等维度数据外,还有和布局相关的 x/y/center/petalCenter 等维度数据。
很明显和第一个作品一样,也是力导向布局后导出的数据,那既然不用自己实现力导向布局,复现的难度就小了很多,又回到了古柳最熟悉的堆 svg 元素的环节,这么看来倒是可以一试。
数据链接:http://metoomentum.com/seeds_positions_lin.json
[{ center: {x: 451.41242937853104, y: 448.87640449438203}, favourites: 13952, id: "917491006030974976", petalCenter: {x: 567.3887425740363, y: 237.20689183280487}, replies: 385, retweets: 7341, text: "I just published “The Rock Test: A Hack for Men Who Don’t Want To Be Accused of Sexual Harassment” https://t.co/tFl6tXqsKd", time: "Mon Oct 09 20:44:36 +0000 2017", user: {id: "14519841", name: "Anne V Clark🌹", nickname: "annevclark", followers: 4556}, x: 432.45933335477946, y: 151.10752875309052,},//...]
虽然一开始想借此机会实践下力导向布局,但没想到这两个作品都是用现成布局后的数据,也无源码可以学习,那索性就先用现成的数据,看看后续怎么复现出这个作品好了。
那么该作品到底是如何将上述那一条条推文数据编码映射到一个个蒲公英种子上的呢?
其实网页上给出了说明,种子离中心的距离和转推数相关,且存在线性和对数两种比例尺计算方式;种子的大小表示发推文的用户被关注人数的多少;种子的四种颜色表示推文获得的赞同数;种子上的条纹则表示推文获得的评论数,当条纹多到一定程度,也就呈现出一圈圈的样式。
说起来原本看起来这么复杂漂亮的可视化作品,没想到用的数据维度却是如此平常,也是不得不佩服设计者天才般的设计创意。
到目前为止,数据有了,如何将各维度数据映射到图表元素上也知道了,但真的就能动手复现出这个作品嘛? 对此古柳还是心理没底,毕竟里面有太多技术细节是之前没碰到过的。
幸而这里出现了最后一个至关重要的转机,使得复现的难度大幅降低。
虽然该作品是通过 JS 绘制的,而 JS 代码被压缩无法参考,但在不断通过审查元素查看图表和对应 HTML 里内容时,突然想到直接参考这里图表生成后的 HTML 结构来倒推实现过程不是也可以嘛!。而且直接把这里 div.viz 甚至

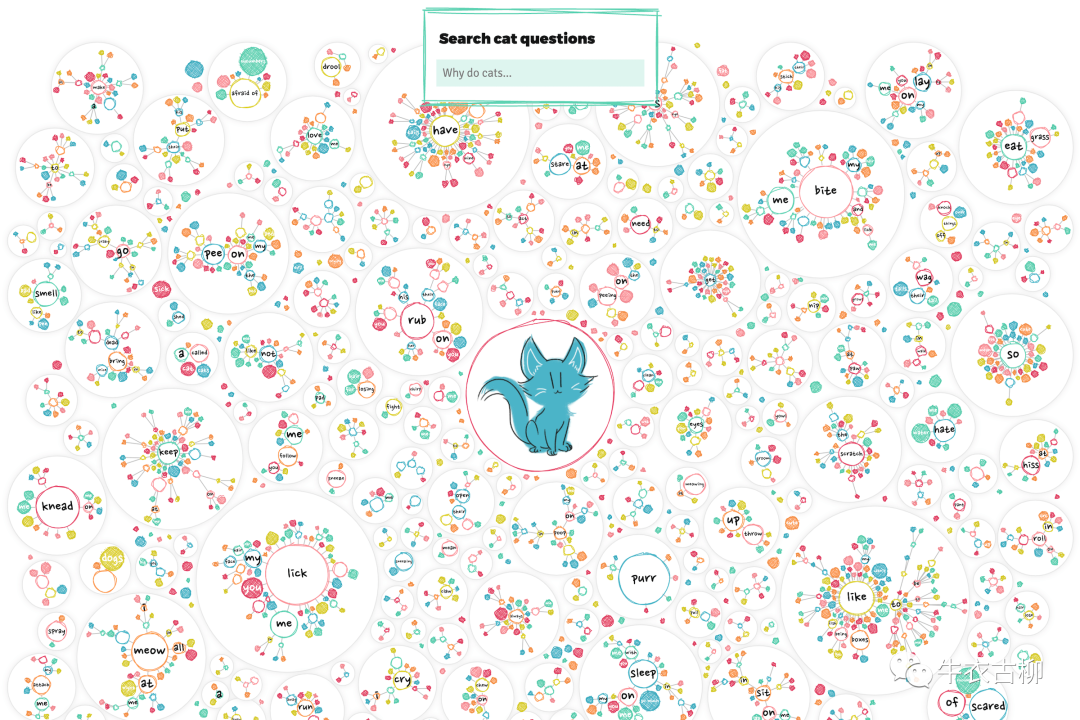
这一方式是古柳之前不曾用过的,可能对有些人而言是很常规的操作,但对古柳而言却是复现的路上自行摸索到的一大妙计。之前也看到过其他未开源代码且 JS 代码压缩的项目,比如 Nadieh Bremer 的另一个很棒的项目 Why Do Cats and Dogs ...? 就是如此,虽然并不代表就能复现出所有可视化作品,但起码多了个可以切入、可以学习的方式。
相关链接:https://whydocatsanddogs.com/
以上,简单回顾了下本次复现前的一些相关内容,动手能力强的小伙伴,或许可以在此基础上尝试下自行复现,当然古柳也会继续讲述实现过程,敬请期待。本项目代码整理后会开源在此仓库,欢迎👏 Star 支持:https://github.com/DesertsX/dataviz-in-action
照例
欢迎加入可视化交流群哈。

即将满200人,若无法扫码进入,可加古柳微信「xiaoaizhj」备注「可视化加群」拉你进群哈!

最后,欢迎关注古柳的公众号「牛衣古柳」,以便第一时间收到更新。

本文分享自微信公众号 - 牛衣古柳(Deserts-X)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













