久违了。
记录 fluro 路由框架的使用。
导入依赖
fluro: ^1.6.3
组件封装
routers.dart
这个文件封装了一个路由器,定义了配置方法,封装了有返回值,和无返回值的路由跳转方法。
//封装一个Routes 类class Routes { //定义Router 对象 static Router router; //定义路由路径 static String secondPage = "/secondPage"; //全局路由配置 static void configureRoutes(Router router) { //定义找不到路由的回调方法,与显示界面 router.notFoundHandler = Handler( handlerFunc: (BuildContext context, Map<String, List<String>> params) { print("route not found!"); return Scaffold( body: Center( child: Text("Page not found"), ), ); }); //这里可以依次添加多个跳转的路由页面 //定义一个路由路径与Handler, router.define(secondPage, handler: secondPageHandler); } // 需要页面返回值的跳转 static navigateToForResult<T>(BuildContext context, String path, {Map<String, dynamic> params, bool clearStack = false, TransitionType transition = TransitionType.fadeIn}) async { //FocusScope.of(context).requestFocus(new FocusNode()); String query = ""; if (params != null) { int index = 0; for (var key in params.keys) { var value = Uri.encodeComponent(params[key]); if (index == 0) { query = "?"; } else { query = query + "\&"; } query += "$key=$value"; index++; } } print('我是 navigateTo 传递的参数:$query'); path = path + query; T _result = await router.navigateTo(context, path, clearStack: clearStack, transition: transition); return _result; } // 对参数进行 encode,解决参数中有特殊字符 //不需要返回值的跳转 static Future navigateTo(BuildContext context, String path, {Map<String, dynamic> params, bool clearStack = false, TransitionType transition = TransitionType.fadeIn}) { //FocusScope.of(context).requestFocus(new FocusNode()); String query = ""; if (params != null) { int index = 0; for (var key in params.keys) { var value = Uri.encodeComponent(params[key]); if (index == 0) { query = "?"; } else { query = query + "\&"; } query += "$key=$value"; index++; } } print('我是 navigateTo 传递的参数:$query'); path = path + query; return router.navigateTo(context, path, clearStack: clearStack, transition: transition); }}
其中初始化配置的所需 secondPageHandler 单独抽作一个文件。
handlers.dart
//创建Handler用来接收路由参数及返回第二个页面对象Handler secondPageHandler = Handler( handlerFunc: (BuildContext context, Map<String, List<String>> params) { if (params != null&¶ms.length>0) { String key = params['key'].first; return SecondFluroPage( param1: key, ); } else { return SecondFluroPage(); }});
封装完毕,接着看初始化与调用。
fluro_app.dart
初始化的工作一般在 main() 方法入口中做。如下:
void main() { runApp(FluroApp());}class FluroApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build //创建路由对象 final router = Router(); //配置路由集Routes的路由对象 Routes.configureRoutes(router); //给Routes 的router赋值 Routes.router = router; return MaterialApp( title: "Fluro路由导航示例", debugShowCheckedModeBanner: false, //生成路由的回调函数,当导航的命名路由的时候,会使用这个来生成界面 onGenerateRoute: Routes.router.generator, //主页指定为第一个页面 home: FirstFluroPage(), ); }}
第一个页面
演示两种方法调用路由。
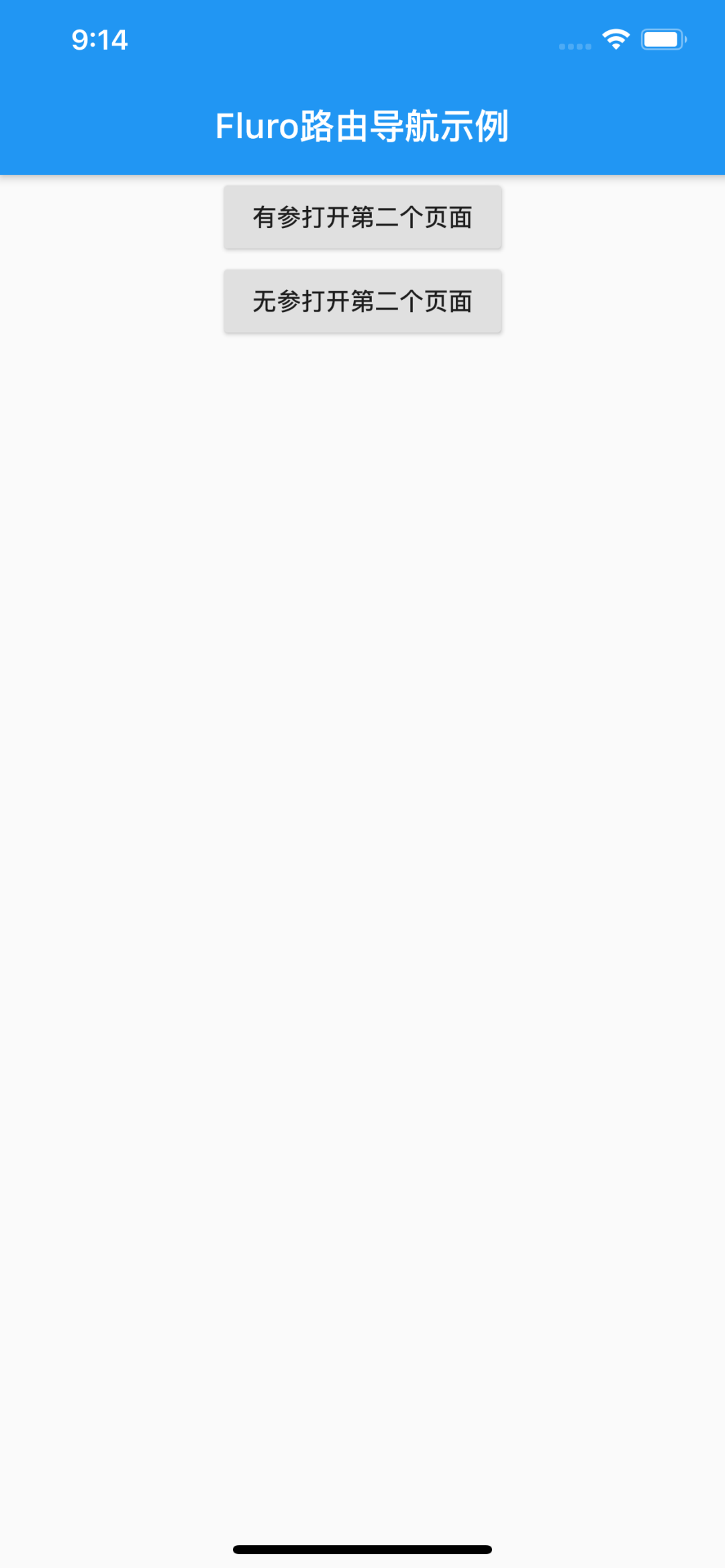
//第一个页面class FirstFluroPage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Fluro路由导航示例"), ), body: Center( child: Column( children: <Widget>[ RaisedButton( //点击处理 onPressed: () { //跳转 _skip1(context); }, child: Text('有参打开第二个页面'), ), RaisedButton( //点击处理 onPressed: () { //跳转 _skip2(context); }, child: Text('无参打开第二个页面'), ) ], ), ), ); } //不需要返回值的跳转调用 _skip1(BuildContext context) { //路由带的参数 //通过Routes类里的路由封装导航至第二个页面 可指定页面切换动画类型 //无返回值的调用,但也能打印出第二个界面退出后的返回值 Routes.navigateTo( context, Routes.secondPage, params: {"key": "Hello"}, transition: TransitionType.fadeIn, ).then((result) { if (result != null) { print(result); } }); } //需要返回值的跳转调用 _skip2(BuildContext context) async { //路由带的参数 //通过Routes类里的路由封装导航至第二个页面 可指定页面切换动画类型 //异步获取第二个界面退出后的返回值 var result = await Routes.navigateToForResult( context, Routes.secondPage, transition: TransitionType.fadeIn, ); print(result.toString()); }}
第二个页面
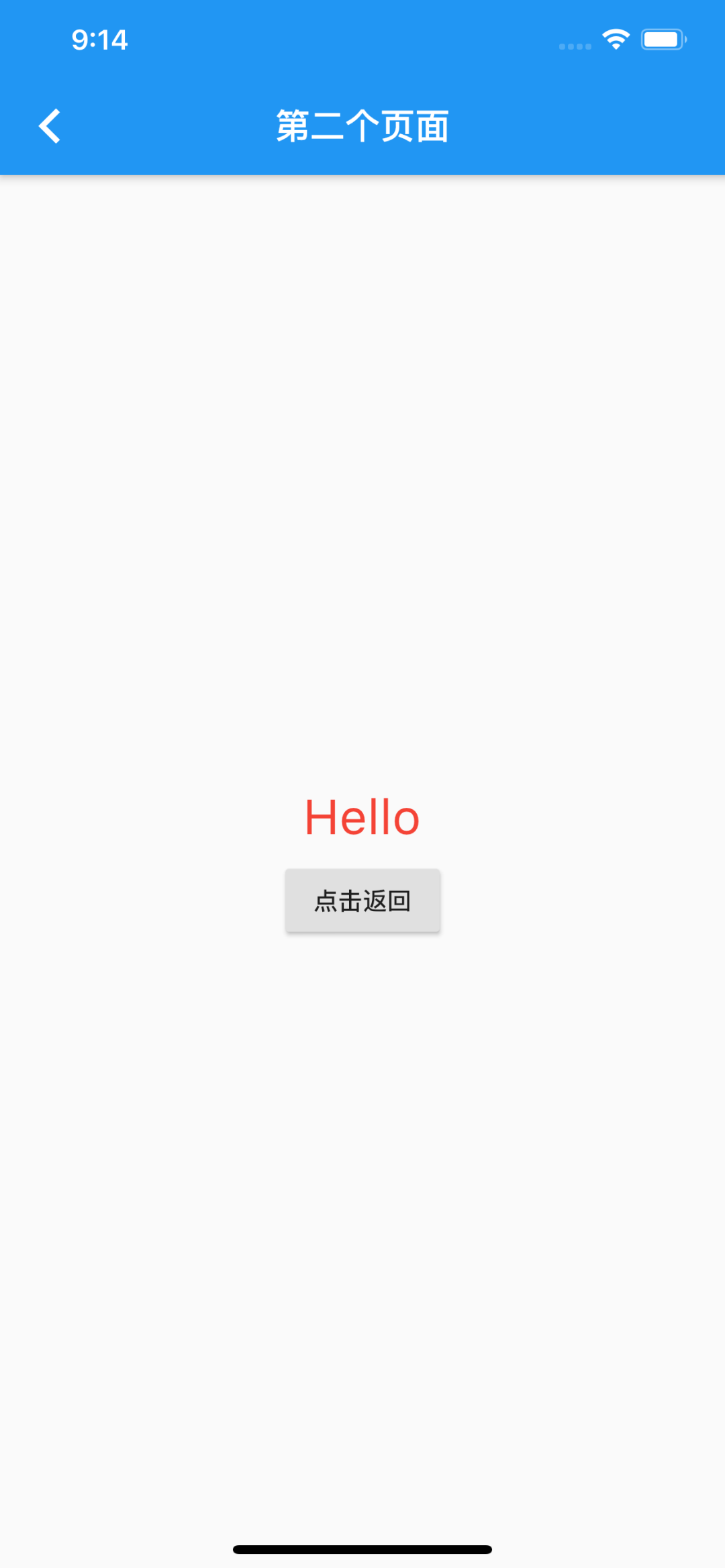
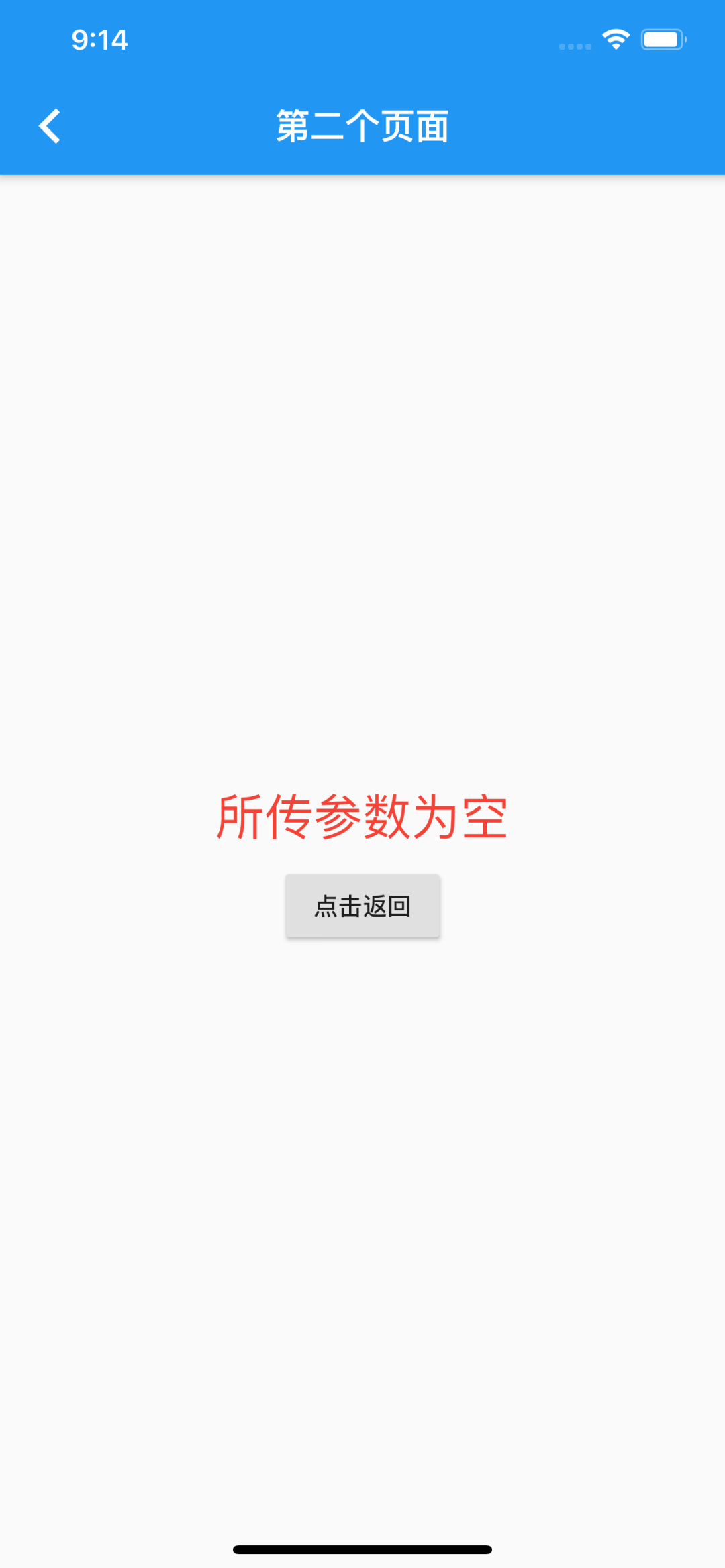
class SecondFluroPage extends StatefulWidget { //参数 final String param1; const SecondFluroPage({Key key, this.param1}) : super(key: key); @override _SecondFluroPageState createState() => _SecondFluroPageState();}class _SecondFluroPageState extends State<SecondFluroPage> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("第二个页面"), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ //显示传递参数值 Text( '${widget.param1 ?? "所传参数为空"}', style: TextStyle( fontSize: 28.0, color: Colors.red, ), ), Padding( padding: const EdgeInsets.all(8.0), child: RaisedButton( onPressed: () { //出栈带上参数 返回至第一个页面 Navigator.pop(context, '第二个页面返回参数(${widget.param1 ?? null})'); }, child: Text('点击返回'), ), ), ], ), ), ); }}
效果图

跳转后...


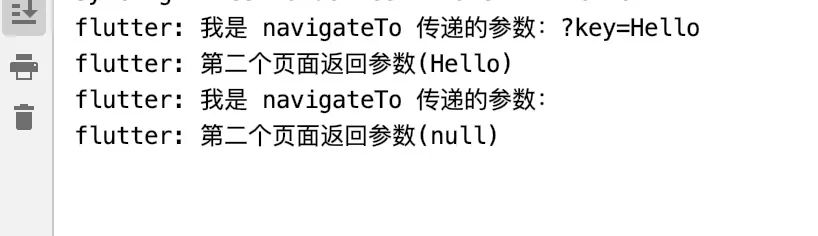
打印的日志...

本文分享自微信公众号 - Flutter学习簿(gh_d739155d3b2c)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













