在今年的3月26日,FaceBook正式发布了ReactNative最新版本,版本号为0.62。作为一款优秀的开源跨平台开发框架,和对手Google开发的Flutter相比,近一年来的发展可谓进步缓慢,至今尚未发布1.0的正式版本。
今天我们来聊一聊最新版本的更新内容。
调试工具Flipper
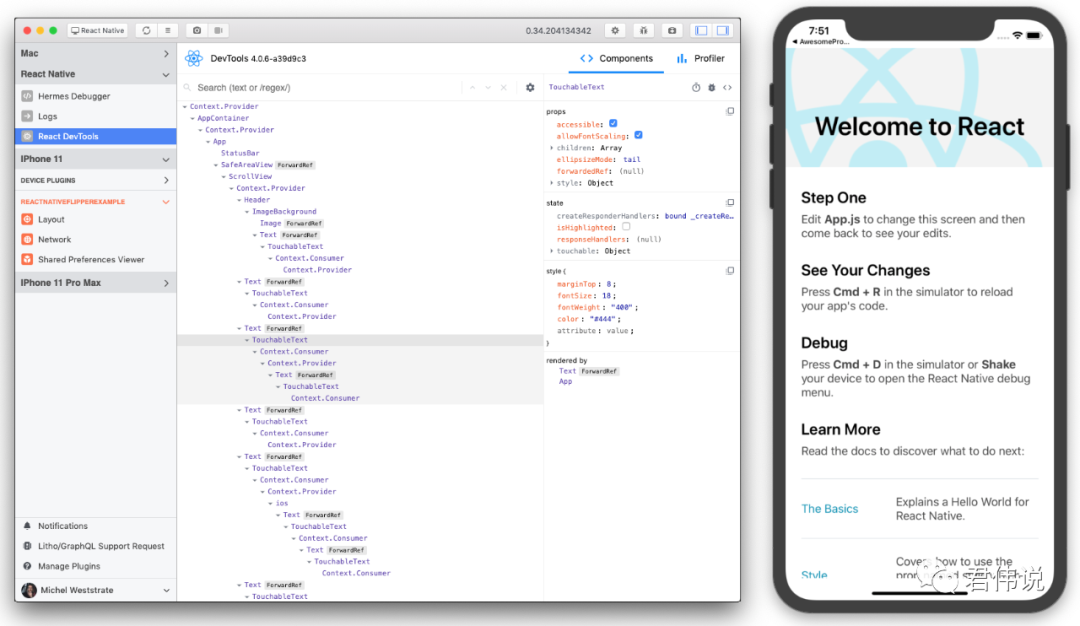
本次更新默认支持了Facebook自己研发的跨平台调试工具Flipper,这是一个桌面的应用程序。
具体支持的功能内容如下:
- 加载程序后,可以从工具栏中直接点击展示开发菜单
- 查看在Android和IOS设备上的崩溃报告日志
- 使用最新的React DevTools
- 当发起一个网络请求,可以在 Network 标签下看到详细的网络请求情况。包括 request 和 response
- 过滤不同级别的log日志
- 可以在 Layout 标签下看到 页面布局。有一个好处是,当修改 View 的样式或者文字等其他属性时,可以实时反馈到手机或模拟器上。
- 查看和编辑设备数据库和首选项。

想了解更多关于Flipper内容, [Flipper documentation.](https://fbflipper.com/docs/features/react-native.html)
黑暗模式
现在黑暗模式成了流行了,连微信大佬都开始支持暗黑模式了,话说现在的微信黑暗模式,真心看着不习惯,哈哈扯远了,咱们回归正题。
新版本增加了一个新的模块用来支持黑暗模式,Appearance, 通过这个模块开发者可以设置应用的主题是深色还是亮色。
const colorScheme = Appearance.getColorScheme();
对苹果TV的开发支持
将对AppleTv开发支持的核心库进行了剥离,相关的开发库移到了[react-native-community/react-native-tvos](https://github.com/react-native-community/react-native-tvos),使用NPM包react-native-tvos进行开发维护。
增加对于版本升级的支持
众所周知ReactNative每次版本的升级都是非常酸爽的体验,里面的坑,没有踩过的是不会了解其中的痛。为了更好支持开发者完成版本升级,Facebook专门开辟了一个 名为Upgrade-Support的Github仓库,开发者可以在里面反馈升级遇到的问题。
其他
修复一下bug,减少ReactNative核心代码,以减少应用体积。
关于新版本的更新内容就聊这些,想要了解更多的更新内容,可以参看官网的更新日志[0.62 changelog](https://github.com/react-native-community/releases/blob/master/CHANGELOG.md#0620)。
期待ReactNative更好的发展,成为一个更加棒的跨平台开发框架。
Github主页:https://github.com/wayne214
--- End ---
君伟说

扫一扫二维码,关注我的公众号。
本文分享自微信公众号 - 君伟说(wayne90214)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。