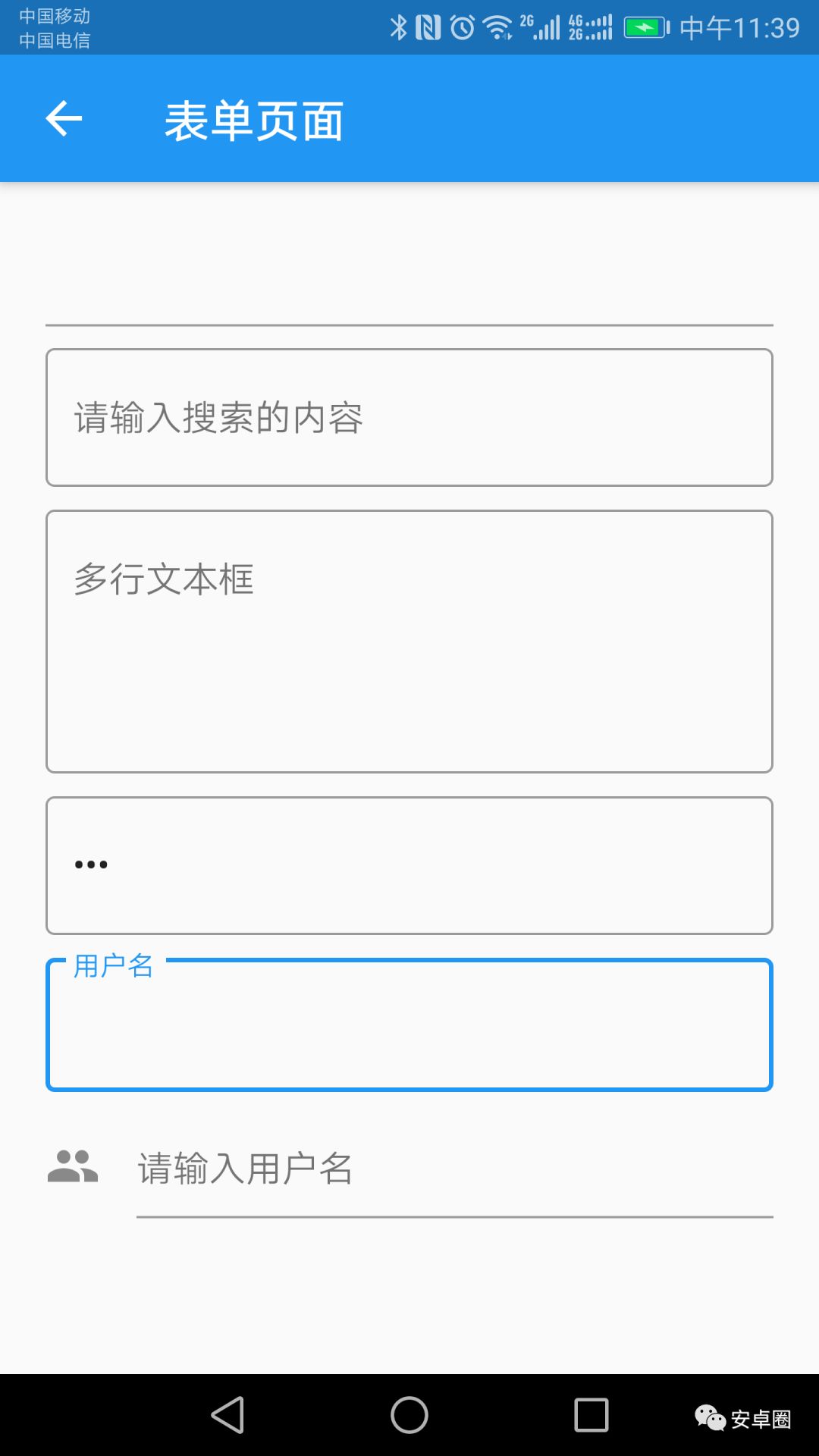
* 表单
class TextFieldDemo extends StatelessWidget {
效果图

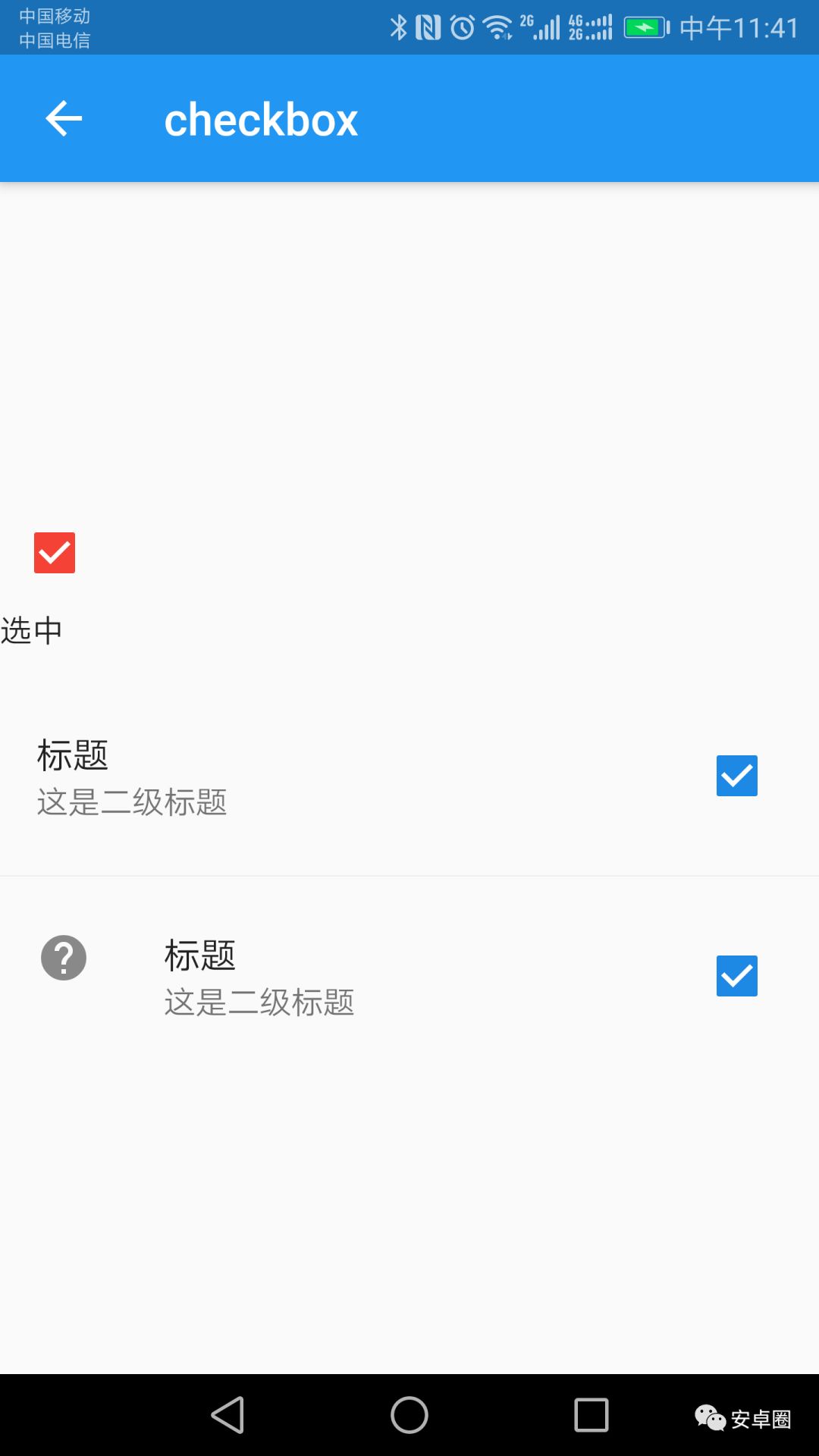
* CheckBox多选
import 'package:flutter/material.dart';
效果图

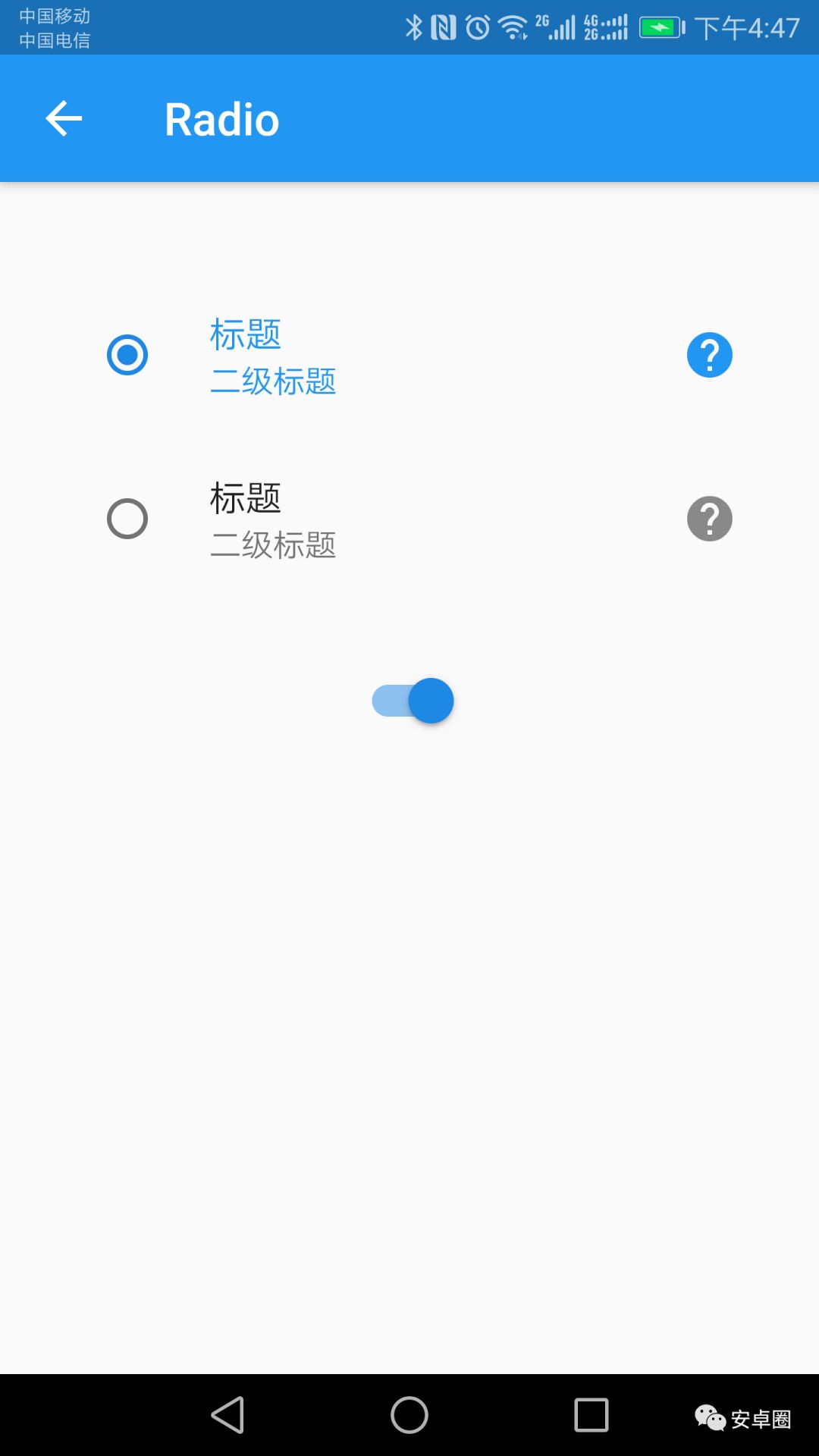
* Radio单选
import 'package:flutter/material.dart';
效果图

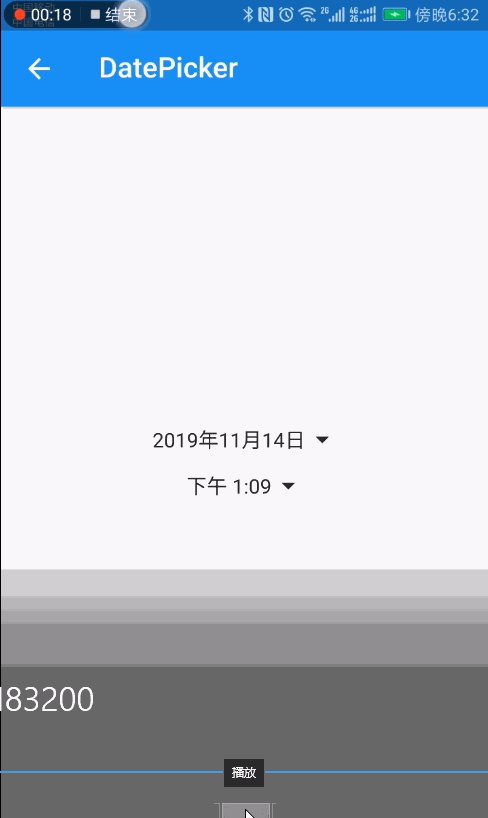
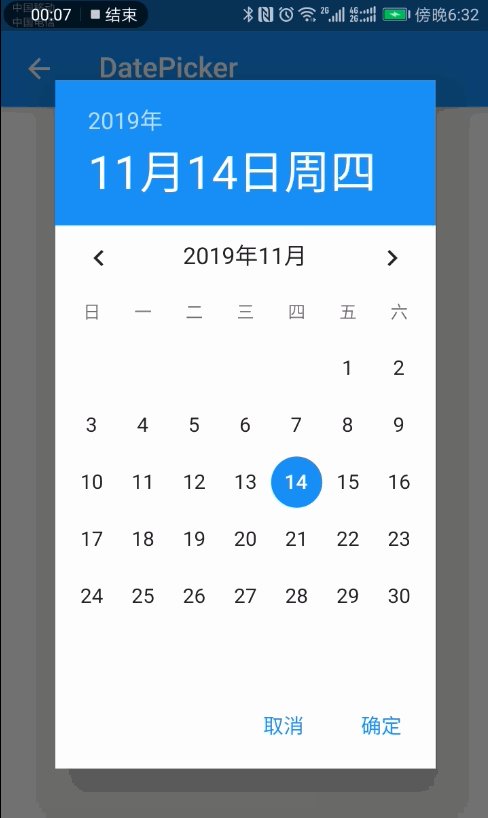
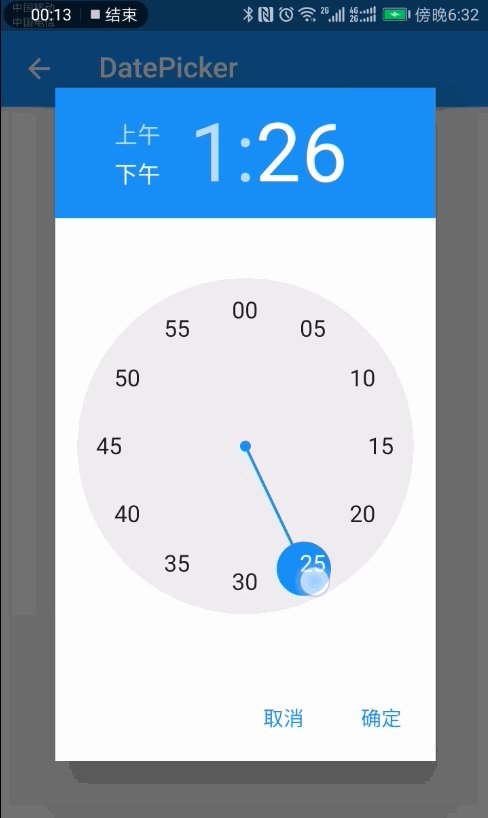
* 日期选择showTimePicker+showDatePicker
import 'package:flutter/material.dart';
国际化方案http://bbs.itying.com/topic/5cfb2a12f322340b2c90e764
效果图

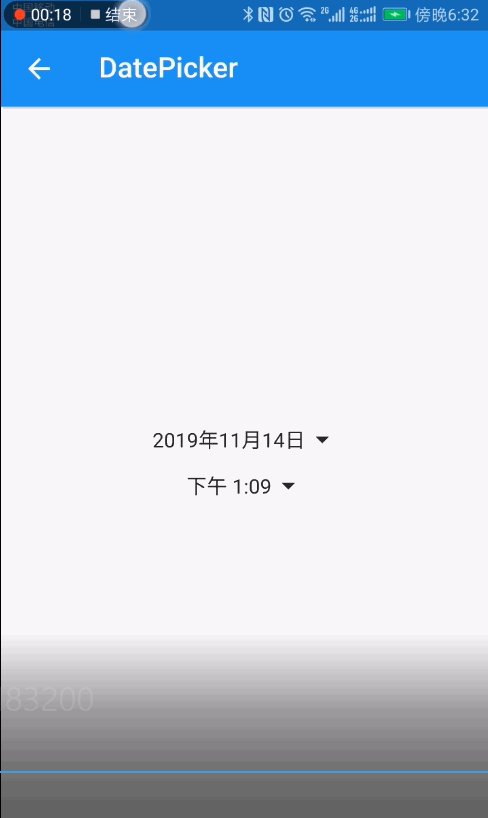
* 第三方日期库
库地址https://pub.dev/packages/datetime\_picker\_formfield
import 'package:flutter/material.dart';
效果图

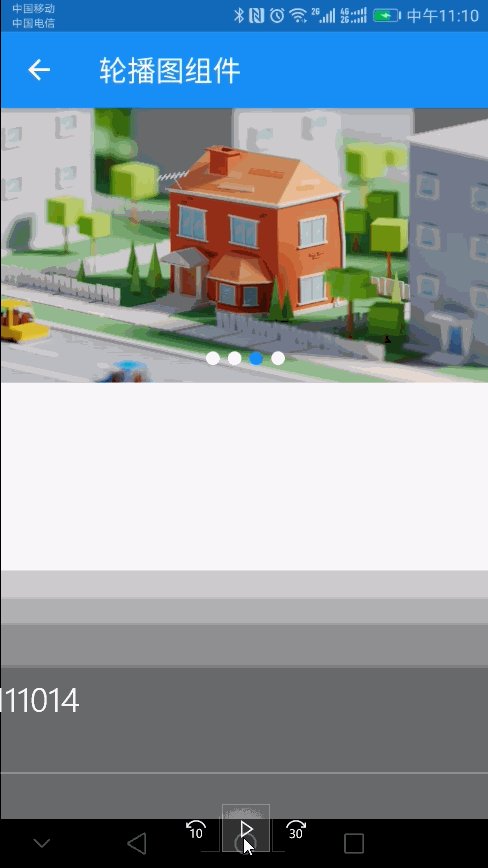
* 轮播图
库地址https://pub.dev/packages/flutter\_swiper
import 'package:flutter/material.dart';
效果图

import 'package:flutter/material.dart';
效果图

其他效果


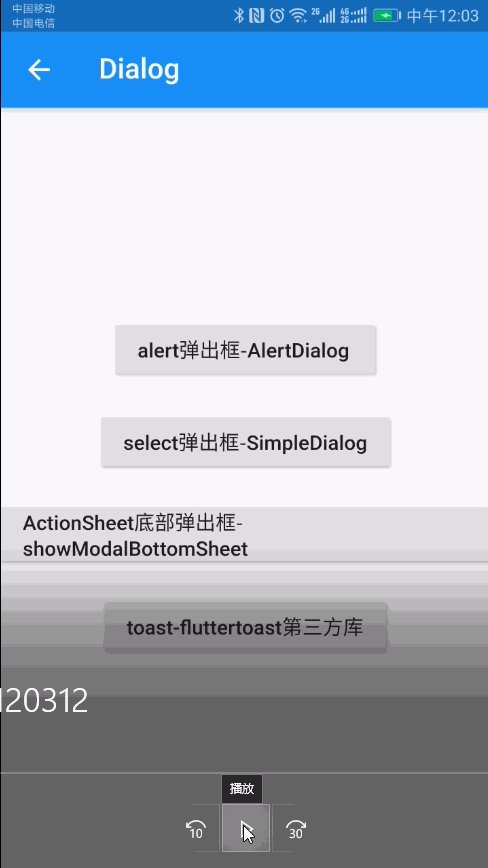
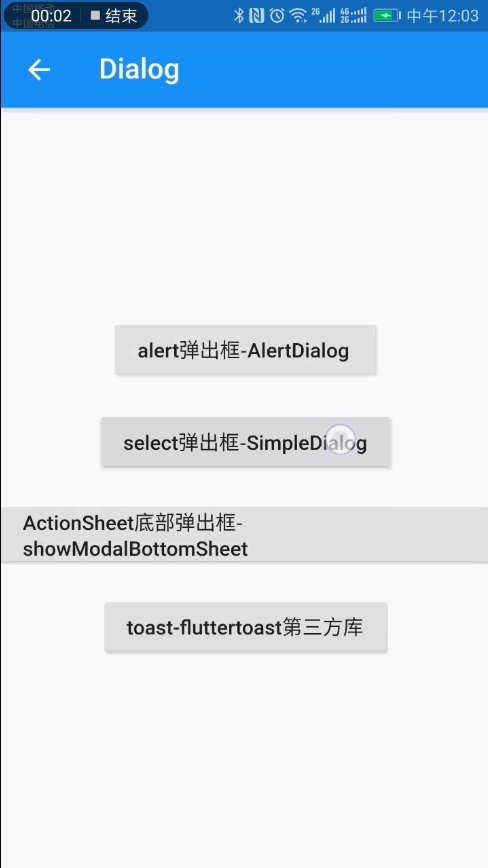
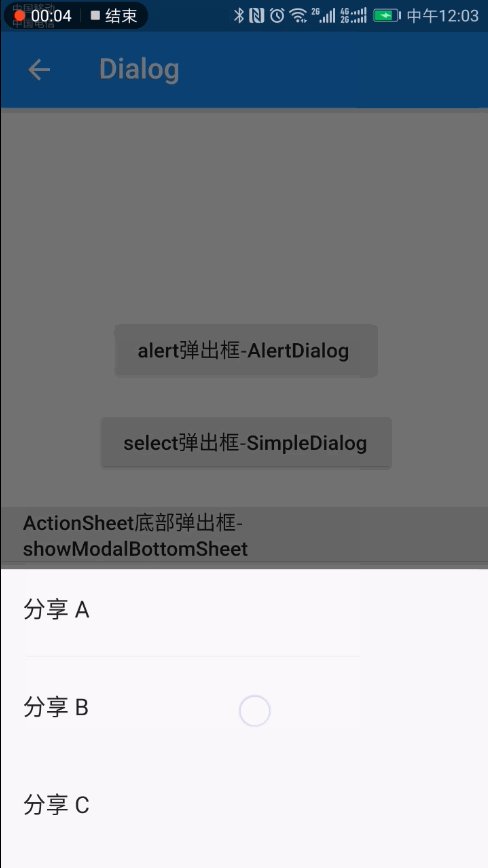
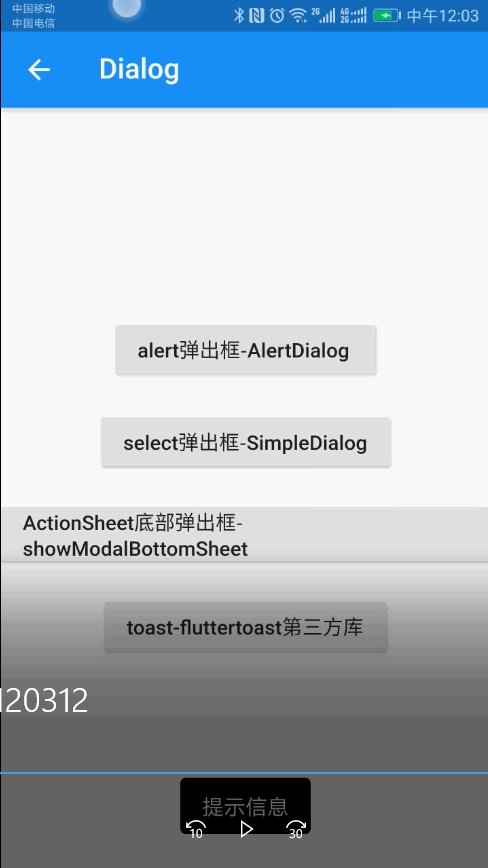
* Dialog(对话框)
import 'package:flutter/material.dart';
效果图

Flutter学习就暂告一段落,Flutter中文网https://flutterchina.club/的文档很齐全,Flutter实战电子书https://book.flutterchina.club/也很棒,大家可以自行学习
欢迎关注我的微信公众号:安卓圈

本文分享自微信公众号 - 安卓圈(gh_df75572d44e4)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。










