MindFusion.Diagramming for WinForms是一个能帮助你创建工作流和进程图表的.NET控件;数据库实体关系图表;组织图表;对象层次和关系图表;图表和树。它是基于对象-图表框,表格和箭头类型,将其归类分派给其他并结合成复杂的结构。该控件提供超过预先定义的50多种图表框,如自定义设计样式和对图表框着色等。MindFusion.Diagramming for WinForms现已加入在线订购,Standard Single Developer版本原价2848现在年终钜惠抢购立享优惠只需2345,立即查看详情>>
点击下载MindFusion.Diagramming for WinForms最新试用版
在此博客文章中,我们将演示如何设置Unix / Linux系统以在Electron.js下运行示例JavaScript图应用程序。我们使用一台运行Raspberry Pi OS的Raspberry Pi计算机,Raspberry Pi OS是为Raspberry Pi硬件而优化的基于Debian的OS。
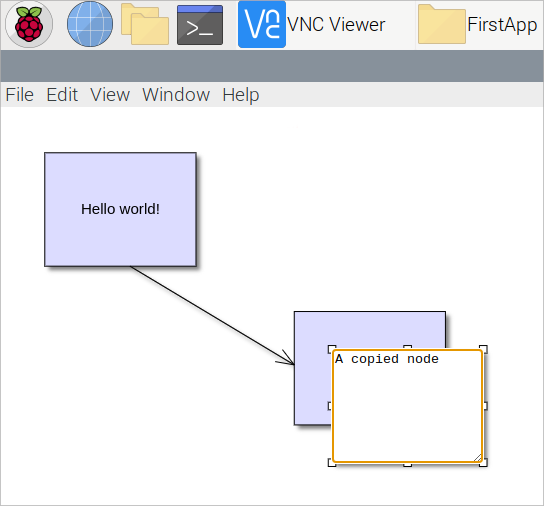
这是我们的测试应用程序的外观:

1.安装NPM和Node.js
我们想要干净安装Node.js和npm,这就是为什么我们删除所有以前的版本和安装的原因,如果有的话:
sudo apt-get remove nodejs sudo apt-get remove npm
卸载npm和Node.js后,我们将删除npm和node_modules文件夹的内容。
sudo rm -rf ~/.npm sudo rm -rf /usr/local/lib/node_modules
然后,我们通过直接从npmjs网站运行安装脚本来安装npm和node.js:
curl -0 -L https://npmjs.org/install.sh | sudo sh
我们可以通过查询系统当前的npm和node.js版本来检查安装是否成功:
npm -v node -v
如果您已卸载npm来重新安装它,则可能会出现以下错误:
-bash: /usr/bin/npm: No such file or directory
常见的情况是新的npm安装在新位置,并且bash已缓存路径。跑
hash -r
删除所有以前存储的映射。
在开始安装electron之前,请确保当前用户具有对node_modules目录的写权限。我们检查谁是目录的所有者:
ls -la / usr / local / lib / node_modules
在我们的例子中,结果是:
drwxr-xr-x 3 root root 4096 Nov 30 12:48 . drwxr-xr-x 6 root root 4096 Nov 30 12:29 .. drwxr-xr-x 9 root root 4096 Nov 30 12:29 npm
这意味着node_modules目录的读取权限归root(不是当前用户)所有。即使使用“ sudo”运行npm install命令,您仍可能会收到以下类型的访问冲突错误:
Error: EACCES: permission denied, mkdtemp '/usr/local/lib/node_modules/electron/electron-download-4LQBL9'
您可以通过授予当前用户权限来解决此问题:
sudo chown -R pi: /usr/local/lib/node_modules
在我们的情况下,该用户称为“ pi” –您需要在此处指定用户名。现在,该目录的查询返回:
pi@raspberrypi:~ $ ls -la /usr/local/lib/node_modules total 12 drwxr-xr-x 3 pi pi 4096 Nov 30 12:48 . drwxr-xr-x 6 pi root 4096 Nov 30 12:29 .. drwxr-xr-x 9 pi pi 4096 Nov 30 12:29 npm
现在我们准备安装Electron.js。我们通过以下方式在全球范围内安装它:
npm install electron -g
并且我们已经设置了系统来运行Node.js和Electron.js。
二.图表设置
我们使用Electron快速入门指南中的默认模板准备一个空白页。在网页的主体中,我们创建一个Canvas,该Canvas将被该图使用:

