像素和相对长度
前面的html博文,我们提到过用属性width、height来设置图片的尺寸,它们的单元都是”px(像素)”。
长度单位总结一下,目前比较常用到px(像素)、em、% 百分比,要注意其实这三种单位都是相对单位。
1、像素
像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
2、em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px。
p {
font-size:12px;
text-indent:2em;
}
上面代码就是可以实现段落首行缩进 24px(也就是两个字体大小的距离)。
3、百分比
设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)。
p{
font-size:12px;
line-height:130%
}
px的特点:
1. IE无法调整那些使用px作为单位的字体大小;
2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
3. Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。
em的特点:
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
rem的特点:
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
看段html和css代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="index.css">
<title></title>
</head>
<body>
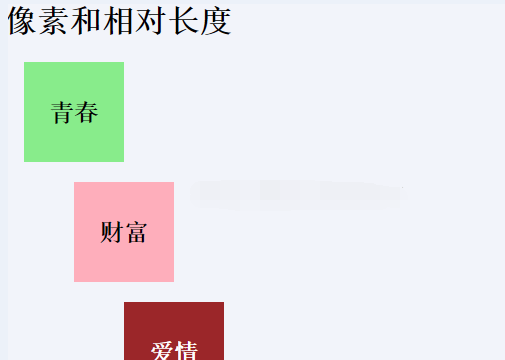
<h1>像素和相对长度</h1>
<div>青春</div>
<div>财富</div>
<div>爱情</div>
</body>
</html>
body {
margin: 0;
}
div {
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin-left: 20px;
margin-bottom: 20px;
font-size: 24px;
font-weight: bold;
background-color: lightgreen;
color: RGB(0, 0, 0);
}
div + div {
background-color: lightpink;
margin-left: 70px;
}
div + div + div {
background-color: brown;
color: #FFFFFF;
margin-left: 120px;
}
更多学习内容,就在码芽网http://www.mayacoder.com/lesson/index