Swing的输入框仍然分成两类:单行输入框和多行输入框,但与AWT的同类控件相比,它们在若干细节上有所调整。首先说单行输入框,AWT的单行输入框名叫TextField,平时输入什么字符它便显示什么字符,可一旦调用了setEchoChar方法设置回显字符,TextField马上变成只显示密文字符了。然而尴尬之处在于,设置回显字符之后,就没有办法取消原来的回显设置,输入框对象从此只能傻乎乎地显示密文了。如此一来,程序代码难以判断某个输入框究竟会显示明文还是密文,也无法确定输入框文字的加密与否。这不可避免会造成混淆,假设有几个控件都属于TextField类型,程序员怎知哪个是文本框,哪个又是密码框?难道要在浩如烟海的代码中寻找那个该死的setEchoChar方法吗?
鉴于文本框与密码框拥有不同的面貌,并不适合使用同一种类型来表达,故而Swing顺理成章将它俩拆分为两类控件:文本框JTextField与密码框JPasswordField。前者原样展示用户输入的字符,因而取消了回显字符设置方法setEchoChar;后者默认将输入字符显示为一个个圆点,当然程序员也可以调用setEchoChar方法重新设置回显字符。经过这么拆分处理,在Swing中不管输入普通文本还是输入密码,就不必担心弄错的情况了。除此之外,JTextField与JPasswordField的其余方法基本一样,用起来跟AWT的TextField控件差不多。比如下面的代码例子演示了JTextField的调用过程:
JTextField textField = new JTextField(); // 创建一个单行输入框
textField.setEditable(true); // 设置输入框允许编辑
textField.setColumns(11); // 设置输入框的长度为11个字符
panel.add(textField); // 在面板上添加单行输入框
运行上述的文本框代码,弹出如下图所示的窗口界面,可见一条纯粹的文本输入框。

又如以下代码演示了密码框JPasswordField的调用过程:
JPasswordField passwordField = new JPasswordField(); // 创建一个密码框
passwordField.setEditable(true); // 设置密码框允许编辑
passwordField.setColumns(6); // 设置密码框的长度为11个字符
//passwordField.setEchoChar('*'); // 设置密码框的回显字符。默认的回显字符为圆点
panel.add(passwordField); // 在面板上添加密码框
运行以上的密码框代码,弹出如下图所示的窗口界面,可见密码框的默认回显字符是个又圆又大的黑点。

接着说多行输入框,AWT的多行输入框名叫TextArea,该控件有个毛病:用户往里面输入文本,超过一行宽度后不会自动换行,必须用户按下回车键来手动换行。这种设计的使用体验无疑很糟糕,不能自动换行的话,用户敲多了回车键,肯定要怨声载道了。好在Swing的JTextArea控件及时弥补了这个问题,除了囊括TextArea的现有方法,JTextArea还增加了setLineWrap方法用来设置每行是否允许,调用该方法将其值设置为true时,往后输入的文本一旦超过每行宽度就会自动换到下一行。于是添加了setLineWrap方法的多行输入框调用代码示例如下:
JTextArea area = new JTextArea(); // 创建一个多行输入框
area.setEditable(true); // 设置输入框允许编辑
area.setColumns(14); // 设置输入框的长度为14个字符
area.setRows(3); // 设置输入框的高度为3行字符
area.setLineWrap(true); // 设置每行是否允许折叠。为true的话,输入字符超过每行宽度就会自动换行
panel.add(area); // 在面板上添加多行输入框
运行上面的多行输入框代码,弹出如下图所示的窗口界面,可见输入框的内部文本的确支持自动换行了。

可是跟AWT的TextArea比起来,Swing的JTextArea默认不显示滚动条,即使文本的总高度已经超过了输入框的高度,期望中的滚动条仍未出现。这是因为Swing把滚动条也单独拎了出来,还给它取了个大名叫做JScrollPane,凡是需要上下滚动或者左右滚动的控件,都要搭配上JScrollPane才行。滚动条的用法也挺简单,只要在构造方法中填入待关联的控件对象,或者调用滚动条对象的setViewportView方法,都能将滚动条与指定控件绑定在一起。然后在面板上添加滚动条对象,如此便完成了输入框与滚动条的绑定操作,具体的绑定代码如下所示:
JTextArea area = new JTextArea(); // 创建一个多行输入框
area.setEditable(true); // 设置输入框允许编辑
area.setColumns(14); // 设置输入框的长度为14个字符
area.setRows(3); // 设置输入框的高度为3行字符
area.setLineWrap(true); // 设置每行是否折叠。为true的话,输入字符超过每行宽度就会自动换行
// 因为下面添加滚动条的时候,滚动条已经关联了JTextArea,所以这里不必单独添加多行输入框
//panel.add(area); // 在面板上添加多行输入框
JScrollPane scroll = new JScrollPane(area); // 创建一个滚动条
//scroll.setViewportView(area); // 设置滚动条关联的控件
panel.add(scroll); // 在面板上添加滚动条
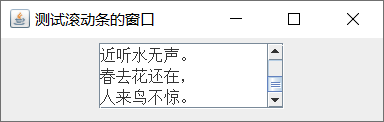
运行上面的滚动条绑定代码,弹出如下图所示的窗口界面,此时在输入框中填入好几行文本,在文本总高超过控件高度之后,输入框右侧的滚动条便如约出现了。

更多Java技术文章参见《Java开发笔记(序)章节目录》









