从松哥的微信公众号上面看到了SpringBoot+Vue实现文件上传+预览的视频教程,如下图所示:
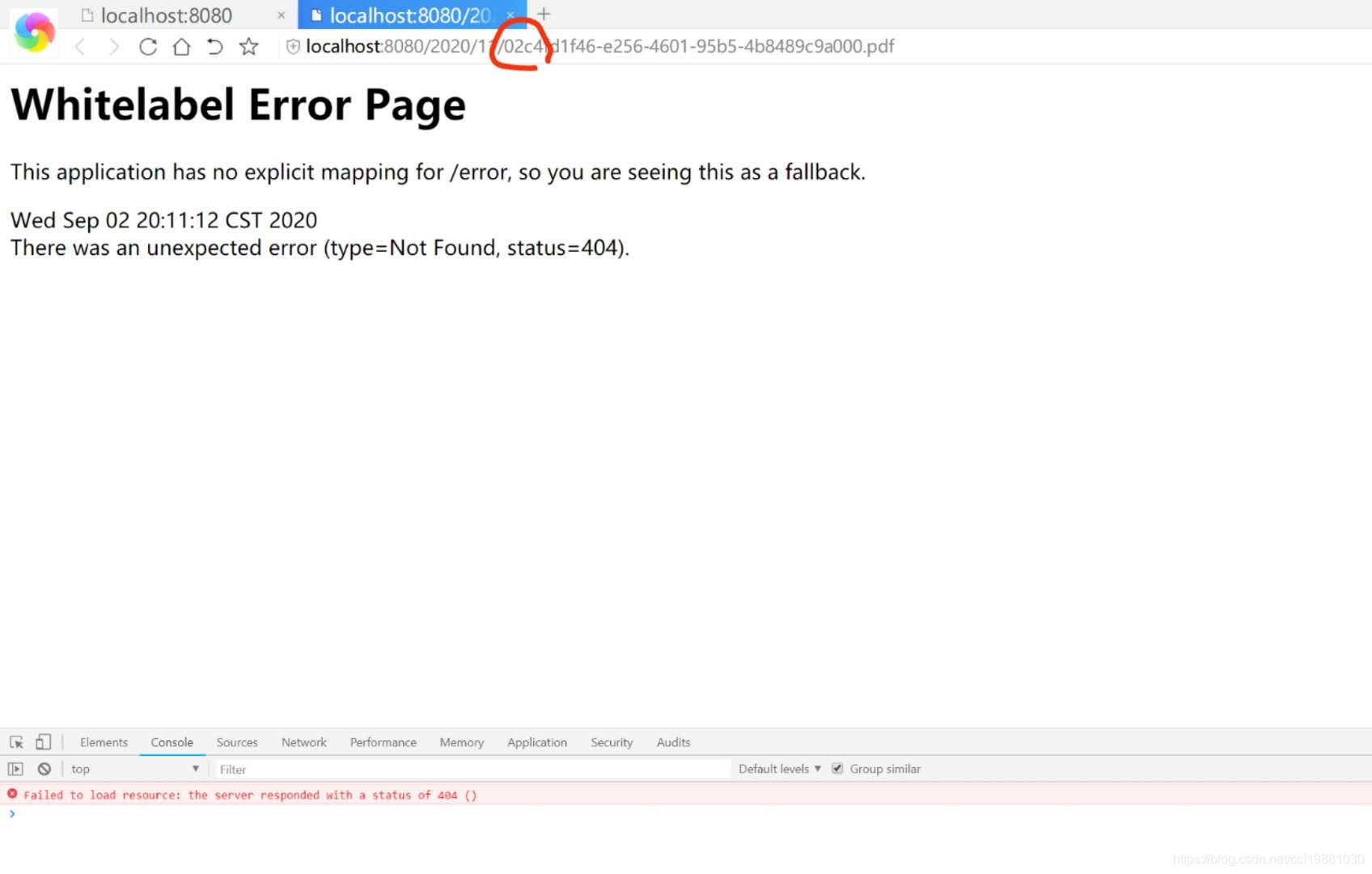
跟着做,使用IDEA一遍看一边做,没想到由于自己马虎将日期SimpleDateFormat simpleDateFormat = new SimpleDateFormat("/yyyy/MM/dd/");写成了SimpleDateFormat simpleDateFormat = new SimpleDateFormat("/yyyy/MM/dd");导致后续拼接文件名出错:
由于在本地地址生成pdf文件失败导致无法实现预览PDF文件的效果。
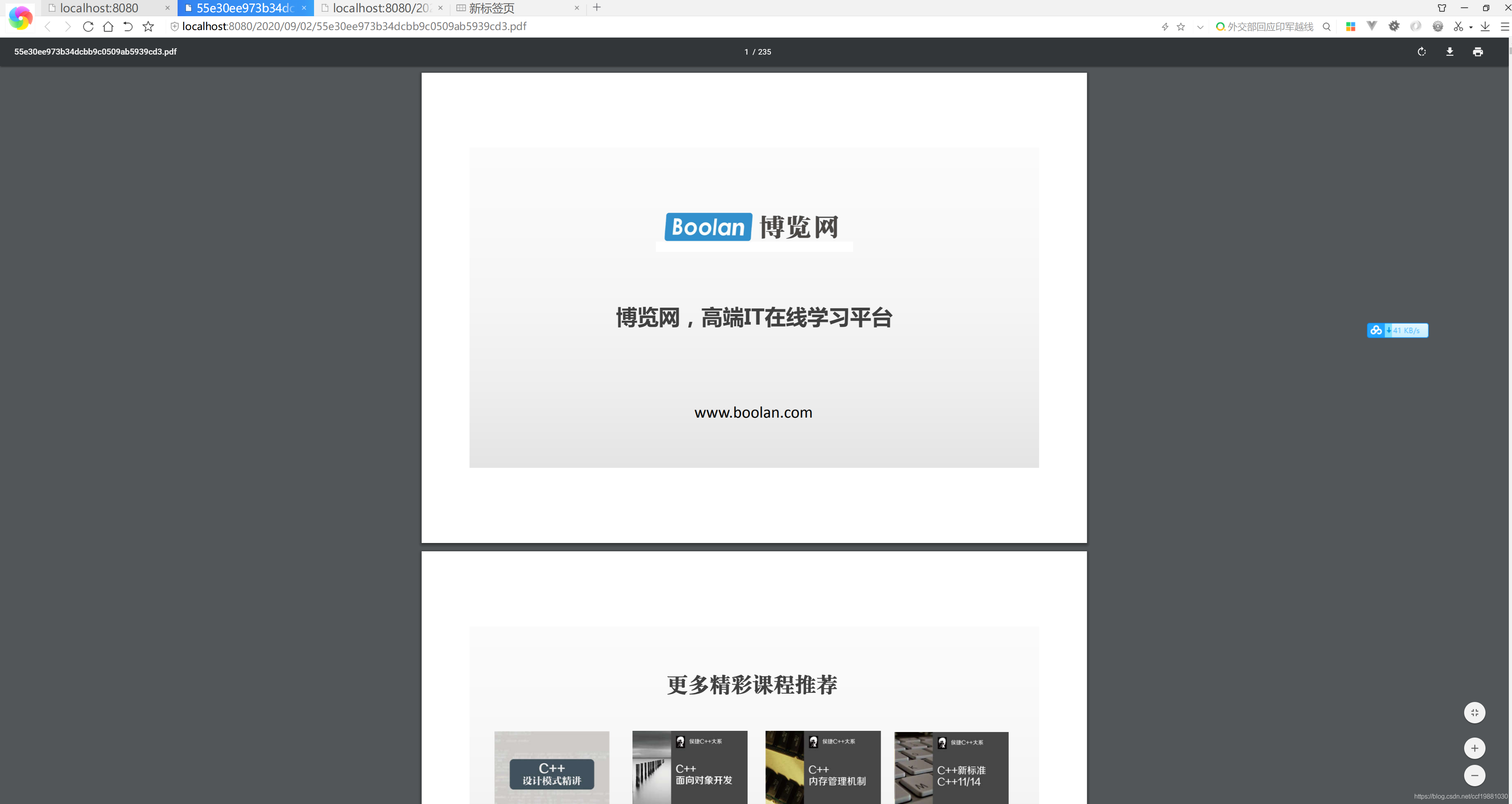
最后将日期格式修改后成功上传并且可以实现pdf文件预览。

创建SpringBoot项目
pom.xml文件
使用IDEA创建一个基于SpringBoot的项目,依赖选择Spring Web,我的pom.xml文件如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.3.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>org.javaboy</groupId>
<artifactId>fileupload</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>fileupload</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
添加一个FileUploadController.java控制器类
package org.javaboy.fileupload;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import java.util.UUID;
@RestController
public class FileUploadController {
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("/yyyy/MM/dd/");
@PostMapping("/upload")
public Map<String, Object> fileUpload(MultipartFile file, HttpServletRequest req) {
Map<String, Object> resultMap = new HashMap<>();
// 得到上传时的文件名
String originName = file.getOriginalFilename();
if (!originName.endsWith(".pdf")) {
resultMap.put("status", "error");
resultMap.put("msg", "文件类型不对,必须为pdf");
return resultMap;
}
String strFormat = simpleDateFormat.format(new Date());
String realPath = req.getServletContext().getRealPath("/") + strFormat;
String uploadDir = req.getSession().getServletContext().getRealPath("/") + "/upload/" + strFormat;
File folder = new File(realPath);
if (!folder.exists()) {
folder.mkdirs();
}
// 保存文件对象,加上uuid是为了防止文件重名
String strNewFileName = UUID.randomUUID().toString().replaceAll("-", "") + ".pdf";
try {
file.transferTo(new File(folder, strNewFileName));
String strUrl = req.getScheme() + "://" + req.getServerName() + ":" + req.getServerPort() + strFormat + strNewFileName;
resultMap.put("status", "success");
resultMap.put("url", strUrl);
} catch (IOException e) {
e.printStackTrace();
resultMap.put("status", "error");
resultMap.put("msg", e.getMessage());
}
return resultMap;
}
}
index.html
为了简单直接在resources/static目录下创建index.html,并且引入vue.js和elment-ui,具体可以参考Element-UI安装
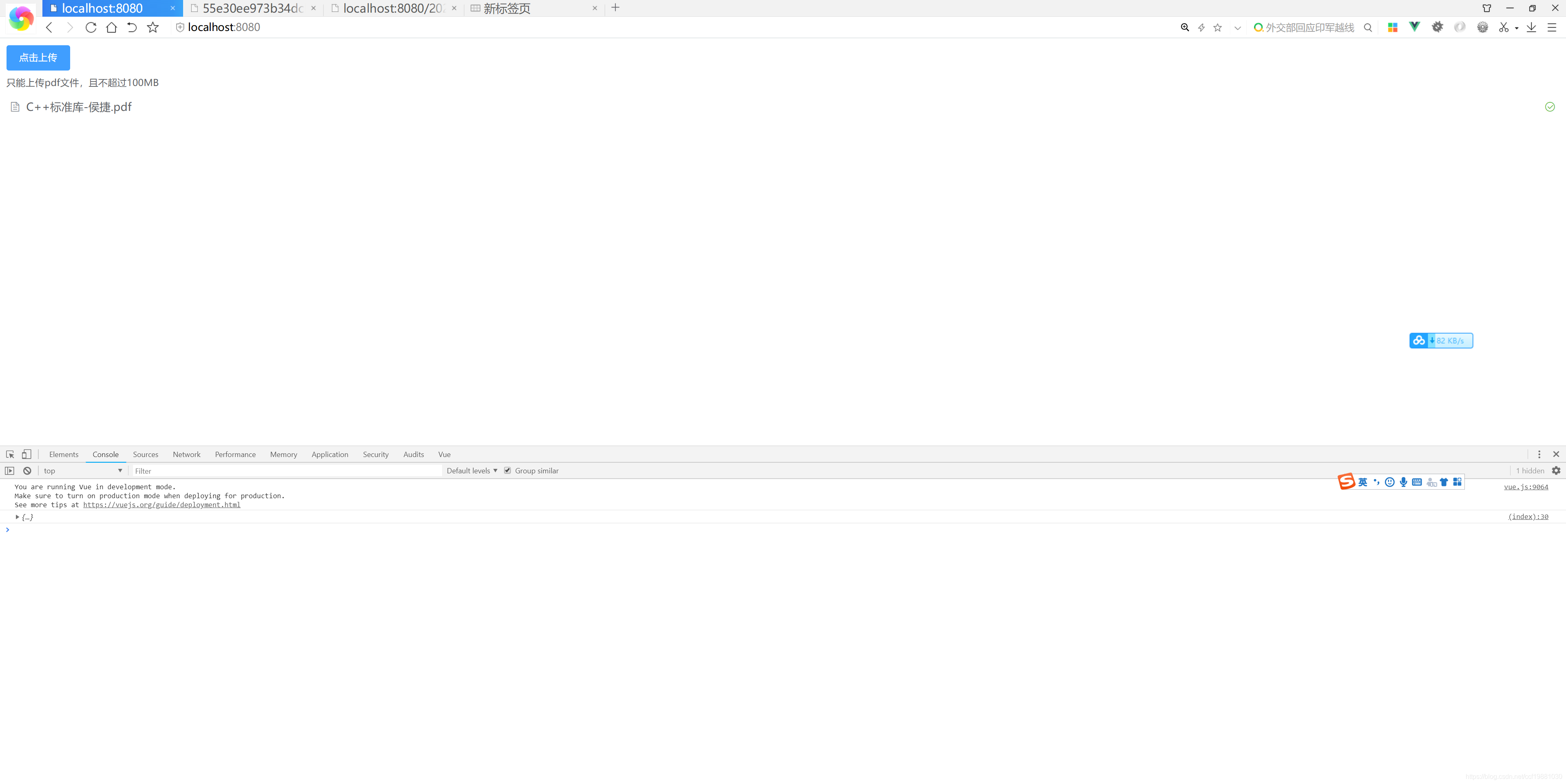
对应的页面内容如下图所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-upload
action="/upload"
:on-preview="handlePreview"
multiple
:limit="10"
accept=".pdf">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传pdf文件,且不超过100MB</div>
</el-upload>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
methods: {
handlePreview(file) {
console.log(file);
window.open( file.response.url);
}
}
})
</script>
</html>
这里使用了Element-UI的el-upload组件,如下所示:
需要注意的问题
SpringBoot上传文件的大小限制
SpringBoot对于上传的文件大小有限制,所以需要在application.properties文件中增加几个配置,如下:
#配置文件传输
spring.servlet.multipart.enabled =true
spring.servlet.multipart.file-size-threshold =0
#设置单个文件上传的数据大小
spring.servlet.multipart.max-file-size = 100MB
#设置总上传的数据大小
spring.servlet.multipart.max-request-size=100MB
我这里设置单文件上传的最大大小为100MB和总共文件的大小为100MB
最终源代码下载
相关代码我已经上传至我的Github和Gitee码云仓库上面了,需要的话可自行获取
从github上面克隆fileupload项目
git clone https://github.com/ccf19881030/fileupload.git
从码云上获取fileupload项目
git clone https://gitee.com/havealex/fileupload.git
参考资料
- SpringBoot+Vue实现文件上传+预览-松哥的视频教程
- 源代码下载
- spring boot 2 上传文件大小限制的配置不生效解决方式
- Spring Boot 实战系列视频教程,配套案例
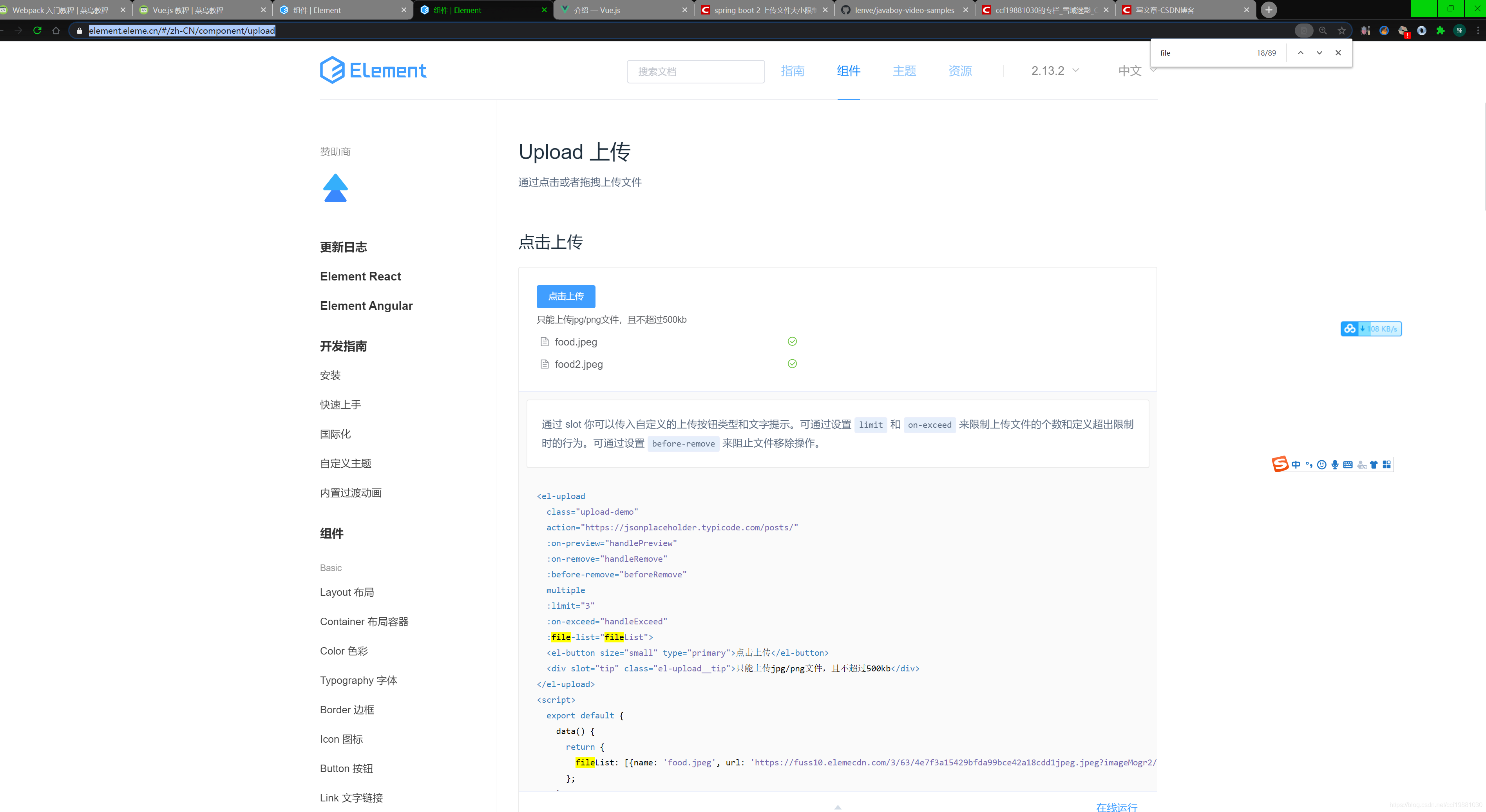
- el-upload
- Element-UI的安装和使用
- Vue.js指南
- 松哥 江南一点雨的相关博客
本文同步分享在 博客“雪域迷影”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














