window和document
首先我们来高清两个概念:
window和document的区别是什么?
window.location和document.location是一样吗?
第一个问题:
Window对象表示浏览器中打开的窗口;window对象可以省略。比如alert()、window.alert()。
Document对象是Window对象的一部分。那么document.body 我们可以写成window.document.body;浏览器的HTML文档成为Document对象。
第二问题:
window对象的location属性引用的是Location对象,表示该窗口中当前显示文档的URL。
document的对象的location属性也是引用了Location对象。
那意思是:
1 window.location === document.location; //true
在通常情况下一样,frame也是一样
与window相关的宽高介绍:
与window相关的宽高有一下几个:
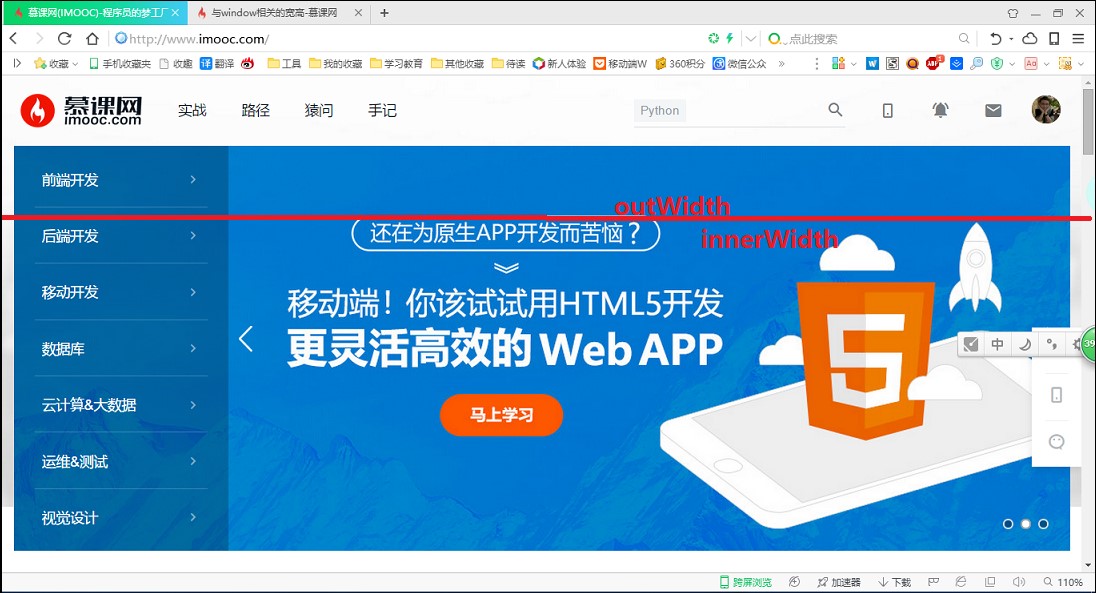
window.innerWidth,通过字面意思我们知道这是一个内部的宽度
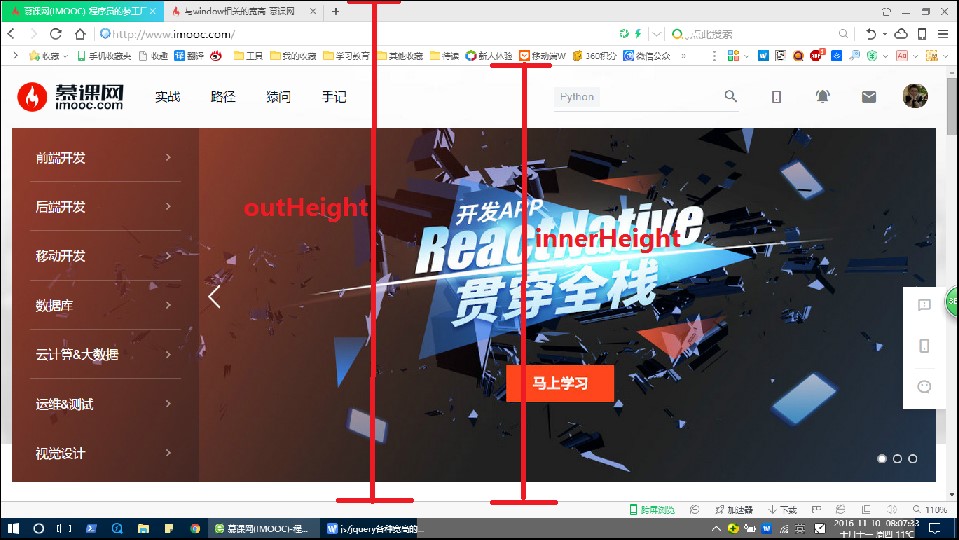
window.innerHeight,内部的高度
window.outWidth,外部的宽度
window.outHeight,外部的高度
window.innerHeight和window.outHeight
我发现在Windows 10下Chrome和360安全浏览器不一样、、、、(后面代码测试部分)
window.innerWidth和window.outWidth
挂靠在window下的宽高还有window.screen, window.screen包含有关用户屏幕的信息。它包括:
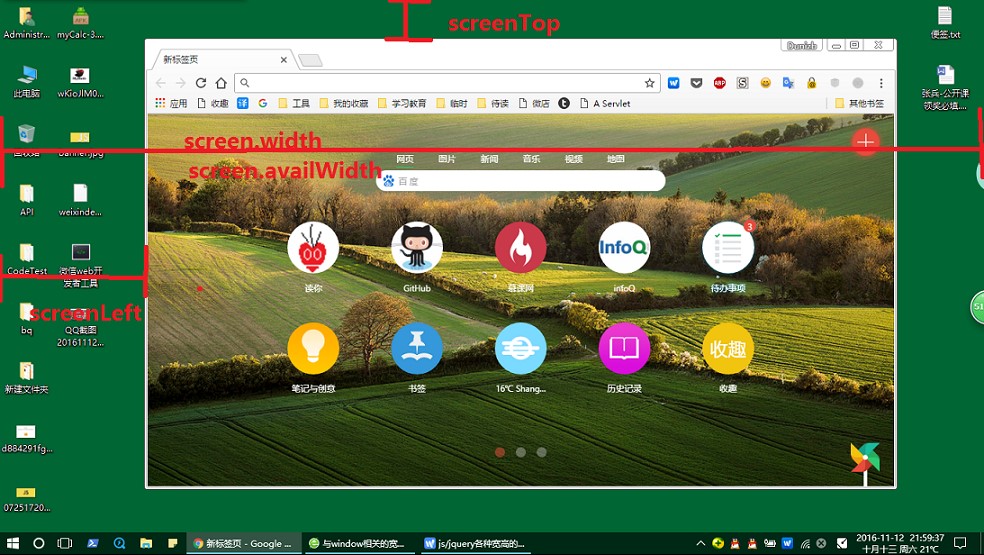
- window.screen.width
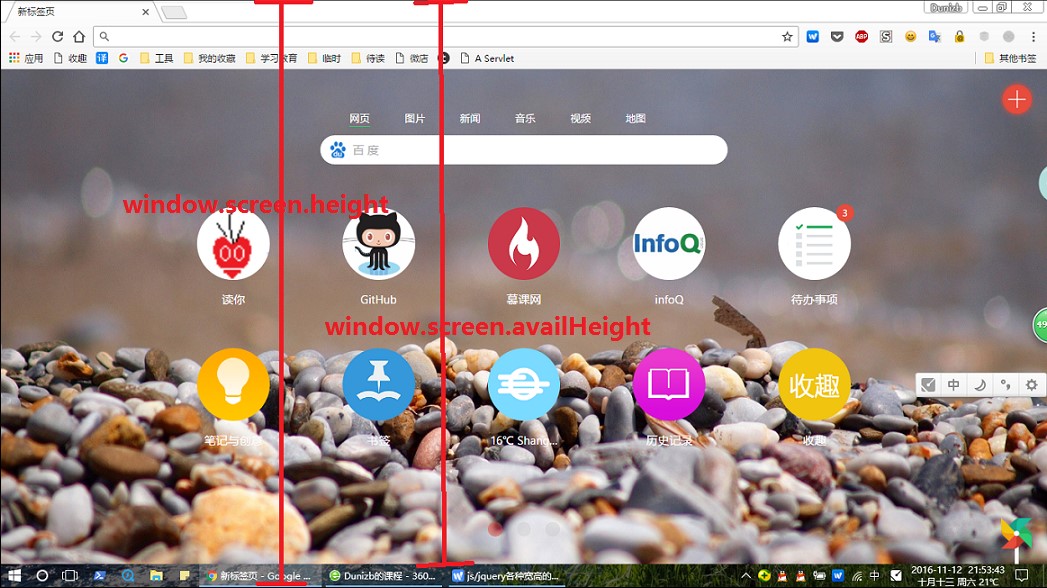
- window.screen.height
- window.screen.availHeight
- window.screen.availWidth
- window.screenTop
- window.screenLeft
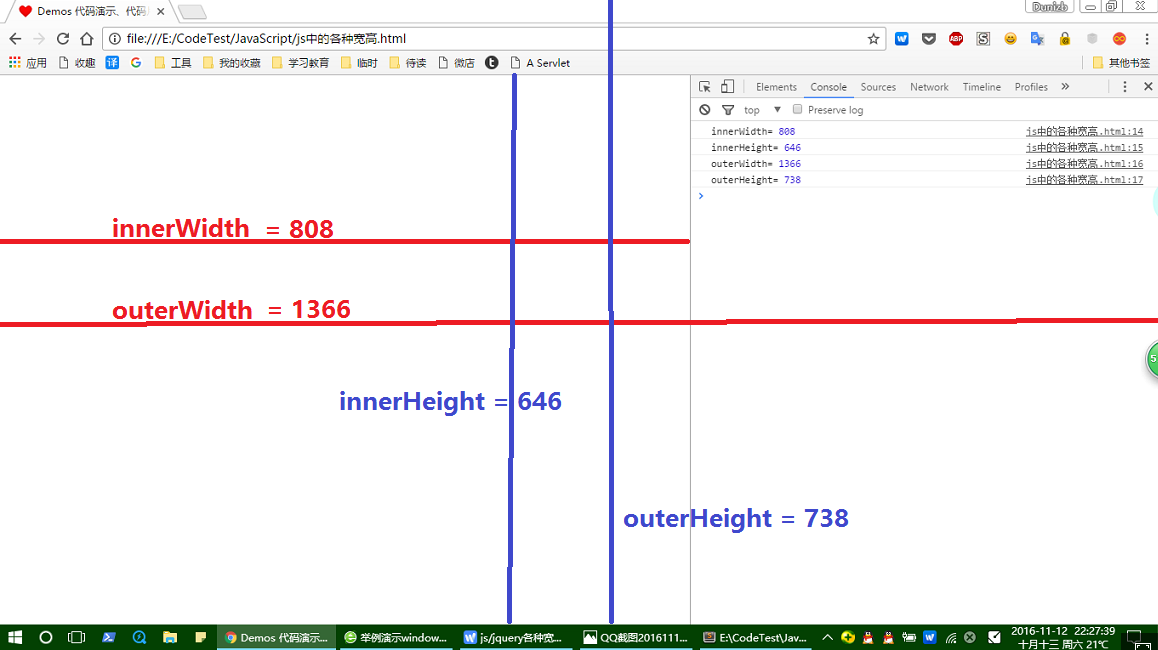
图解

window相关宽高代码演示
演示代码:
1 console.log("innerWidth=",innerWidth);
2 console.log("innerHeight=",innerHeight);
3 console.log("outerWidth=",outerWidth);
4 console.log("outerHeight=",outerHeight);
Chrome浏览器下效果
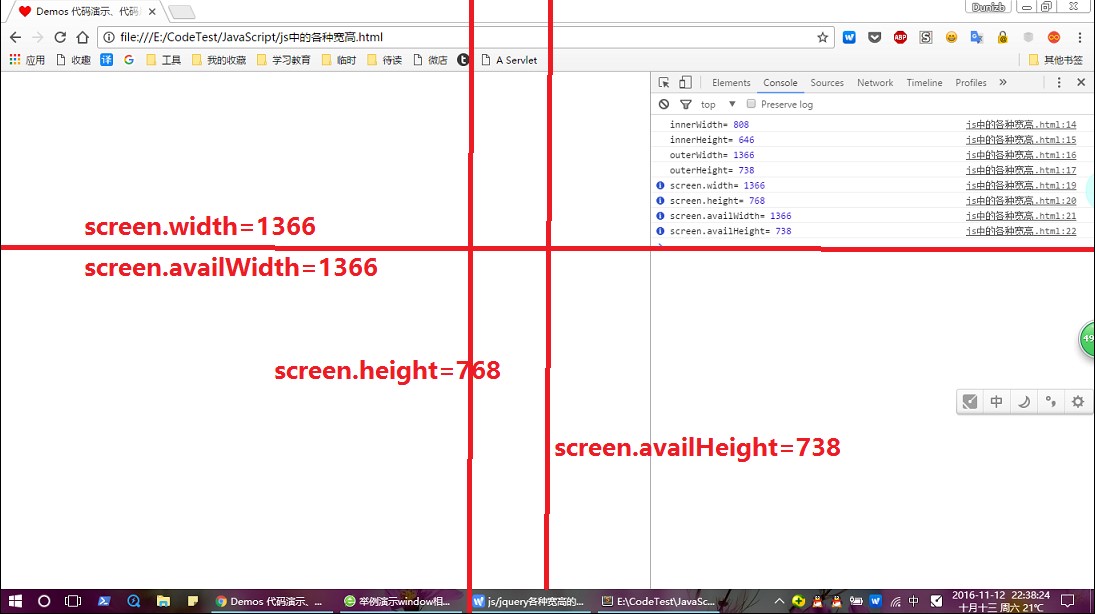
代码:
1 console.info("screen.width=",screen.width);
2 console.info("screen.height=",screen.height);
3 console.info("screen.availWidth=",screen.availWidth);
4 console.info("screen.availHeight=",screen.availHeight);
在Chrome浏览器下效果
window相关宽高浏览器兼容问题
innerHeight和outerHeight是不支持IE9以下版本的,而screen系列则不存在兼容问题。
document下面client相关宽高介绍
docment下有三类属性:
1.与client相关的宽高
2. 与offset相关的宽高
3.与scroll相关的宽高
与client相关的宽高
与client相关的宽高又有如下几个属性:
1.document.body.clientWidth
2.document.body.clientHeight
3.document.body.clientLeft
4.document.body.clientTop
clientWidth和clientHeight
该属性指的是元素的可视部分宽度和高度,即padding+contenr。
如果没有滚动条,即为元素设定的高度和宽度。
如果出现滚动条,滚动条会遮盖元素的宽高,那么该属性就是其本来宽高减去滚动条的宽高。
我们来看如下代码:
1 body{
2 border: 20px solid #000;
3 margin: 10px;
4 padding: 40px;
5 background: #eee;
6 height: 350px;
7 width: 500px;
8 overflow: scroll;
9 }
10
11 console.log(document.body.clientHeight); //430(padding*2+height)
12 console.log(document.body.clientWidth); //580(padding*2+width)
我们再看下面的代码:
1 #mydiv{
2 width: 200px;
3 height: 200px;
4 background: red;
5 border: 1px solid #000;
6 overflow: auto;
7 }
在DIV中添加文字知道出现滚动轴,这时候
1 var mydiv = document.getElementById("mydiv");
2 console.log("mydiv.clientHeight=",mydiv.clientHeight); // 200
3 console.log("mydiv.clientWidth=",mydiv.clientWidth); // 183(减去了滚动条的宽度)
而在Mac系统下,滚动条不占高度,这时候client的宽度还是200.
总结
- 假入无padding无滚动条,clientWidth=style.width
- 假如有padding无滚动轴,clientWidth=style.width+style.padding*2
- 假如有padding有滚动,且滚动是显示的,clientWidth=style.width+style.padding*2-滚动轴宽度
clientLeft和clientTop
这两个返回的是元素周围边框的厚度,如果不指定一个边框或者不定位该元素,他的值就是0.
我们还是以body为例:
1 body{
2 border: 20px solid #000;
3 margin: 10px;
4 padding: 40px;
5 background: #eee;
6 height: 350px;
7 width: 500px;
8 overflow: scroll;
9 }
10
11 console.log(document.body.clientLeft); //20
12 console.log(document.body.clientTop); //20
这一对属性是用来读取元素的body的宽度和高度的
clientTop=border-top的border-width
clientLeft=border-left的border-width
与offset相关宽高介绍
与offset相关的宽高又有如下几个属性:
- document.body.offsetWidth
- document.body.offsetHeight
- document.offsetLeft
- document.offsetTop
offsetWidth与offsetHeight
这一对属性指的是元素的border+padding+content的宽度和高度。
该属性和其内部的内容是否超出元素大小无关,只和本来设定的border以及width和height有关。
我们还是以body为例:
1 body{
2 border: 20px solid #000;
3 margin: 10px;
4 padding: 40px;
5 background: #eee;
6 height: 350px;
7 width: 500px;
8 overflow: scroll;
9 }
10
11 console.log("offsetWidth=",document.body.offsetWidth);
12 //620(width+margin*2+padding*2+border*2)
13 console.log("offsetHeight=",document.body.offsetHeight);
14 //470(width+margin*2+padding*2+border*2)
总结
假如无padding无滚动条无border:
offsetWidth=clientWidth=style.width
假如有padding无滚动条有border:
offsetWidth=style.width+style.padding2+(border-width)2
offsetWidth=clientWidth+border宽度*2
假如有padding有滚动条,且滚动条是显示的,有border:
offsetWidth=style.width+style.padding2+(border-width)2
offsetWidth=clientWidth+滚动条宽度+border宽度*2
offsetLeft和offsetTop
这两个属性是基于offsetParent的,了解这两个属性我们必须先了解它,什么是offsetParent呢?
如果当前元素的父级元素没有进行CSS定位(position为absolute或relative),offsetParent为border.
假如当前元素的父级元素中有CSS定位,offsetParent取最近的那个父级元素。
在IE6/7中:
offsetLeft=(offsetParent的padding-left)+(当前元素的margin-left)
在IE8/9/10及Chrome中:
offsetLeft=(offsetParent的margin-left)+(offsetParent的border宽度)+(offsetParentd的padding-left)+(当前元素的margin-left)
在FireFox中:
offsetLeft=(offsetParent的margin-left)+(当前元素的margin-left)+(offsetParent的padding-left)
CSS:
1 body{
2 border: 20px solid #000;
3 margin: 10px;
4 padding: 40px;
5 background: #eee;
6 height: 350px;
7 width: 500px;
8 }
9 #mydiv{
10 width: 400px;
11 height: 200px;
12 padding: 20px;
13 margin :10px;
14 background: #f60;
15 border: 20px solid #888;
16 }
在IE8/910及Chrome中
mydiv.offsetLeft = 80
mydiv.offsetTop = 80
在火狐中
mydiv.offsetLeft = 60
mydiv.offsetTop = 60
在IE低版本IE6/7中是
mydiv.offsetLeft = 50
mydiv.offsetTop = 50
与scroll相关宽高介绍
与scroll相关的宽高属性有如下几个:
document.body.scrollWidth
document.body.scrollHeight
document.body.scrollLeft
document.body.scrollTop
scrollWidth和scrollHeight
document.body的scrollWidth和scrollHeight与div的scrollWidth和scrollHeight是有区别的。
我们先来看看document.body的scrollWidth和scrollHeight:
给定宽高小于浏览器窗口
scrollWidth通常是浏览器窗口的宽度
scrollHeight通常是浏览器窗口的高度
给定宽高大于浏览器窗口,且内容小于给定宽高
scrollWidth给定的宽度+其所有padding、margin和border
scrollHeight给定的高度+其所有的padding、margin和border
给定宽高大于浏览器窗口,且内容大于给定宽高
scrollWidth内容宽度+其所有的padding、margin和border
scrollHeight内容高度+其所有的padding、margin和border
再来看看在某div中scrollWidth和scrollHeight:
在无滚动轴的时候:
scrollWidth==clientWidth=style.width+style.padding*2
在有滚动轴的时候:
scrollWidth==实际内容的宽度+padding2
scrollHeight==实际内容的高度+padding2
scrollLeft和scrollTop
这对属性是可读写(可被重新赋值) 的,指的是当元素其中的内容超出其宽高的时候,元素被卷起来的高和宽度。
obj.style.width和obj.style.height
对于一个dom元素,它的style属性返回的是一个对象,这个对象中的任意一个属性是可读写的,style.width等于CSS属性中的宽度style.height等于CSS属性中的高度。
Event对象的5种坐标
哪五种坐标?
clientX和clientY,相对于浏览器(可是区左上角0,0)的坐标
screenX和screenY,相对于设备屏幕左上角(0,0)的坐标
offsetX和offsetY,相对于事件源左上角(0,0)的坐标
pageX和pageY,相对于整个网页左上角(0,0)的坐标
X和Y,本来是IE属性,相对于用CSS动态定位的最内层包容元素













