第二部分 管理字形
介绍
这是“FreeType2 教程”的第二部分。它将教会你如何
* 检索字形度量
* 便捷地管理字形图像
* 检索全局度量(包括字距调整)
* 渲染一个简单的字符串(采用字距调整)
* 渲染一个居中的字符串(采用字距调整)
* 渲染一个经变换的字符串(采用居中)
* 在需要时以预设字体单位的格式获取度量,以及把它们缩放到设备空间
1.字形度量
顾名思义,字形度量是对应每一个字形的特定距离,以此描述如何对文本排版。
通常一个字形有两个度量集:用来排版水平文本排列的字形(拉丁文、西里尔文、阿拉伯文、希伯来文等等)和用来排版垂直文本排列的字形(中文、日文、韩文等等)。
要注意的是只有很少的字体格式提供了垂直度量。你可以使用宏FT_HAS_VERTICAL测试某个给出的face对象是否包含垂直度量,当结果为真时表示包含垂直度量。
每个的字形度量都可以先装载字形到face的字形槽,然后通过face->glyph->metrics结构访问,其类型为FT_Glyph_Metrics。我们将在下面详细讨论它,现在,我们只关注该结构包含如下的字段:
Width
这是字形图像的边框的宽度。它与排列方向无关。
Height
这是字形图像的边框的高度。它与排列方向无关。千万不要把它和FT_Size_Metrics的height字段混淆。
horiBearingX
用于水平文本排列,这是从当前光标位置到字形图像最左边的边界的水平距离。
horiBearingY
用于水平文本排列,这是从当前光标位置(位于基线)到字形图像最上边的边界的水平距离。 horiAdvance
用于水平文本排列,当字形作为字符串的一部分被绘制时,这用来增加笔位置的水平距离。
vertBearingX
用于垂直文本排列,这是从当前光标位置到字形图像最左边的边框的垂直距离。
vertBearingY
用于垂直文本排列,这是从当前光标位置(位于基线)到字形图像最上边的边框的垂直距离。 vertAdvance
用于垂直文本排列,当字形作为字符串的一部分被绘制时,这用来增加笔位置的垂直距离。
注意:因为不是所有的字体都包含垂直度量,当FT_HAS_VERTICAL为假时,vertBearingX,vertBearingY和vertAdvance的值是不可靠的。
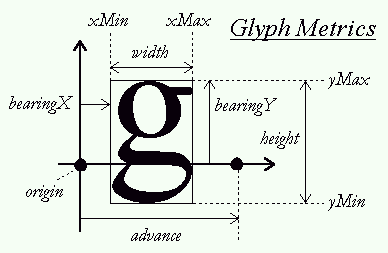
下面的图形更清楚地图解了度量。第一个图解了水平度量,其基线为水平轴:
对于垂直文本排列,基线是垂直的,与垂直轴一致:
Face->glyph->metrics中的度量通常以26.6象素格式(例如1/64象素)表示,除非你在调用FT_Load_Glyph或FT_Load_Char时使用了FT_LOAD_NO_SCALE标志,这样的话度量会用原始字体单位表示。
字形槽(glyph slot)对象也有一些其他有趣的字段可以减轻开发者的工作。你可以通过face->glyph->xxx访问它们,其中xxx是下面字段之一:
Advance
这个字段是一个FT_Vector,保存字形的经变换步长。当你通过FT_Set_Transform使用变换时,这是很有用的,这在第一部分的循环文本例子中已经展示过了。这个值是默认的(metrics.horiAdvance,0),除非你在装载字形图像时指定FT_LOAD_VERTICAL,那么它将会为(0,metrics.vertAdvance),这点与第一部分的例子不同。
linearHoriAdvance
这个字段包含字形水平推进宽度的线性刻度值。实际上,字形槽返回的metrics.horiAdvance值通常四舍五入为整数象素坐标(例如,它是64的倍数),字体驱动器用它装载字形图像。linearHoriAdvance是一个16.16固定浮点数,提供了以1/65536象素为单位的原始字形推进宽度的值。它可以用来完成伪设备无关文字排版。
linearVertAdvance
这与linearHoriAdvance类似,但它用于字形的垂直推进高度。只有当字体face包含垂直度量时这个值才是可靠的。
2.管理字形图像
装载到字形槽的字形可以转换到一幅字形位图中,这可以在装载时使用FT_LOAD_RENDER标志或者调用FT_Render_Glyph函数实现。每一次你装载一个新的字形到字形槽,前面装载的字形将会从字形槽中抹去。
但是,你可能需要从字形槽中提取这个字形,并在你的应用程序中缓存它,或者进行附加的变换,或者在转换成位图前测量它。
FreeType 2 API有一个特殊的扩展能够以一种灵活和普通的方式处理字形图像。要使用它,你首先需要包含FT_GLYPH_H头文件,如下:
#include FT_GLYPH_H
现在我们将解释如何使用这个文件定义的这个函数。
a.提取字形图像
你可以很简单地提取一个字形图像。这里有一向代码向你展示如何去做:
FT_Glyph glyph;
... error = FT_Load_Glyph( face, glyph_index, FT_LOAD_NORMAL ); if ( error ) { ... }
error = FT_Get_Glyph( face->glyph, &glyph ); if ( error ) { ... }
显而易见,我们:
* 创建一个类型为FT_Glyph,名为glyph的变量。这是一个字形图像的句柄(即指针)。
* 装载字形图像(通常情况下)到face的字形槽中。我们不使用FT_LOAD_RENDER因为我们想抓取一个可缩放的字形图像,以便后面对其进行变换。
* 通过调用FT_Get_Glyph,把字形图像从字形槽复制到新的FT_Glyph对象glyph中。这个函数返回一个错误码并且设置glyph。
要非常留意,被取出的字形跟字形槽中的原始字形的格式是一样的。例如,如果我们从TrueType字体文件中装载一个字形,字形图像将是可伸缩的矢量轮廓。
如果你想知道字形是如何建模和存储的,你可以访问flyph->format字段。一个字形对象可以通过调用FT_Done_Glyph来销毁。
字形对象正好包含一个字形图像和一个2D矢量,2D矢量以16.16固定浮点坐标的形式表示字形的推进步长。后者可以直接通过glyph->advance访问它。
注意,不同于其他TrueType对象,库不保存全部分配了的字形对象的列表。这意味着你必须自己销毁它们,而不是依靠FT_Done_FreeType完成全部的清除。
b.变换和复制字形图像
如果字形图像是可伸缩的(glyph->format不等于FT_GLYPH_FORMAT_BITMAP),那么就可以随时通过调用FT_Glyph_Transform来变换该图像。
你也可以通过FT_Glyph_Copy复制一个字形图像。这里是一些例子代码:
FT_Glyph glyph, glyph2; FT_Matrix matrix; FT_Vector delta;
... 装载字形图像到 `glyph' ...
error = FT_Glyph_Copy( glyph, &glyph2 ); if ( error ) { ... 无法复制(内存不足) ... }
delta.x = -100 * 64; delta.y = 50 * 64; FT_Glyph_Transform( glyph, 0, &delta );
matrix.xx = 0x10000L; matrix.xy = 0.12 * 0x10000L; matrix.yx = 0; matrix.yy = 0x10000L; FT_Glyph_Transform( glyph2, &matrix, 0 );
注意,2×2矩阵变换总是适用于字形的16.16推进步长矢量,所以你不需要重修计算它。
c.测量字形图像
你也可以通过FT_Glyph_Get_CBox函数检索任意字形图像(无论是可伸缩或者不可伸缩的)的控制(约束)框,如下:
FT_BBox bbox; ... FT_Glyph_Get_CBox( glyph, bbox_mode, &bbox );
坐标是跟字形的原点(0, 0)相关的,使用y向上的约定。这个函数取一个特殊的参数:bbox_mode来指出如何表示框坐标。
如果字形装载时使用了FT_LOAD_NO_SCALE标志,bbox_mode必须设置为FT_GLYPH_BBOX_UNSCALED,以此来获得以26.6象素格式为单位表示的不可缩放字体。值FT_GLYPH_BBOX_SUBPIXELS是这个常量的另一个名字。
要注意,框(box)的最大坐标是唯一的,这意味着你总是可以以整数或26.6象素的形式计算字形图像的宽度和高度,公式如下:
width = bbox.xMax - bbox.xMin; height = bbox.yMax - bbox.yMin;
同时要注意,对于26.6坐标,如果FT_GLYPH_BBOX_GRIDFIT被用作为bbox_mode,坐标也将网格对齐,符合如下公式:
bbox.xMin = FLOOR( bbox.xMin ) bbox.yMin = FLOOR( bbox.yMin ) bbox.xMax = CEILING( bbox.xMax ) bbox.yMax = CEILING( bbox.yMax )
要把bbox以整数象素坐标的形式表示,把bbox_mode设置为FT_GLYPH_BBOX_TRUNCATE。
最后,要把约束框以网格对齐象素坐标的形式表示,把bbox_mode设置为FT_GLYPH_BBOX_PIXELS。
d.转换字形图像为位图
当你已经把字形对象缓存或者变换后,你可能需要转换它到一个位图。这可以通过FT_Glyph_To_Bitmap函数简单得实现。它负责转换任何字形对象到位图,如下:
FT_Vector origin;
origin.x = 32; origin.y = 0; error = FT_Glyph_To_Bitmap( &glyph, render_mode, &origin, 1 );
一些注解:
* 第一个参数是源字形句柄的地址。当这个函数被调用时,它读取该参数来访问源字形对象。调用结束后,这个句柄将指向一个新的包含渲染后的位图的字形对象。
* 第二个参数时一个标准渲染模式,用来指定我们想要哪种位图。它取FT_RENDER_MODE_DEFAULT时表示8位颜色深度的抗锯齿位图;它取FT_RENDER_MODE_MONO时表示1位颜色深度的黑白位图。
* 第三个参数是二维矢量的指针。该二维矢量是用来在转换前平移源字形图像的。要注意,函数调用后源图像将被平移回它的原始位置(这样源图像便不会有变化)。如果你在渲染前不需要平移源字形,设置这个指针为0。
* 最后一个参数是一个布尔值,用来指示该函数是否要销毁源字形对象。如果为false,源字形对象不会被销毁,但是它的句柄丢失了(客户应用程序需要自己保留句柄)。
如果没返回错误,新的字形对象总是包含一个位图。并且你必须把它的句柄进行强制类型转换,转换为FT_BitmapGlyph类型,以此访问它的内容。这个类型是FT_Glyph的一种“子类”,它包含下面的附加字段(看FT_BitmapGlyphRec):
Left
类似于字形槽的bitmap_left字段。这是字形原点(0,0)到字形位图最左边象素的水平距离。它以整数象素的形式表示。
Top
类似于字形槽的bitmap_top字段。它是字形原点(0,0)到字形位图最高象素之间的垂直距离(更精确来说,到位图最上面的象素)。这个距离以整数象素的形式表示,并且y轴向上为正。
Bitmap
这是一个字形对象的位图描述符,就像字形槽的bitmap字段。
3.全局字形度量
不同于字形度量,全局度量是用来描述整个字体face的距离和轮廓的。他们可以用26.6象素格式或者可缩放格式的“字体单位”来表示。
a.预设全局度量
对于可缩放格式,全部全局度量都是以字体单位的格式表示的,这可以用来在稍后依照本教程本部分的最后一章描述的规则来缩放到设备空间。你可以通过FT_Face句柄的字段直接访问它们。
然而,你需要在使用它们前检查字体face的格式是否可缩放。你可以使用宏FT_IS_SCALEABLE来实现,当该字体是可缩放时它返回正。
如果是这样,你就可以访问全局预设度量了,如下:
units_per_EM
这是字体face的EM正方形的大小。它是可缩放格式用来缩放预设坐标到设备象素的,我们在这部分的最后一章叙述它。通常这个值为2048(对于TrueType)或者1000(对于Type 1),但是其他值也是可能的。对于固定尺寸格式,如FNT/FON/PCF/BDF,它的值为1。
global_bbox
全局约束框被定义为最大矩形,该矩形可以包围字体face的所有字形。它只为水平排版而定义。
ascender
Ascender是从水平基线到字体face最高“字符”的坐标之间的垂直距离。不幸地,不同的字体格式对ascender的定义是不同的。对于某些来说,它代表了全部大写拉丁字符(重音符合除外)的上沿值(ascent);对于其他,它代表了最高的重音符号的上沿值(ascent);最后,其他格式把它定义为跟global_bbox.yMax相同。
descender
Descender是从水平基线到字体face最低“字符”的坐标之间的垂直距离。不幸地,不同的字体格式对descender的定义是不同的。对于某些来说,它代表了全部大写拉丁字符(重音符合除外)的下沿值(descent);对于其他,它代表了最高的重音符号的下沿值(descent);最后,其他格式把它定义为跟global_bbox.yMin相同。这个字段的值是负数。
text_height
这个字段是在使用这个字体书写文本时用来计算默认的行距的(例如,基线到基线之间的距离)。注意,通常它都比ascender和descent的绝对值之和还要大。另外,不保证使用这个距离后面就没有字形高于或低于基线。
max_advance_width
这个字段指出了字体中所有字形得最大的水平光标推进宽度。它可以用来快速计算字符串得最大推进宽度。它不等于最大字形图像宽度!
max_advance_height
跟max_advance_width一样,但是用在垂直文本排版。它只在字体提供垂直字形度量时才可用。
underline_position
当显示或者渲染下划线文本时,这个值等于下划线到基线的垂直距离。当下划线低于基线时这个值为负数。
underline_thickness
当显示或者渲染下划线文本时,这个值等于下划线的垂直宽度。
现在注意,很不幸的,由于字体格式多种多样,ascender和descender的值是不可靠的。
b.伸缩的全局度量
每一个size对象同时包含了上面描述的某些全局度量的伸缩版本。它们可以通过face->size->metrics结构直接访问。
注意这些值等于预设全局变量的伸缩版本,但没有做舍入或网格对齐。它们也完全独立于任何hinting处理。换句话说,不要依靠它们来获取象素级别的精确度量。它们以26.6象素格式表示。
ascender
原始预设ascender的伸缩版本。
descender
原始预设ascender的伸缩版本。
height
原始预设文本高度(text_height)的伸缩版本。这可能是这个结构中你真正会用到的字段。
max_advance
原始预设最大推进的伸缩版本。
注意,face->size->metrics结构还包含其他字段,用来伸缩预设坐标到设备空间。它们会在最后一章描述。
c.字距调整
字距调整是调整字符串中两个并排的字形图像位置的过程,它可以改善文本的整体外观。基本上,这意味着当‘A’的跟着‘V’时,它们之间的间距可以稍微减少,以此避免额外的“对角线空白”。
注意,理论上字距调整适用于水平和垂直方向的两个字形,但是,除了非常极端的情况外,几乎在所有情况下,它只会发生在水平方向。
不是所有的字体格式包含字距调整信息。有时候它们依赖于一个附加的文件来保存不同的字形度量,包括字距调整,但该文件不包含字形图像。一个显著的例子就是Type1格式。它的字形图像保存在一个扩展名为.pfa或.pfb的文件中,字距调整度量存放在一个附加的扩展名为.afm或.pfm的文件中。
FreeType 2提供了FT_Attach_File和FT_Attach_Stream API来让你处理这种情况。两个函数都是用来装载附加的度量到一个face对象中,它通过从附加的特定格式文件中读取字距调整度量来实现。例如,你可以象下面那样打开一个Type1字体:
error = FT_New_Face( library, "/usr/shared/fonts/cour.pfb", 0, &face ); if ( error ) { ... }
error = FT_Attach_File( face, "/usr/shared/fonts/cour.afm" ); if ( error ) { ... 没能读取字距调整和附加的度量 ... }
注意,FT_Attach_Stream跟FT_Attach_File是类似的,不同的是它不是以C字符串指定附加文件,而是以一个FT_Stream句柄。另外,读取一个度量文件不是强制性的。
最后,文件附加API是非常通用的,可以用来从指定的face中装载不同类型的附加信息。附加内容的种类完全是因字体格式而异的。
FreeType 2允许你通过FT_Get_Kerning函数获取两个字形的字距调整信息,该函数界面如下:
FT_Vector kerning; ... error = FT_Get_Kerning( face, left, right, kerning_mode, &kerning );
正如你所见到的,这个函数的参数有一个face对象的句柄、字距调整值所要求的左边和右边字形索引,以及一个称为字距调整模式的整数,和目标矢量的指针。目标矢量返回适合的距离值。
字距调整模式跟前一章描述的bbox模式(bbox mode)是很类似的。这是一个枚举值,指示了目标矢量如何表示字距调整距离。
默认值是FT_KERNING_DEFAULT,其数值为0。它指示字距调整距离以26.6网格对齐象素(这意味着该值是64的倍数)的形式表示。对于可伸缩格式,这意味着返回值是把预设字距调整距离先伸缩,然后舍入。
值FT_KERNING_UNFITTED指示了字距调整距离以26.6非对齐象素(也就是,那不符合整数坐标)的形式表示。返回值是把预设字距调整伸缩,但不舍入。
最后,值FT_KERNING_UNSCALED是用来返回预设字距调整距离,它以字体单位的格式表示。你可以在稍后用本部分的最后一章描述的算式把它拉伸到设备空间。
注意,“左”和“右”位置是指字符串字形的可视顺序。这对双向或由右到左的文本来说是很重要的。
4.简单的文本渲染:字距调整+居中
为了显示我们刚刚学到的知识,现在我们将示范如何修改第一部分给出的代码以渲染一个字符串,并且增强它,使它支持字距调整和延迟渲染。
a.字距调整支持
要是我们只考虑处理从左到右的文字,如拉丁文,那在我们的代码上添加字距调整是很容易办到的。我们只要获取两个字形之间的字距调整距离,然后适当地改变笔位置。代码如下:
FT_GlyphSlot slot = face->glyph; FT_UInt glyph_index; FT_Bool use_kerning; FT_UInt previous; int pen_x, pen_y, n;
... 初始化库 ... ... 创建face对象 ... ... 设置字符尺寸 ...
pen_x = 300; pen_y = 200; use_kerning = FT_HAS_KERNING( face ); previous = 0;
for ( n = 0; n < num_chars; n++ ) {
glyph\_index = FT\_Get\_Char\_Index( face, text\[n\] );
if ( use\_kerning && previous && glyph\_index )
{
FT\_Vector delta;
FT\_Get\_Kerning( face, previous, glyph\_index,
ft\_kerning\_mode\_default, &delta );
pen\_x += delta.x >> 6;
}
Error = FT\_Load\_Glyph(face, glyph\_index, FT\_LOAD\_RENDER);
if ( error )
continue;
my\_draw\_bitmap( &slot->bitmap,
pen\_x + slot->bitmap\_left,
pen\_y - slot->bitmap\_top );
pen\_x += slot->advance.x >> 6;
previous = glyph\_index;
}
若干注解:
* 因为字距调整是由字形索引决定的,我们需要显式转换我们的字符代码到字形索引,然后调用FT_Load_Glyph而不是FT_Load_Char。
* 我们使用一个名为use_kerning的变量,它的值为宏FT_HAS_KERNING的结果。当我们知道字体face不含有字距调整信息,不调用FT_Get_kerning程序将执行得更快。
* 我们在绘制一个新字形前移动笔位置。
* 我们以值0初始化变量previous,这表示“字形缺失(missing glyph)”(在Postscript中,这用.notdef表示)。该字形也没有字距调整距离。
* 我们不检查FT_Get_kerning返回得错误码。这是因为这个函数在错误发生时总是把delta置为(0,0)。
b.居中
我们的代码开始变得有趣了,但对普通应用来说仍然有点太简单了。例如,笔的位置在我们渲染前就决定了。通常,你要在计算文本的最终位置(居中,等)前布局它和测量它,或者执行自动换行。
现在让我们把文字渲染函数分解为两个截然不同但连续的两部分:第一部分将在基线上定位每一个字形图像,第二部分将渲染字形。我们将看到,这有很多好处。
我们先保存每一个独立的字形图像,以及它们在基线上面的位置。这可以通过如下的代码完成:
FT_GlyphSlot slot = face->glyph; FT_UInt glyph_index; FT_Bool use_kerning; FT_UInt previous; int pen_x, pen_y, n; FT_Glyph glyphs[MAX_GLYPHS]; FT_Vector pos [MAX_GLYPHS]; FT_UInt num_glyphs;
... 初始化库 ... ... 创建face对象 ... ... 设置字符尺寸 ...
pen_x = 0; pen_y = 0; num_glyphs = 0; use_kerning = FT_HAS_KERNING( face ); previous = 0; for ( n = 0; n < num_chars; n++ ) {
glyph\_index = FT\_Get\_Char\_Index( face, text\[n\] );
if ( use\_kerning && previous && glyph\_index )
{
FT\_Vector delta;
FT\_Get\_Kerning( face, previous, glyph\_index,
FT\_KERNING\_DEFAULT, &delta );
pen\_x += delta.x >> 6;
}
pos\[num\_glyphs\].x = pen\_x;
pos\[num\_glyphs\].y = pen\_y;
error=FT\_Load\_Glyph(face, glyph\_index, FT\_LOAD\_DEFAULT);
if ( error )
continue;
error = FT\_Get\_Glyph( face->glyph, &glyphs\[num\_glyphs\] );
if ( error )
continue;
pen\_x += slot->advance.x >> 6;
previous = glyph\_index;
num\_glyphs++;
}
相对于我们之前的代码,这有轻微的变化:我们从字形槽中提取每一个字形图像,保存每一个字形图像和它对应的位置在我们的表中。
注意pen_x包含字符串的整体前移值。现在我们可以用一个很简单的函数计算字符串的边界框(bounding box),如下:
void compute_string_bbox( FT_BBox *abbox ) { FT_BBox bbox;
bbox.xMin = bbox.yMin = 32000;
bbox.xMax = bbox.yMax = -32000;
for ( n = 0; n < num\_glyphs; n++ )
{
FT\_BBox glyph\_bbox;
FT\_Glyph\_Get\_CBox( glyphs\[n\], ft\_glyph\_bbox\_pixels,
&glyph\_bbox );
glyph\_bbox.xMin += pos\[n\].x;
glyph\_bbox.xMax += pos\[n\].x;
glyph\_bbox.yMin += pos\[n\].y;
glyph\_bbox.yMax += pos\[n\].y;
if ( glyph\_bbox.xMin < bbox.xMin )
bbox.xMin = glyph\_bbox.xMin;
if ( glyph\_bbox.yMin < bbox.yMin )
bbox.yMin = glyph\_bbox.yMin;
if ( glyph\_bbox.xMax > bbox.xMax )
bbox.xMax = glyph\_bbox.xMax;
if ( glyph\_bbox.yMax > bbox.yMax )
bbox.yMax = glyph\_bbox.yMax;
}
if ( bbox.xMin > bbox.xMax )
{
bbox.xMin = 0;
bbox.yMin = 0;
bbox.xMax = 0;
bbox.yMax = 0;
}
\*abbox = bbox;
}
最终得到的边界框尺寸以整数象素的格式表示,并且可以随后在渲染字符串前用来计算最终的笔位置,如下:
string_width = string_bbox.xMax - string_bbox.xMin; string_height = string_bbox.yMax - string_bbox.yMin;
start_x = ( ( my_target_width - string_width ) / 2 ) * 64; start_y = ( ( my_target_height - string_height ) / 2 ) * 64; for ( n = 0; n < num_glyphs; n++ ) { FT_Glyph image; FT_Vector pen; image = glyphs[n];
pen.x = start\_x + pos\[n\].x;
pen.y = start\_y + pos\[n\].y;
error = FT\_Glyph\_To\_Bitmap(&image, FT\_RENDER\_MODE\_NORMAL,
&pen, 0 );
if ( !error )
{
FT\_BitmapGlyph bit = (FT\_BitmapGlyph)image;
my\_draw\_bitmap( bit->bitmap,
bit->left,
my\_target\_height - bit->top );
FT\_Done\_Glyph( image );
}
}
一些说明:
* 笔位置以笛卡儿空间(例如,y向上)的形式表示。
* 我们调用FT_Glyph_To_Bitmap时destroy参数设置为0(false),这是为了避免破坏原始字形图像。在执行该调用后,新的字形位图通过image访问,并且它的类型转变为FT_BitmapGlyph。
* 当调用FT_Glyph_To_Bitmap时,我们使用了平移。这可以确保位图字形对象的左区域和上区域已经被设置为笛卡儿空间中的正确的象素坐标。
* 当然,在渲染前我们仍然需要把象素坐标从笛卡儿空间转换到设备空间。因此在调用my_draw_bitmap前要先计算my_target_height – bitmap->top。
相同的循环可以用来把字符串渲染到我们的显示面(surface)任意位置,而不需要每一次都重新装载我们的字形图像。我们也可以决定实现自动换行或者只是绘制。
5.高级文本渲染:变换 + 居中 + 字距调整
现在我们将修改我们的代码,以便可以容易地变换已渲染的字符串,例如旋转它。我们将以实行少许小改进开始:
a.打包然后平移字形
我们先把与一个字形图像相关的信息打包到一个结构体,而不是并行的数组。因此我们定义下面的结构体类型:
typedef struct TGlyph_ { FT_UInt index; FT_Vector pos; FT_Glyph image; } TGlyph, *PGlyph;
我们在装载每一个字形图像过程中,在把它装载它在基线所在位置后便直接平移它。我们将看到,这有若干好处。我们的字形序列装载其因而变成:
FT_GlyphSlot slot = face->glyph; FT_UInt glyph_index; FT_Bool use_kerning; FT_UInt previous; int pen_x, pen_y, n; TGlyph glyphs[MAX_GLYPHS]; PGlyph glyph; FT_UInt num_glyphs;
... 初始化库 ... ... 创建face对象 ... ... 设置字符尺寸 ...
pen_x = 0; pen_y = 0; num_glyphs = 0; use_kerning = FT_HAS_KERNING( face ); previous = 0; glyph = glyphs; for ( n = 0; n < num_chars; n++ ) { glyph->index = FT_Get_Char_Index( face, text[n] ); if ( use_kerning && previous && glyph->index ) { FT_Vector delta; FT_Get_Kerning( face, previous, glyph->index, FT_KERNING_MODE_DEFAULT, &delta );
pen\_x += delta.x >> 6;
}
glyph->pos.x = pen\_x;
glyph->pos.y = pen\_y;
error = FT\_Load\_Glyph(face,glyph\_index,FT\_LOAD\_DEFAULT);
if ( error ) continue;
error = FT\_Get\_Glyph( face->glyph, &glyph->image );
if ( error ) continue;
FT\_Glyph\_Transform( glyph->image, 0, &glyph->pos );
pen\_x += slot->advance.x >> 6;
previous = glyph->index;
glyph++;
}
num_glyphs = glyph - glyphs;
注意,这个时候平移字形有若干好处。第一是当我们计算字符串的边界框时不需要平移字形bbox。代码将会变成这样:
void compute_string_bbox( FT_BBox *abbox ) { FT_BBox bbox; bbox.xMin = bbox.yMin = 32000; bbox.xMax = bbox.yMax = -32000; for ( n = 0; n < num_glyphs; n++ ) { FT_BBox glyph_bbox; FT_Glyph_Get_CBox( glyphs[n], &glyph_bbox ); if (glyph_bbox.xMin < bbox.xMin) bbox.xMin = glyph_bbox.xMin;
if (glyph\_bbox.yMin < bbox.yMin)
bbox.yMin = glyph\_bbox.yMin;
if (glyph\_bbox.xMax > bbox.xMax)
bbox.xMax = glyph\_bbox.xMax;
if (glyph\_bbox.yMax > bbox.yMax)
bbox.yMax = glyph\_bbox.yMax;
}
if ( bbox.xMin > bbox.xMax )
{
bbox.xMin = 0;
bbox.yMin = 0;
bbox.xMax = 0;
bbox.yMax = 0;
}
\*abbox = bbox;
}
更详细描述:compute_string_bbox函数现在可以计算一个已转换的字形字符串的边界框。例如,我们可以做如下的事情:
FT_BBox bbox; FT_Matrix matrix; FT_Vector delta;
... 装载字形序列 ... ... 设置 "matrix" 和 "delta" ...
for ( n = 0; n < num_glyphs; n++ ) FT_Glyph_Transform( glyphs[n].image, &matrix, &delta );
compute_string_bbox( &bbox );
b.渲染一个已变换的字形序列
无论如何,如果我们想重用字形来以不同的角度或变换方式绘制字符串,直接变换序列中的字形都不是一个好主意。更好的方法是在字形被渲染前执行放射变换,如下面的代码所示:
FT_Vector start; FT_Matrix transform;
compute_string_bbox( &string_bbox );
string_width = (string_bbox.xMax - string_bbox.xMin) / 64; string_height = (string_bbox.yMax - string_bbox.yMin) / 64;
start.x = ( ( my_target_width - string_width ) / 2 ) * 64; start.y = ( ( my_target_height - string_height ) / 2 ) * 64;
matrix.xx = (FT_Fixed)( cos( angle ) * 0x10000L ); matrix.xy = (FT_Fixed)(-sin( angle ) * 0x10000L ); matrix.yx = (FT_Fixed)( sin( angle ) * 0x10000L ); matrix.yy = (FT_Fixed)( cos( angle ) * 0x10000L );
for ( n = 0; n < num_glyphs; n++ ) { FT_Glyph image; FT_Vector pen; FT_BBox bbox;
error = FT\_Glyph\_Copy( glyphs\[n\].image, &image );
if ( error ) continue;
FT\_Glyph\_Transform( image, &matrix, &start );
FT\_Glyph\_Get\_CBox( image, ft\_glyph\_bbox\_pixels, &bbox );
if ( bbox.xMax <= 0 || bbox.xMin >= my\_target\_width ||
bbox.yMax <= 0 || bbox.yMin >= my\_target\_height )
continue;
error = FT\_Glyph\_To\_Bitmap(
&image,
FT\_RENDER\_MODE\_NORMAL,
0,
1 );
if ( !error )
{
FT\_BitmapGlyph bit = (FT\_BitmapGlyph)image;
my\_draw\_bitmap( bitmap->bitmap,
bitmap->left,
my\_target\_height - bitmap->top );
FT\_Done\_Glyph( image );
}
}
这份代码相对于原始版本有少许改变:
* 我们没改变原始的字形图像,而是变换该字形图像的拷贝。
* 我们执行“剪取”操作以处理渲染和绘制的字形不在我们的目标表面(surface)的情况。
* 当调用FT_Glyhp_To_Bitmap时,我们总是销毁字形图像的拷贝,这是为了销毁已变换的图像。注意,即使当这个函数返回错误码,该图像依然会被销毁(这就是为什么FT_Done_Glyph只在复合语句中被调用的原因)。
* 平移字形序列到起始笔位置集成到FT_Glyph_Transform函数,而不是FT_Glyph_To_Bitmap函数。
可以多次调用这个函数以渲染字符串到不同角度的,或者甚至改变计算start的方法以移动它到另外的地方。
这份代码是FreeType 2示范程序ftstring.c的基础。它可以被简单地扩展,在第一部发完成高级文本布局或自动换行,而第二部分不需改变。
无论如何,要注意通常的实现会使用一个字形缓冲以减少内存消耗。据个例子,让我们假定我们的字符串是“FreeType”。我们将在我们的表中保存字母‘e’的三个相同的字形图像,这不是最佳的(特别是当你遇到更长的字符串或整个页面时)。
6.以预设字体单位的格式访问度量,并且伸缩它们
可伸缩的字体格式通常会为字体face中的每一个字形保存一份矢量图像,该矢量图像称为轮廓。每一个轮廓都定义在一个抽象的网格中,该网格被称为预设空间(design space),其坐标以名义上(nominal)的字体单位(font unit)表示。当装载一个字形图像时,字体驱动器通常会依照FT_Size对象所指定的当前字符象素尺寸把轮廓伸缩到设备空间。字体驱动器也能修改伸缩过的轮廓以大大地改善它在基于象素的表面(surface)中显示的效果。修改动作通常称为hinting或网格对齐。
这一章描述了如何把预设坐标伸缩到设备空间,以及如何读取字形轮廓和如何获取以预设字体单位格式表示的度量。这对许多事情来说都是重要的:
* 真正的所见即所得文字排版
* 为了字体转换或者分析的目的而访问字体内容
a.伸缩距离到设备空间
我们使用一个简单的伸缩变换把预设坐标伸缩到设备空间。变换系数借助字符象素尺寸来计算:
Device_x = design_x * x_scale Device_y = design_y * y_scale X_scale = pixel_size_x / EM_size Y_scale = pixel_size_y / EM_size
这里,值EM_Size是因字体而异的,并且对应预设空间的一个抽象矩形(称为EM)的大小。字体设计者使用该矩形创建字形图像。EM_Size以字体单元的形式表示。对于可伸缩字体格式,可以通过face->unix_per_EM直接访问。你应该使用FT_IS_SCALABLE宏检查某个字体face是否包含可伸缩字形图像,当包含时该宏返回true。
当你调用函数FT_Set_Pixel_Sizes,你便指定了pixel_size_x和pixel_size_y的值。FreeType库将会立即使用该值计算x_scale和y_scale的值。
当你调用函数FT_Set_Char_Size,你便以物理点的形式指定了字符尺寸。FreeType库将会使用该值和设备的解析度来计算字符象素尺寸和相应的比例因子。
注意,在调用上面提及的两个函数后,你可以通过访问face->size->metrices结构的字段得到字符象素尺寸和比例因子的值。这些字段是:
X_ppem
这个字段代表了“每一个EM的x方向象素”,这是以整数象素表示EM矩形的水平尺寸,也是字符水平象素尺寸,即上面例子所称的pixel_size_x。
y_ppem
这个字段代表了“每一个EM的y方向象素”,这是以整数象素表示EM矩形的垂直尺寸,也是字符垂直象素尺寸,即上面例子所称的pixel_size_y。
X_scale
这是一个16.16固定浮点比例,用来把水平距离从预设空间直接伸缩到1/64设备象素。
y_scale
这是一个16.16固定浮点比例,用来把垂直距离从预设空间直接伸缩到1/64设备象素。
你可以借助FT_MulFix函数直接伸缩一个以26.6象素格式表示的距离,如下所示:
pixels_x=FT_MulFix(design_x,face->size->metrics.x_scale); pixels_y=FT_MulFix(design_y,face->size->metrics.y_scale);
当然,你也可以使用双精度浮点数更精确地伸缩该值: FT_Size_Metrics* metrics = &face->size->metrics;
double pixels_x, pixels_y; double em_size, x_scale, y_scale;
em_size = 1.0 * face->units_per_EM; x_scale = metrics->x_ppem / em_size; y_scale = metrics->y_ppem / em_size;
pixels_x = design_x * x_scale; pixels_y = design_y * y_scale;
b.访问预设度量(字形的和全局的)
你可以以字体单位的格式访问字形度量,只要在调用FT_Load_Glyph或FT_Load_Char时简单地指定FT_LOAD_NO_SCALE位标志便可以了。度量返回在face->glyph_metrics,并且全部都以字体单位的格式表示。
你可以使用FT_KERNING_MODE_UNSCALED模式访问未伸缩的字距调整数据。
最后,FT_Face句柄的字段包含少数几个全局度量,我们已经在本部分的第三章叙述过了。
结论
这是FreeType 2教程第二部分的结尾。现在你可以访问字形度量,管理字形图像,以及更巧妙地渲染文字(字距调整,测量,变换和缓冲)。
现在你有了足够的知识能够以FreeType2为基础构建一个相当好的文字服务,而且要是你愿意,你可以在这里止步了。











