在上一篇文章 Echarts 多曲线“断点”问题解决方法 中说到了Angular 项目中要使用 Echarts 的方法。
说明了自己解决当“每一条曲线的横坐标不相同”时,在各条曲线上,它们的值采用数组类型,也就是 series.data[i] (i 表示该条曲线的索引)的值采用数组类型,第一个值对应横坐标的某一个值,第二个值是纵坐标的值。
最近在项目中遇到了另外一个问题:
1. 在图表中要显示多条曲线
2. 图例的个数和曲线的条数不同
对于图例的值,也就是 legend["data"] 的值,是一个数组,它如果不设置的话,将从 series.name 中获取。(建议不设置,一来减少代码量,更容易维护;二来能够保证图例名称和曲线名称一致)
首先说明解决方法(以一条曲线两个图例为例):
1. 获取到全部图例,作为横坐标的数据。也就是 legend.data 的值。如 legend: { data:['邮件营销', '联盟广告'] }
2. 在没有值的曲线上(假设第二条曲线),它们的值采用使用空数组,也就是 series[1].data = [];
下面举例说明:
option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告'] // 这里有两个图例
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [ // 这里设置两条曲线,对于没有值的曲线,data 属性的值设置为空数组,并且 name 和 legend["data"] 的值对应
{
name:'邮件营销',
smooth: true,
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
smooth: true,
type:'line',
stack: '总量',
data:[]
}
]
};

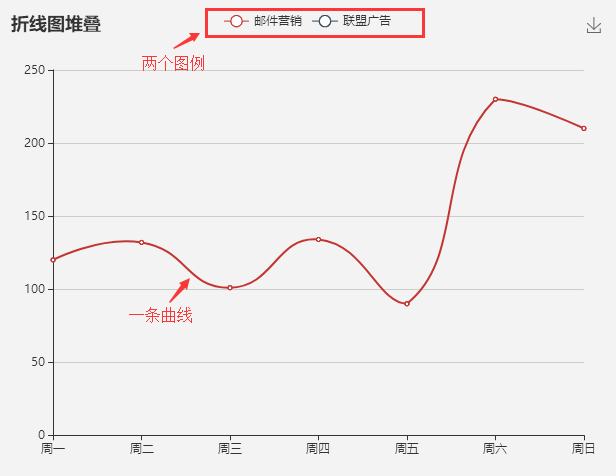
这时就绘制出了曲线个数和图例个数不同的曲线
延伸:
如果不设置 legend.data 的值,曲线会有什么变化?
由于上面 legend 也没有设置其它属性,那么它就变为空对象 legend: {}
option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: { // 和上面代码比较,只有这里有区别
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'邮件营销',
smooth: true,
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
smooth: true,
type:'line',
stack: '总量',
data:[]
}
]
};
不过,绘制成的曲线的结果没有变化。
legend.data[i] 官宣如下:
如果 data 没有被指定,会自动从当前系列中获取。多数系列会取自 series.name 或者 series.encode 的 seriesName 所指定的维度。如饼图和漏斗图等会取自 series.data 中的 name。













