使用文档地址:http://43.143.54.159/
github地址:https://github.com/hunan-liy/report-design
ReportDesign是一款基于ElementUI进行扩展的Vue开源组件库,以数据驱动视图,通过简单的配置生成一个完整的页面,主要包含Form 表单、Table 表格、Report 报表和DialogSelect 弹窗选择器组件,主要解决开发过程中以下痛点:
风格不统一:
尤其是在管理后台的项目中,对于大部分页面,风格其实基本是统一的,但是开实际开发过程中,就算使用了ElementUI,由于协作开发,可能每个人写出来的页面都有差异,但是对于管理后台页面如果叫UI出设计稿又太浪费成本了,所以我们通过组件的方式统一页面风格,保证每个开发人员写出的页面都保持一致的风格。
功能遗漏:
细节功能遗漏其实在开发过程中很容易出现,如Form 表单的校验、占位文字,Report页面的分页入参错误、条件查询字段漏传、查询后分页没有切换到第一页等,这些细节问题虽然在提交测试过程中最后会被发现并解决,但是为什么我们不从根本上避免这种错误的出现呢?通过使用组件的方式,如Report 报表组件,开发人员只用关注页面需要哪些查询条件,需要展示哪些字段就行,接口请求全部封装在组件内部去做,减少出现低级功能遗漏问题的几率。
开发效率:
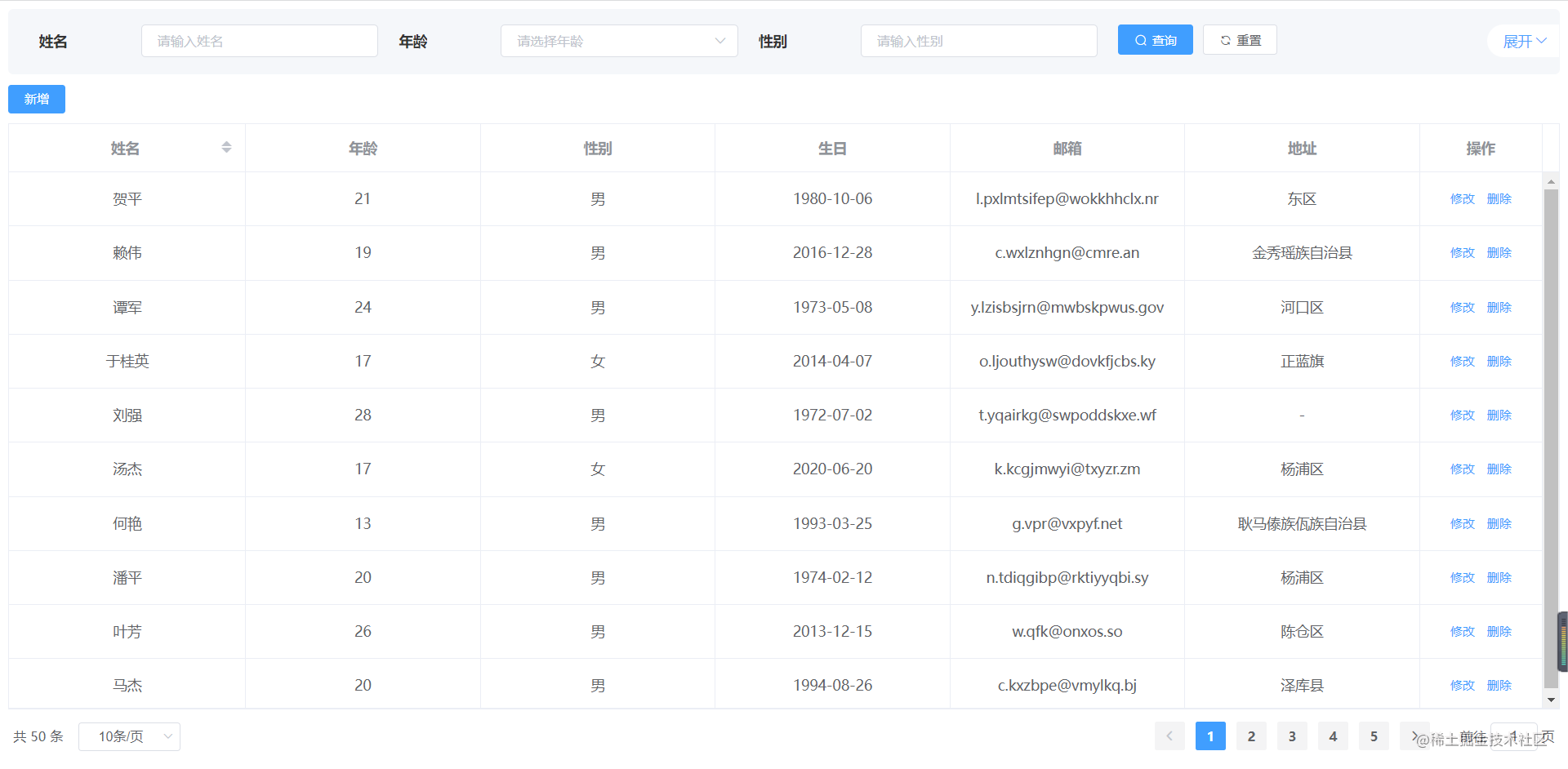
正常开发一个需要查询条件、需要分页、需要排序功能的报表页面需要多久?半天?2个小时?1个小时?不,只要你复制粘贴的够快,10分钟就够了!因为每个页面需要的配置基本一直,我们定义好开发模板,对照的接口文档将需要展示的字段的label和prop以及接口地址复制粘贴替换掉,10分钟开发一个简单报表页完全足够。
生成这样的一个页面只需要100行代码,轻松搞定!

该组件库是结合作者工作经验,重新整理后独立开发完成,各位同行如有发现其中不足之处,欢迎指导。