前言
想要记录一下Stack布局中,定位的两种方式
代码
//……省略无关代码……
child: new Column(
children: <Widget>[
new SizedBox(height: 20.0),
new Stack(
alignment: const FractionalOffset(0.9, 0.1),//方法一
children: <Widget>[
new Image(
image: new AssetImage("assets/images/illustration_11.jpg"),
width: 300.0,
height: 200.0,
fit: BoxFit.cover,
),
new Opacity(
opacity: 0.8,
child: new Image(
image: new AssetImage("assets/images/illustration_12.jpg"),
width: 200.0,
height: 150.0,
fit: BoxFit.cover,
),
),
new GestureDetector(
onTap: () {
Fluttertoast.showToast(msg: "分享一下咯");
},
child: new Icon(Icons.share, color: Colors.white),
),
],
),
new SizedBox(height: 20.0),
new Stack(
children: <Widget>[
new Image(
image: new AssetImage("assets/images/illustration_11.jpg"),
width: 300.0,
height: 200.0,
fit: BoxFit.cover,
),
new Positioned(//方法二
right: 15.0,
top: 15.0,
child: new Icon(
Icons.share,
color: Colors.white,
),
),
],
)
],
),
//……省略无关代码……
方法一
使用alignment配合FractionalOffset:对于FractionalOffset的参数,我是这么理解的:相当于比例,第一个代表横向的权重,第二个代表竖向的权重,横0.9代表在横向十分之九的位置,竖0.1代表在竖向十分之一的位置
方法二
使用定位组件Positioned,其中的top、right、buttom、left,直接代表,距离该方向的距离
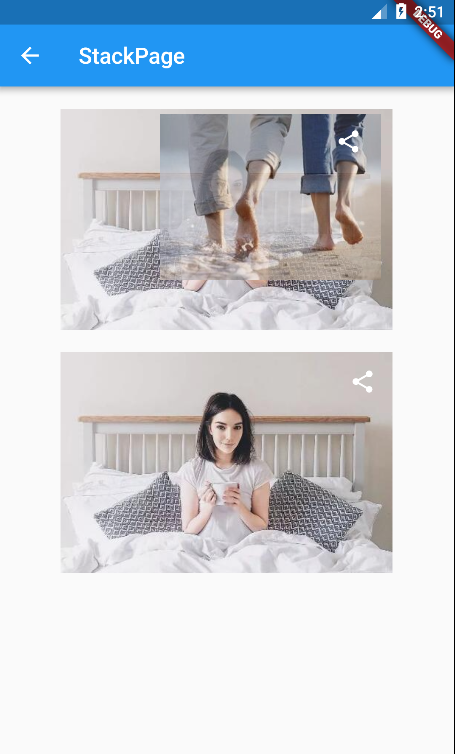
效果