利用Canvas标签换线需要怎么做?首先,我们必须先搭建一个“舞台”。
<!DOCTYPE html>
<html>
<head>
<meta charset="gbk">
<title>Canvas画线技巧</title>
</head>
<body>
<canvas id = "myCanvas">Canvas画线技巧</canvas>
<script>
var myCanvas = document.getElementById("myCanvas");
var context = myCanvas.getContext("2d");
</script>
</body>
</html>
1、为线条选上你喜欢的颜色
//可以选用CSS颜色字符串(rgb,rgba,hsl,hsla),只有CSS3以上有opacity属性
context.strokeStyle = "rgba(0,0,0,0.5)"
context.fillStyle = "#FF0000"//设置填充颜色
提示:RGBA是CSS3的新增属性值,就是在传统的RGB基础上增加了一个alpha透明值,代表透明度,值在0~1之间,0为完全透明,1为完全不透明,0.5为半透明。
HSLA(e.g:“hsla(0,50%,50%,0)”)是CSS3的新增属性值,其中H代表色相(值在0360之间),S和L分别代表饱和度和亮度(值在0%100%之间)。
2、如何画线
之前说过,Canvas是绘制点阵图形的,所以,我们应该使用点阵坐标来确定位置和画图。
context.moveTo(x0, y0);//将画笔移到x0,y0处
context.lineTo(x1, y1);//从x0,y0到x1,y1画一条线
context.lineTo(x2, y2);//从x1,y1到x2,y2画条线
context.fill();//填充
context.stroke();//画线
3、路径绘制
context.beginPath() //清空子路径
context.closePath() //闭合路径
beginPath——重设绘图上下文的子路径列表,并清空所有的子路径。
closePath——在绘图上下文没有子路径时,什么也不做;否则,它先把最后一个子路径标示为闭合,然后建立一个包含最后子路径的第一个点的子路径,并加入到绘图上下文。
有点拗口,一般可以看为,假如最后一个子路径,我们命名为N,假设N有多个点,则用直线连接N的最后一个点和第一个点,然后关闭此路径和moveTo到第一个点。
现在,我们利于已经学到的知识,就可以简单的绘制一个三角形了。(点击看效果)
<html>
<head>
</head>
<body>
<canvas id = "myCanvas" width = '500' height = '500'>Canvas画线技巧</canvas>
<script>
var myCanvas = document.getElementById("myCanvas");
var context = myCanvas.getContext("2d");
context.fillStyle ='rgba(255,0,0,.3)';//填充颜色:红色,半透明
context.strokeStyle ='hsl(120,50%,50%)';//线条颜色:绿色
context.lineWidth = 13;//设置线宽
context.beginPath();
context.moveTo(200,100);
context.lineTo(100,200);
context.lineTo(300,200);
context.closePath();//可以把这句注释掉再运行比较下不同
context.stroke();//画线框
context.fill();//填充颜色
</script>
</body>
</html>
怎么样?看上去是不是很简单?当然,这只是最基本的Canvas画线技巧,更精彩的还在下面。
4、Canvas绘图状态
Canvas绘图的时候,每个上下文都包含一个绘图状态的堆,绘图状态包含下列内容:
(1)当前的transformation matrix;
(2)当前的clipping region ;
(3)当前的属性值:fillStyle, font, globalAlpha, globalCompositeOperation, lineCap, lineJoin, lineWidth, miterLimit, shadowBlur, shadowColor, shadowOffsetX, shadowOffsetY, strokeStyle, textAlign, textBaseline
context.restore() //弹出堆最上面保存的绘图状态
context.save() //在绘图状态堆上保存当前绘图状态
举一个简单的例子,假如你设置了线条颜色为红色,然后context.save();然后设置线条颜色为绿色,再context.restore()一下,这时线条的颜色实际为红色,所以一般的画图方法是这样的。
context.save() ;
drawing codes…
context.restore();
5、变化路径
context.translate(x, y) //移动Canvas的原点到x,y处
context.rotate(angle) //按给定的弧度旋转,按顺时针旋转
默认原点是(0,0)处,如果设置成context.translate(10, 10),那么Canvas的原点就变成(10,10)了,rotate时也是以(10,10)点为中心旋转。
其实,使用Canvas绘图和我们经常使用的Photoshop软件的绘图步骤是一样的:建立选区——确定坐标点——绘制路径——画线、填充。
<!DOCTYPE html>
<!DOCTYPE html> <html> <head> </head> <body> <canvas id = "myCanvas" width = '500' height = '500'>Canvas画线技巧</canvas> <script>
var myCanvas = document.getElementById("myCanvas");
var context = myCanvas.getContext("2d");
function drawPath(x, y, n, r)
{
var i,ang;
ang = Math.PI*2/n //旋转的角度
context.save();//保存状态
context.fillStyle ='rgba(255,0,0,.3)';//填充红色,半透明
context.strokeStyle ='hsl(120,50%,50%)';//填充绿色
context.lineWidth = 1;//设置线宽
context.translate(x, y);//原点移到x,y处,即要画的多边形中心
context.moveTo(0, -r);//据中心r距离处画点
context.beginPath();
for(i = 0;i < n; i ++)
{
context.rotate(ang)//旋转
context.lineTo(0, -r);//据中心r距离处连线
}
context.closePath();
context.stroke();
context.fill();
context.restore();//返回原始状态
}
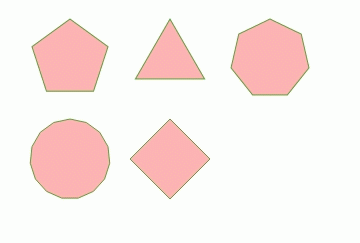
drawPath(100, 100, 5, 40)//在100,100处画一个半径为40的五边形
drawPath(200, 100, 3, 40)//在200,100处画一个半径为40的三角形
drawPath(300, 100, 7, 40)//在300,100处画一个半径为40的七边形
drawPath(100, 200, 15, 40)//在100,200处画一个半径为40的十五边形
drawPath(200, 200, 4, 40)//在100,200处画一个半径为40的四边形
</script>
</body>
</html>
上面的代码是教你如何绘制一个N边形,怎么样?是不是很简单。