前言
在 《一篇带你用 VuePress + Github Pages 搭建博客》中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档。
由于 VuePress 的内置搜索只会为页面的标题、h2 、 h3 以及 tags 构建搜索索引。 如果你需要全文搜索,可则以使用 Algolia 搜索,本篇讲讲如何申请以及配置 Algolia 搜索。
Algolia
Algolia 是一个数据库实时搜索服务,能够提供毫秒级的数据库搜索服务,并且其服务能以 API 的形式方便地布局到网页、客户端、APP 等多种场景。
像 VuePress 官方文档就是使用的 Algolia 搜索,使用 Algolia 搜索最大的好处就是方便,它会自动爬取网站的页面内容并构建索引,你只用申请一个 Algolia 服务,在网站上添加一些代码,就像添加统计代码一样,然后就可以实现一个全文搜索功能:

申请
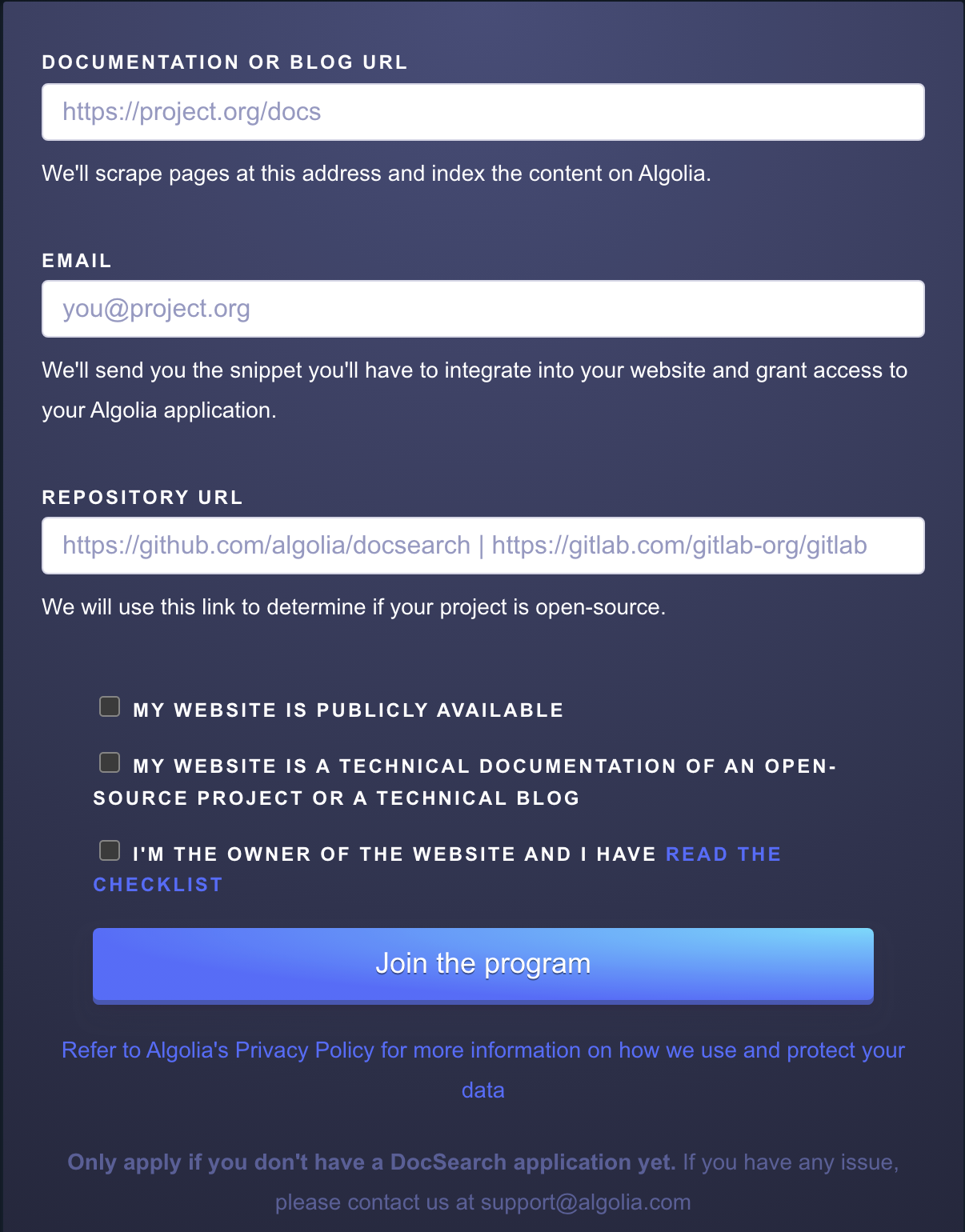
搜索服务申请地址:https://docsearch.algolia.com/apply/
打开后填写地址、邮箱和仓库地址等信息,这里注意,网站需要是公开可访问的:

填写完后,等待一段时间(我等了三天),如果申请通过,我们就会收到邮件:

此时需要回复邮件,告诉自己就是网站的维护者,并且可以修改代码:

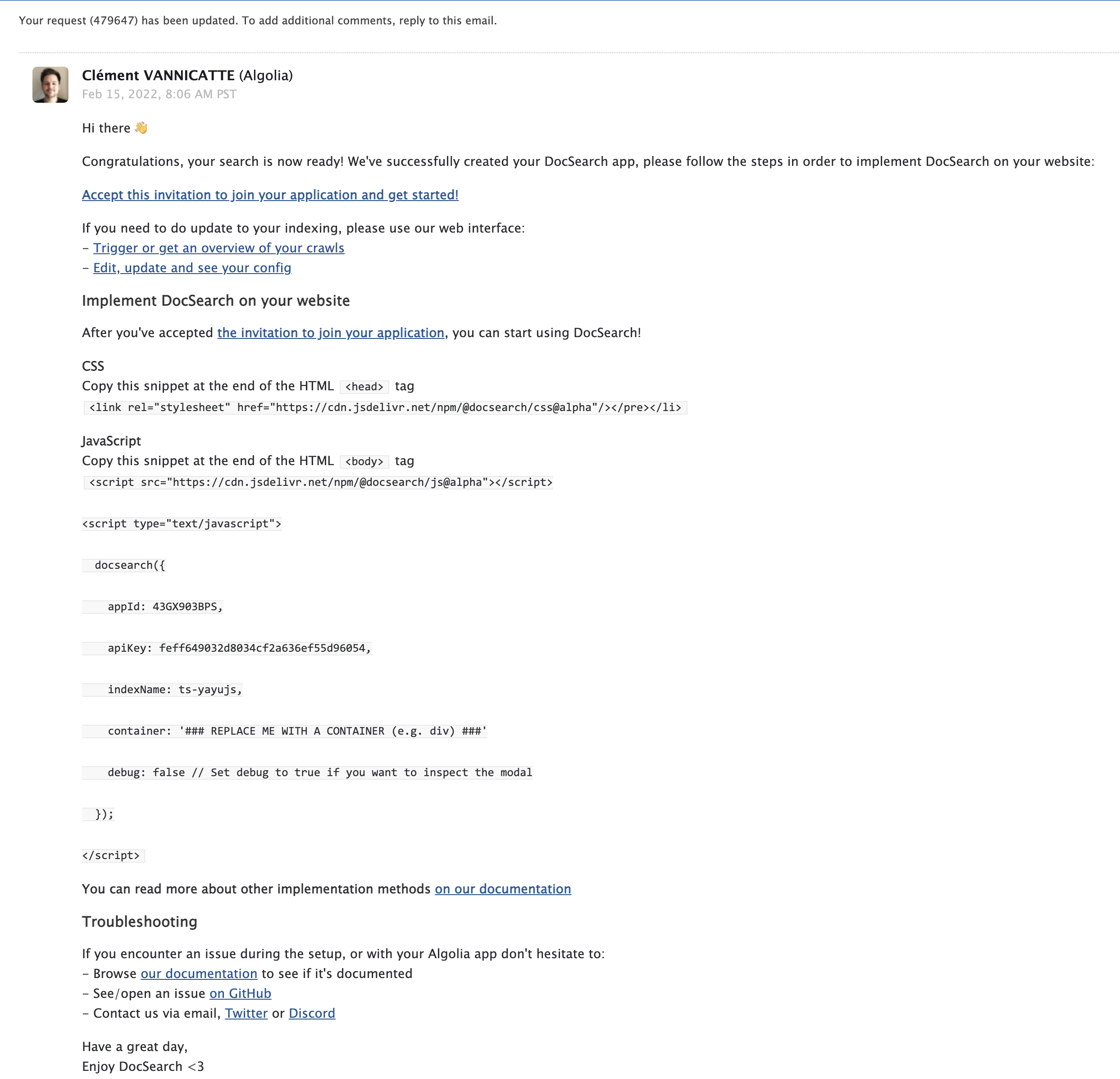
然后第二天就会收到包含 AppId 等所需信息的邮件:

默认主题
如果你用的是 VuePress 的默认主题,VuePress 直接提供了themeConfig.algolia选项来用 Algolia 搜索替换内置的搜索框:
// .vuepress/config.js
module.exports = {
themeConfig: {
algolia: {
apiKey: '<API_KEY>',
indexName: '<INDEX_NAME>'
// 如果 Algolia 没有为你提供 `appId` ,使用 `BH4D9OD16A` 或者移除该配置项
appId: '<APP_ID>',
}
}
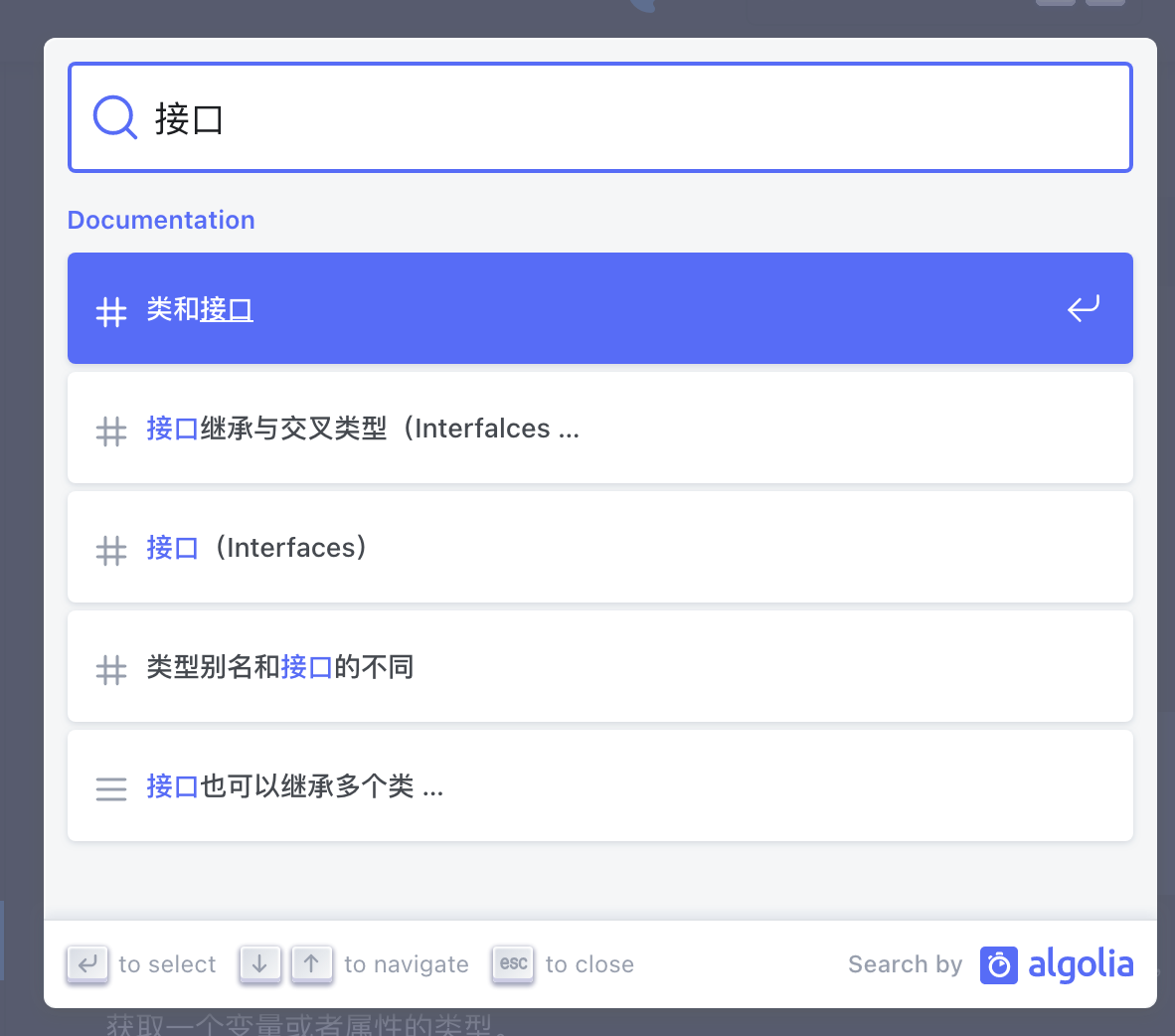
}你只用如此简单的配置即可实现全文搜索:

搜索为空
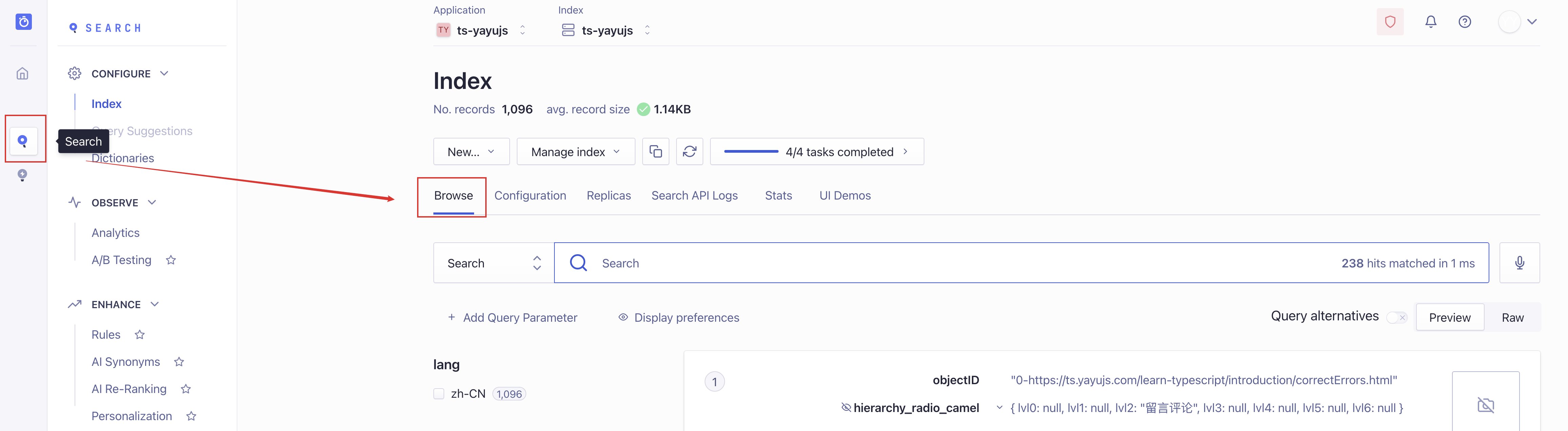
如果你搜任何数据,都显示搜索不到数据,那很可能是爬取的数据有问题,我们登陆 https://www.algolia.com/ 打开管理后台,点击左侧选项栏里的 Search,查看对应的 indexName 数据,如果 Browse 这里没有显示数据,那说明爬取的数据可能有问题,导致没有生成对应的 Records:

如果没有数据,那我们就查下爬取的逻辑,打开爬虫后台: https://crawler.algolia.com/admin/crawlers/?sort=status&order=ASC&limit=20,点击对应 indexName 进入后台:

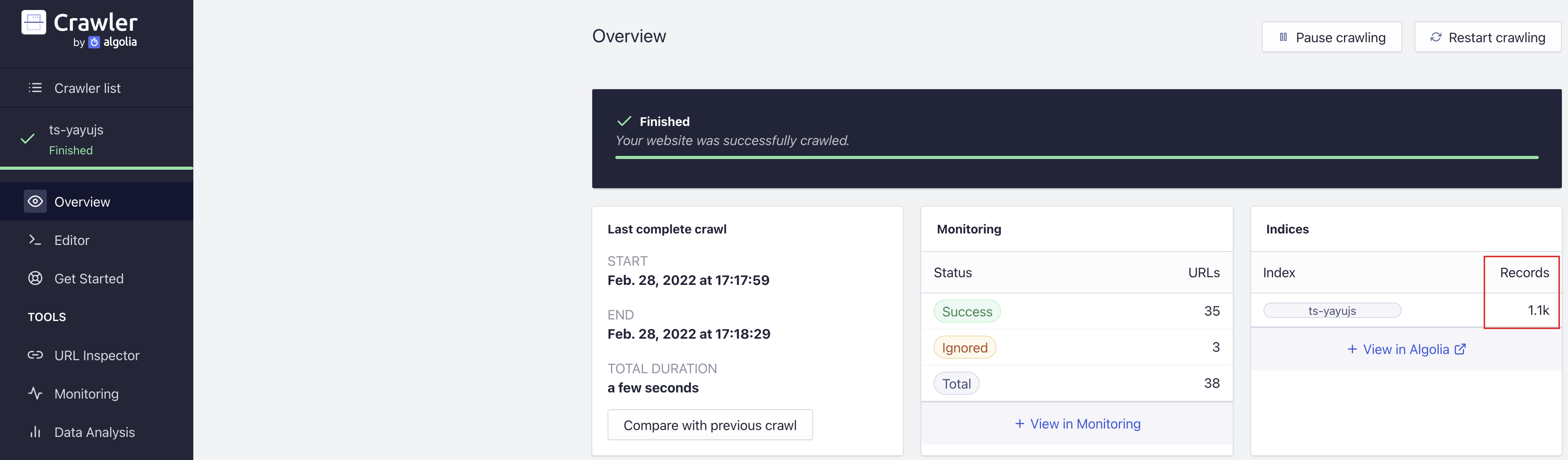
如果显示成功爬取,也有 Monitoring Success 的数据,但 Records 为 0,那大概是爬虫提取数据的逻辑有问题,点击左侧选项栏中的 Editor,查看具体的爬虫逻辑:

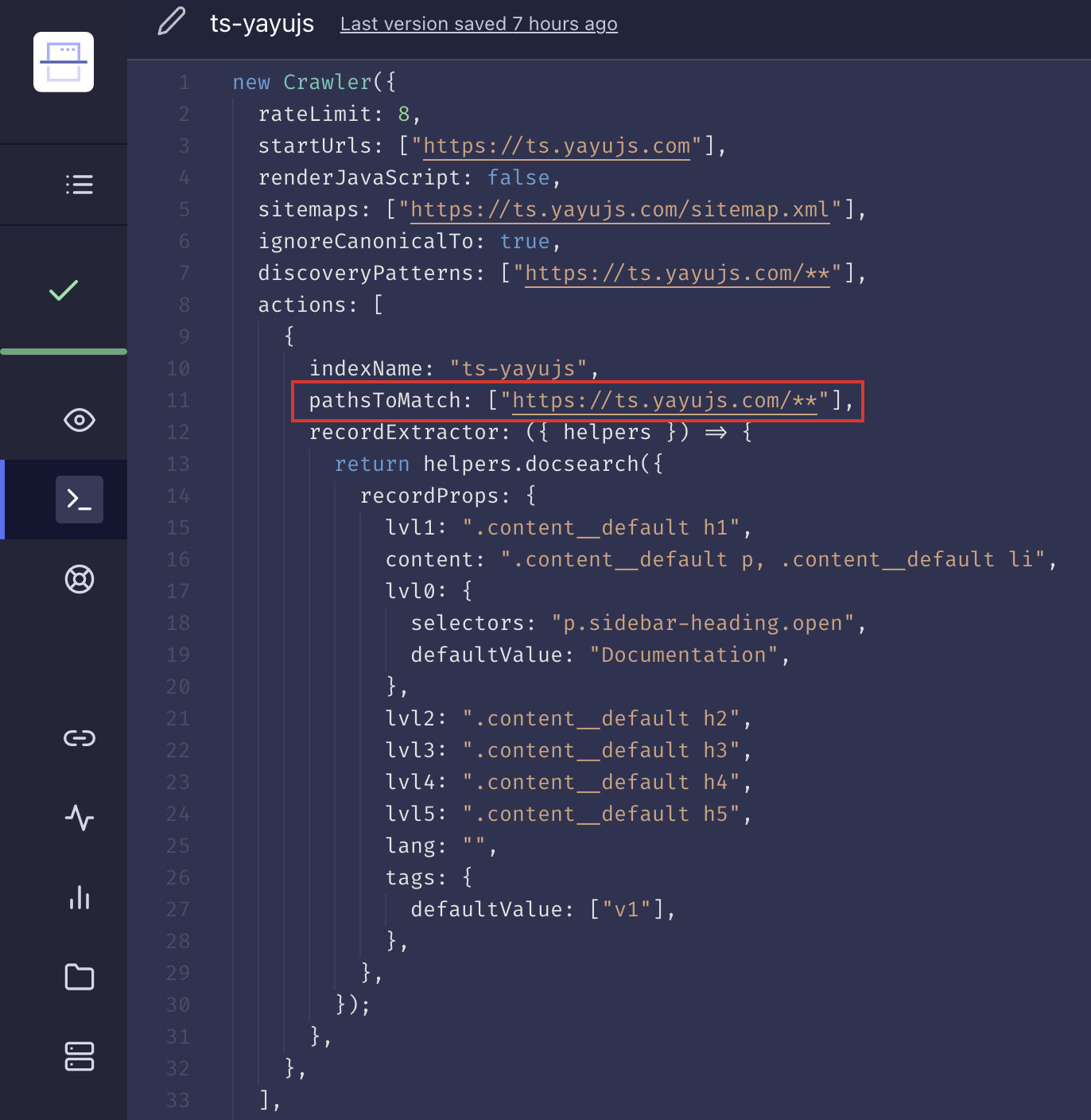
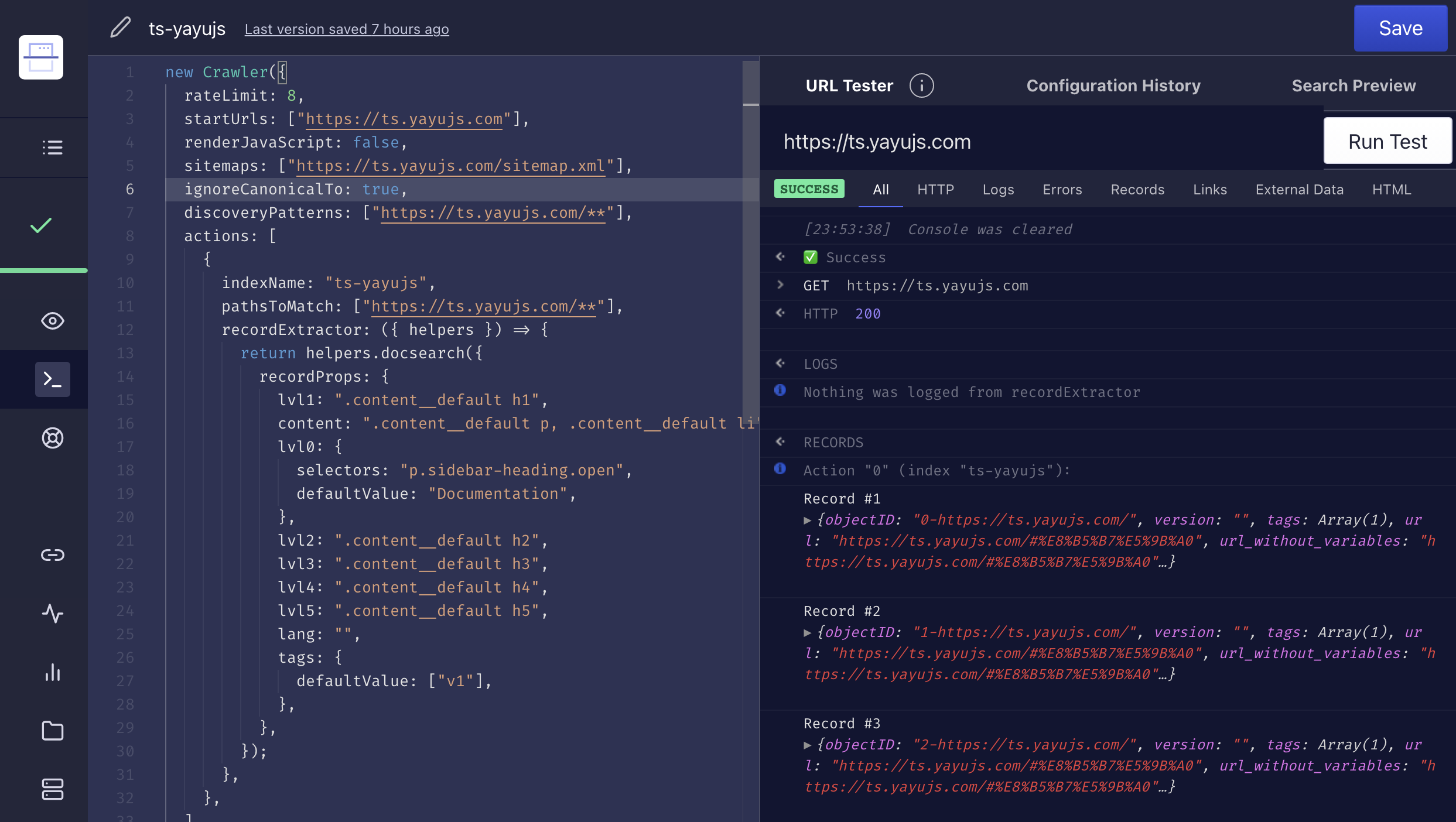
像 pathsToMatch 这里如果是https://ts.yayujs.com/docs/**,但你的网址都是 [https://ts.yayujs.com/learn-typescript/**](https://ts.yayujs.com/docs/**)开头的,那这里大概就是会提取错误,修改一下,然后点击右侧的数据进行测试:

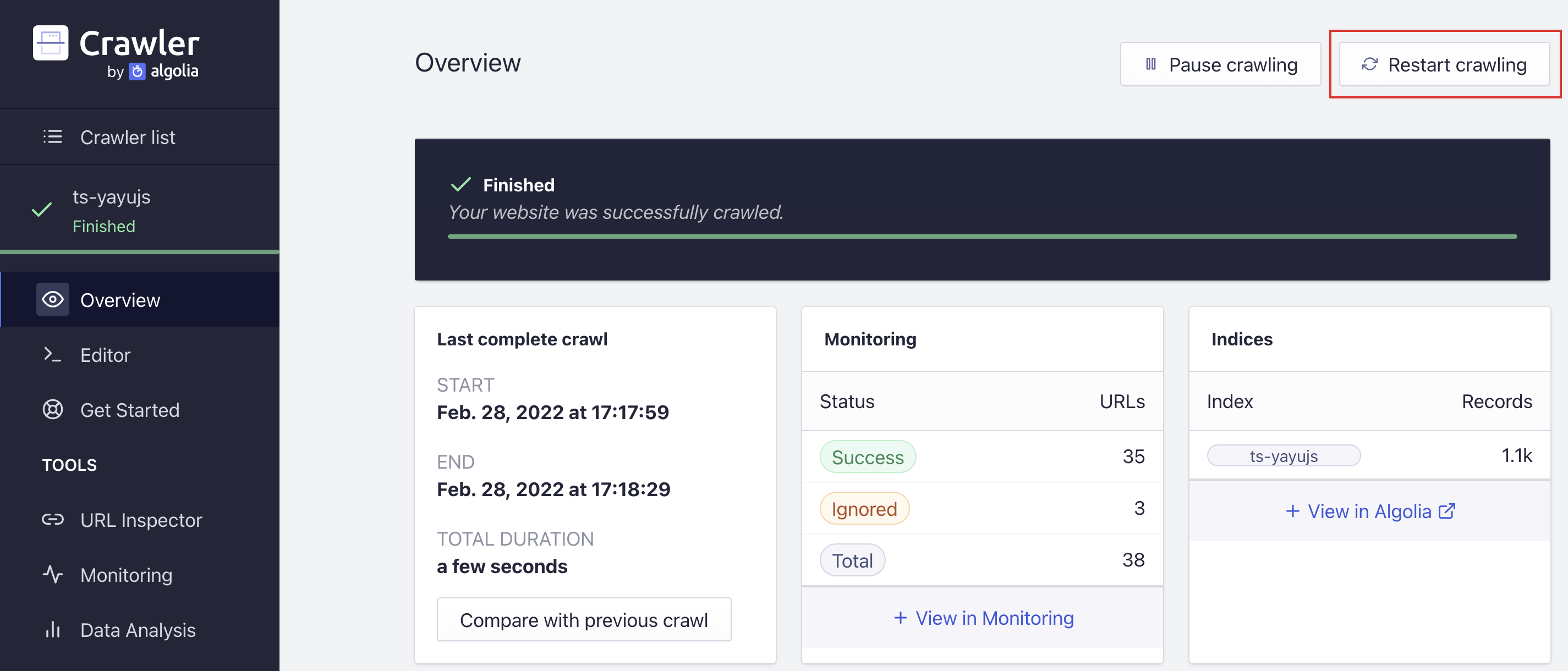
如果能像这样提取到数据,就说明没有什么问题了,点击右上角的Save,然后切换回 Overview,点击右上角的 Restart crawling,我们重新爬取一下数据:

如果 Records 这里有数据,那搜索的时候基本也会有数据了。
其他主题
如果你用的不是 VuePress 的默认主题,就比如我用的是 vuepress-theme-reco,它的搜索栏是自己实现的,所以添加上述的配置是不会有效果的,这个时候就需要遵照邮件中的方法,手动添加 CSS 和 JavaScript 文件,然后在加载完毕的时候调用提供的 API。
我们需要先修改下config.js:
module.exports = {
head: [
[
'link', { href: "https://cdn.jsdelivr.net/npm/@docsearch/css@alpha", rel: "stylesheet" }
],
[
'script', { src: "https://cdn.jsdelivr.net/npm/@docsearch/js@alpha" }
]
]
}然后修改.vuepress/enhanceApp.js文件:
export default ({ router, Vue, isServer }) => {
Vue.mixin({
mounted() {
// 不加 setTimeout 会有报错,但不影响效果
setTimeout(() => {
try {
docsearch({
appId: "43GX903BPS",
apiKey: "feff649032d8034cf2a636ef55d96054",
indexName: "ts-yayujs",
container: '.search-box',
debug: false
});
} catch(e) {
console.log(e);
}
}, 100)
},
});
};注意其中的 container,参考 docsearch 的官方仓库,这里提供的不是 input 输入框的选择器,而是一个挂载节点,比如 div 的选择器。
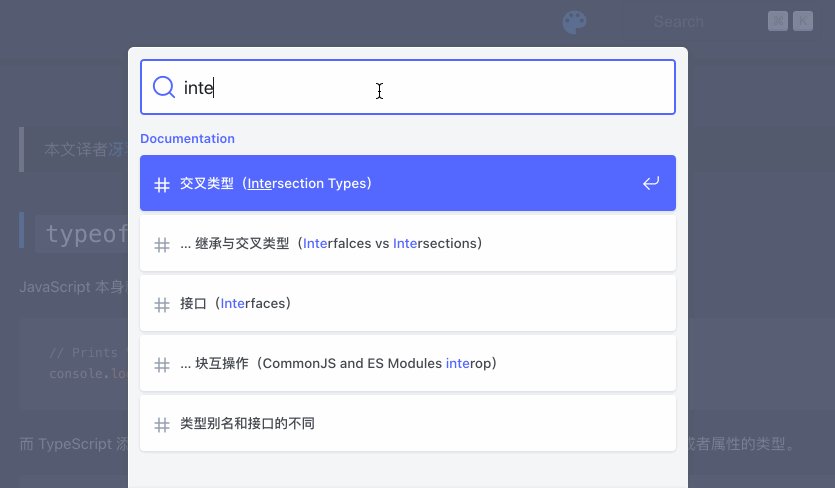
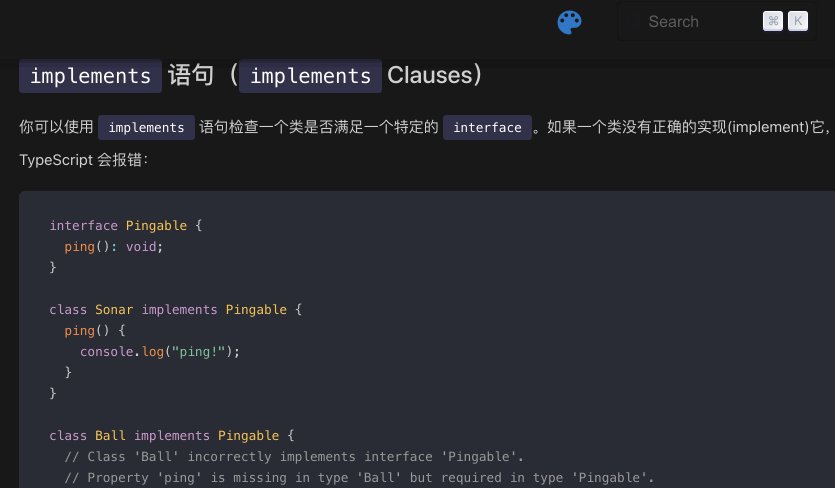
此时展示效果如下:

样式跟现有的主题有些不统一,不过没关系,我们可以修改 .vuepress/styles/index.styl覆盖目前的样式,比如我的修改代码为:
.search-box .DocSearch.DocSearch-Button {
cursor: text;
width: 10rem;
height: 2rem;
color: #5b5b5b;
border: 1px solid var(--border-color);
border-radius: 0.25rem;
font-size: 0.9rem;
padding: 0 0.5rem 0 0rem;
outline: none;
transition: all 0.2s ease;
background: transparent;
background-size: 1rem;
}
.search-box .DocSearch-Button-Container {
margin-left: 0.4rem;
}
.search-box .DocSearch-Button .DocSearch-Search-Icon {
width: 16px;
height: 16px;
position: relative;
top: 0.1rem;
}
.search-box .DocSearch-Button-Placeholder {
font-size: 0.8rem;
}
.search-box .DocSearch-Button-Keys {
position: absolute;
right: 0.1rem;
}
.search-box .DocSearch-Button-Key {
font-size: 12px;
line-height: 20px;
}最终使用的效果如下:

系列文章
博客搭建系列是我至今写的唯一一个偏实战的系列教程,预计 20 篇左右,讲解如何使用 VuePress 搭建、优化博客,并部署到 GitHub、Gitee、私有服务器等平台。本篇为第 24 篇,全系列文章地址:https://github.com/mqyqingfeng/Blog
微信:「mqyqingfeng」,加我进冴羽唯一的读者群。
如果有错误或者不严谨的地方,请务必给予指正,十分感谢。如果喜欢或者有所启发,欢迎 star,对作者也是一种鼓励。